目录
1.实体类
2.Mapper层
2.1.xxxMapper接口
2.2.xxxMapper.xml文件
3.Service层
3.1.xxxService接口
3.2.xxxServiceImpl层
4.xxxController层
5.调用接口
6.总结
1.实体类
与数据库交互和与前端交互的实体类

这个Model是与数据库交互的实体类,其中的属性要与数据库中的字段对应,比如数据库字段为model_id:int8,那么实体类中就得是Long modelId这样的。然后这个Model中首先一定要跟数据库一一对应,然后可以多添加属性,这里因为要分页查询,所以要在Model里面添加pageNum和pageSize属性。
这个ModelV1是写的与前端交互的一个实体类,写在vo层的,就是我把要展示给前端的那些属性都写在里面了(也可以直接将写的Model类传给前端,看自己需求)如果Model中有一个不能缺少的属性,然后给前端展示的时候不需要展示这个属性,那么这时写一个ModleV1,来展示给前端就比较好。

总结就是:与数据库交互的实体类,首先确保属性与数据库字段一一对应,其次在这个基础上可以按需添加一些其他属性。与前端交互的实体类按你要传给前端的内容编写。
2.Mapper层
2.1.xxxMapper接口
这里的查询方法是是根据需求写的条件查询,其实就是正常的查询加上if条件
返回值是List<ModelV1>(返回给前端看),入参是Model对象(与数据库交互)
//根据条件查询列表
List<ModelV1> queryModelByConditions(Model queryConditions);2.2.xxxMapper.xml文件
<!-- 查询全部(条件查询) 自己需要依据查询条件选择那些字段留下来 -->
<select id="queryModelByConditions" parameterType="xxx.xxx.xxx.index.domain.Model" resultType="xxx.xxx.xxx.index.domain.vo.ModelV1">
SELECT
t.id as id
, t.model_name as modelName
, t.model_description as modelDescription
, (select title from params where id = t.model_type) as modelType
, t.report_id as reportId
, t.topic_id as topicId
, t.create_user_id as createUserId
, t.create_time as createTime
, t.update_user_id as updateUserId
, t.update_time as updateTime
, t.del_flag as delFlag
FROM model t
where 1=1
and t.del_flag = 0
<if test="modelName != null and modelName != ''" > AND model_name like concat('%',#{modelName},'%') </if>
<if test="modelType != null" > AND model_type = #{modelType} </if>
</select>这个查询就是简单的按需查询
3.Service层
3.1.xxxService接口

3.2.xxxServiceImpl层
这里直接是使用封装类来实现的(具体原理我还不是很明白,先用就完事了)

@Override
public BaseResponseVM getModelLists(Model model) {
PageHelper.startPage(model.getPageNum(),model.getPageSize());
List<ModelV1> models = modelMapper.queryModelByConditions(model);
PageInfo<ModelV1> pageInfo = new PageInfo<>(models);
return BaseResponseVM.getSuccessInstance(pageInfo);
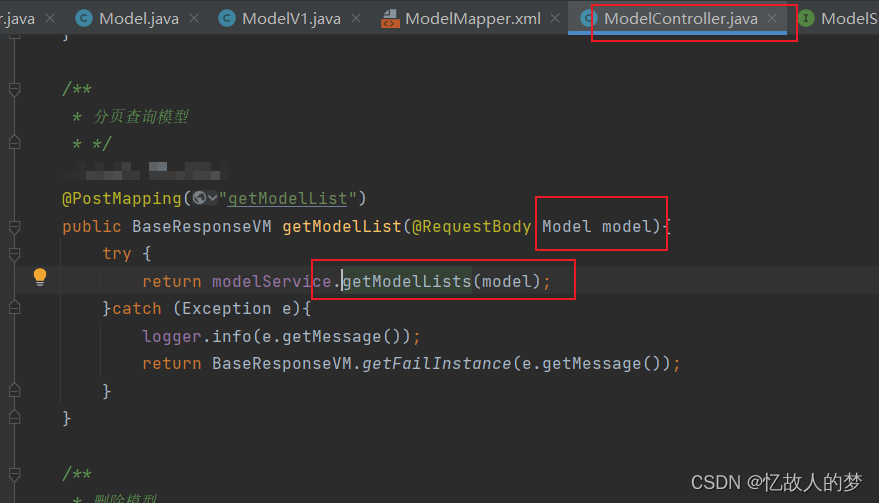
}4.xxxController层

5.调用接口
{
"pageNum":1,
"pageSize":15,
"modelType":"27"
}6.总结
创建实体类(包含pageNum和pageSize),正常编写mapper,看3.service层