该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3 功能需求分析
系统功能需求分析是通过软件开发者在参与市场调研,与管理者及用户交流后经过详细缜密的思考,再讨论研究后得出的初步系统开发所需实现功能。这是开发系统的开始,也是相当关键的一步,如果不在这个阶段制定系统所需模块,日后会带来不必要的麻烦。因此,必须严肃认真,全身心投入去做好这个步骤。
本系统采用从上往下的步骤开发,基本功能如下:
本课题要求实现一套基于移动端的药方收集系统,系统主要包括管理员,医生和用户三个角色,主要包括首页、个人中心、药方分类管理、文章类型管理、视频分类管理、书籍分类管理、医生管理、用户管理、常用药品管理、药方大全管理、药品文章管理、医药视频管理、医药书籍管理、系统管理等功能;
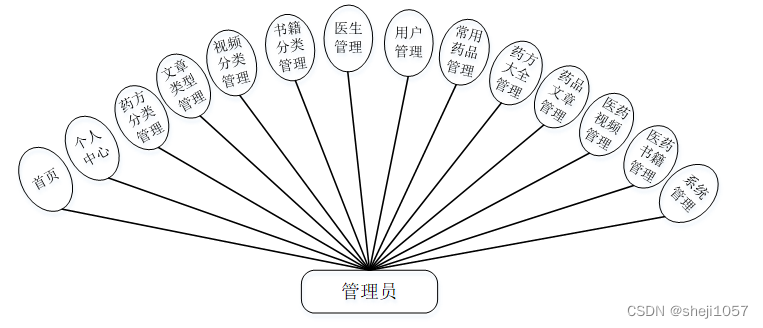
(1)管理员用例图如下所示:

图3-1管理员用例图
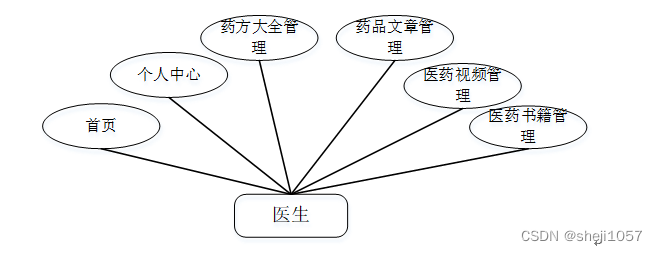
(2)医生用例图如下所示:

图3-2医生用例图
3.4 系统设计规则与运行环境
软件系统的优劣很大程度上是由系统设计的完善与否决定的。世间万物都必须遵循生老病死的法则,这是大自然的规则不能违反,软件设计也一样需要遵循系统设计规则。因此,在设计过程中必须遵循系统设计规则。
规则如下:
简单性:为了扩大系统使用者的受众面,系统设计应该本着操作越简单约好的原则,这样不仅能提高系统的使用率更能够扩大系统使用面。。
针对性:一个系统针对性越强,所能提供的功能必然越完善,用户体验肯定更好,所以应该明确指定系统针对性。
实用性:实用永远是检验一个系统是否成功的唯一标准,使用的语言再高端,使用的结构再新颖但不能满足管理员,医生和用户的要求那就是失败。
运行环境:
本系统是利用B/S结构来开发的,数据库在服务器上进行部署MySQL即可,其他包括一些常规开发程序。
3.5系统流程分析
3.5.1操作流程
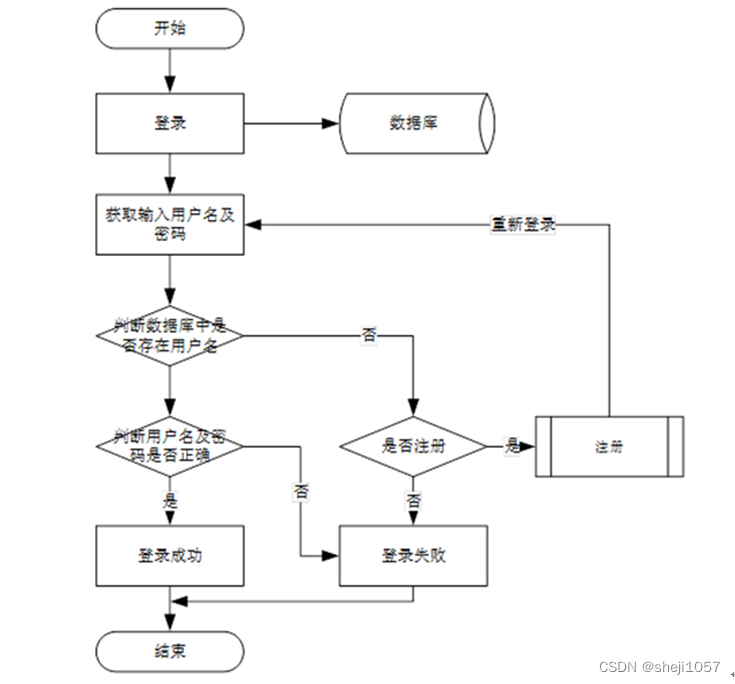
系统登录流程图,如图所示:

图3-4登录流程图
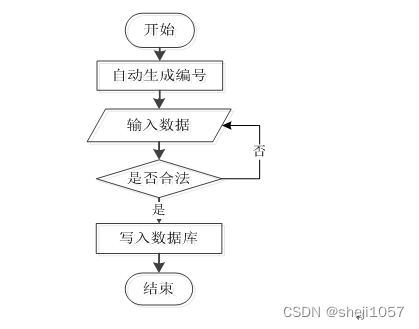
3.5.2添加信息流程
添加信息流程图,如图所示:

图3-5添加信息流程图
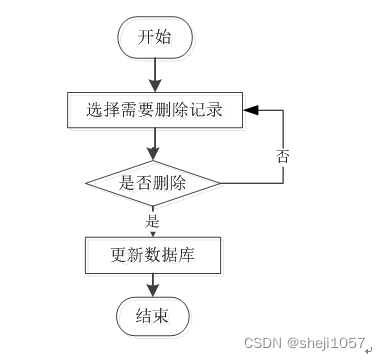
3.5.3删除信息流程
删除信息流程图,如图所示:

图3-6删除信息流程图
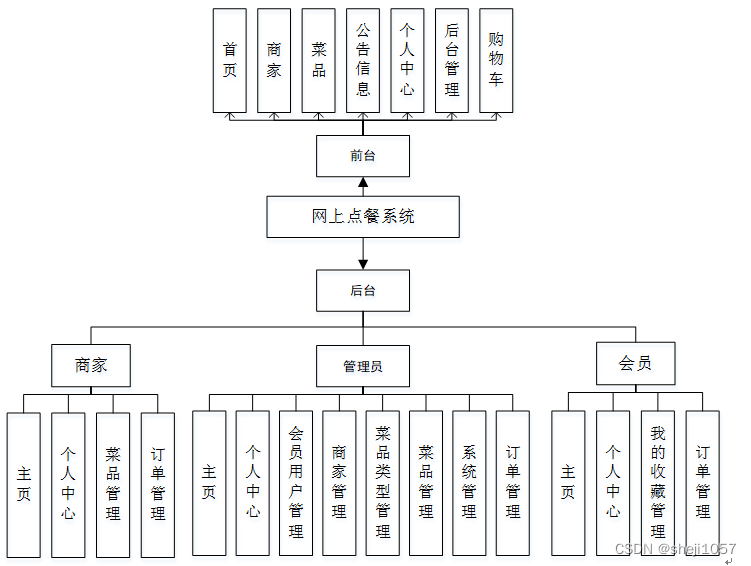
4.1 系统设计主要功能
通过市场调研及咨询研究,了解了用户及管理者的使用需求,于是制定了管理员,医生和用户等模块。功能结构图如下所示:

图4-1系统功能结构图
4.2 数据库设计
4.2.1 数据库设计规范
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似,多使用小写英文字母和下划线来命名并尽量使用简单单词。
4.2.2 E/R图
商家E/R图,如下所示:

图4-2商家E/R图
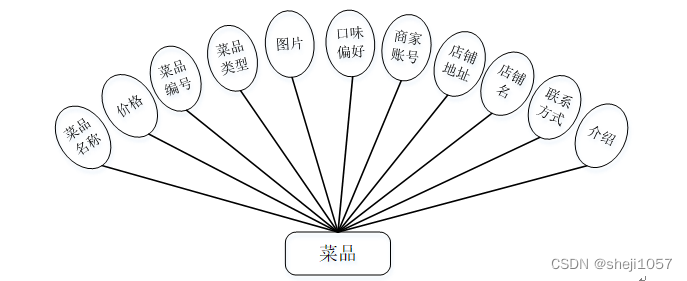
菜品E/R图,如下所示:

图4-3菜品E/R图
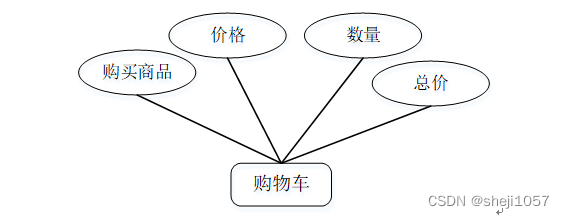
购物车E/R图,如下所示。

图4-4购物车E/R图
5.1 系统功能模块
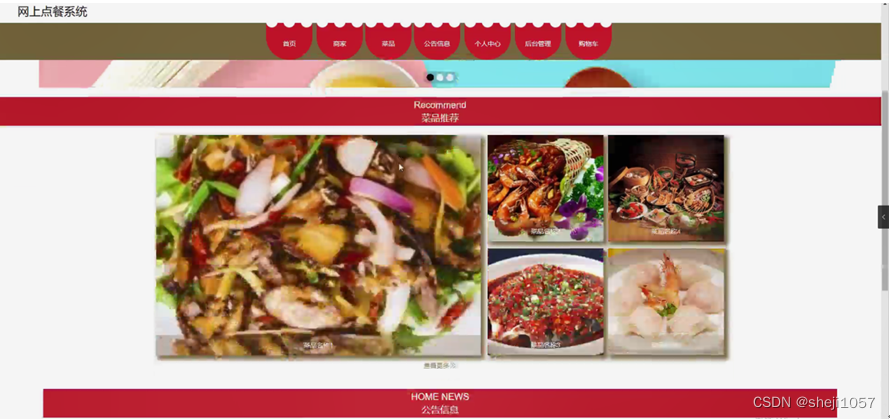
基于移动端的药方收集系统,在系统首页可以查看首页,商家,菜品,公告信息,个人中心,后台管理,购物车等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
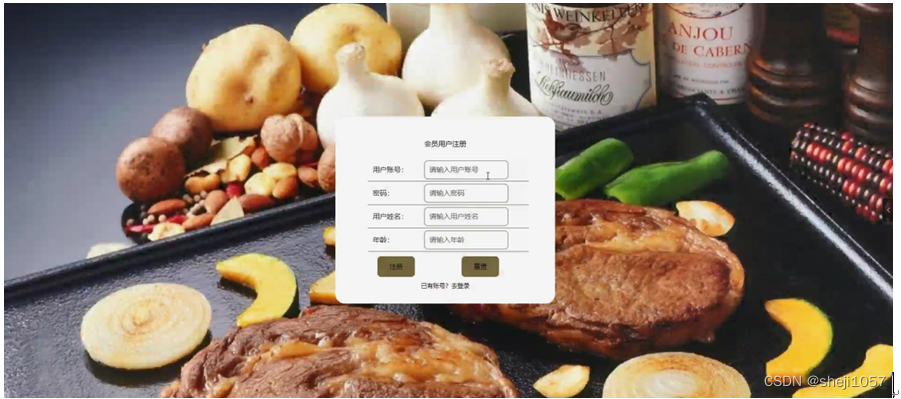
会员用户注册,在会员用户注册页面通过填写用户账号,密码,用户姓名,年龄等信息进行注册操作,如图5-2所示。

图5-2会员用户注册界面图
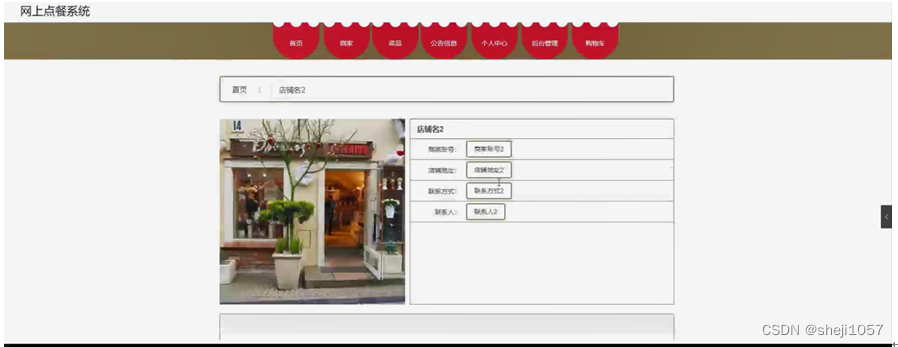
商家,在商家页面可以查看店铺名,商家账号,图片,店铺地址,联系方式,联系人等内容,如图5-3所示。

图5-3商家界面图
菜品,在菜品页面可以查看菜品名称,价格,菜品编号,菜品类型,图片,口味偏好,商家账号,店铺地址,店铺名,联系方式,介绍等内容,并进行添加到购物车,立即购买,评论和收藏操作,如图5-4所示。

图5-4菜品界面图
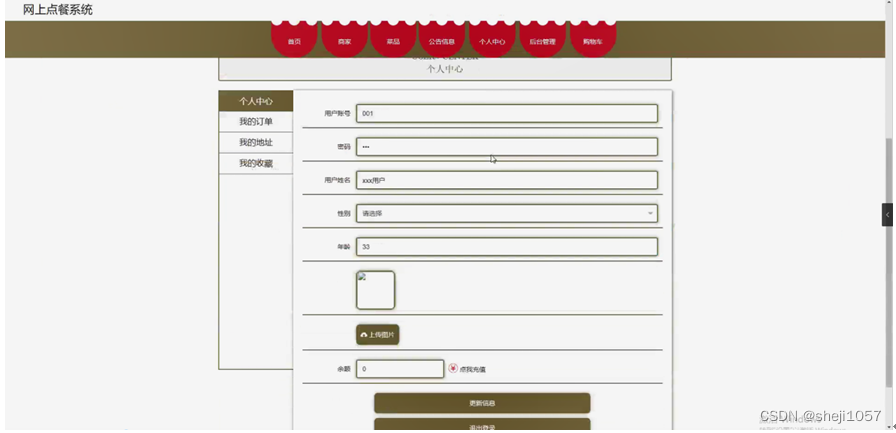
个人中心,在个人中心页面通过填写用户账号,密码,用户姓名,性别,年龄,上传图片,余额等内容进行更新信息,还可以根据需要对我的订单,我的地址,我的收藏进行相对应操作,如图5-5所示。

图5-5个人中心界面图
会员用户登录进入系统后台可以对主页,个人中心,我的收藏管理,订单管理等功能进行相应操作,如图5-6所示。

图5-6会员后台功能界面图
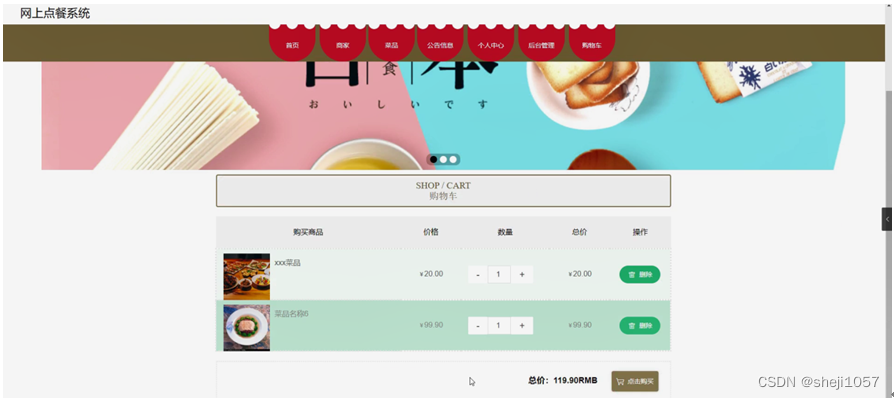
购物车,在购物车页面可以查看购买商品,价格,数量,总价等内容,并进行点击购买和删除操作,如图5-7所示。

图5-7购物车界面图
5.2管理员功能模块
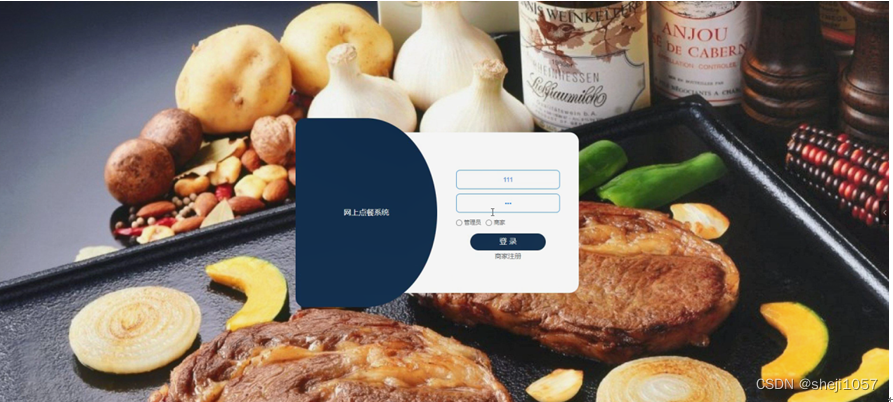
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-8所示。

图5-8管理员登录界面图
管理员登录系统后,可以对主页,个人中心,会员用户管理,商家管理,菜品类型管理,菜品管理,系统管理,订单管理等功能进行相应的操作管理,如图5-9所示。

图5-9管理员功能界面图
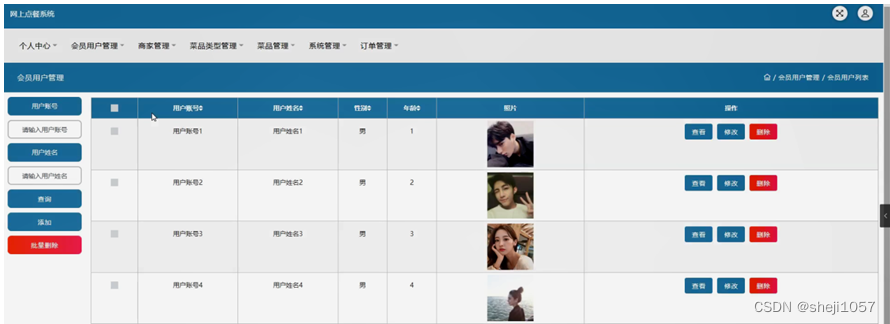
会员用户管理,在会员用户管理页面可以对用户账号,用户姓名,性别,年龄,照片等内容进行查看,修改和删除等操作,如图5-10所示。

图5-10会员用户管理界面图
商家管理,在商家管理页面可以对商家账号,店铺名,店铺地址,联系方式,联系人,商家图片等内容进行查看,修改和删除等操作,如图5-11所示。

图5-11商家管理界面图
菜品类型管理,在菜品类型管理页面可以对菜品类型信息进行修改和删除等操作,如图5-12所示。

图5-12菜品类型管理界面图
菜品管理,在菜品管理页面可以对菜品编号,菜品名称,菜品类型,图片,口味偏好,商家账号,店铺地址,店铺名,联系方式,价格等内容进行查看,修改,查看评论和删除操作,如图5-13所示。

图5-13菜品管理界面图
系统管理,在公告信息管理页面可以对标题,简介,图片等内容进行查看,修改和删除等操作,还可以对轮播图管理进行细的操作管理;如图5-14所示。

图5-14系统管理界面图











![[附源码]Node.js计算机毕业设计红色景点自驾游网站管理系统Express](https://img-blog.csdnimg.cn/2960a499757541cb9bac62bbe8018b4b.png)