在 Node.js 开发中,经常需要对文件系统进行操作,包括遍历文件夹以获取文件列表。本文将讨论使用 Node.js 遍历文件夹的几种常用方法,并通过一个实际案例来演示如何实现。

基本概念
在开始之前,让我们了解一些基本的概念:
- 文件系统模块(fs 模块): Node.js 提供了内置的
fs模块,用于处理文件系统相关的操作,包括文件读写、目录创建和删除等。 - 遍历文件夹: 遍历文件夹指的是递归地访问一个文件夹及其子文件夹,并获取其中的文件和子文件夹列表。
常用方法
以下是几种常用的方法来遍历文件夹:
1.使用 fs.readdir: fs.readdir 方法可以读取指定目录下的文件和子目录列表。结合递归,可以实现遍历文件夹的功能。
2.使用 fs.readdirSync: 同步版本的 fs.readdir,会阻塞代码执行直到读取完成。
3.使用递归函数: 可以编写一个递归函数,深度遍历文件夹及其子文件夹,并获取文件列表。
4.使用第三方库: 一些第三方库如 readdirp 和 glob 也提供了方便的文件遍历功能。
实践案例
让我们通过一个实践案例来演示如何在 Node.js 中遍历文件夹。我们将创建一个简单的文件服务器,展示文件夹遍历功能。
1.项目设置: 创建一个新文件夹,使用终端进入文件夹并运行 npm init -y 初始化一个新的 Node.js 项目。文件夹下可以新建一个如下的 files 目录结构:

2.安装依赖: 安装 express 依赖,用于创建简单的文件服务器:npm install express
3.编写代码: 创建一个名为 app.js 的文件,并编写以下代码:
const express = require('express');
const fs = require('fs');
const path = require('path');
const app = express();
const PORT = 3000;
app.get('/list-files', (req, res) => {
const folderPath = path.join(__dirname, 'files'); // 修改为实际文件夹路径
const files = [];
function traverseFolder(folderPath) {
const items = fs.readdirSync(folderPath);
items.forEach(item => {
const itemPath = path.join(folderPath, item);
const stats = fs.statSync(itemPath);
if (stats.isDirectory()) {
traverseFolder(itemPath);
} else if (stats.isFile()) {
files.push(item);
}
});
}
traverseFolder(folderPath);
res.json({ files });
});
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
在上述代码中,我们创建了一个简单的 Express 服务器,当访问 /list-files 路由时,会遍历指定文件夹中的所有文件并返回文件列表。
4.运行项目: 在终端运行 node app.js 启动服务器。
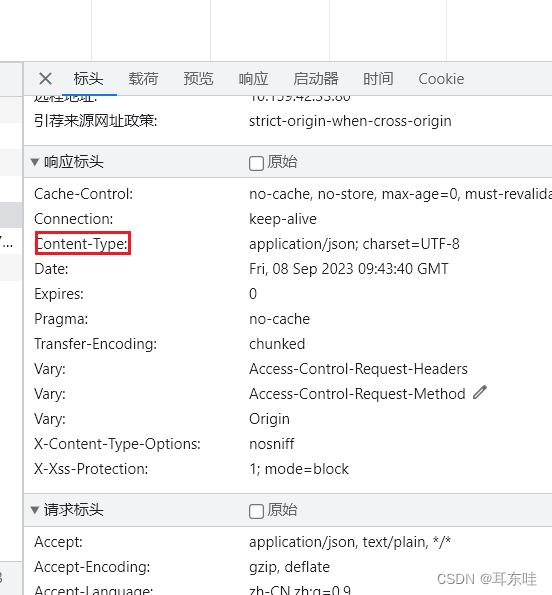
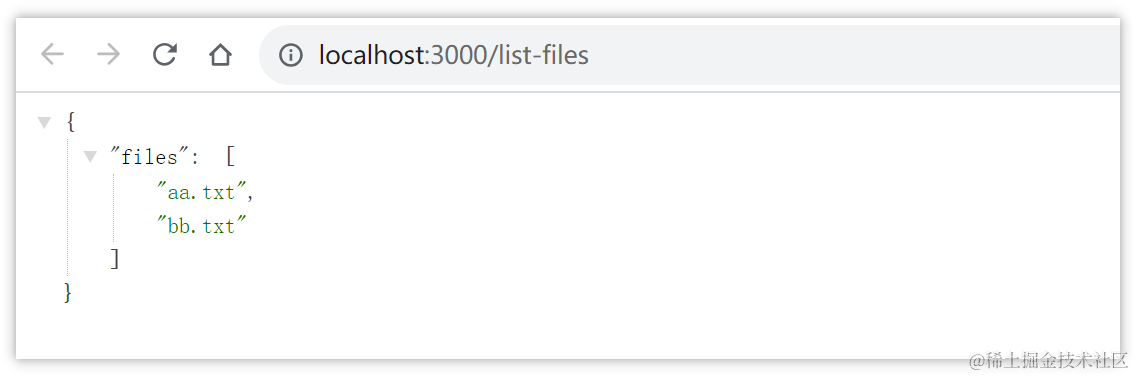
5.测试功能: 在浏览器或 API 工具中访问 http://localhost:3000/list-files,你将看到文件列表的 JSON 响应。

提示与技巧
- 确保路径的正确性:在进行文件夹遍历时,务必使用正确的路径,避免出现意外错误。
- 异步方法:尽量使用异步的文件操作方法,以避免阻塞主线程。
- 错误处理:在实际应用中,务必进行适当的错误处理,以应对文件系统操作可能出现的错误。
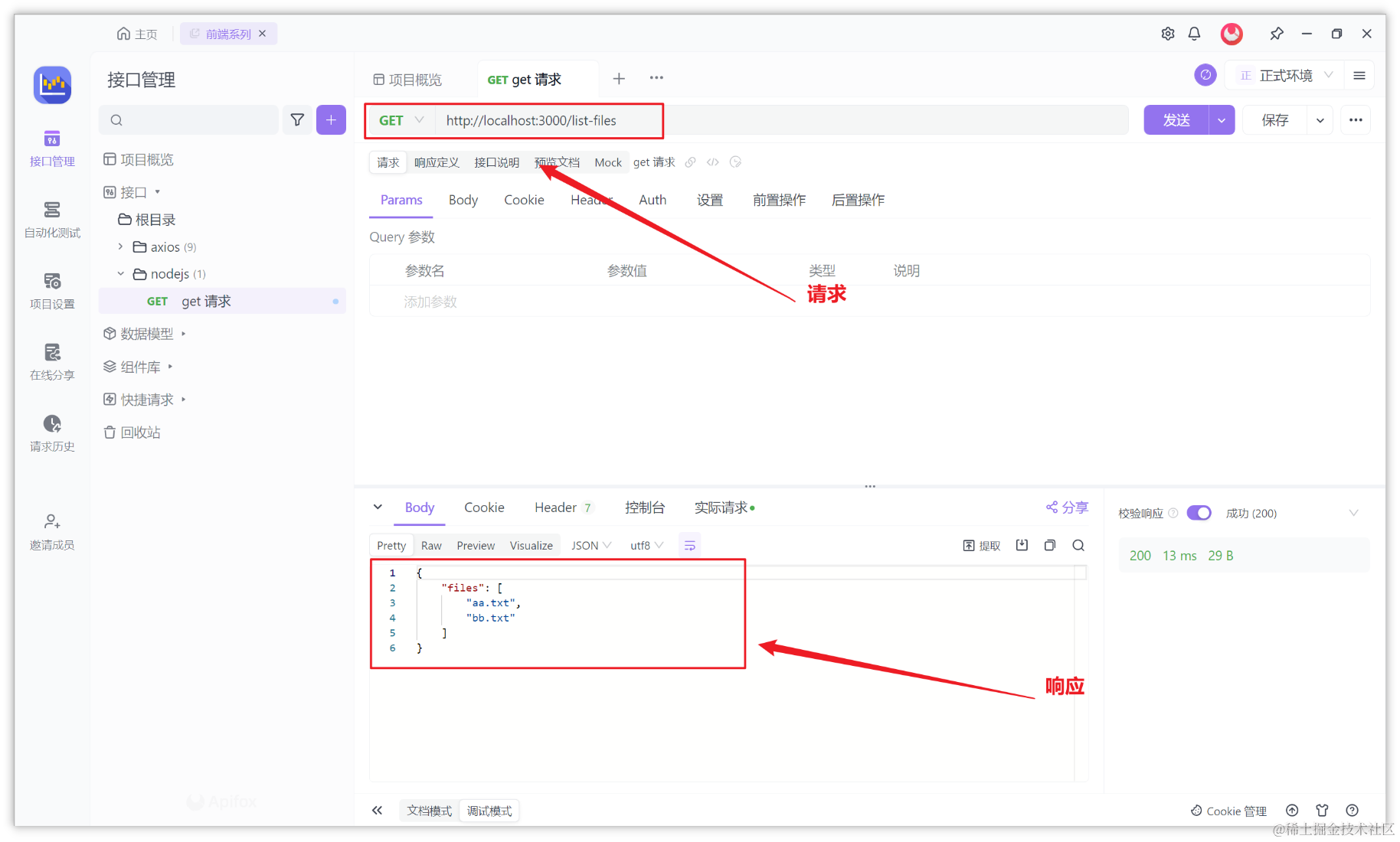
通过 Apifox 调试后端接口
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
在本文的例子中,就可以通过 Apifox 来测试接口。新建一个项目后,在项目中选择 “调试模式” ,填写请求地址后即可快速发送请求,并获得响应结果,上文的实践案例如图所示:

总结
在本篇博客中,我们学习了如何在 Node.js 中遍历文件夹的常用方法。我们讨论了基本概念、常用方法,并通过一个实际案例演示了如何创建一个简单的文件服务器来展示文件夹遍历功能。通过这些知识,你可以更好地处理文件系统中的操作需求。
知识扩展:
- Node.js 怎么通过 nvm 实现版本控制?nodejs 中实现版本控制的方法
- Node.js 中怎么解析 html?nodejs 中解析 html 的方式
参考链接:
- Node.js fs 模块文档:File system | Node.js v20.6.0 Documentation
- Express.js 官网:Express - Node.js web application framework
- readdirp 第三方库:readdirp - npm
- glob 第三方库:glob - npm