安装node
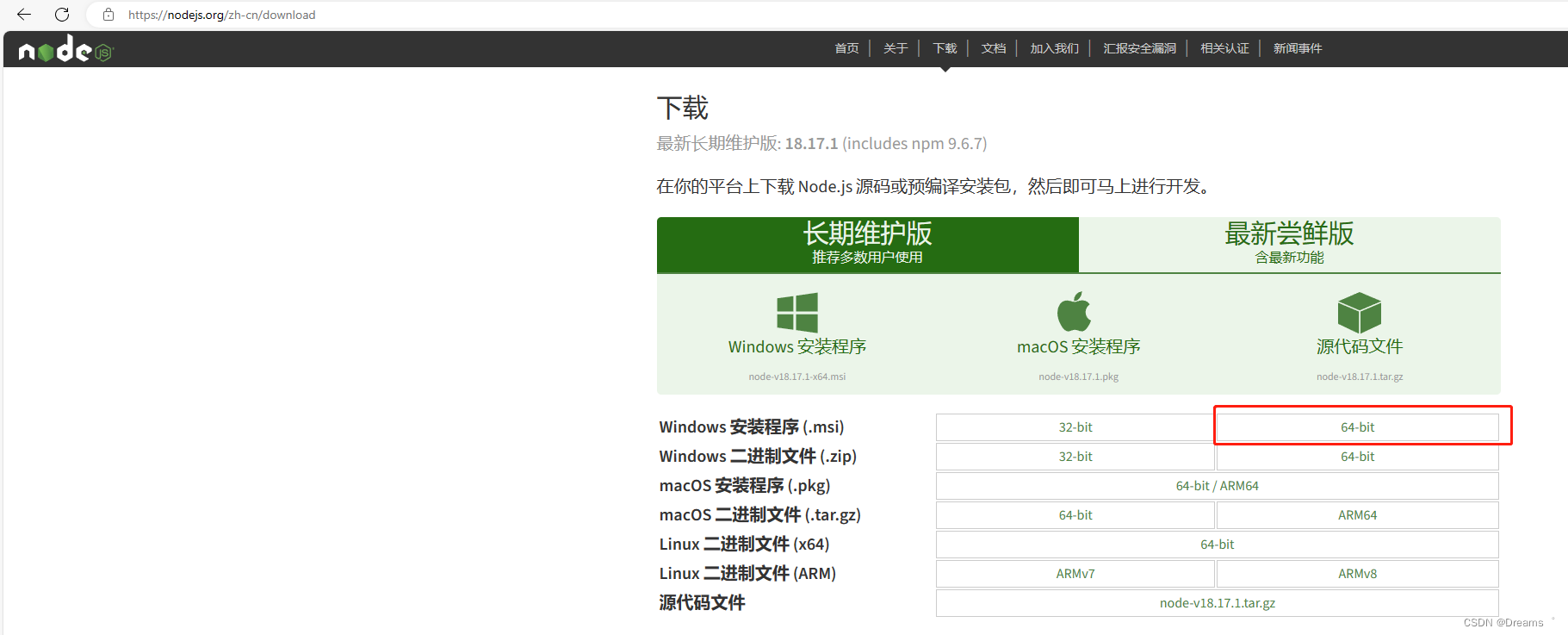
node官网获取安装包

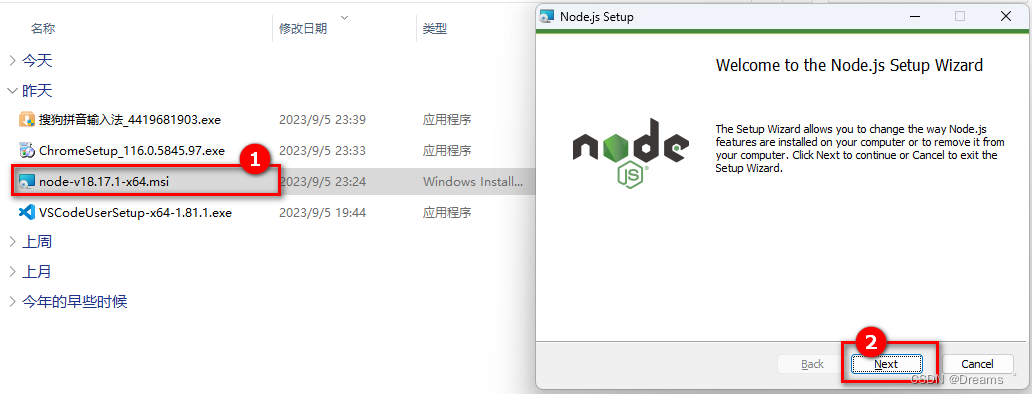
下载好的安装包,后面重复点击下一步(Next)就行

安装完成后,关闭窗口即可

windows键+R键打开小窗口,然后输入cmd打开命令行

node -v检查安装的node版本
npm -v检查安装的npm版本(node安装时候自带npm)

全局安装vue环境
全局安装
npm install @vue/cli -g
查看是否安装成功
vue -V
安装vue项目
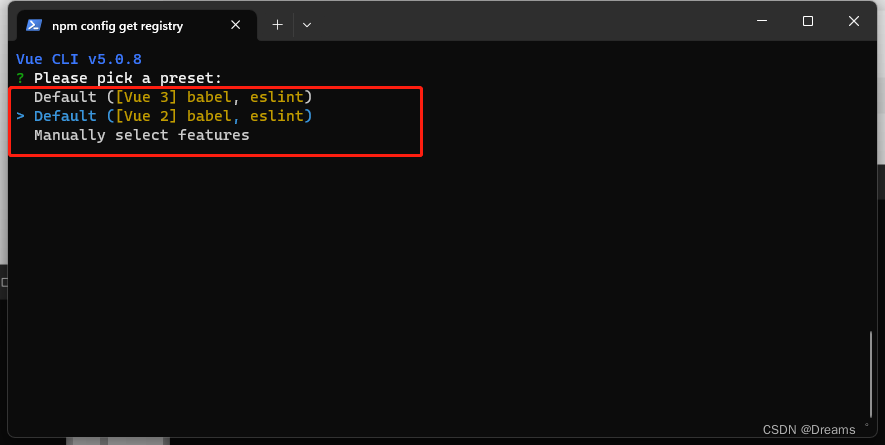
vue create project-first
通过上下方向键选择要安装的版本

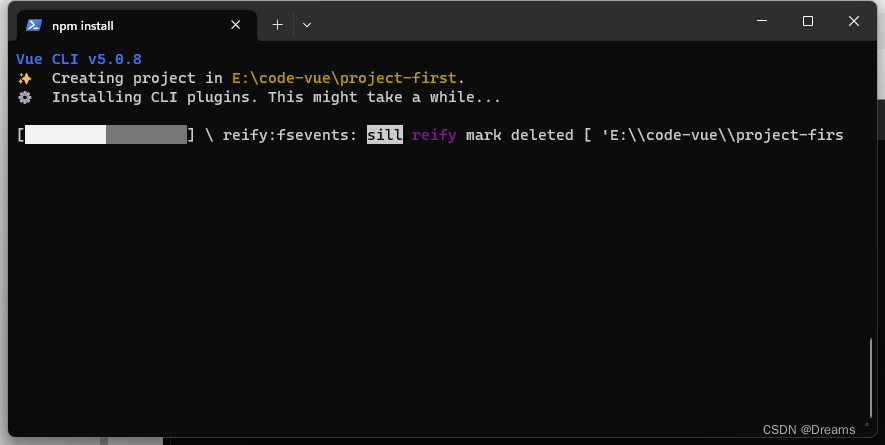
等待安装过程…

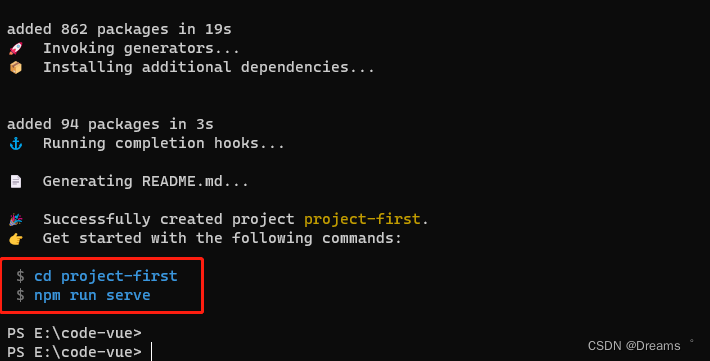
安装完成后,执行命令行上提示的命令

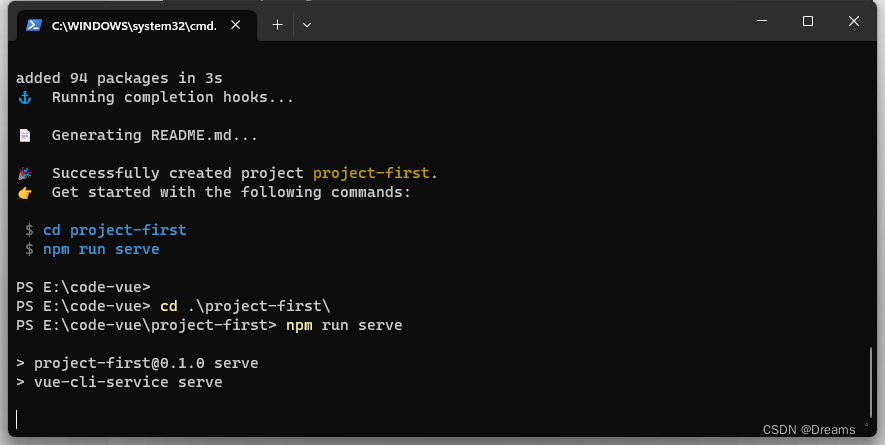
cd project-first进行项目根目录,npm run serve启动项目

项目启动成功

浏览器打开页面
http://localhost:8080/