Git版本介绍
Git 是一个分布式版本控制系统,它被广泛用于协作软件开发和管理代码的变更。Git 的设计目标是为了处理速度快、灵活性强、数据完整性好的版本管理需求。以下是 Git 版本管理的详细介绍:
版本控制系统 (VCS):
Git 是一种版本控制系统,用于跟踪和管理文件的不同版本和变更历史。
版本控制系统允许开发人员协作,追踪文件的修改,回滚到以前的版本,并解决冲突。
分布式版本控制:
Git 是一种分布式版本控制系统,每个开发者都拥有完整的代码库的副本。
这使得在没有网络连接的情况下工作成为可能,并允许多个开发者并行工作而不受中央服务器的限制。
工作区、暂存区和仓库:
Git 有三个主要的概念:工作区(Working Directory)、暂存区(Staging Area)和仓库(Repository)。
工作区是项目文件夹中的实际文件,暂存区是一个中间区域,用于准备提交,仓库是包含完整版本历史的存储库。
提交(Commit):
提交是 Git 中保存代码变更的基本操作。
提交将修改从工作区保存到暂存区,然后将暂存区的内容添加到版本历史中。
分支(Branch):
分支是代码开发的不同路径,它们允许同时进行多个任务,而不会影响主要代码。
Git 允许创建、合并和删除分支,使得开发和测试更加灵活。
合并(Merge):
合并是将两个或多个分支的变更合并成一个新的分支或主分支的过程。
合并时可能会发生冲突,需要手动解决。
远程仓库(Remote Repository):
远程仓库是托管在网络上的 Git 仓库,如 GitHub、GitLab 或 Bitbucket。
开发者可以推送(push)本地变更到远程仓库,或者拉取(pull)远程仓库的变更到本地。
分支管理策略:
Git 允许使用不同的分支管理策略,如主分支开发、特性分支开发和发布分支管理,以满足不同的开发需求。
标签(Tag):
标签用于为代码库的特定版本创建有意义的名称,以便在未来轻松引用和查找。
历史查看和回滚:
Git 允许查看代码历史记录,包括每个提交的详细信息。
可以轻松地回滚到先前的版本,以解决问题或恢复旧的代码状态。
分布式开发:
Git 支持多人协作开发,多个开发者可以在不同的分支上工作,然后将其合并到共享的主分支中。
自动化工具和集成:
Git 可以与许多自动化工具和集成(如 CI/CD 工具)一起使用,以加速开发和部署流程。
总之,Git 是一种功能强大、高效的版本管理工具,它使开发者能够更好地协作、追踪代码变更并确保数据完整性,从而提高了软件开发的效率和质量。无论是个人项目还是大型团队,Git 都是一个不可或缺的工具。
Git安装
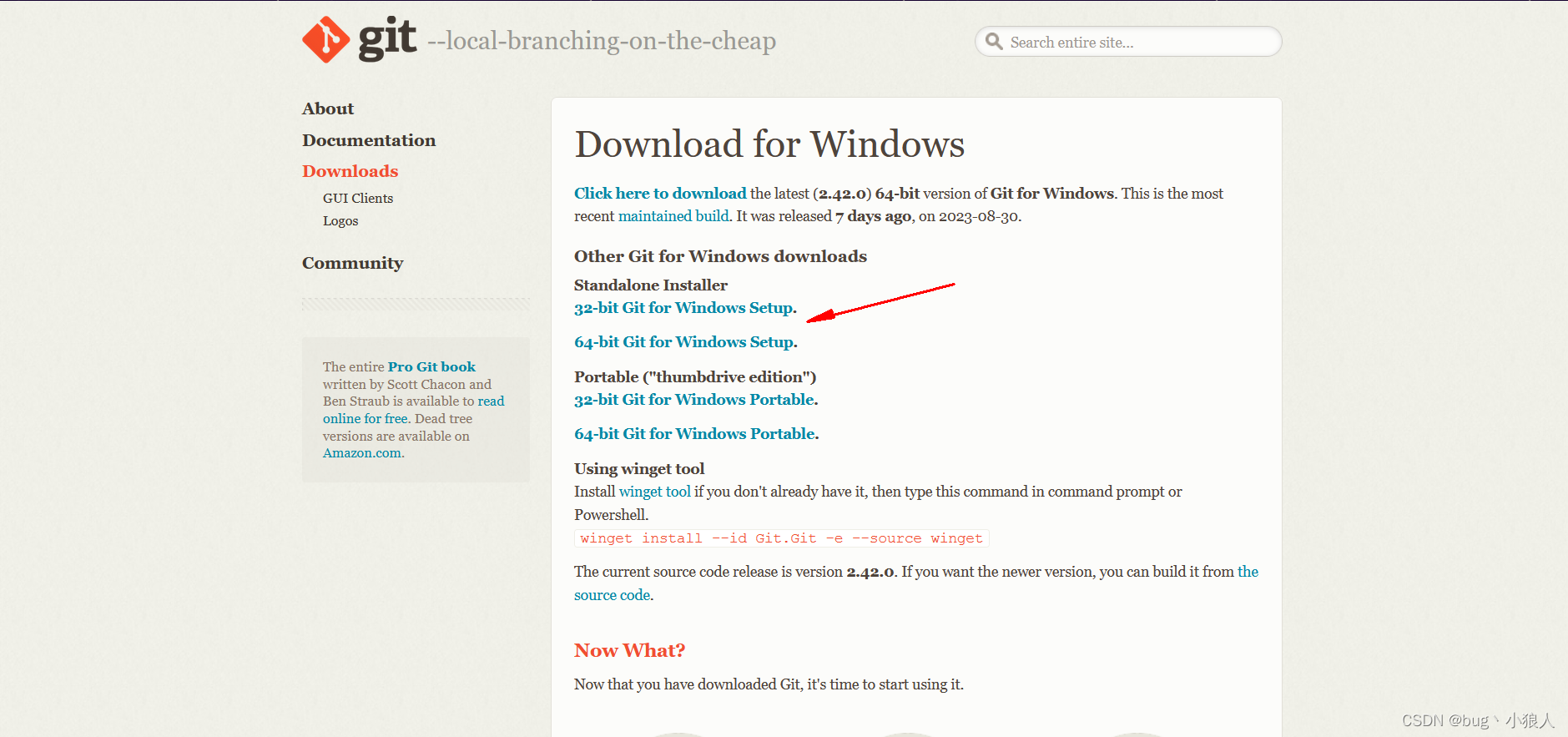
首先我们需要去 Git 官网下载对应系统的软件了,下载地址为 git-scm.com或者gitforwindows.org,或者阿里镜像

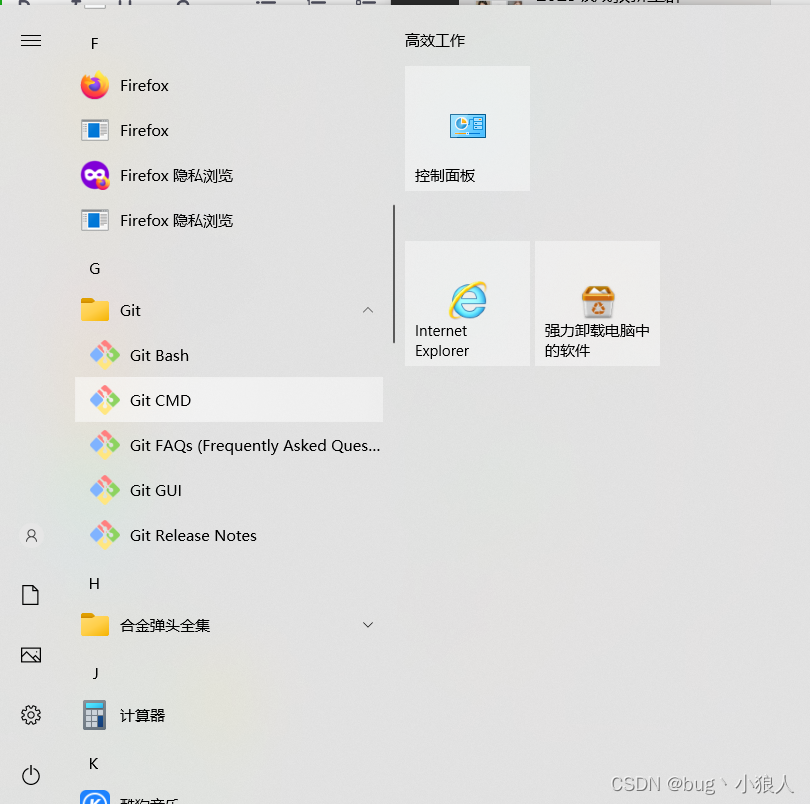
这里可以选择合适的git版本;后面就是正常的安装流程,安装完毕之后在电脑菜单中会有Git文件里面都是Git文件
Git使用
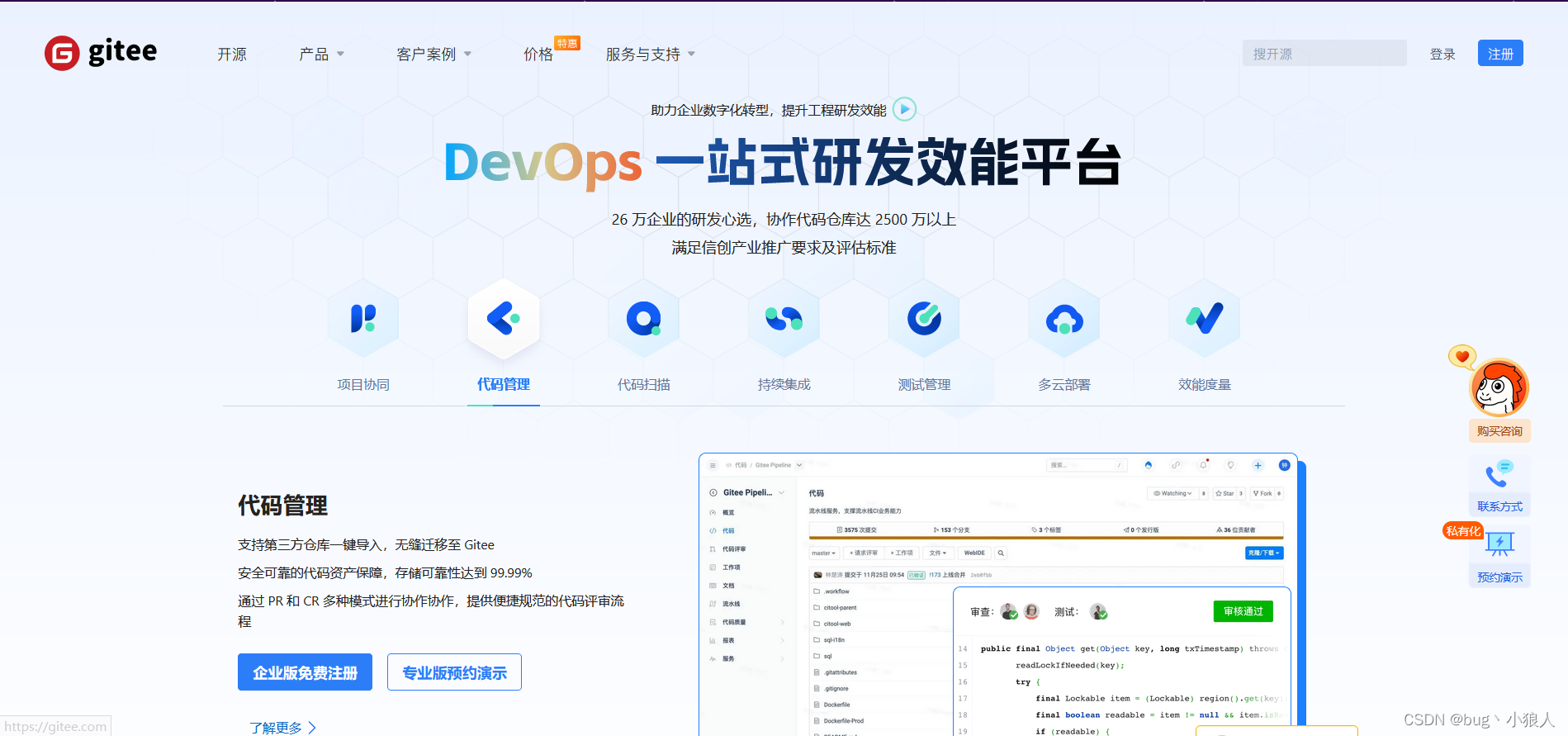
首先前往Gitee官网,登录账号
gitee官网

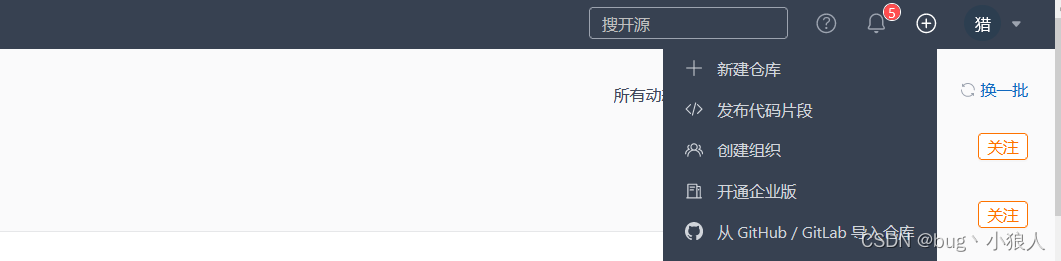
当登陆完成后我们就会进入首页,在首页的右上方有一个+号
 点击新建仓库
点击新建仓库
 然后新建仓库
然后新建仓库
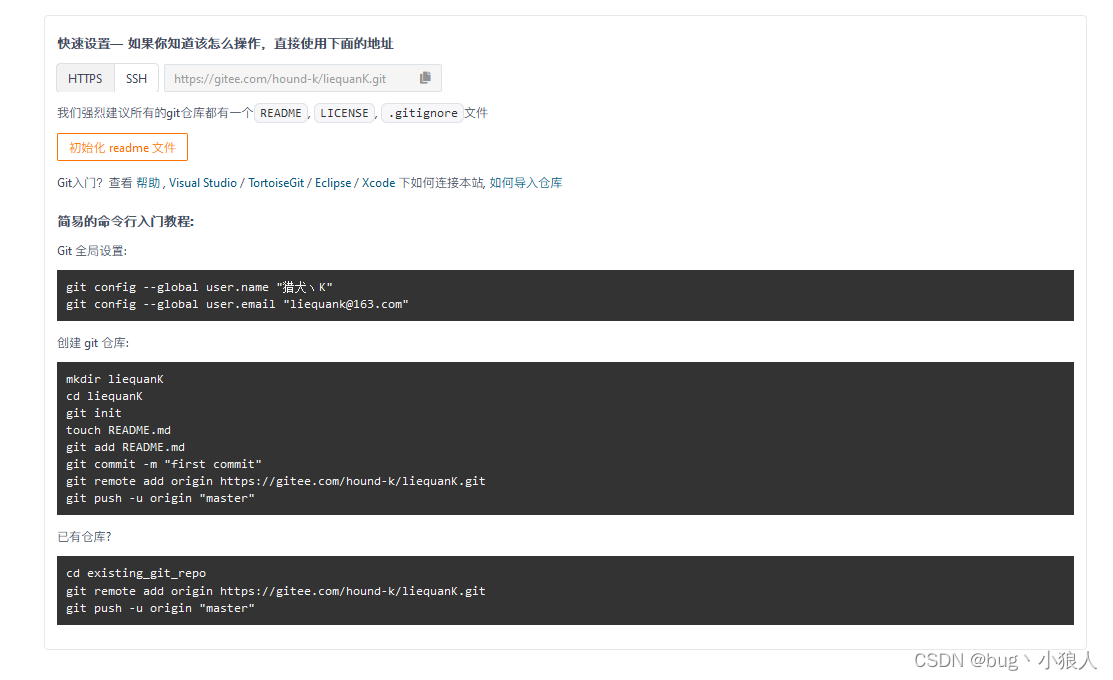
在点击新建仓库后,我们取一个新的仓库名字。如果你取的名字之前取过,那么就会出现仓库命名冲突,然后出现以下情况。这个时候我们需要换一个名字,并且设置一个路径(这个路径是将来你的资源链接后面的路径,建议取一个和上传的文件相关的名字,路径必须使用英文)
 以上就是仓库的操作
以上就是仓库的操作
上传文件
首先选择一个文件,进入文件根目录,鼠标右击,点击Open Git Bash here,进入git命令行:
Git基本操作
创建本地仓库git init
项目根目录所有文件添加至本地仓库git add .
为本次添加设置版本号git commit -m “wdad”
查看本地仓库关联的远程仓库:git remote -v
本地仓库关联远程仓库git remote add origin 远程仓库地址
本地仓库删除关联的远程仓库git remote remove origin
本地仓库推送至远程仓库git push -u origin master
从本次仓库关联的远程仓库下拉git pull
这些就是Git版本管理上传文件的基本命令
运行Git命令
当我们执行 git init 命令时,Git 会在当前目录下创建一个名为 .git 的隐藏文件夹,这个文件夹中包含了 Git 仓库所需的所有信息。同时,Git 也会为我们自动创建一个 master 分支。
在执行 git init 命令后,我们可以将项目中的文件添加到 Git 仓库中进行版本控制。接下来,我会介绍一些常用的 git 命令行操作:
git add <file>:将指定的文件添加到暂存区,准备提交;
git commit -m "<message>":将暂存区中的文件提交到本地仓库,同时可以附加提交信息;
git status:查看当前仓库的状态,显示有变动的文件;
git log:查看提交历史,显示所有的提交记录;
git diff <file>:比较工作区中的文件和暂存区或本地仓库中的文件的差异;
git branch:显示当前仓库的所有分支;
git checkout <branch>:切换到指定的分支;
git merge <branch>:合并指定分支到当前分支;
git push origin <branch>:将本地分支推送到远程仓库;
git pull origin <branch>:从远程仓库拉取最新的代码到本地分支。
运行Git命令可能会出现的报错
在使用 git init 命令进行版本控制时,可能会出现以下一些常见问题:
已存在的Git仓库: 如果在当前目录下已经存在一个 .git 文件夹,则表示该目录已经是一个 Git 仓库。此时再次执行 git init 命令会导致错误。需要注意在正确的目录中执行 git init。
权限问题: 在某些情况下,可能会因为权限问题而无法成功执行 git init 命令。这通常发生在你没有足够的权限在当前目录下创建文件或文件夹。确保你有足够的权限执行该命令。
目录不存在: 如果你尝试在一个不存在的目录中执行 git init 命令,Git 会报错并指示找不到该目录。请确保你在一个存在的目录中执行命令。
已存在的文件冲突: 如果当前目录下存在与 .git 文件夹同名的文件,如 file.git,则 git init 命令将会失败。确保当前目录下没有与 .git 同名的文件。
远程仓库关联: git init 只是用于初始化本地仓库,如果你想要与远程仓库进行交互,还需要关联远程仓库。可以使用 git remote add origin <remote-url> 命令将本地仓库与远程仓库进行关联。
如何解决问题
已存在的Git仓库: 如果当前目录下已经存在一个 Git 仓库,并且你想重新初始化一个新的仓库,可以先将旧的 .git 文件夹删除,然后再执行 git init 命令来初始化新的仓库。
权限问题: 当遇到权限问题时,可以尝试使用管理员身份或超级用户执行 git init 命令。如果你无法获得足够的权限,可以与系统管理员或拥有权限的人员进行协商和寻求帮助。
目录不存在: 如果目录不存在,可以先创建目录,然后在新创建的目录中执行 git init 命令。
已存在的文件冲突: 如果目录中已经存在与 .git 同名的文件,可以尝试重命名或移动该文件,确保当前目录下没有与 .git 同名的文件,然后再执行 git init 命令。
远程仓库关联: 如果你希望与远程仓库进行交互,需要先关联远程仓库。可以使用 git remote add origin <remote-url> 命令将本地仓库与远程仓库进行关联。其中 <remote-url> 是远程仓库的 URL 地址。
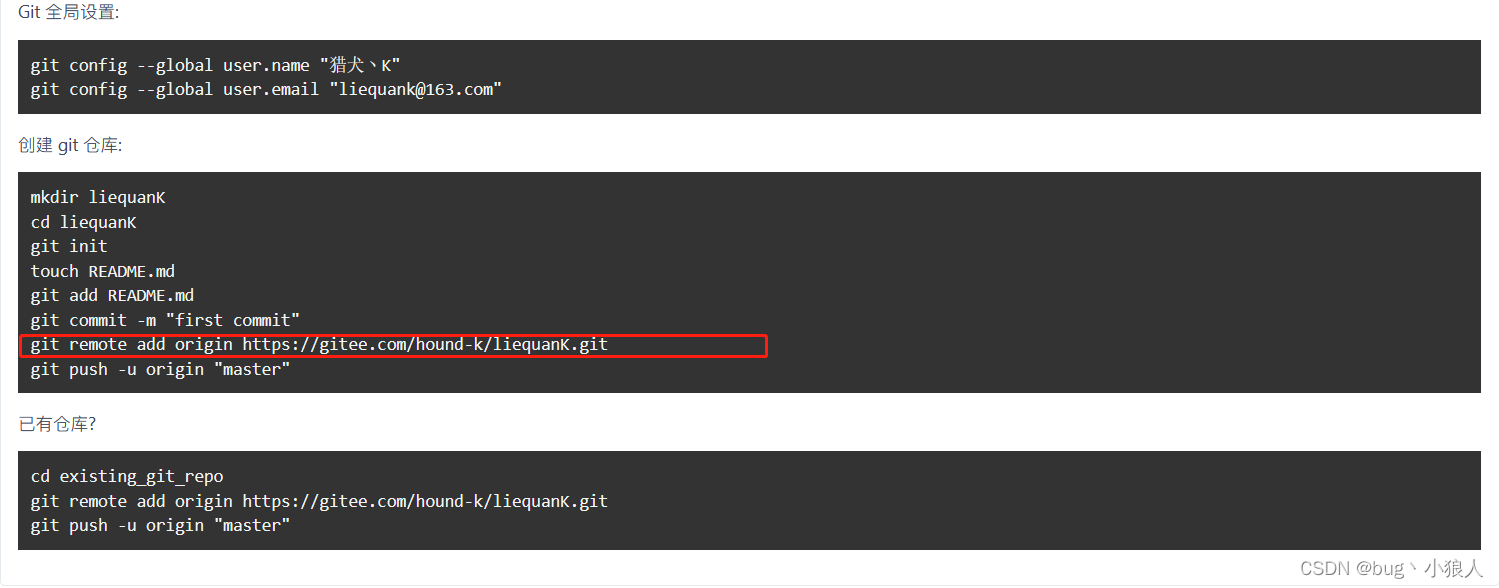
git remote add origin 链接
然后当你提交完毕后项目之后就需要执行
 git push - u origin master 上传远程仓库
git push - u origin master 上传远程仓库
git push -u origin master命令用于将本地的代码变更上传到名为origin的远程仓库中的master分支。这个命令的作用是将您在本地做出的代码更改同步到远程仓库,以便其他开发者可以获取最新的代码。
具体来说,这个命令会将本地仓库中的master分支的提交推送到远程仓库中的master分支。使用-u选项将本地分支与远程分支相关联,这样在以后的推送中,您只需简单地执行git push即可。
这段命令并不是必须的,它只是用于配置默认的上游分支,并关联本地分支和远程分支的关系。一旦完成了这个设置,以后再执行git push命令时,Git会自动将本地分支的更改推送到关联的远程分支。
、
如果您在使用Git时,已经设置了正确的远程仓库地址并克隆了该仓库,那么执行git push命令就足够将资源成功上传到Gitee(或其他远程仓库)上了。命令中的-u origin master部分只是帮助您建立起本地分支和远程分支的追踪关系,以便以后更方便地进行推送操作。
git push - u origin master 上传远程仓库
git push -u origin master命令用于将本地的代码变更上传到名为origin的远程仓库中的master分支。这个命令的作用是将您在本地做出的代码更改同步到远程仓库,以便其他开发者可以获取最新的代码。
具体来说,这个命令会将本地仓库中的master分支的提交推送到远程仓库中的master分支。使用-u选项将本地分支与远程分支相关联,这样在以后的推送中,您只需简单地执行git push即可。
这段命令并不是必须的,它只是用于配置默认的上游分支,并关联本地分支和远程分支的关系。一旦完成了这个设置,以后再执行git push命令时,Git会自动将本地分支的更改推送到关联的远程分支。
如果您在使用Git时,已经设置了正确的远程仓库地址并克隆了该仓库,那么执行git push命令就足够将资源成功上传到Gitee(或其他远程仓库)上了。命令中的-u origin master部分只是帮助您建立起本地分支和远程分支的追踪关系,以便以后更方便地进行推送操作。