JSCharting JavaScript 图表库 每个 JSCharting 许可证包括全套 150 多种高级图表类型以及交互式股票图表、无缝网格和日历支持、JavaScript 地图、甘特图、JavaScript 组织结构图和微型图表,企鹅Ω578867473。

画廊
在每台设备上满足每一种需求的图表类型!
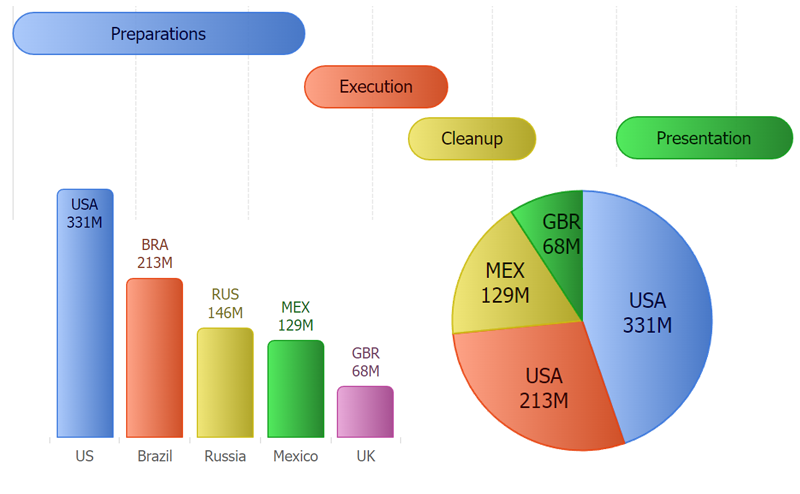
包括条形图和柱形图、折线图、样条线、阶梯线、高级组合类型、财务、股票图表、饼图、圆环图和散点图以及每个 JSCharting 版本中的新类型!

特征
您需要的功能;你要求的速度!
JSCharting 提供数百种功能来满足您从全球化和国际化支持到高级视觉效果、交互性和实时结果的高级需求。

图表类型
使用简单直观的 API 满足各种需求的图表。
JSCharting 图表库包括所有主要图表类型以及高级图表类型;从地图到股票、仪表板仪表和 KPI,再到专业日历图表、甘特图,甚至维恩图,您都可以使用一个库来满足您未来的所有需求。JSCharting 通过智能且开发人员友好的 API 极大地简化了图表类型,因此当您使用一种图表类型时,使用另一种图表类型是快速而直观的,代码更改最少(通常与更改图表类型字符串一样简单)!

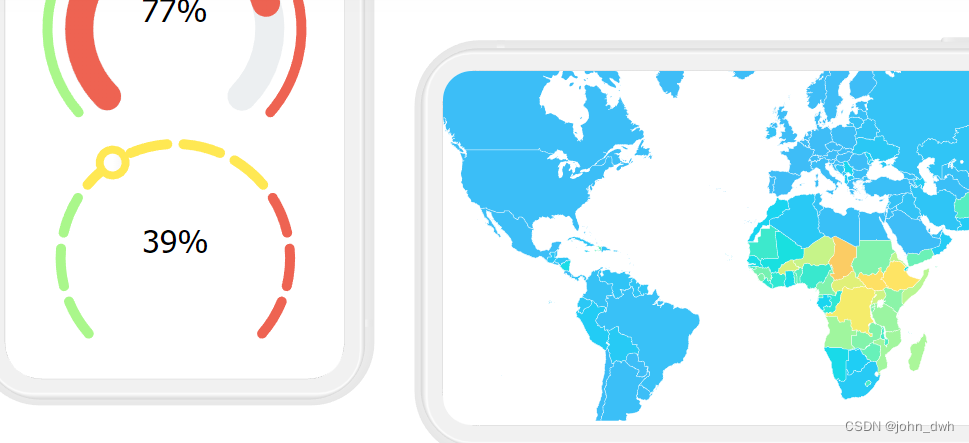
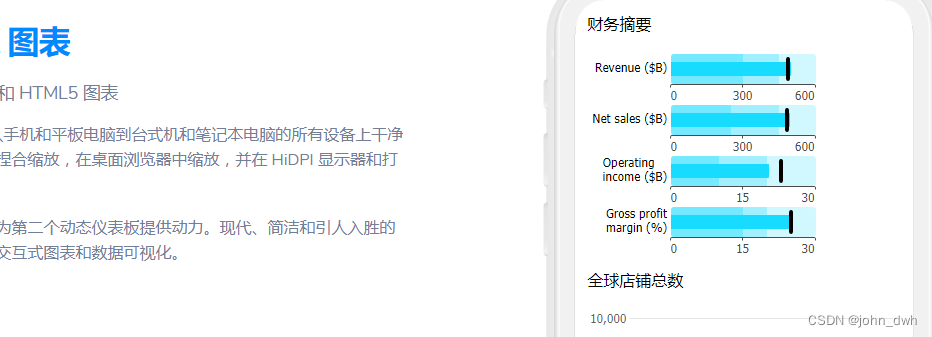
移动和响应式 JavaScript 图表
任何图表;Anywhere:分辨率独立的 SVG 和 HTML5 图表
JSCharting 通过原生矢量 SVG [响应式图表] 在从手机和平板电脑到台式机和笔记本电脑的所有设备上干净地呈现,始终保持最佳状态。在触摸设备上使用捏合缩放,在桌面浏览器中缩放,并在 HiDPI 显示器和打印中清晰呈现,没有锯齿或可见像素。
动画是无缝集成的,并提供高性能的视觉环境,为第二个动态仪表板提供动力。现代、简洁和引人入胜的设计可帮助开发人员快速高效地创建令人惊叹的交互式图表和数据可视化。

交互式图表
JSCharting 以交互方式允许您轻松连接不同的图表类型和操作。
从地图跳转到微图,深入了解您的数据,并利用动态缩放和框架来突出显示数据和选择,以便随后使用其他图表类型绘制图表。这些构建块可以一起用于创建引人入胜的现代仪表板。

为什么选择 JSCharting
综合的
超出您的需要,以防万一
甘特图、组织、日历等 — 集于一身
内置所有国家/省份的地图
集成数据网格控制
轻量级 microCharts 和迷你图
有用的 SVG 图标和图形库

高效的
开始得更快,结束得更快
完善的自动API:更少的设置;更少的代码
默认情况下图表的外观和感觉是正确的
100 个可供学习和重复使用的示例
深入的文档——API 和教程
高级开发人员支持/指导

交互的旨在互动
集成的用户界面控件
修改/动画一切
触摸和移动优化
响应式(调整大小以适合容器)
自动可访问性合规性

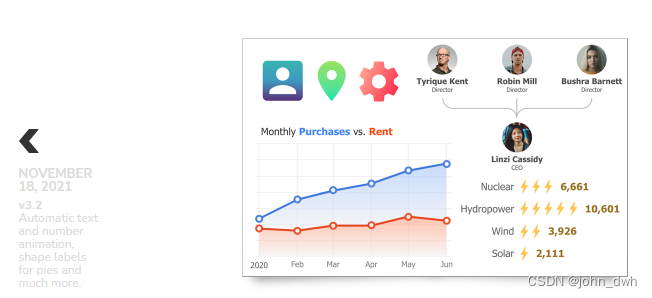
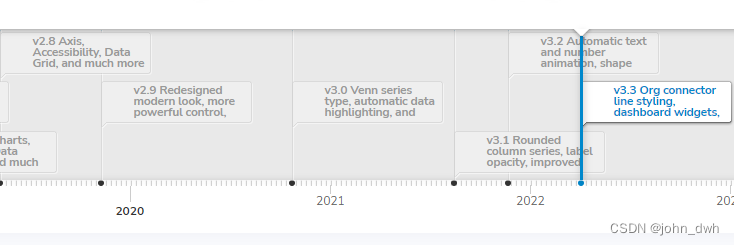
3.3 版带来了主要的新组织结构图和甘特图扩展,包括甘特关键路径图、组织连接线样式和选择、仪表板小部件、象形图等等。图表渐变支持扩展到包括图标和动态点和系列渐变填充。JSCharting 团队使用新功能、图表类型和图表小部件制作了超过 55 个高级示例,使您能够快速轻松地在您自己的高性能图表和仪表板中利用所有新功能。

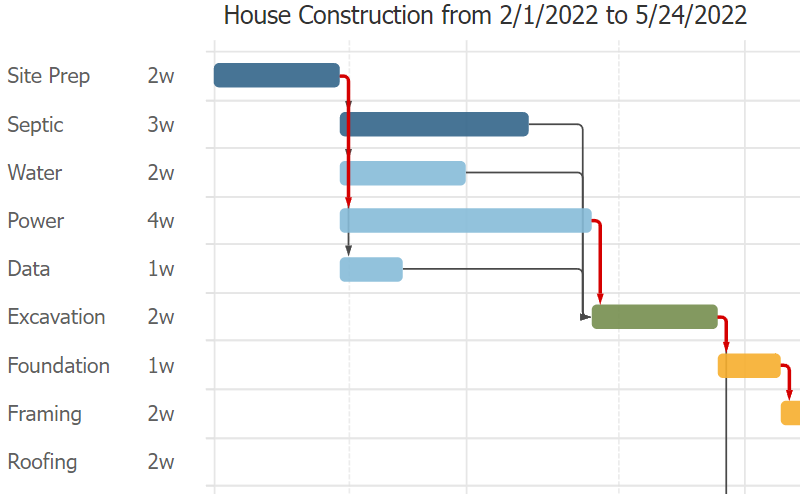
甘特图关键路径支持
对甘特图的新连接器样式支持使您可以自定义和突出显示甘特图的关键路径。

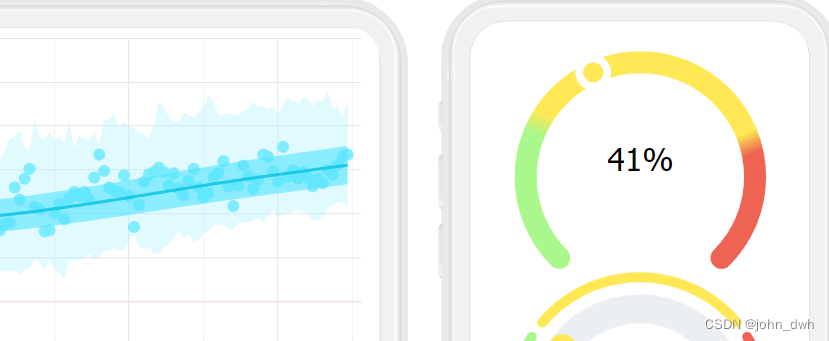
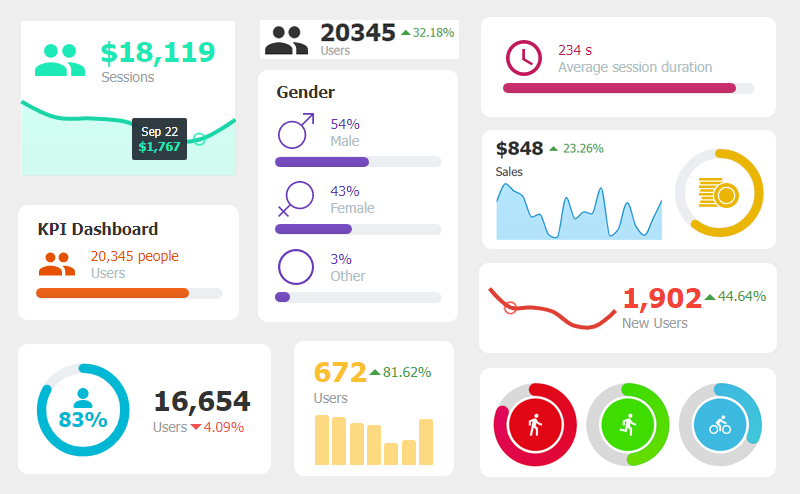
仪表板的小部件图表
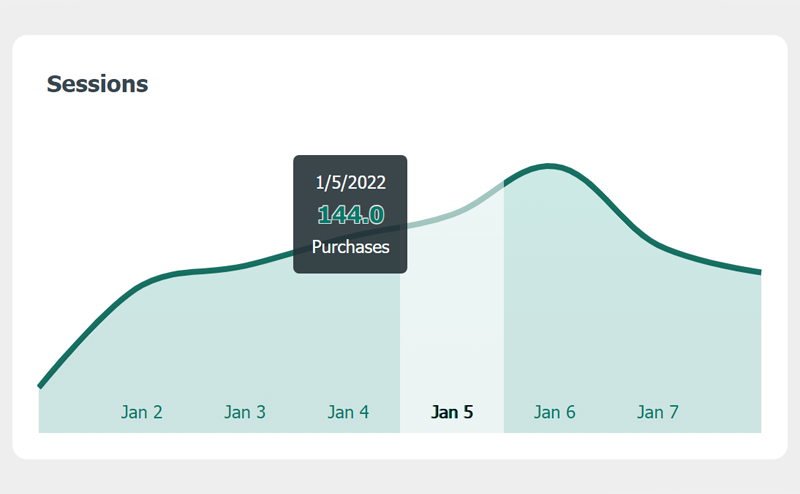
15 个新的仪表板小部件图表示例,从线性仪表到柱形和条形图、带图标的圆形仪表到全出血区域线、排版小部件和带变化指示器的折线图小部件可帮助您快速轻松地构建自定义图表仪表板。

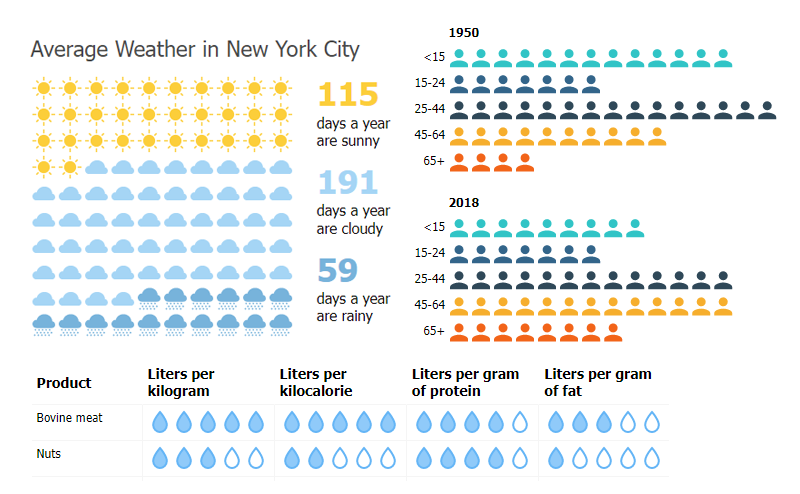
象形图表和象形文字
JSCharting 的集成图标支持为象形图和图形提供了大量选择。象形图条形图和百分比图表与强大的排版相结合,创建了可快速轻松地传达数据的一目了然的图表。

能够为每个数据点设置多个父级和连接器样式
我们增强了point.parent属性,以帮助您独立定义多个父项和每个父项的连接线样式。
parent:[
{id: 'p1', line: {color: 'green'}},
{id: 'p2,p3', line: {color: 'red'}}
]

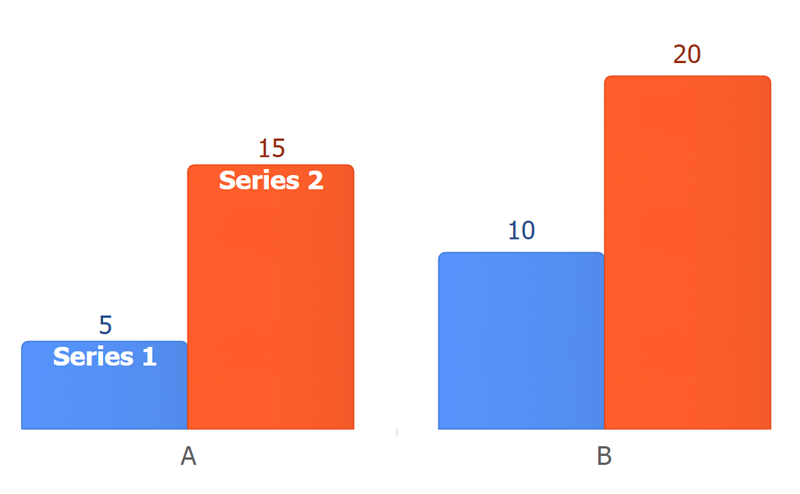
定义轴类别
我们添加了一个新的 axis.categories 属性,因此您可以只定义一次数据点类别名称并更好地控制排序顺序。为方便起见,您可以为 series.points 属性指定一个 y 值数组。
前
series: [
{name: 'Series 1',
points: [{x: 'A', y: 5}, {x: 'B', y: 10}]
}, {name: 'Series 2',
points: [{x: 'A', y: 15}, {x: 'B', y: 20}]
}]
后
xAxis_categories: ['A', 'B'],
series: [
{name: 'Series 1', points: [5, 10]},
{name: 'Series 2', points: [15, 20]}]

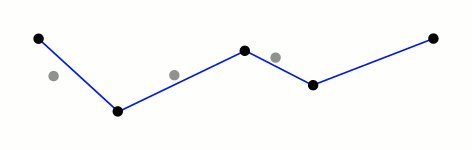
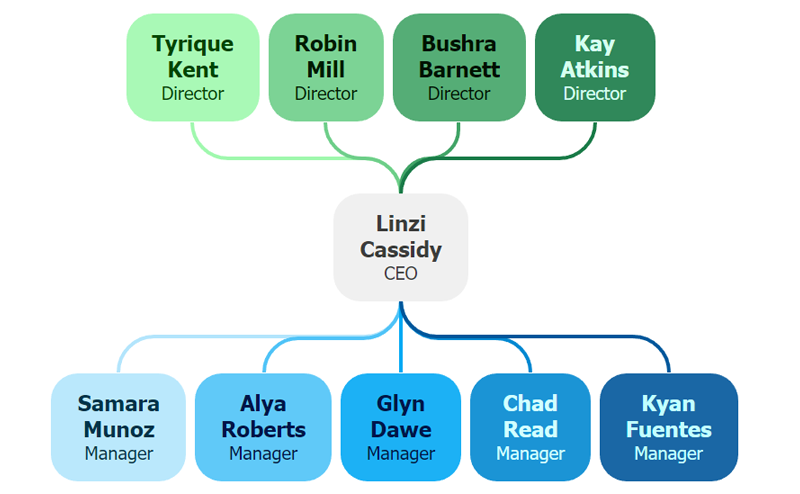
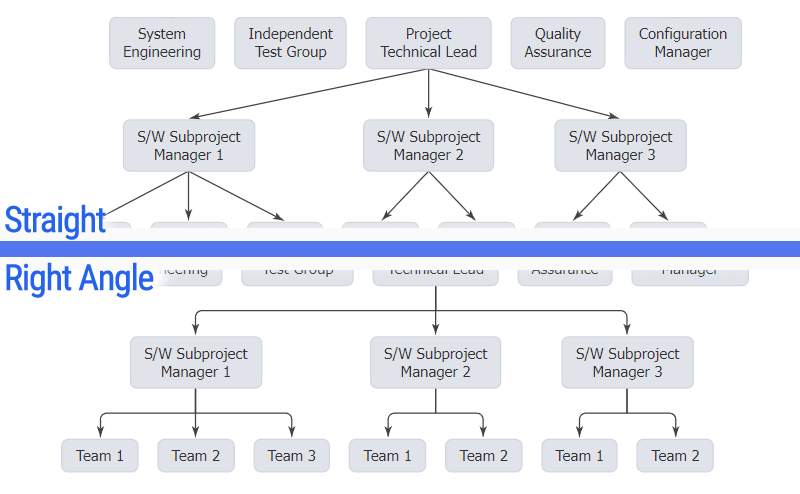
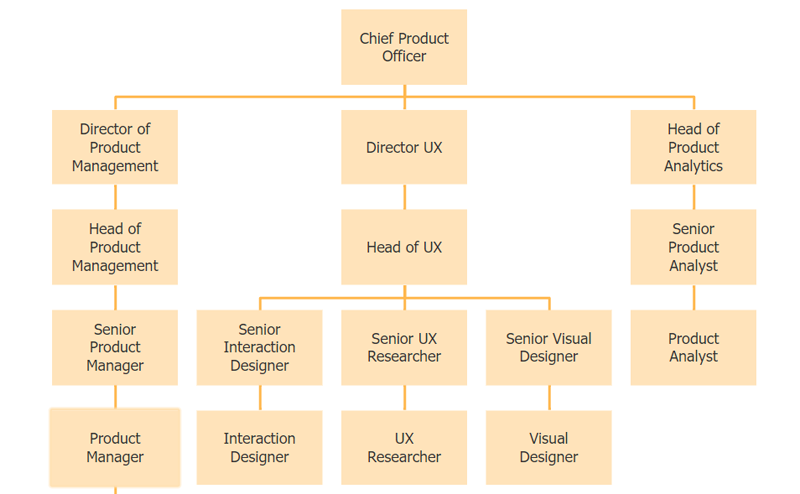
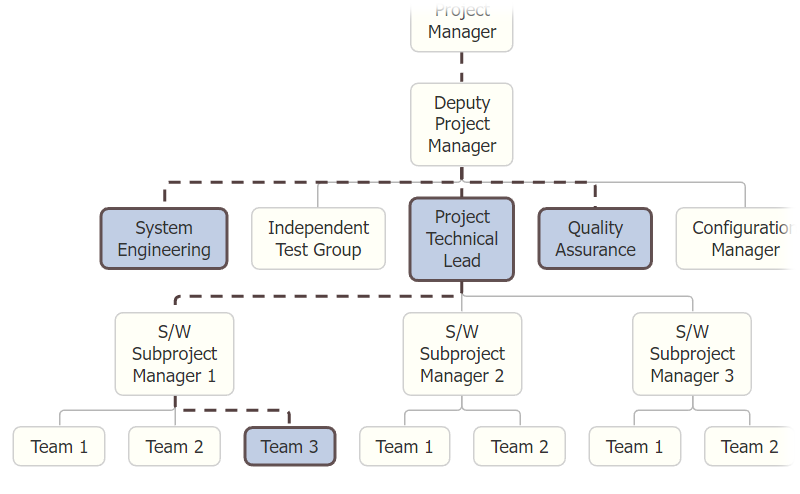
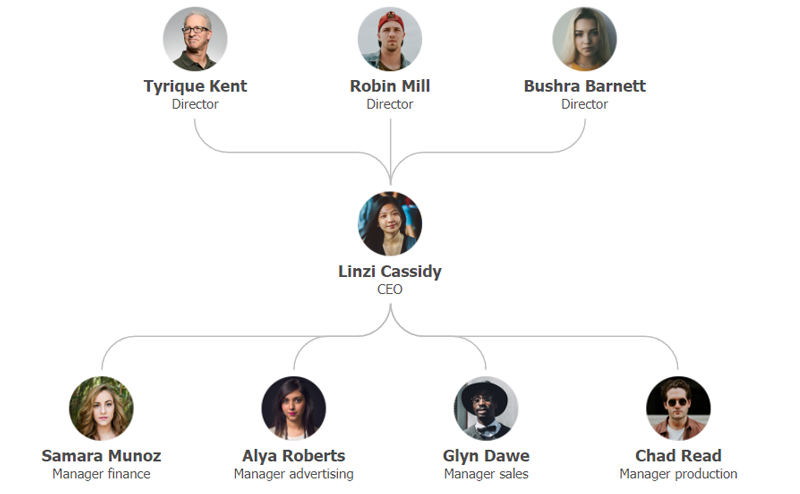
直角或直线组织连接线
我们通过默认以直角绘制组织连接线来增强它们的显示方式。您可以使用直线选项更改此默认值并直接在点之间绘制连接线。
type: 'organizational straight'

同步组织节点的宽度和高度
我们添加了 point.annotation.syncWidth 和 syncHeight 属性来帮助您控制组织结构图节点的大小和视觉平衡。
defaultPoint_annotation: {
// syncWidth: true == syncWidth_with: 'level'
syncWidth_with: 'level',
syncHeight_with: 'all'}

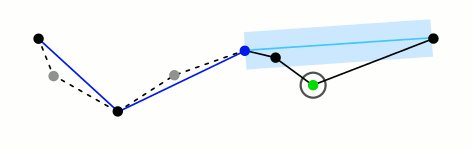
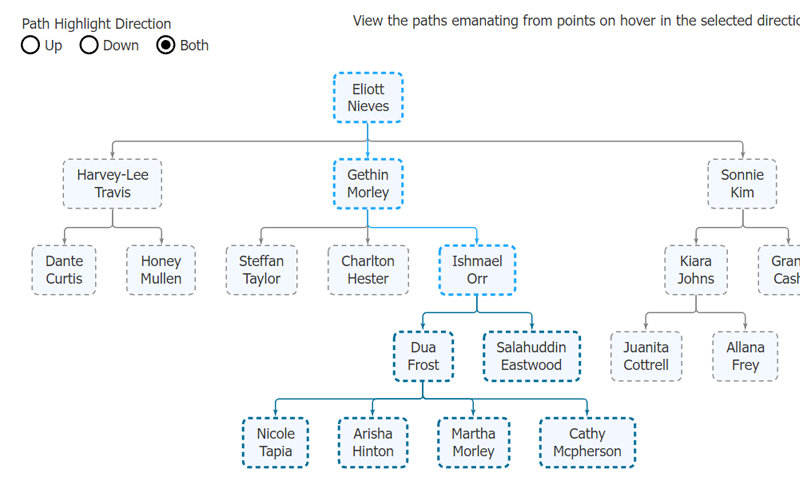
点层次连接器样式和选择
现在有一种方法可以使用层次结构路径选择器在组织或甘特图依赖关系图中选择特定分支。您可以从层次结构上的一个点、层次结构的下一个点、上下点或两点之间的点选择所有分支。例如
// All branches from pointID up the hierarchy.
['pointID', 'up']
// All branches from pointID down the hierarchy.
['pointID', 'down']
// All branches from pointID up and down.
['pointID', 'both']
// All branches between pointA and pointB.
['pointA', 'pointB']
// A specific branch of points.
['pointA', 'pointB', 'pointC']
// Multiple branches and selectors.
[['pointA', 'pointC'], ['pointC', 'up']]
使用带有路径选择器的chart.connectors()函数来设置连接线的样式。chart.connectors() 函数可让您根据选择获取路径列表,修改特定路径的连接线样式,以及将连接器样式重置为原始样式。
// Styles all connector lines from pointA up the hierarchy.
chart.connectors(['pointA', 'up'], {color: 'red'});
// Reset all previously applied line styling from pointA up the hierarchy.
chart.connectors(['pointA', 'up']);
// Reset all line styling previously applied by this function.
chart.connectors();

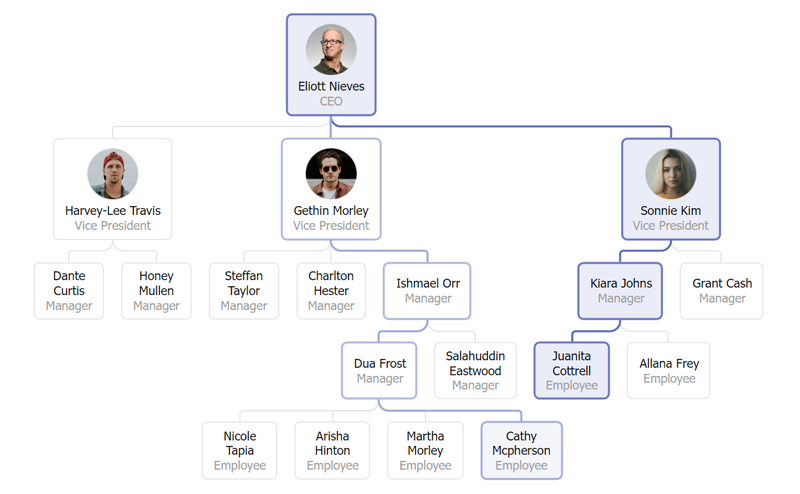
能够使用层级选择器来获取分数
除了使用路径选择器设计连接线样式外,您还可以使用它们来获取包含在所选路径中的所有点的集合。例如,这会将选定状态应用于 ['pointA', 'up'] 分支中的所有点。
chart.series()
.points(['pointA', 'up'])
.options({selected: true})

新的 point.connectorLine 属性
您现在可以为每个数据点指定组织或甘特图连接线样式,或将其指定为所有点的默认样式。
defaultPoint_connectorLine:
{color: 'blue', width: 2}

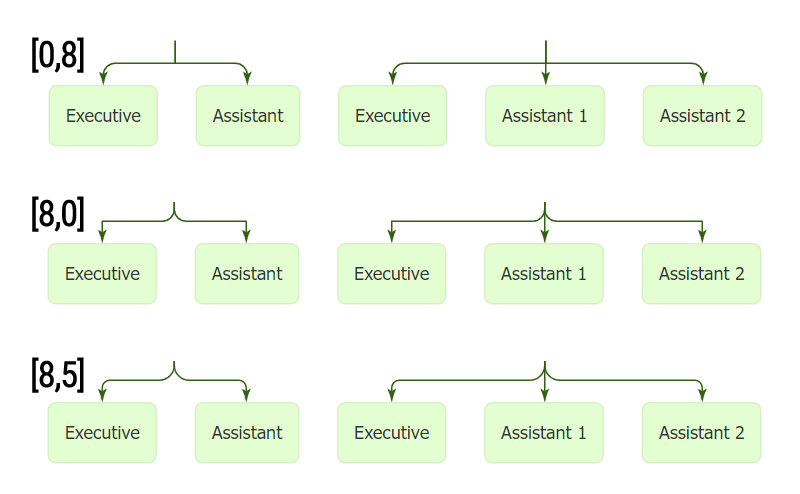
新的连接线半径选项
我们添加了连接线半径属性来控制组织连接线或甘特图依赖线的圆角。您还可以为图表提供两个半径的数组,以便为沿线的每个角应用不同的半径。
defaultPoint_connectorLine: {radius: 5}
每个角的半径。
defaultPoint_connectorLine: {radius: [0,5]}

指向 getParents() 和 getChildren() 函数
需要手动遍历组织结构图中的数据点?现在,您可以使用 getParents() 和 getChildren() 点函数在层次结构树的上方或下方立即获取点集合。
chart.series()
.points(0)
.getChidren()
.each(p => console.log(p.name));

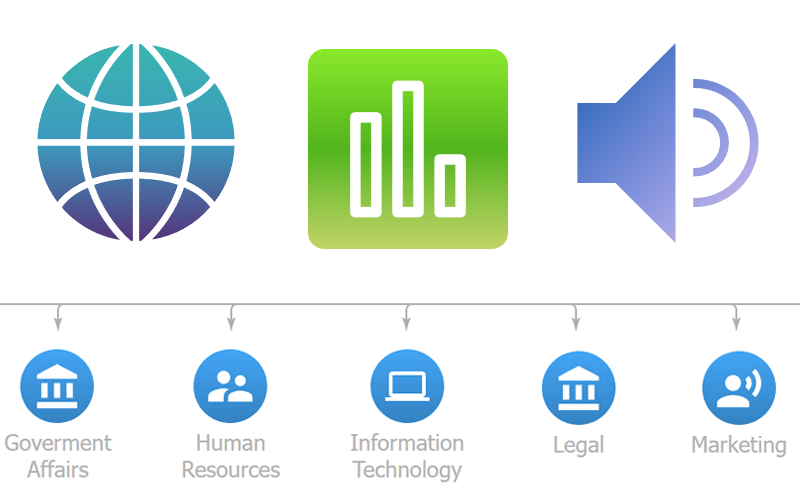
<icon> 标签的线性渐变
您知道可以在任何图表标签内使用图标吗?JSCharting 3.3 现在允许您通过指定颜色列表和角度来为这些图标定义丰富的渐变填充,如下所示。
label_text:
'<icon name=[name] fill=#c41111,#ec5a5a,90>'

动态渐变
我们使用颜色调整值扩展了渐变颜色处理,以帮助您更轻松地定义渐变颜色。指定第一种渐变颜色后,您可以将其余颜色设置为任何颜色调整值。
label_text:
'<icon name=[name] fill=#c41111,lightenMore,90>',fill: ['#c41111', 'lightenMore', 90]

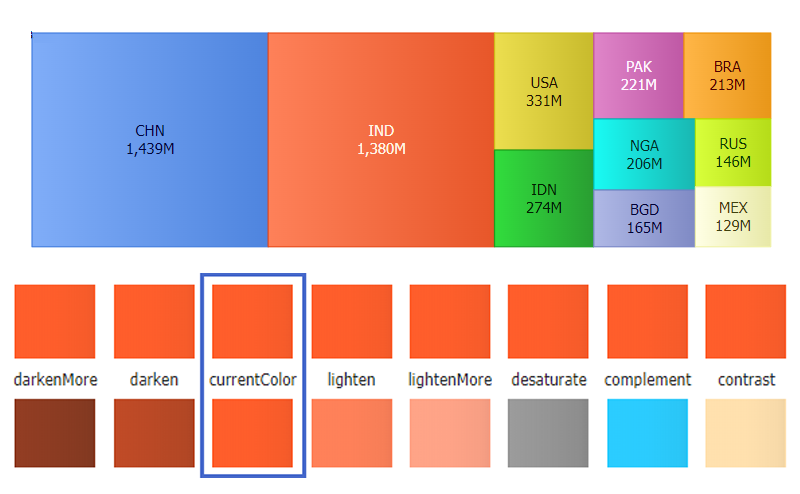
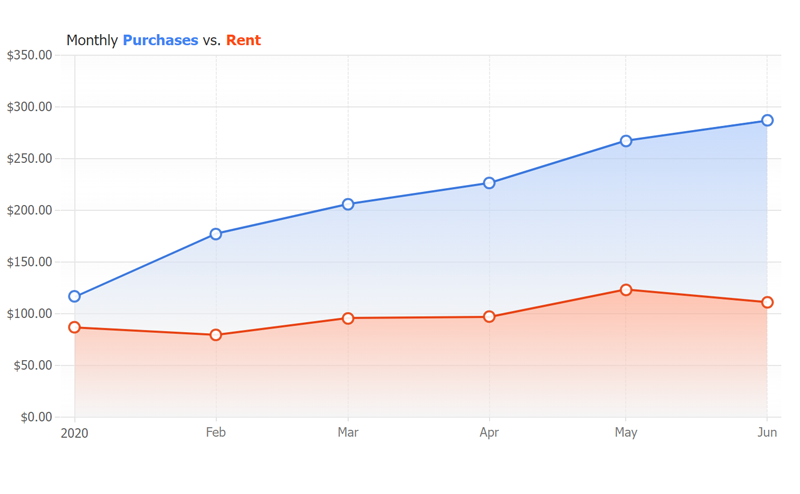
面积图填充的动态渐变
我们已将动态渐变支持扩展到 series.shape.fill 属性。您可以将此属性中的所有渐变颜色设置为一个调整值,包括引用系列颜色的 'currentColor'。
defaultSeries_shape_fill:
['currentColor', 'white', 90] or
['currentColor', 'lightenmore', 220]

数据点填充的动态渐变
您现在可以在数据点填充渐变颜色中使用颜色调整值。
defaultPoint_fill: ['currentColor', 'white', 90]

动态标签轮廓颜色
JSCharting 通过智能选择与其背景形成对比的数据点标签颜色来提高易读性。当文本与连接线、填充或渐变等区域重叠时,您可以使用具有调整值颜色的文本轮廓。此调整基于自动选择的标签颜色。
defaultPoint_label:
{outline: {color: 'contrast'}}

将网格线宽与列同步
我们添加了对在所有轴刻度类型中将轴刻度网格线宽设置为“列”的支持。您可以将其与十字准线(轴刻度)一起使用,或将柱形图样式设置为看起来像进度条。
xAxis_crosshair:
{enabled: true, gridLine_width: 'column'}
nest() 的数据对象路径
JSCharting 现在包括对嵌套 key() 和 rollup() 函数中的对象属性路径的支持。您可以使用此实用程序将数据分组处理并提取复杂的详细信息以在图表上可视化。
let dataGroupedByRoles = nest()
.key('attributes.role')
.entries(myData);
地图缩放按钮位置
JSCharting 3.3 允许您修改默认地图缩放按钮的位置。
toolbar_items_zoom_position: 'inside top right'
Next.js 支持
此版本包含修复和增强功能,使 JSCharting 能够在 Next.js 环境中工作。
其他
- 组织连接器线像素捕捉。
- 组织结构图节点标签默认居中。
- 放大时改进了组织结构图的默认视图位置。