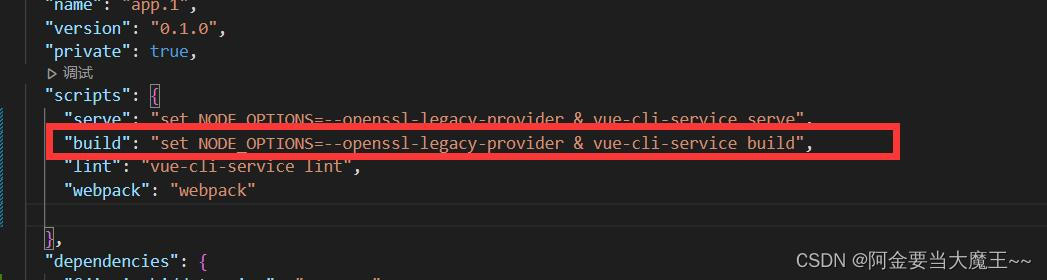
npm run build 也可以打包 如果没有特殊需求 可以使用 效果其实是差不多的

---------------------------------------------------------------------------------------------------------------------------------
webpack网址 : 起步 | webpack 中文文档 (docschina.org)
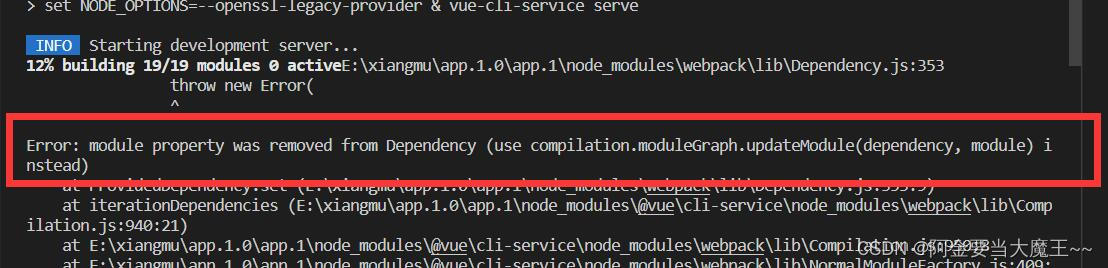
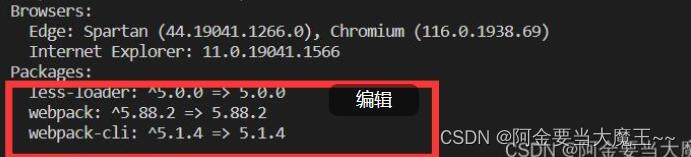
报错 跟着安装报错 后来查了才知道 是因为 webpack 版本有问题 安装的时候看好

webpack的版本过高 产生的错误 需要卸掉从新安装webpack -v 查看 版本号

---------------------------------------------------------------------------------------------------------------------------
正式开始
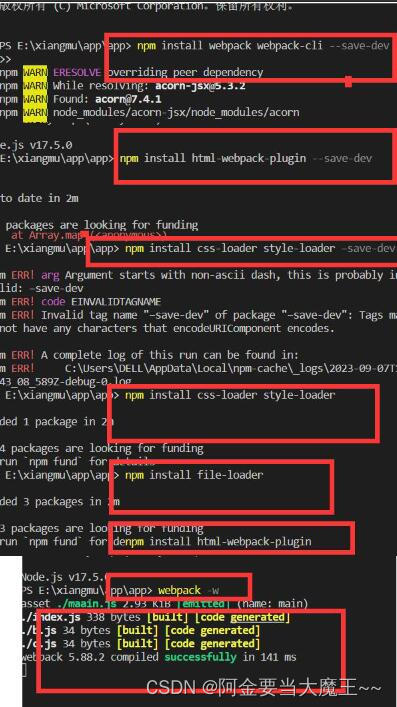
第一步,开始复杂的安装过程
安装 安装报错的话可以把后边的 --save-dev 删掉
npm install webpack webpack-cli --save-dev
npm install css-loader style-loader –save-dev
npm install file-loader –save-dev
npm install html-webpack-plugin --save-dev
在黑窗口中执行 命令,查看webapck版本
npm webpack -v
卸载
删除局部webpack-cli
npm uninstall webpack-cli
删除全局webpack
npm uninstall -g webpack
删除本地wbpack
npm uninstall webpack

第二步 。需要单独创建 webpack.config.js 在文件进行配置打包的东西
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
};
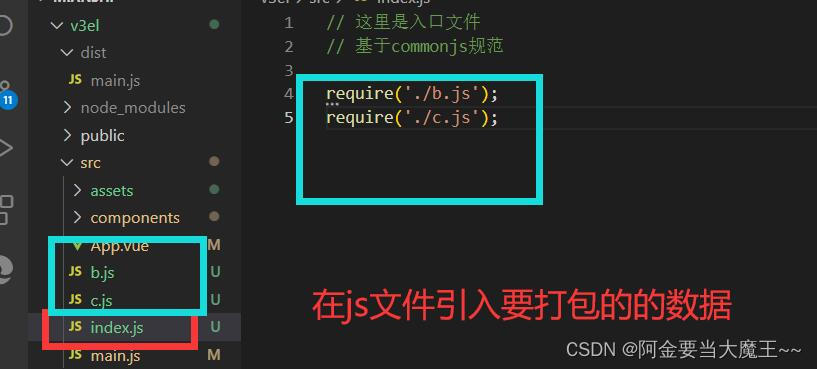
第三步 ,如果是统一文件入口 那就需要创建一个 js文件 例如 index.js文件存放代码 把要打包的都引进来
无论是css js 还是html都得是单独的文件 不然 无法进行打包

js

css

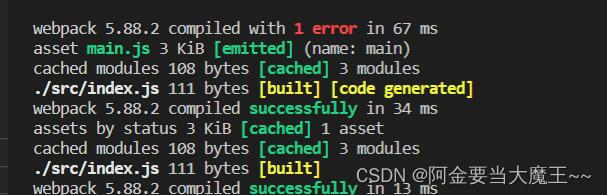
第四步 。使用打包指令 webapck -w 可以进行随时随地打包 不需要每次都进行 单独打包 你每次保存 下边都会有变化 就是正常运行了

在dist查看打包的数据

参考:
Webpack的使用方法_webpack 命令_ID月光倾城的博客-CSDN博客
webpack打包全流程_webpack打包的整个过程_理想今年妳几岁的博客-CSDN博客