一、内置模块path
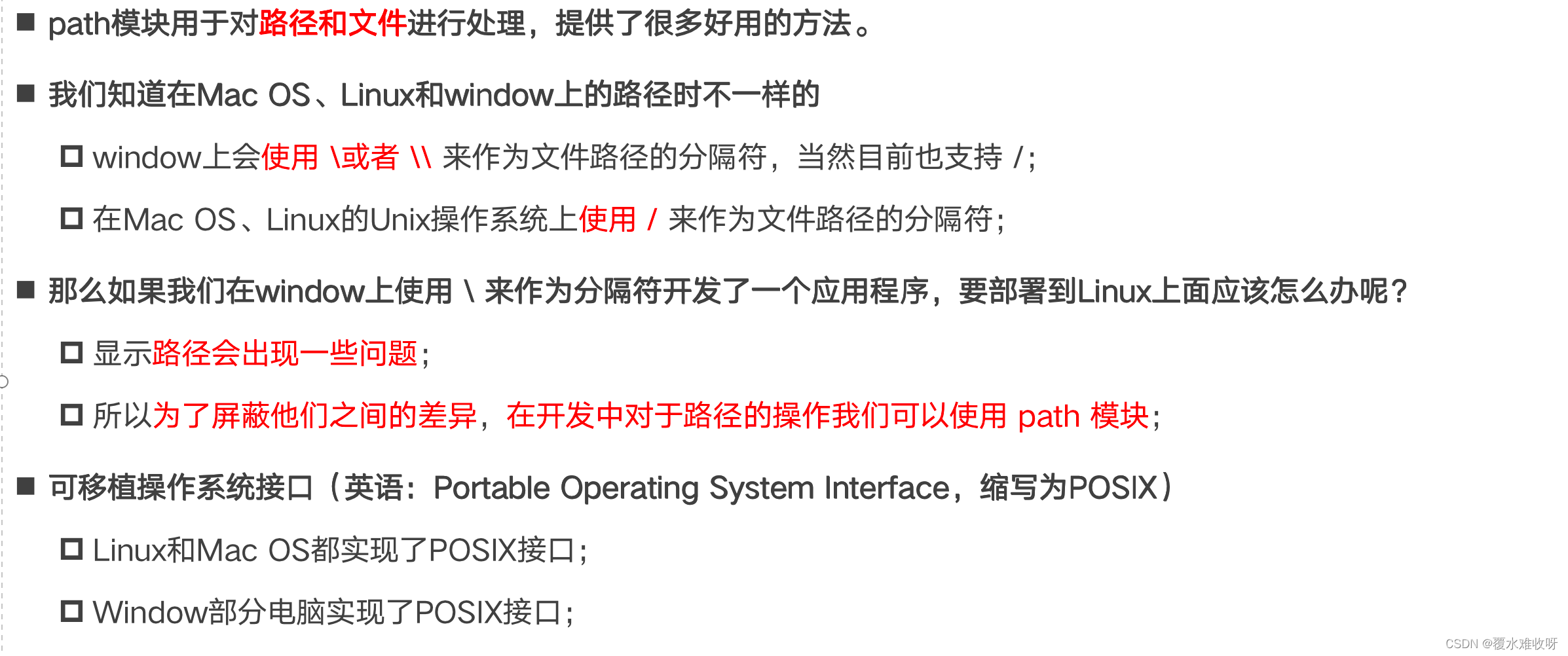
(1)path介绍

(2) path常见的API


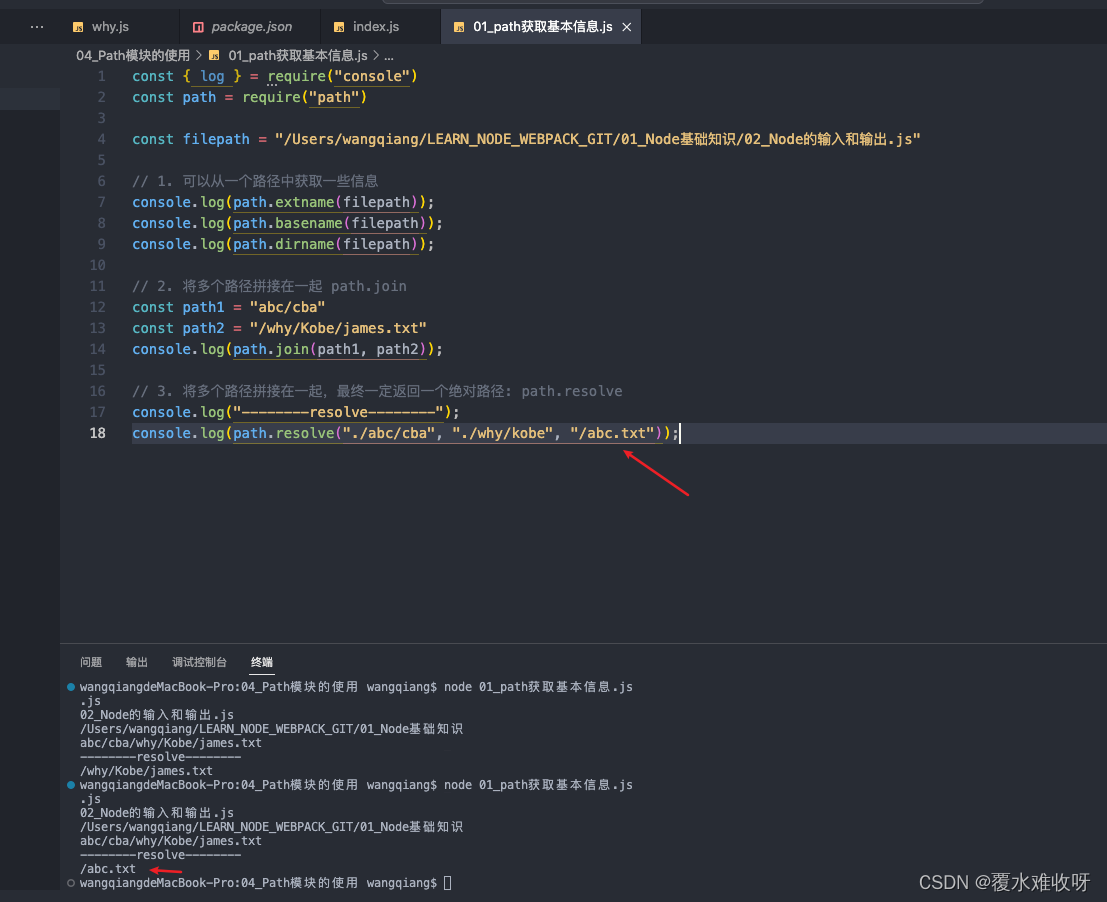
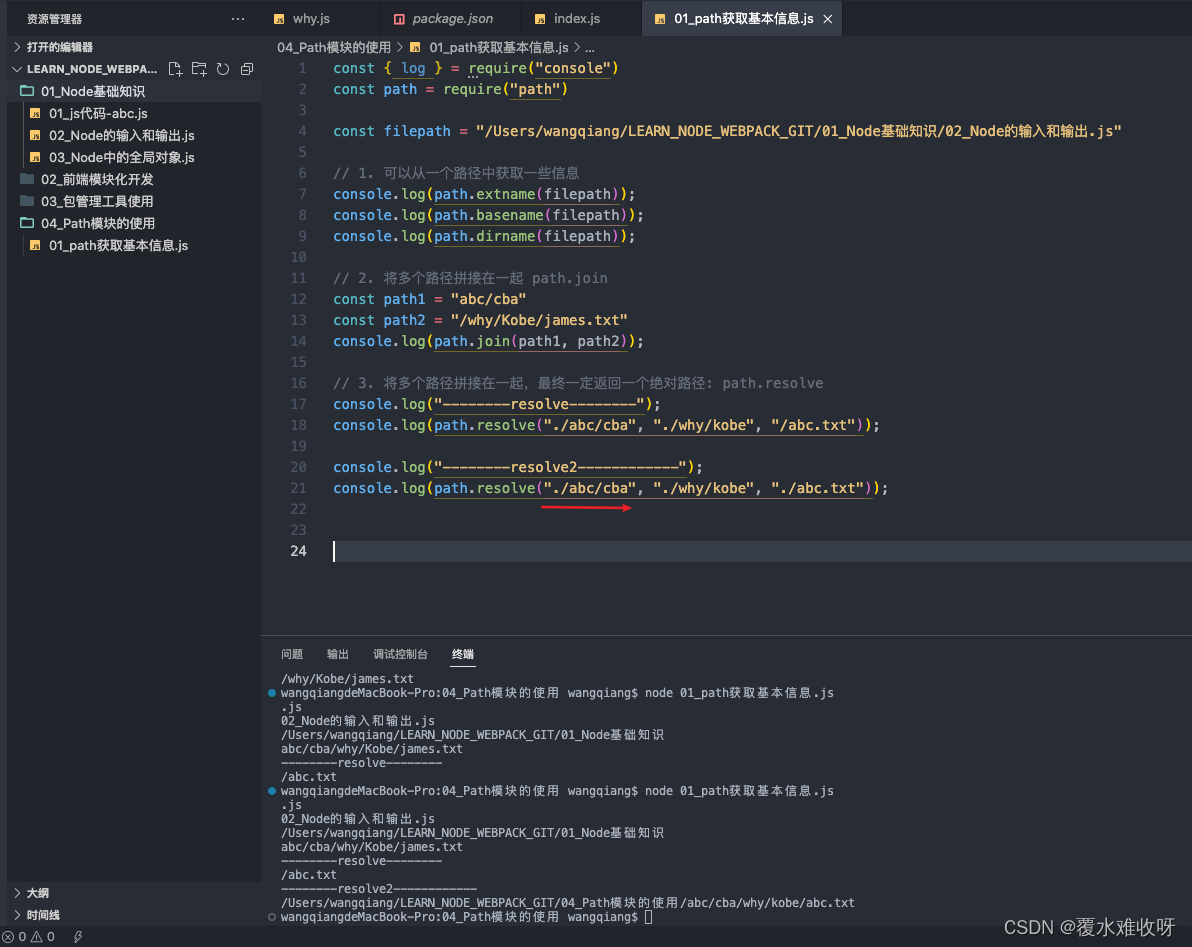
这里重点讲一下path.resolve()。
看上面的例子,从右往左开始解析,所以一开始解析的就是 /abc.txt ,这个时候就会把它当成一个绝对路径了,为什么?因为看到斜杠/ 默认就把他当成根目录了。
console.log(path.resolve("./abc/cba", "./why/kobe", "/abc.txt"));打印结果:
/abc.txt那如果我们把 /abc.txt 前面加个点号. 会把 ./abc.txt 当成绝对路径吗?很明显不会。
console.log(path.resolve("./abc/cba", "./why/kobe", "./abc.txt"));
打印结果:看图片一眼就能看懂吧~
/Users/wangqiang/LEARN_NODE_WEBPACK_GIT/04_Path模块的使用/abc/cba/why/kobe/abc.txt
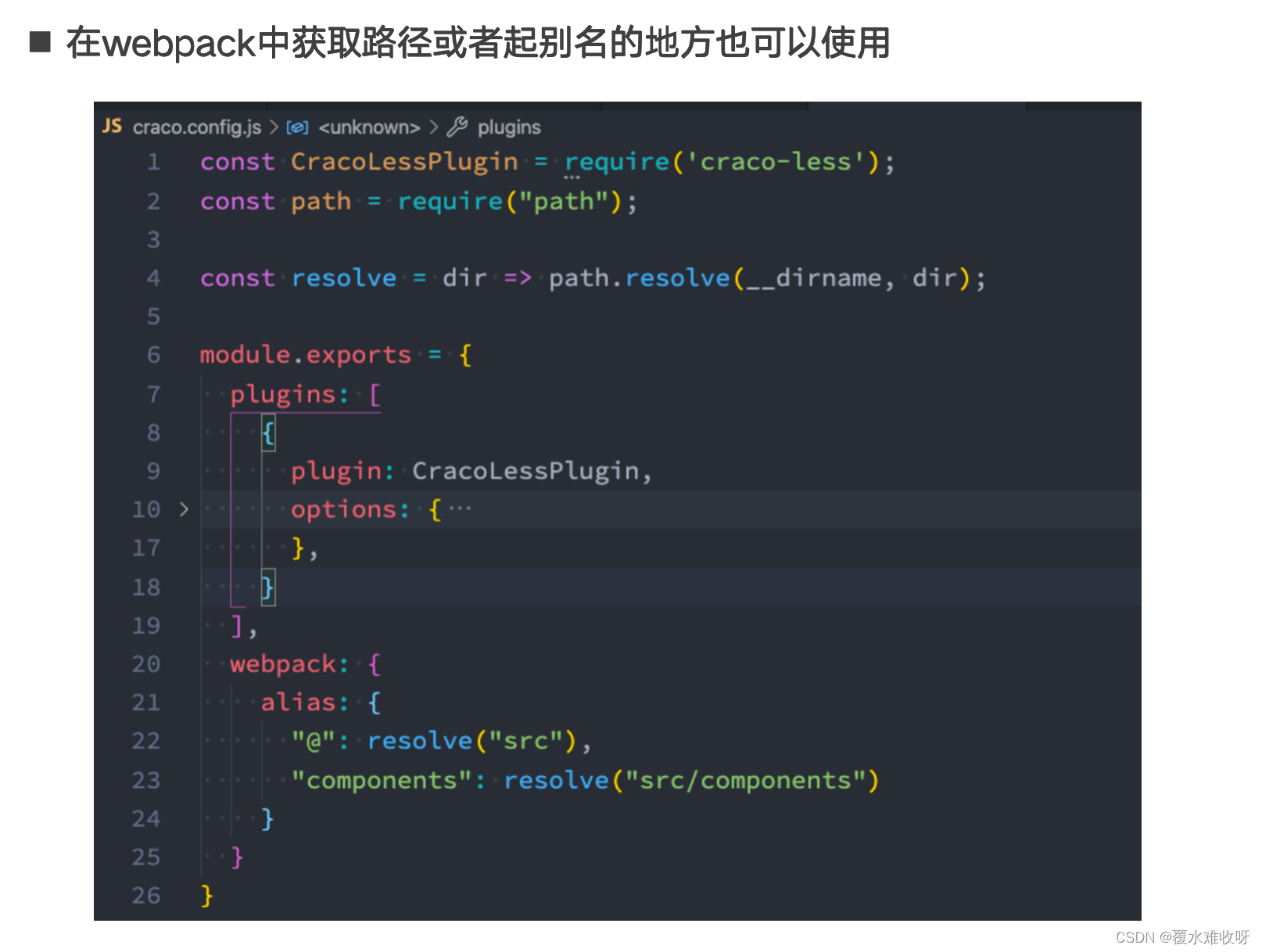
(3)在webpack中的使用

二、认识webpack
(1)前端发展越来越复杂

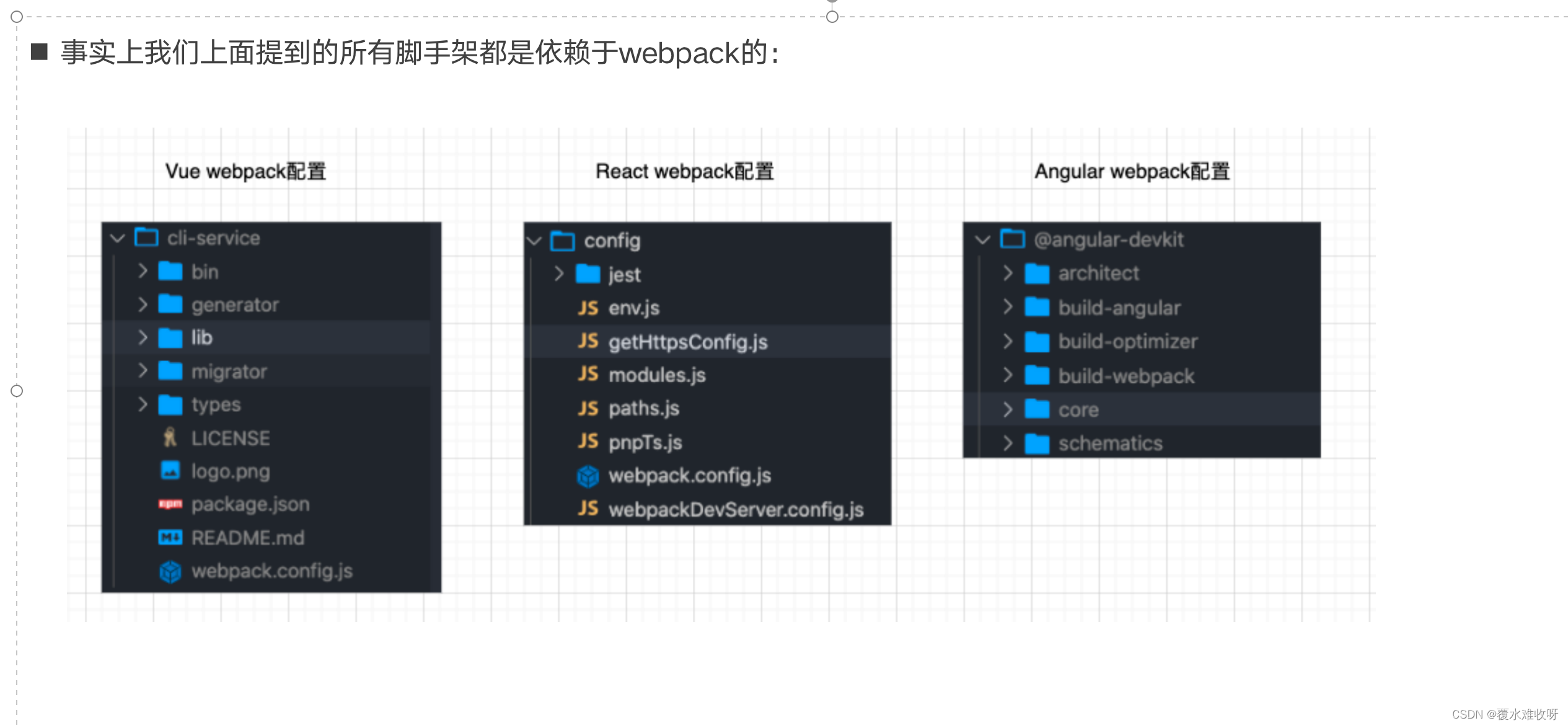
脚手架依赖webpack:
(2)webpack到底是什么呢?

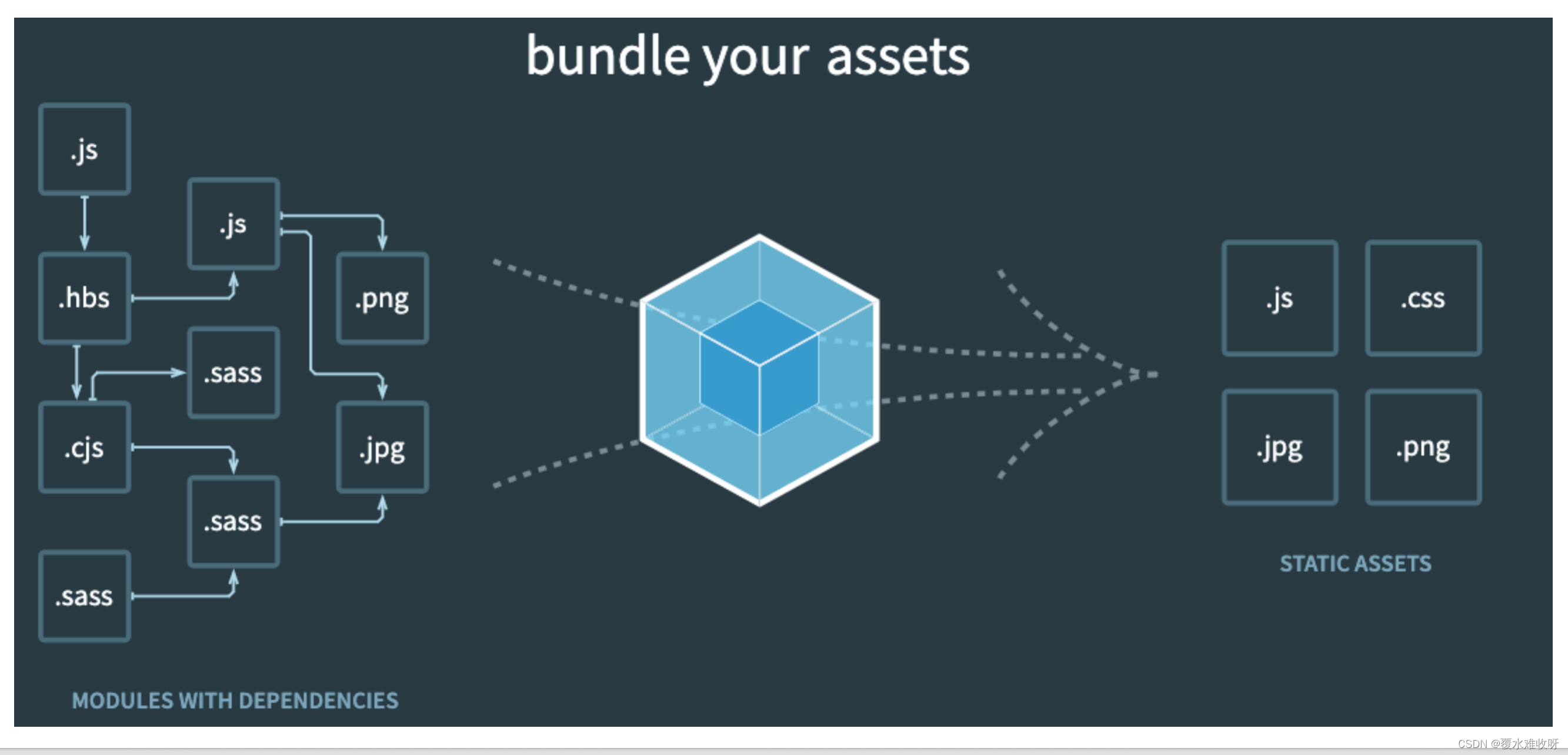
(3)webpack官方的图片
(4)Vue项目加载的文件有哪些呢?

(5)webpack的使用前提
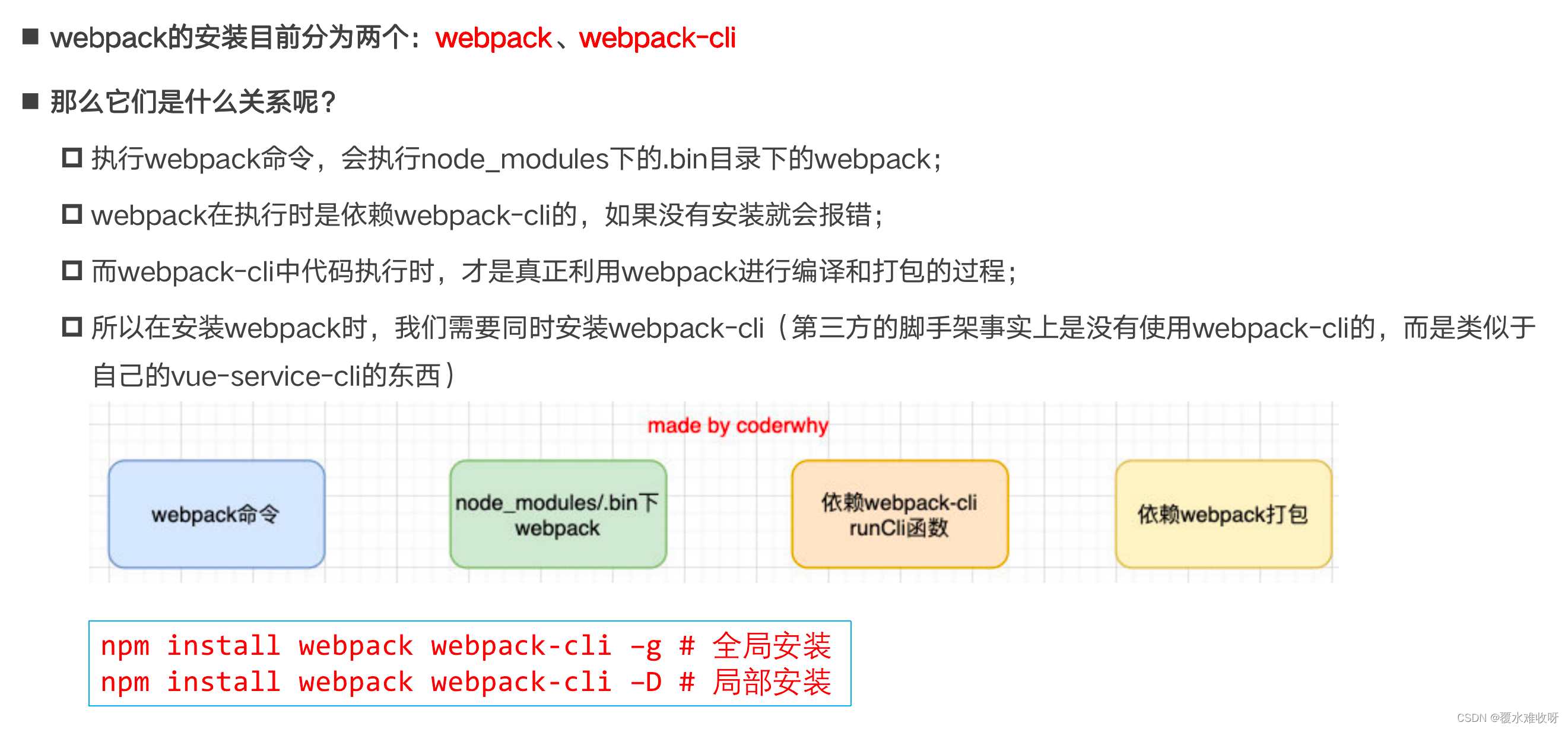
(6)webpack的安装

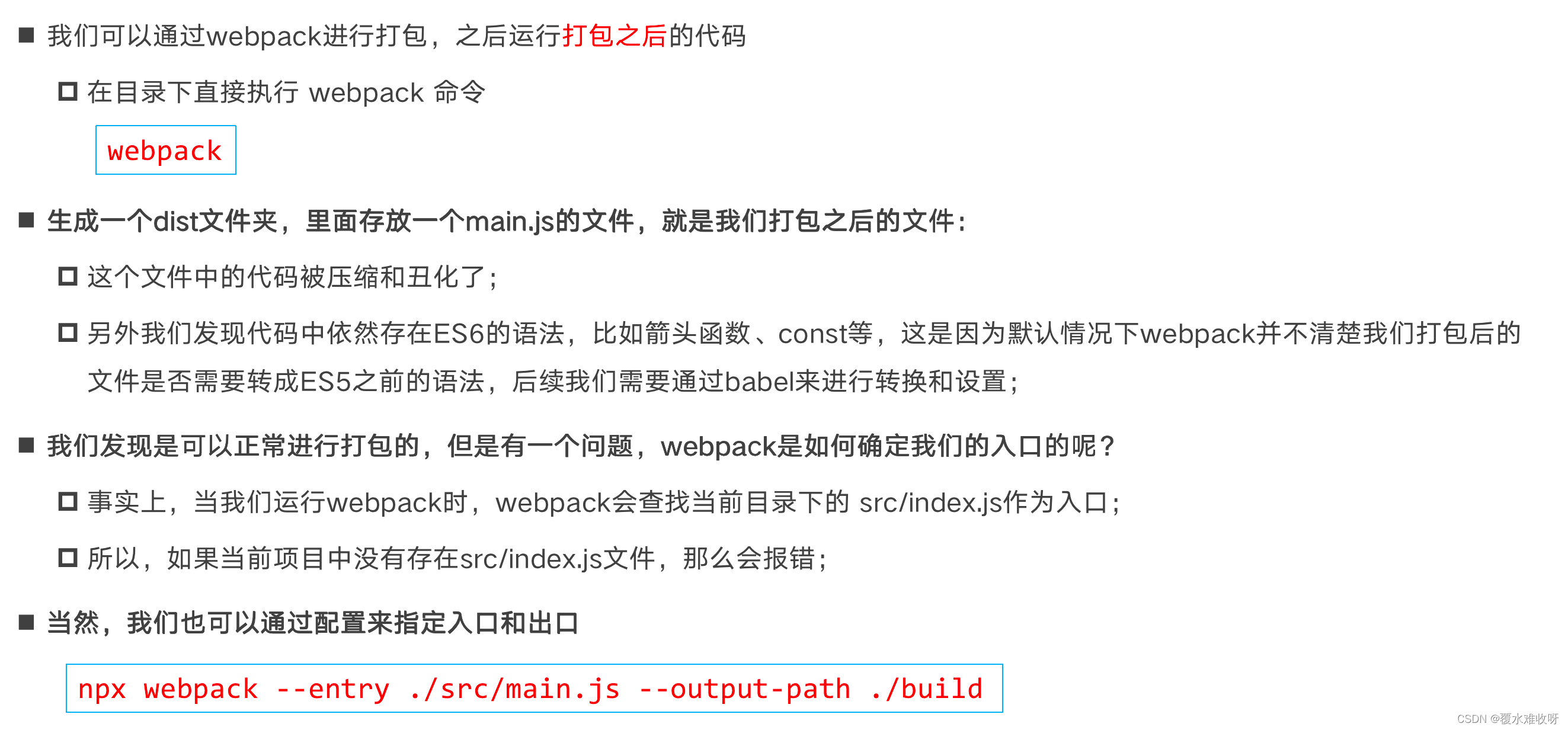
(7)webpack的默认打包

指定输入、输出的文件名:
npx webpack --entry ./src/main.js --output-filename bundle.js效果是不是一目了然
也可以指定输出的打包的路径的文件名称(之前是dist目录下,现在改成其他的):
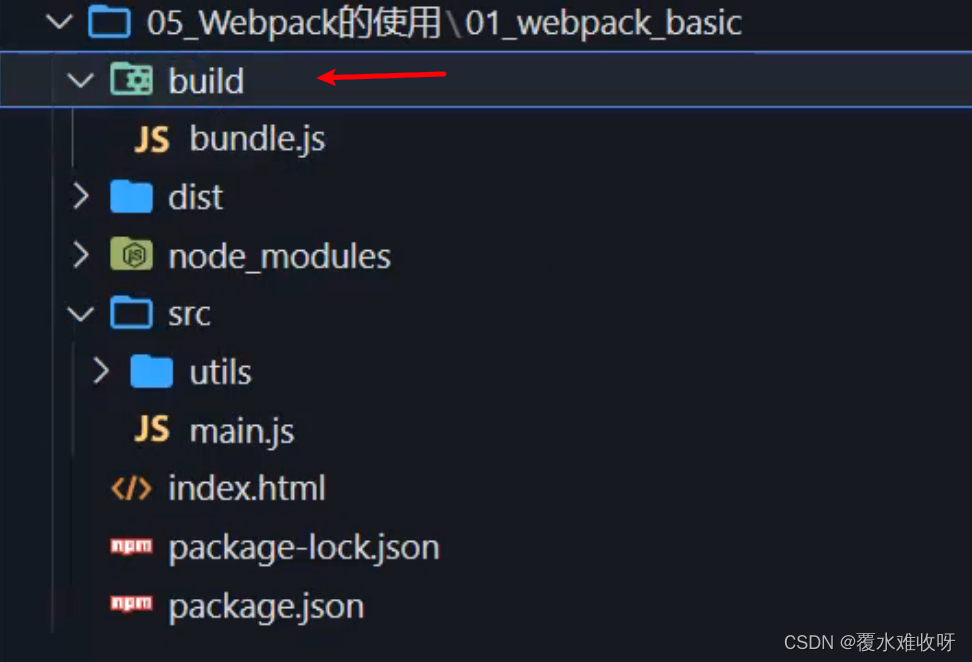
npx webpack --output-path ./build会在当前目录下重新生成一个build目录,咱们看下效果:

那如果参数很多的情况下,是不是一个一个写特别麻烦,阅读性也特别差。
所以在真实的开发里面,我们会单独创建一个配置文件。
我们看下面的第九个标题~webpack配置文件。
(8) 创建局部的webpack

(9) webpack配置文件
- 在通常情况下,webpack需要打包的项目是非常复杂的,并且我们需要一系列的配置来满足要求,默认配置必然是不可以的。
- 我们可以在根目录下创建一个webpack.config.js文件,来作为webpack的配置文件:
需要注意的是,path是需要一个绝对路径,否则会报错。
配置完配置文件后,继续npx webpack,还是可以正常打包的。
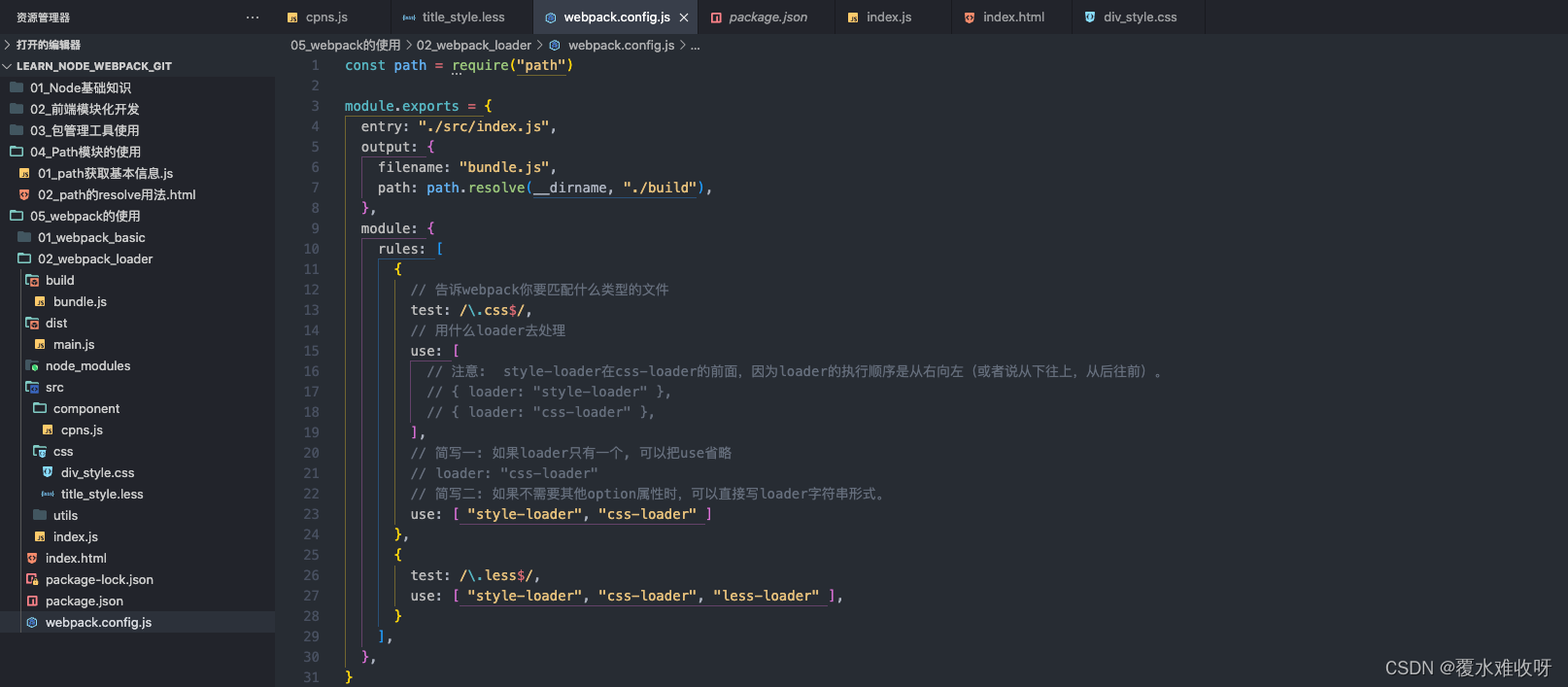
# webpack.config.js
const path = require('path')
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "./build")
}
}

有小伙伴说如果我把webpack.config.js文件名称改成其他的可以吗?
当然可以,只不过需要在命令行再添加一个配置参数 --config
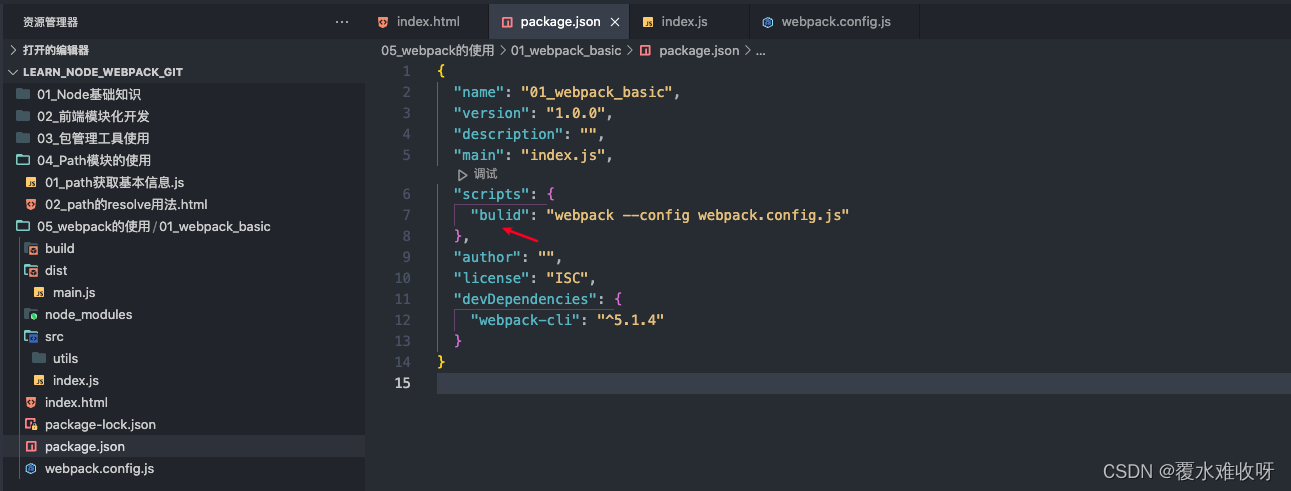
npx webpack --config wp.config.js也可以把他放到package.json里面。 配置完之后然后命令行输入 npm run build。也就是下面说的第10小标题的内容。

(10) 指定配置文件

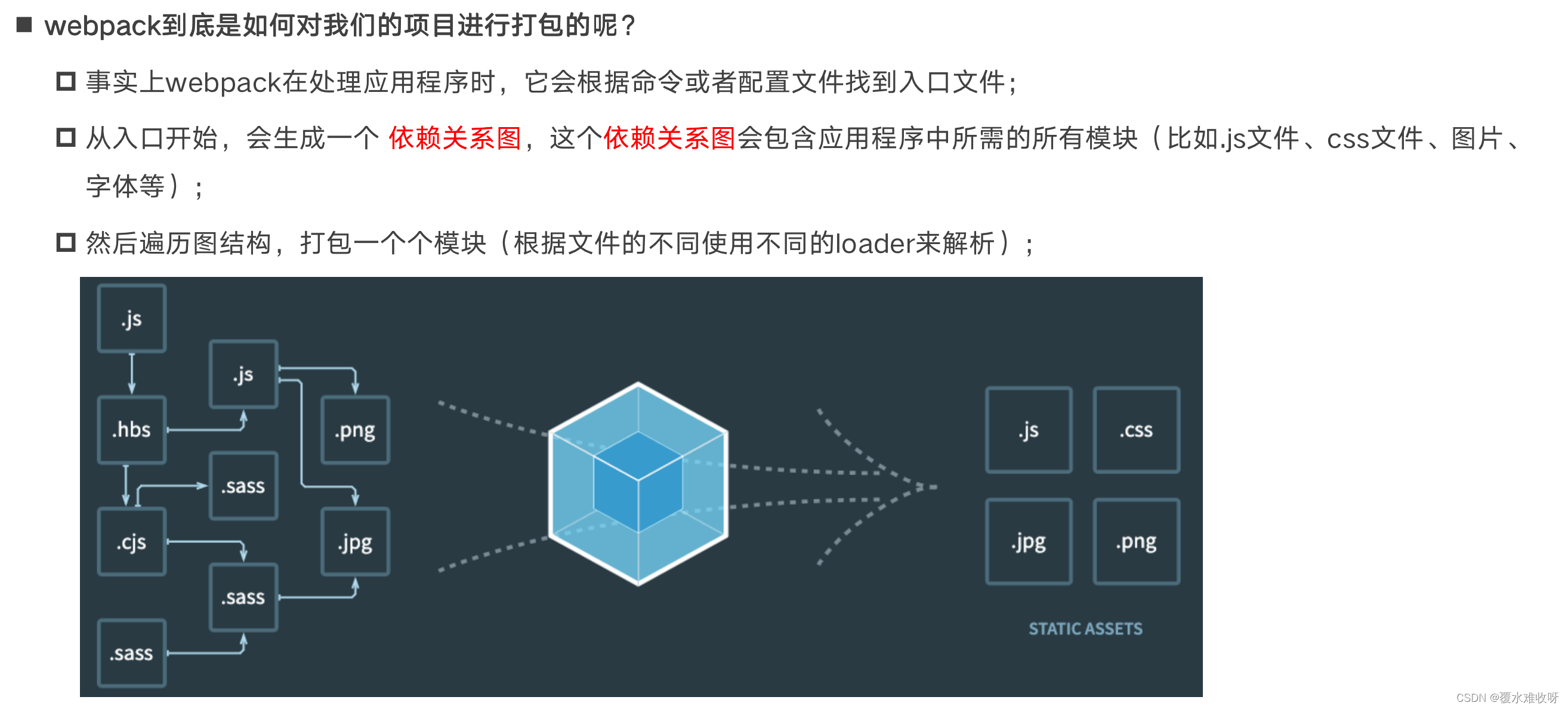
(11)webpack的依赖图
(12)css-loader、style-loader
① 案例引导
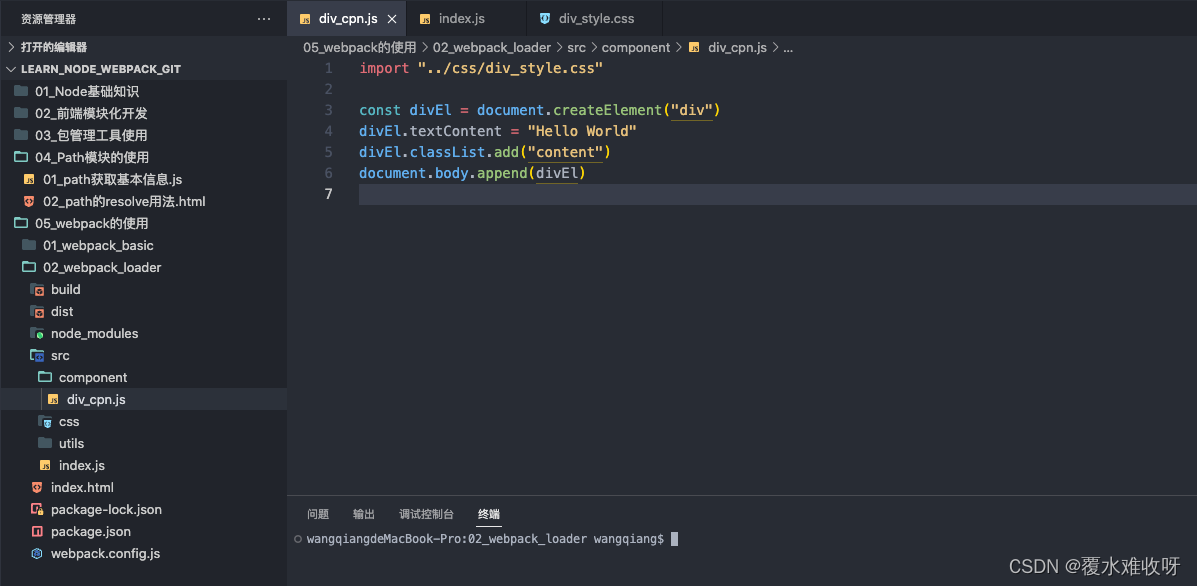
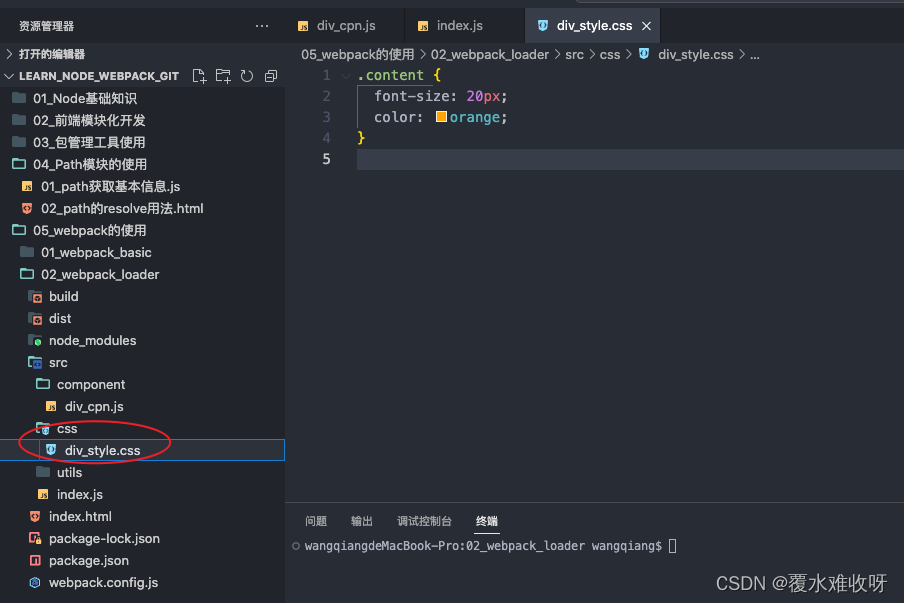
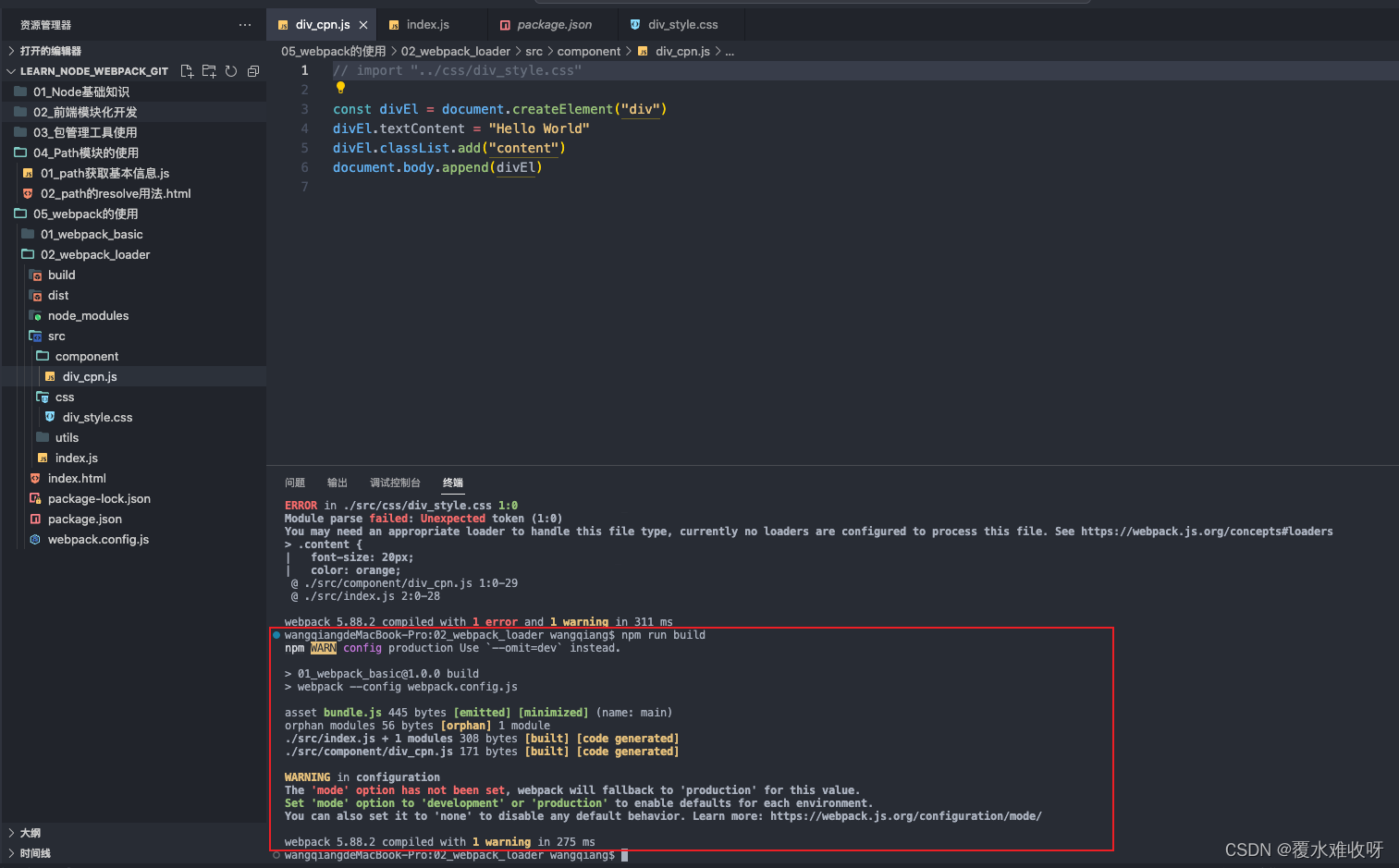
我们先来一个案例模板:这段代码的作用是创建一个元素,并设置其文本内容为"Hello World",并添加一个名为"content"的CSS类名,然后将它添加到页面中。并且设置他的css。


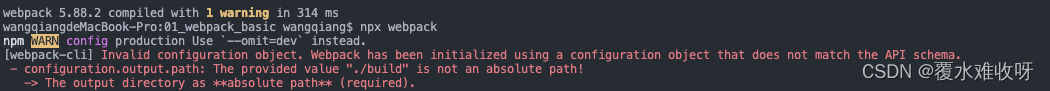
写完这个案例之后,我们通过npm run build打包的时候报错了:

这是为什么呢?我们可以把di_cpn.js文件中的css导入代码先注释掉再重新打包,发现打包成功了。

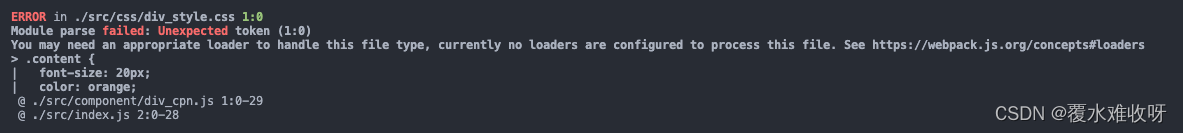
所以我们找到原因了,是因为打包css的时候出错了。那回过头来我们看下具体报的是什么错误:
ERROR in ./src/css/div_style.css 1:0
Module parse failed: Unexpected token (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> .content {
| font-size: 20px;
| color: orange;
@ ./src/component/div_cpn.js 1:0-29
@ ./src/index.js 2:0-28
大概意思就是:你需要一个合适的loader去处理这种文件类型, 当前没有loaders去配置处理这个文件。
② css-loader的使用
上面的错误信息告诉我们需要一个loader来加载这个css文件,但是loader是什么呢?
- loader 可以用于对模块的源代码进行转换;
- 我们可以将css文件也看成是一个模块,我们是通过import来加载这个模块的;
- 在加载这个模块时,webpack其实并不知道如何对其进行加载,我们必须制定对应的loader来完成这个功能;
那么问题又来了,我们需要一个什么样的loader呢?
- 对于加载css文件来说,我们需要一个可以读取css文件的loader;
- 这个loader最常用的是css-loader;
③ css-loader的安装
npm install css-loader -D
④ css-loader的使用方案以及配置代码
如何使用这个loader来加载css文件呢?有三种方式:
- 内联方式;
- CLI方式(webpack5中不再使用)
- 配置方式
内联方式:
- 内联方式使用较少,因为不方便管理;
- 在引入的样式前加上使用的loader,并且使用!分割;
CLI方式:
- 在webpack5的文档中已经没有了--module-bind;
- 实际应用中也比较少使用,因为不方便管理;
loader配置方式 :
配置方式表示的意思是在我们的webpack.config.js文件中写明配置信息:
- module.rules中允许我们配置多个loader(因为我们也会继续使用其他的loader,来完成其他文件的加载);
- 这种方式可以更好的表示loader的配置,也方便后期的维护,同时也让你对各个Loader有一个全局的概览;
module.rules的配置如下:
- rules属性对应的值是一个数组:[Rule]
- 数组中存放的是一个个的Rule,Rule是一个对象,对象中可以设置多个属性:
- test属性:用于对 resource(资源)进行匹配的,通常会设置成正则表达式;
- use属性:对应的值时一个数组:[UseEntry]
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
- loader:必须有一个 loader属性,对应的值是一个字符串;
- options:可选的属性,值是一个字符串或者对象,值会被传入到loader中;
- query:目前已经使用options来替代;
- 传递字符串(如:use: [ 'style-loader' ])是 loader 属性的简写方式(如:use: [ { loader: 'style-loader'} ]);
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
- loader属性: Rule.use: [ { loader } ] 的简写。
const path = require("path")
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "./build"),
},
module: {
rules: [
{
// 告诉webpack你要匹配什么类型的文件
test: /\.css$/,
// 用什么loader去处理
use: [
{ loader: "css-loader" }
],
},
],
},
}
重新npm run build 打包的时候,发现是不是不会报错啦。


但是发现一个问题,是不是我设置的css样式没有生效。
⑤ 认识style-loader
我们已经可以通过css-loader来加载css文件了
- 但是你会发现这个css在我们的代码中并没有生效(页面没有效果)。
这是为什么呢?
- 因为css-loader只是负责将.css文件进行解析,并不会将解析之后的css插入到页面中;
- 如果我们希望再完成插入style的操作,那么我们还需要另外一个loader,就是style-loader;
安装style-loader:
npm install style-loader -D
⑥ 配置style-loader
那么我们应该如何使用style-loader:
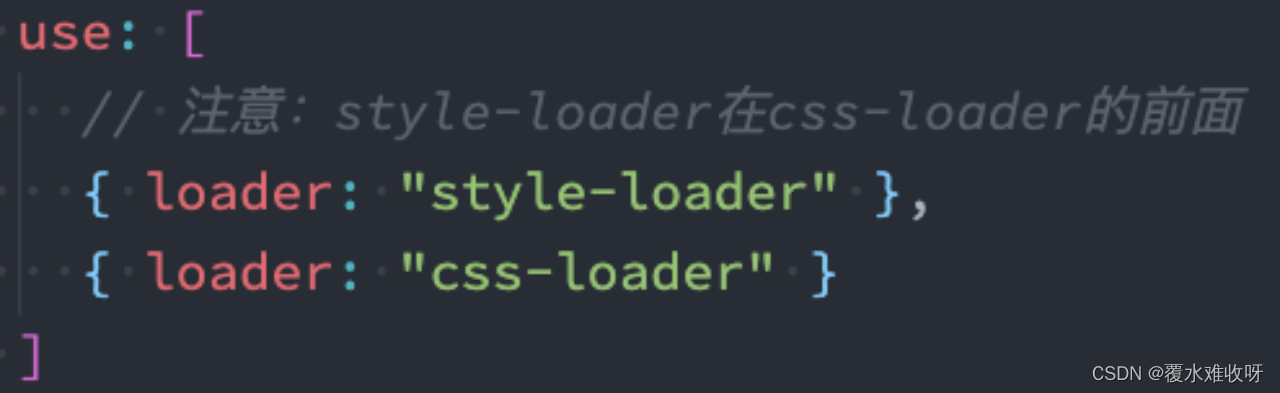
- 在配置文件中,添加style-loader;
- 注意:因为loader的执行顺序是从右向左(或者说从下到上,或者说从后到前的),所以我们需要将style-loader写到css-loader的前面;
- 重新执行编译npm run build,可以发现打包后的css已经生效了:
- 当前目前我们的css是通过页内样式的方式添加进来的;
- 后续我们也会讲如何将css抽取到单独的文件中,并且进行压缩等操作;

(13)如何处理less文件?
① 案例引导
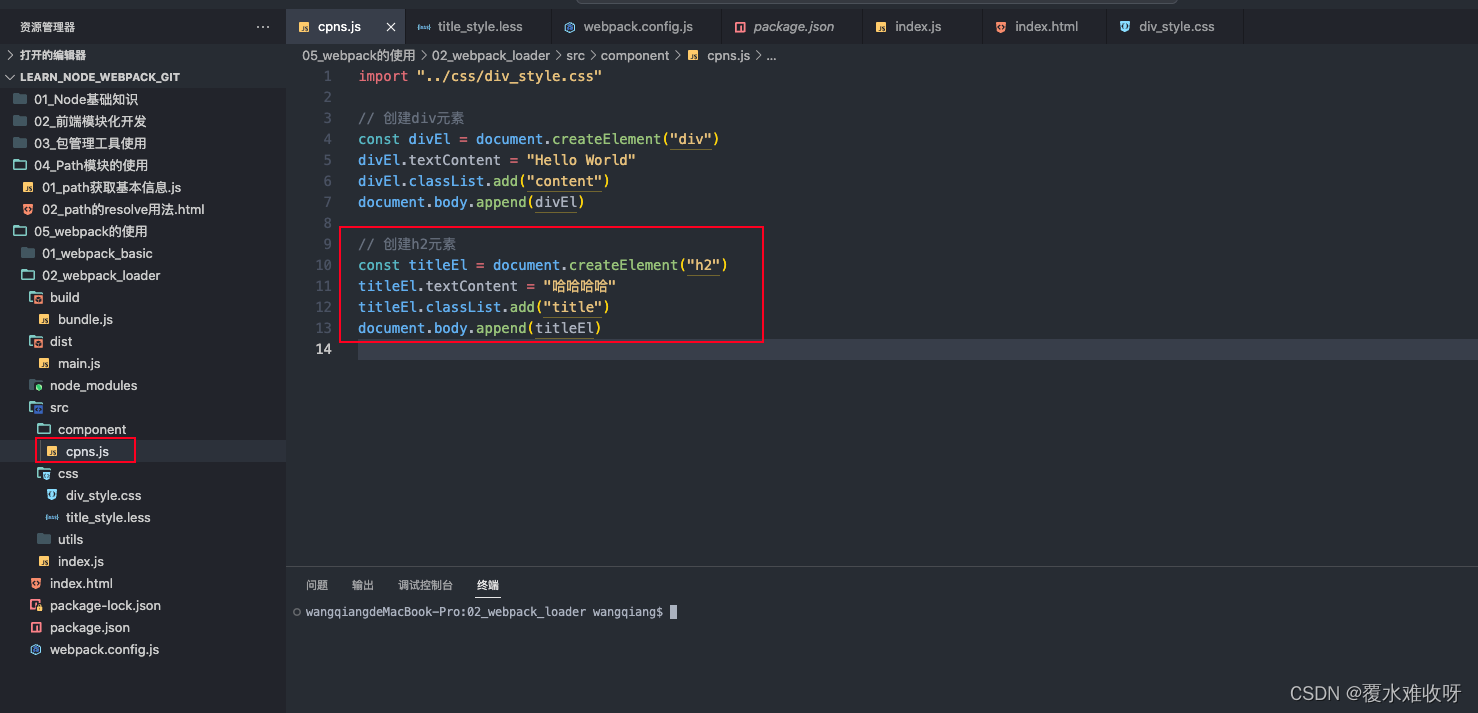
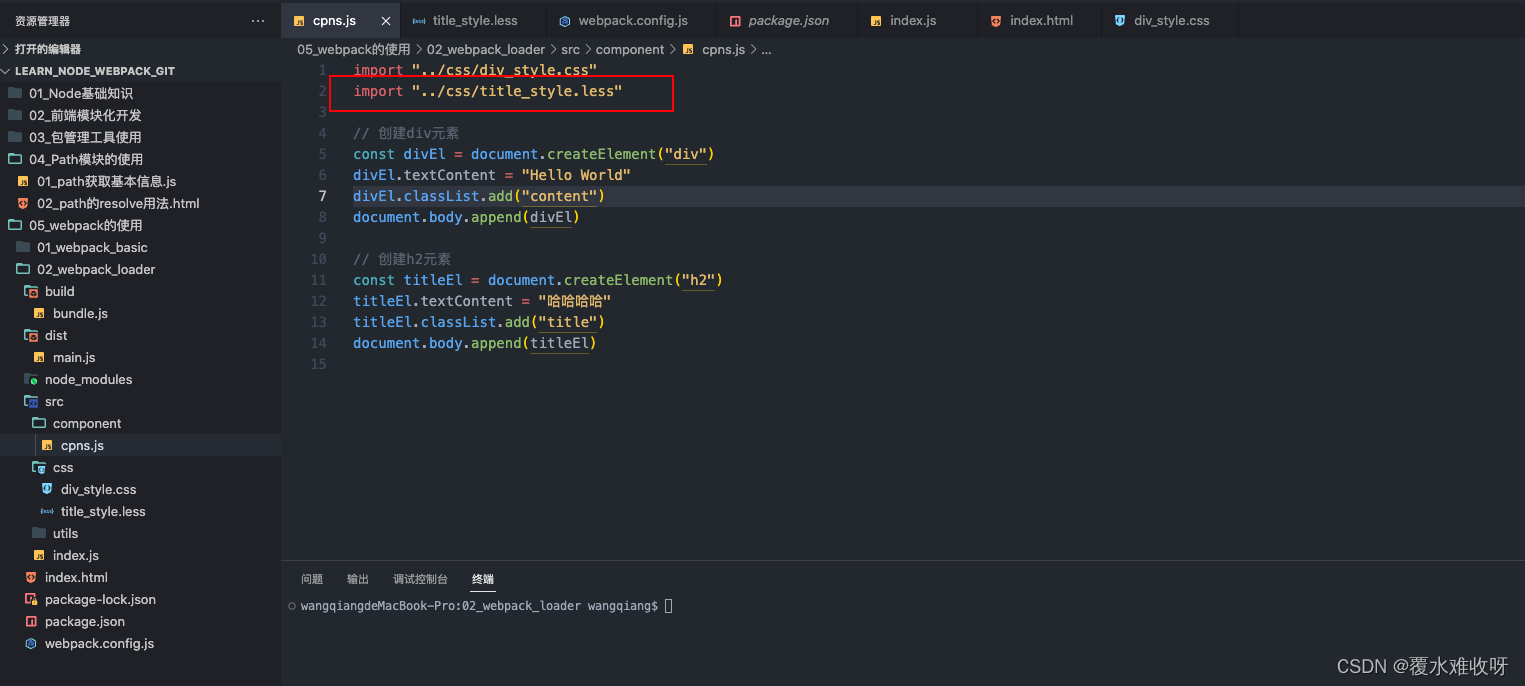
我在cpns.js文件中选择再创建一个h2元素,

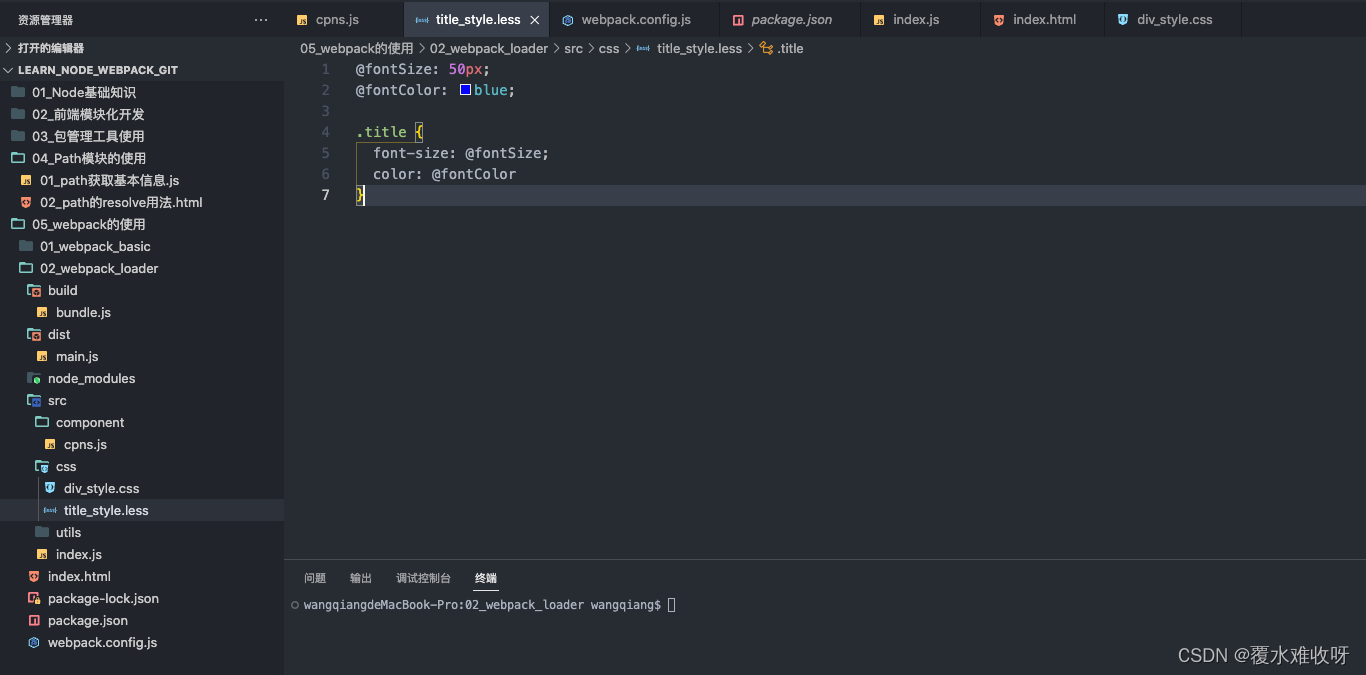
然后通过less文件编写样式,再将less文件添加到webpack的依赖图里面。


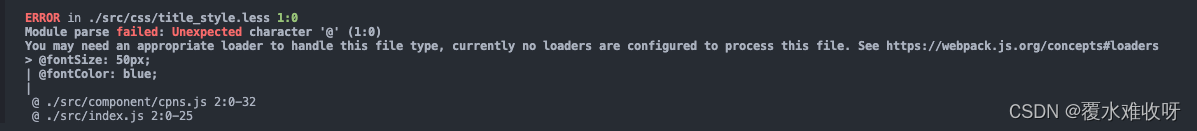
然后我们打包的时候发现,less又跟之前打包css一样,webpack处理不了。
ERROR in ./src/css/title_style.less 1:0
Module parse failed: Unexpected character '@' (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
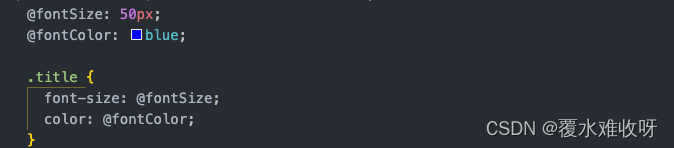
> @fontSize: 50px;
| @fontColor: blue;
|
@ ./src/component/cpns.js 2:0-32
@ ./src/index.js 2:0-25
② 如何处理less文件?
- 在我们开发中,我们可能会使用less、sass、stylus的预处理器来编写css样式,效率会更高。
- 那么,如何可以让我们的环境支持这些预处理器呢?
- 首先我们需要确定,less、sass等编写的css需要通过工具转换成普通的css;
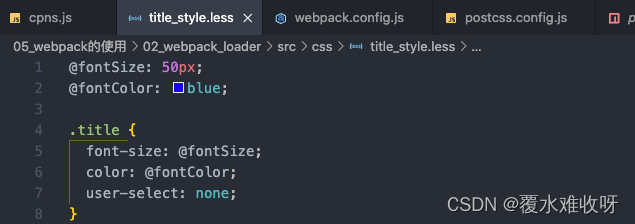
- 比如我们编写如下的less样式:
③ less工具处理
-
我们可以使用less工具来完成它的编辑转换;
-
npm install less -D
-
-
执行如下命令:
-
npx lessc ./src/css/title.less ttle.css
-
④ less-loader处理
- 但是在项目中我们会编写大量的css,它们如何可以自动转换呢?
- 这个时候我们就可以使用less-loader,来自动使用less工具转换less到css;
- 安装:npm install less-loader -D
- 配置webpack.config.js
- 执行 npm run build,less就可以自动转换成css,并且页面也会生效了。
(14)认识postcss工具
① 案例引导
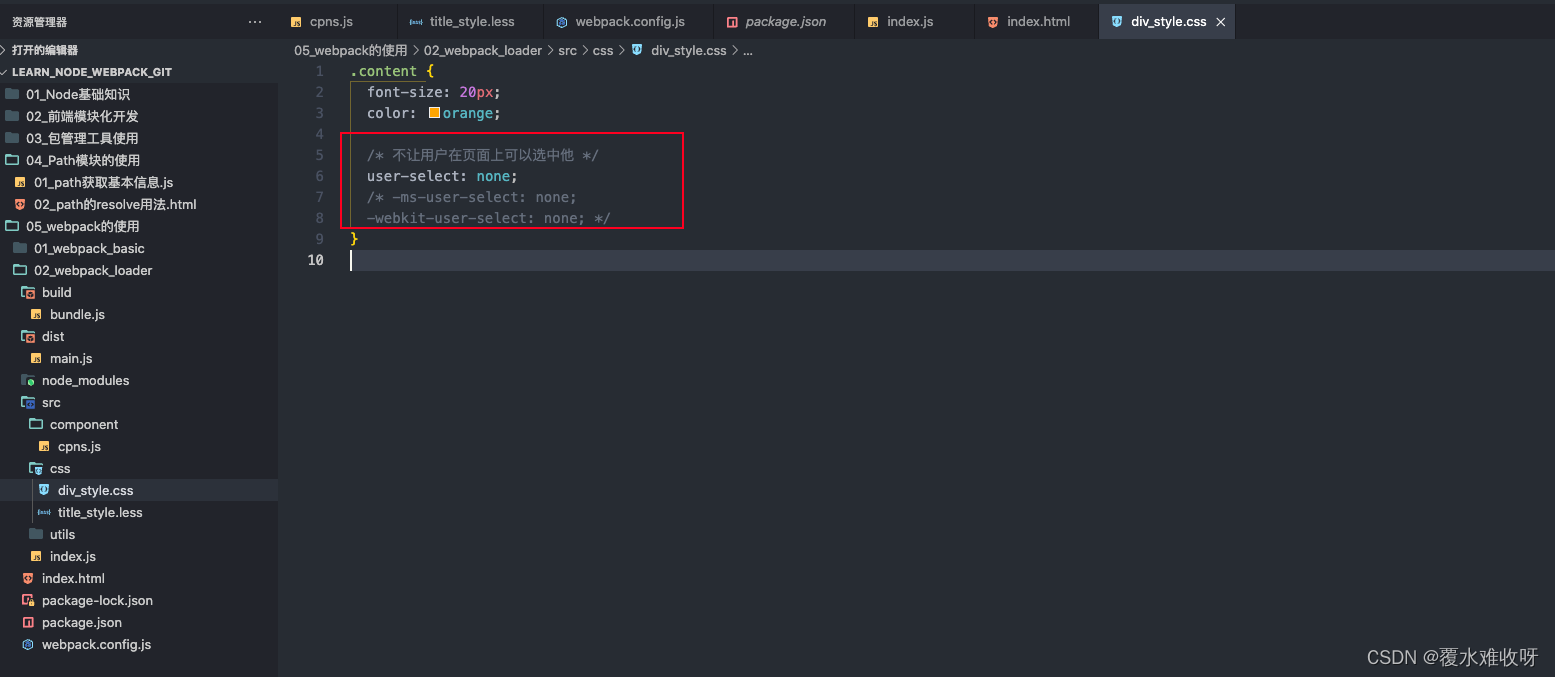
我们设置user-select: none,不让用户在页面上可以选中他,这个时候我们要考虑兼容性,设置浏览器前缀,我们一个个设置是不是比较麻烦,那有没有什么办法可以自动给我们加浏览器前缀。
此时可以通过postcss工具来实现。但是如果我们想在webpack中使用这个postcss工具,那我们还得需要postcss-loader。

- 什么是PostCSS呢?
- PostCSS是一个通过JavaScript来转换样式的工具
- 这个工具可以帮助我们进行一些CSS的转换和适配,比如自动添加浏览器前缀、css样式的重置;
- 但是实现这些功能,我们需要借助于PostCSS对应的插件;
- 如何使用PostCSS呢?主要就是两个步骤:
- 第一步:查找PostCSS在构建工具中的扩展,比如webpack中的postcss-loader;
- 第二步:选择可以添加你需要的PostCSS相关的插件;
② postcss-loader
- 我们可以借助于构建工具:
- 在webpack中使用postcss就是使用postcss-loader来处理的;
- 安装postcss-loader:
- npm install postcss-loader -D
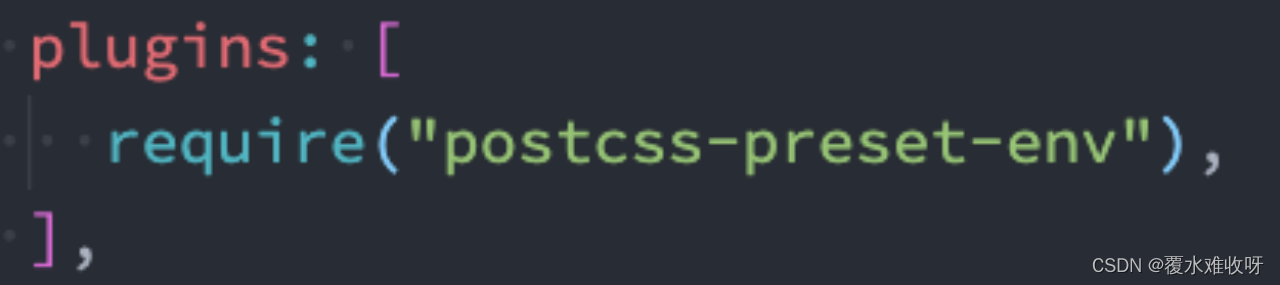
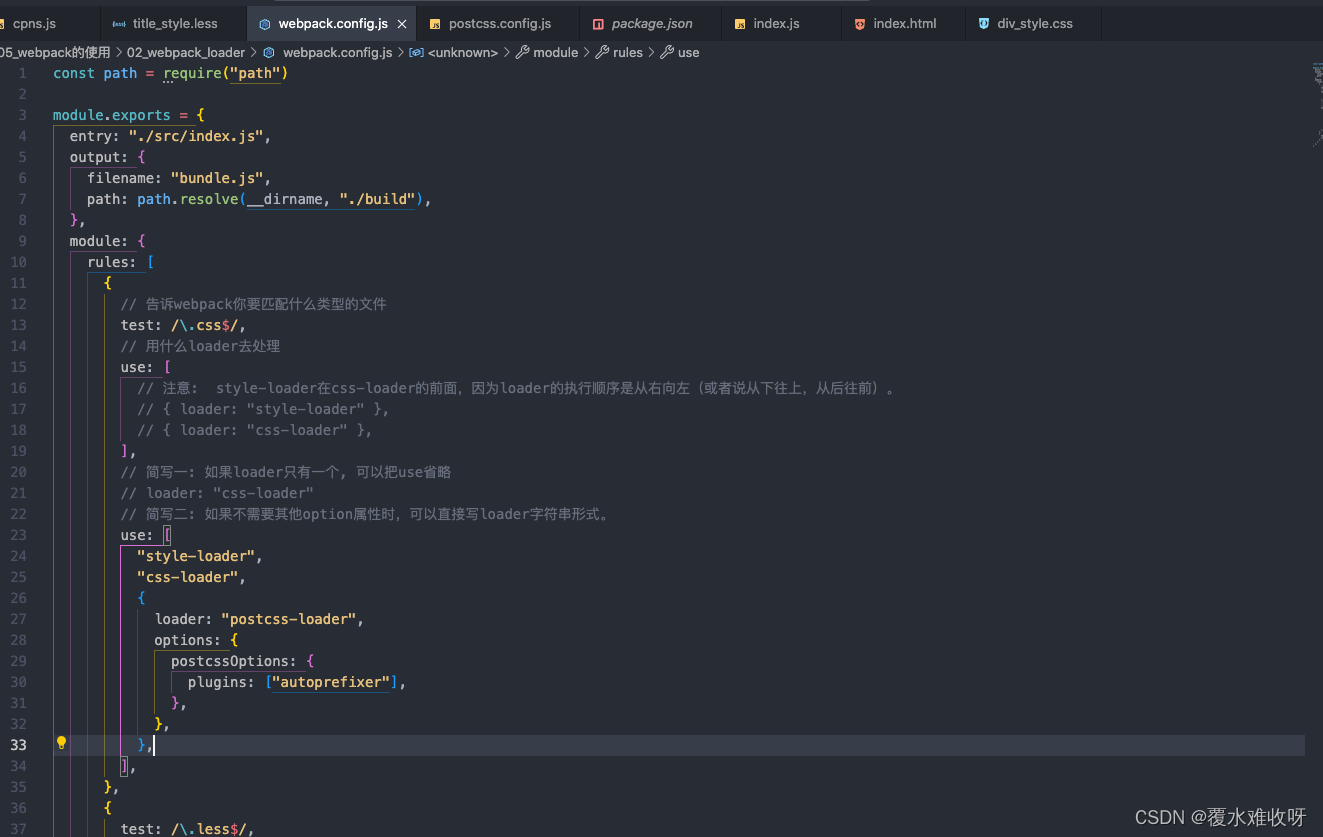
- 我们修改加载css的loader:(配置文件已经过多,给出一部分了)
- 注意:因为postcss需要有对应的插件才会起效果,所以我们需要配置它的plugin;

③ 单独的postcss配置文件
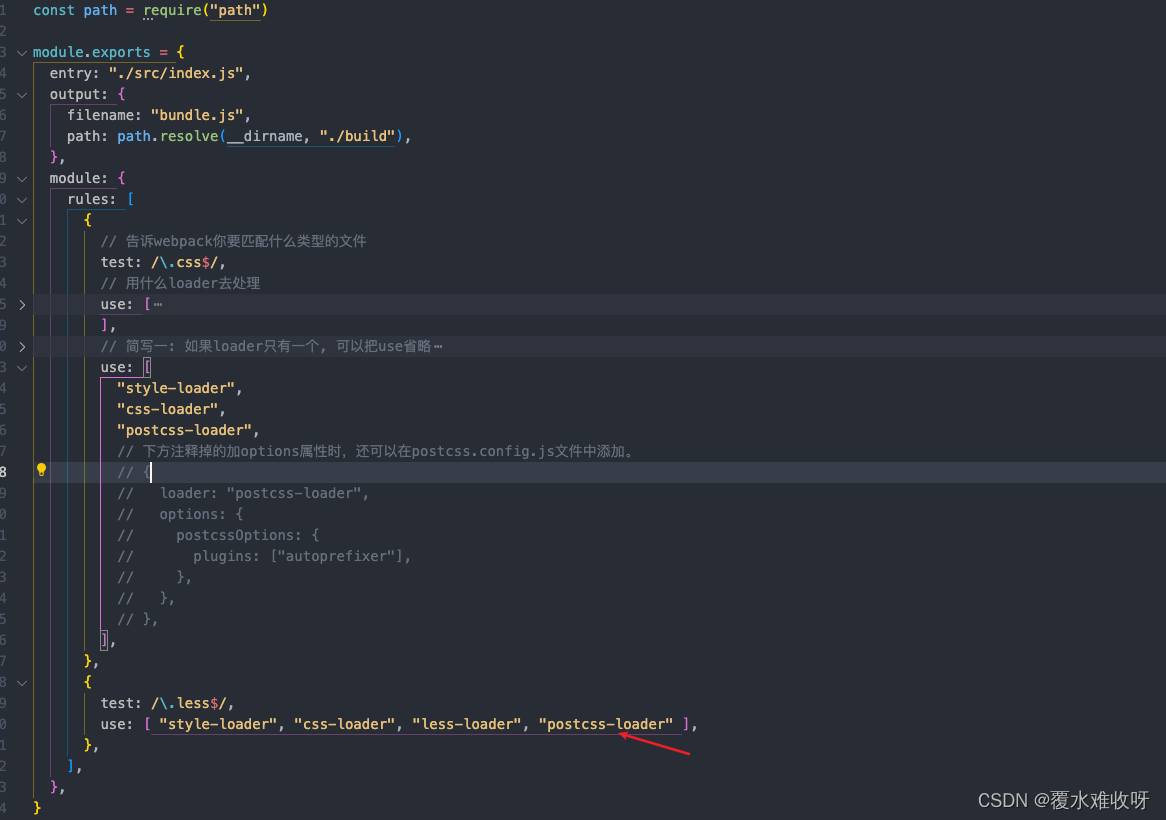
当系统发现你在webpackage.config.js文件中没有配置插件时,他就会去postcss.config.js文件中找。
- 因为我们需要添加前缀,所以要安装autoprefixer:
- npm install autoprefixer -D
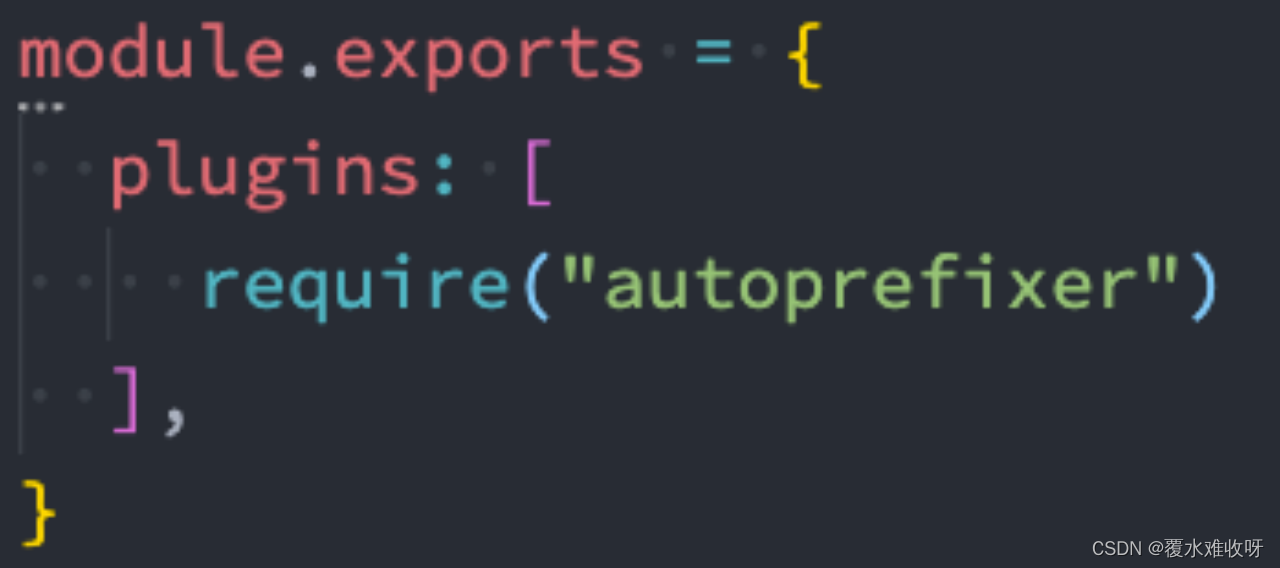
- 我们可以将这些配置信息放到一个单独的文件中进行管理:
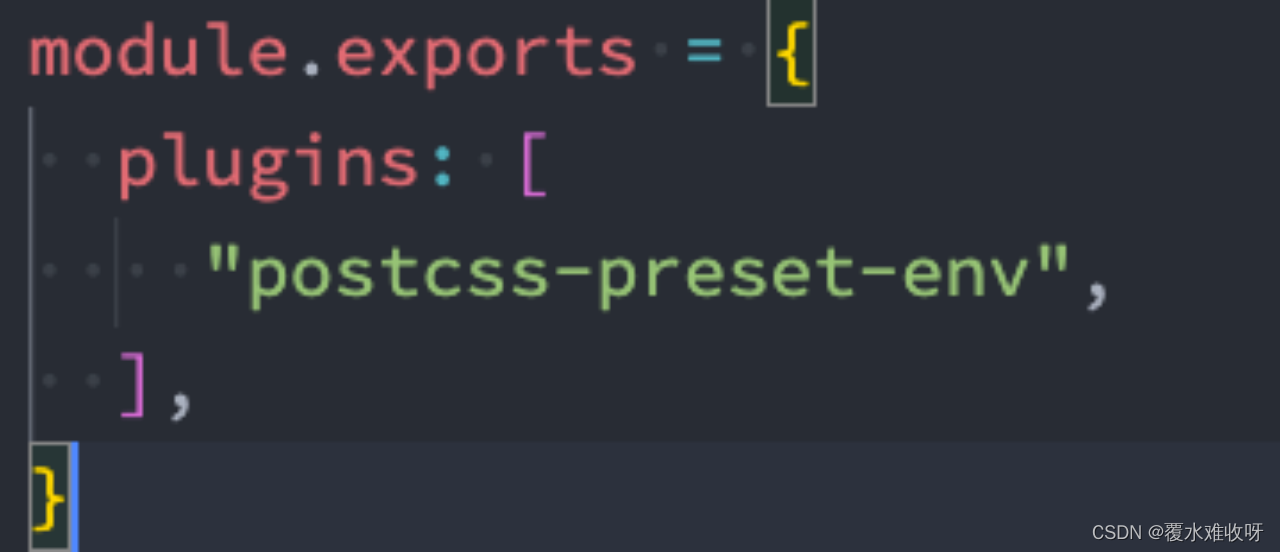
- 在根目录下创建postcss.config.js

把配置信息单独放到一个文件中管理还有一个好处就是,如果我less文件是不是也需要浏览器前缀,那我们该怎么做?
我们只要在webpack.config.js配置文件中,针对less文件的配置规则中的use对应的数组中添加一下”postcss-loader“就行,因为配置信息放在单独的一个配置文件中,所以不需要每次都加一下options。


④ postcss-preset-env
- 事实上,在配置postcss-loader时,我们配置插件并不需要使用autoprefixer。
- 我们可以使用另外一个插件:postcss-preset-env
- postcss-preset-env也是一个postcss的插件;
- 它可以帮助我们将一些现代的CSS特性,转成大多数浏览器认识的CSS,并且会根据目标浏览器或者运行时环境添加所需的polyfill;
- 也包括会自动帮助我们添加autoprefixer(所以相当于已经内置了autoprefixer);
- 首先,我们需要安装postcss-preset-env:
- npm install postcss-preset-env -D
- 之后,我们直接修改掉之前的autoprefixer即可:
注意:我们在使用某些postcss插件时,也可以直接传入字符串 。