1.为什么要有deep
-
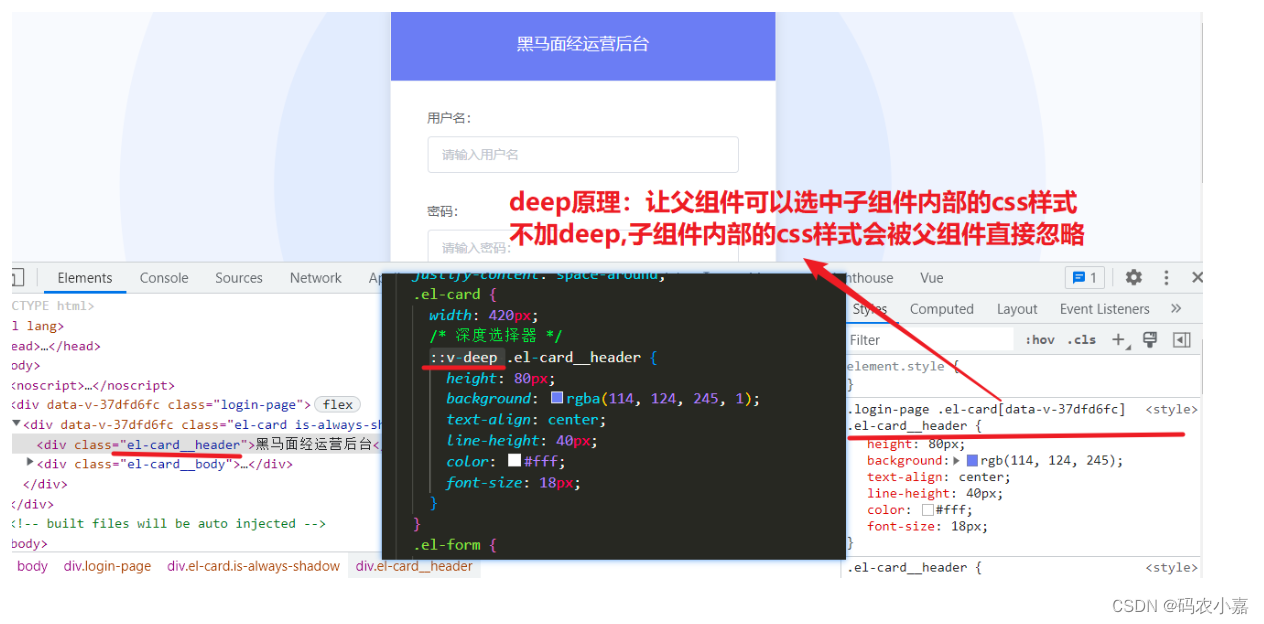
1.当我们给组件设置scoped的时候,此时我们组件的css样式只会对自己的内容生效,不会对子组件里面的内容生效。
<style lang="scss" scoped>
.login-page {
min-height: 100vh;
background: url(@/assets/login-bg.svg) no-repeat center / cover;
display: flex;
align-items: center;
justify-content: space-around;
.el-card {
width: 420px;
/* 这个选择器不生效 */
.el-card__header {
height: 80px;
background: rgba(114, 124, 245, 1);
text-align: center;
line-height: 40px;
color: #fff;
font-size: 18px;
}
}
.el-form {
padding: 0 20px;
}
.tc {
text-align: center;
}
}
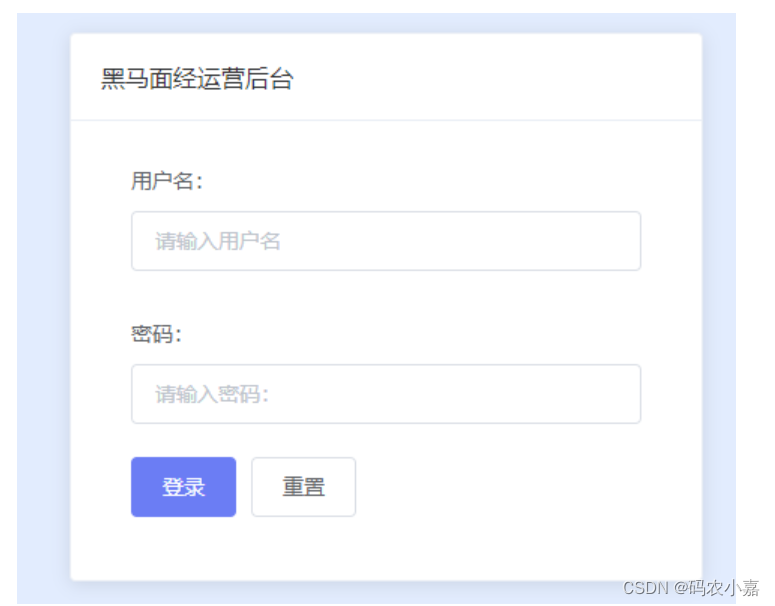
</style>顶部没有效果

-
2.deep作用: 深度选择器(也有少数人叫穿透选择器)
-
让父组件向下影响到
子组件内部的样式
-
-
3.deep语法
-
::v-deep (scss)
-
/deep/ (less)
-
.el-card {
width: 420px;
/* 深度选择器 */
::v-deep .el-card__header {
height: 80px;
background: rgba(114, 124, 245, 1);
text-align: center;
line-height: 40px;
color: #fff;
font-size: 18px;
}
}

deep使用小结
1.deep作用:让父组件向下影响到
子组件内部的样式2.deep应用场景:如果组件没有设置scoped,则vue就不会加自定义属性。你的css选择器会对当前页面任何元素生效,自然就需要deep了。
(1)父组件使用了scoped
(2)在父组件中想要修改子组件内部的样式 (注意
不是子组件自己哈,而是子组件内部的样式(子组件的子组件)。因为子组件就在父组件里面是可以修改的。 )




![[附源码]Node.js计算机毕业设计红色景点自驾游网站管理系统Express](https://img-blog.csdnimg.cn/2960a499757541cb9bac62bbe8018b4b.png)