文章目录
- 1 JQuery
- 2 快速上手
- 3 寻找标签
- 3.1 直接寻找
- 3.2 间接寻找
- 案例:菜单转换
- 4 操作样式
- 5 值的操作
- 案例:动态创建数据库
- 6 事件
- 案例:表格操作
- 7 前端整合
- 案例
1 JQuery
一个 JavaScript 的第三方模块(第三方类库)。
- 基于 JQuery ,自己开发一个功能;
- 现成的工具依赖 JQuery , 例如 BootStrap 的动态效果;
2 快速上手
-
下载 JQuery:
https://jquery.com/ -
应用 JQuery:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css"> </head> <body> <h1 id="txt">中国联通</h1> <script src="static/jquery/jquery.js"></script> <script type="text/javascript"> // 利用 jQuery 修改标签内容 //找到id=txt的标签并修改 $("#txt").text("广西联通"); </script> </body> </html>
3 寻找标签
3.1 直接寻找
-
ID 选择器
<h1 id="txt">中国联通</h1> $("#txt") -
样式选择器
<h1 class="c1">中国联通</h1> $(".c1") -
标签选择器
<h1 class="c1">中国联通</h1> $("h1") -
层级选择器
<h1 class="c1"> <div class="c2"> <a></a> </div> </h1> $(".c1 .c2 a") -
多选择器
<h1 class="c1">中国联通</h1> <h1 class="c2">福建联通</h1> $(".c1, .c2") -
属性选择器
<input type='text' name="n1" /> <input type='text' name="n1" /> <input type='text' name="n2" /> $("input[name='n1']")
3.2 间接寻找
$("#c1").prev() // 找前一个
$("#c1").next() // 找下一个
$("#c1").next().next() // 找下下个
$("#c1").siblings() // 找所有的兄弟
$("#c1").parent() // 找父亲
$("#c1").children() // 找孩子
$("#c1").children(".p10") // 在所有孩子中寻找class=p10
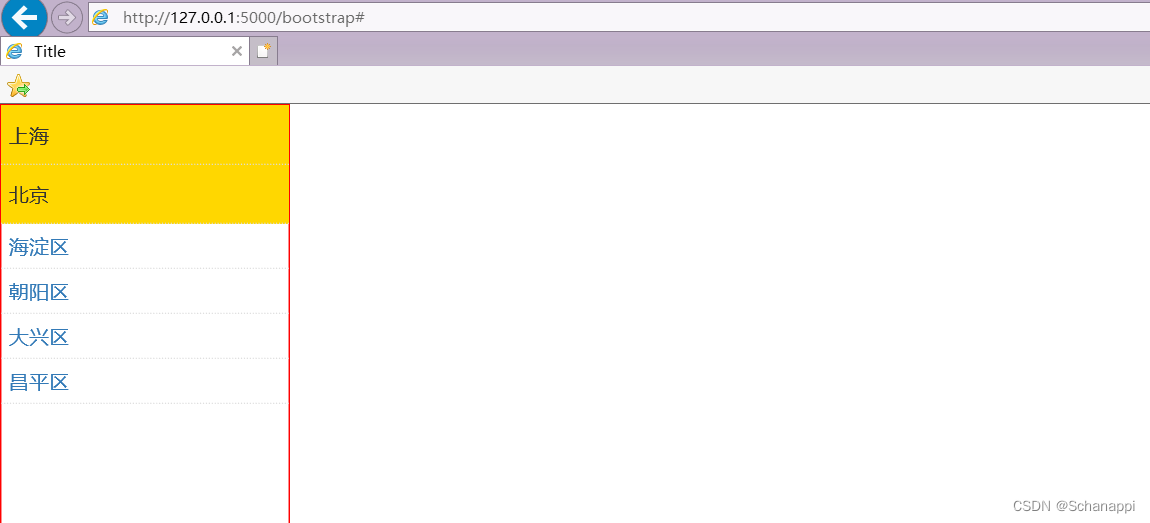
案例:菜单转换
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
<style>
.menus{
width: 200px;
height: 800px;
border: 1px solid red;
}
.menus .header{
background-color: gold;
padding: 10px 5px;
border-bottom: 1px dotted #dddddd;
cursor: pointer; /* 鼠标变成小手 */
}
.menus .content a{
display: block;
padding: 5px 5px;
border-bottom: 1px dotted #dddddd;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class="item">
<div class="header" onclick="clickMe(this)">上海</div>
<div class="content hide">
<a>宝山区</a>
<a>青浦区</a>
<a>浦东新区</a>
<a>普陀区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="clickMe(this)">北京</div>
<div class="content hide">
<a>海淀区</a>
<a>朝阳区</a>
<a>大兴区</a>
<a>昌平区</a>
</div>
</div>
</div>
<script src="static/jquery/jquery.js"></script>
<script>
function clickMe(self){
// $(self) -> 表示当前点击的那个表圈
// $(self).next() 下一个标签
// $(self).next().removeClass("hide") 移除样式
// 展示下面内容
$(self).next().removeClass("hide");
// 找父亲,父亲的所有兄弟,再从每个兄弟的子孙中寻找 class=content, 添加hide样式
$(self).parent().siblings().find(".content").addClass("hide");
}
</script>
</body>
</html>
4 操作样式
- addClass;
- removeClass;
- hasClass;
5 值的操作
-
获取文本内容
<div id='c1'>内容</div>$("#c1").text() // 获取文本内容 $("#c1").text("rest") // 设置文本内容 -
获取输入内容
<input type='text' id='c2' />$("#c2").val() // 获取用户内容 $("#c2").val("rest") // 设置输入内容
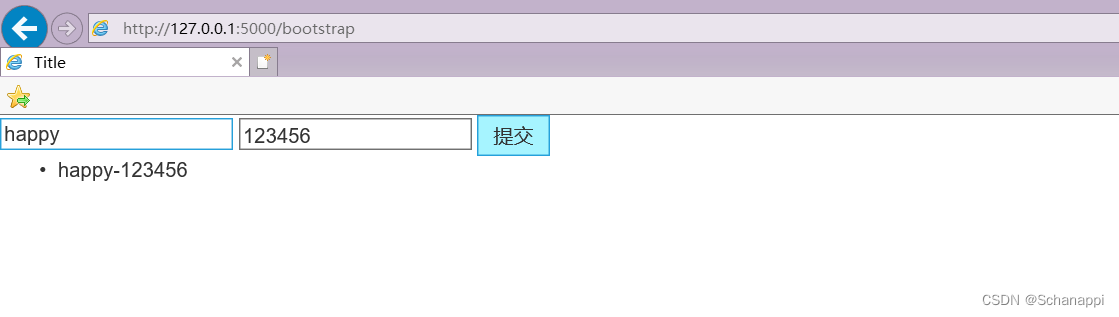
案例:动态创建数据库
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body>
<input type="text" id="txtUser" placeholder="用户名">
<input type="text" id="txtEmail" placeholder="邮箱">
<input type="button" value="提交" onclick="getInfo()" />
<ul id="view"></ul>
<script src="static/jquery/jquery.js"></script>
<script>
function getInfo(){
// 1.获取用户输入的用户名和密码
var username = $("#txtUser").val();
var email = $("#txtEmail").val();
var dataString = username + '-' + email;
// 2.创建li标签 在li标签的内部写入内容
var newLi = $("<li>").text(dataString);
// 3.把新创建的li标签添加到ul里面
$("#view").append(newLi);
}
</script>
</body>
</html>
6 事件
-
在 JQuery 中可以删除某个标签:
<div id="c1">内容</div> $("#c1").remove(); -
案例:一点击就删除元素。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css"> </head> <body> <ul id="view"> <li>百度</li> <li>谷歌</li> <li>搜狗</li> </ul> <script src="static/jquery/jquery.js"></script> <script> $("li").click(function(){ $(this).remove(); }) </script> </body> </html> -
当页面框架加载完成之后自动执行代码:
<script> $(function(){ // 函数体 }) </script>
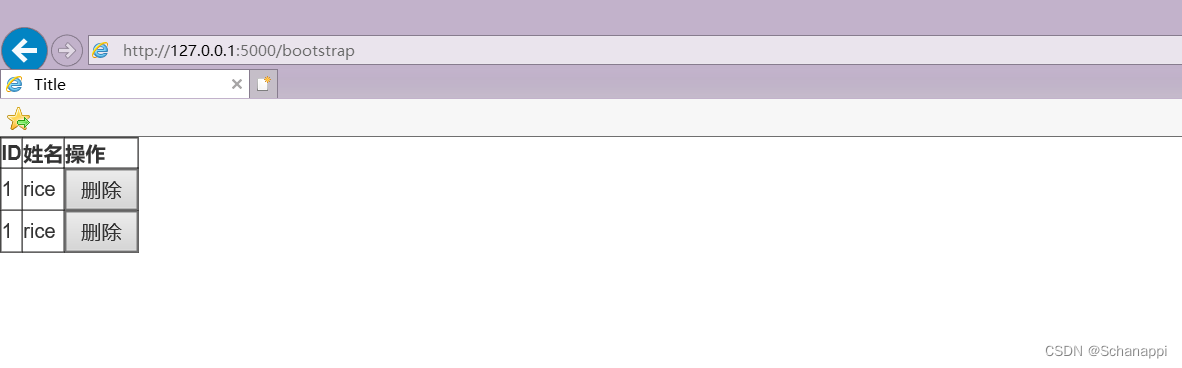
案例:表格操作
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>rice</td>
<td>
<input type="button" value="删除" class="delete" />
</td>
</tr>
<tr>
<td>1</td>
<td>rice</td>
<td>
<input type="button" value="删除" class="delete" />
</td>
</tr>
<tr>
<td>1</td>
<td>rice</td>
<td>
<input type="button" value="删除" class="delete" />
</td>
</tr>
</tbody>
</table>
<script src="static/jquery/jquery.js"></script>
<script>
$(function(){
$(".delete").click(function(){
// 删除当前行的标签
$(this).parent().parent().remove();
})
})
</script>
</body>
</html>
7 前端整合
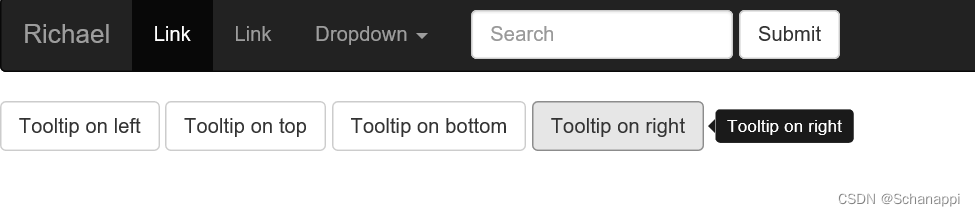
案例
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="static/plugins/fontawesome-free/css/fontawesome.css">
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Richael</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">rice <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">candy</a></li>
<li><a href="#">meat</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="bs-example-tooltips">
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title=""
data-original-title="Tooltip on left">Tooltip on left
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title=""
data-original-title="Tooltip on top">Tooltip on top
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title=""
data-original-title="Tooltip on bottom">Tooltip on bottom
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title=""
data-original-title="Tooltip on right">Tooltip on right
</button>
</div>
<script src="static/jquery/jquery.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js"></script>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip();
})
</script>
</body>
</html>
-
JavaScript 的引用顺序:
<script src="static/jquery/jquery.js"></script> <script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js"></script> -
有些插件需要搭配 JavaScript 使用, 因此 js 相关函数放在 JavaScript 引用之后, 并且记得使用 script 块:
<script> $(function () { $('[data-toggle="tooltip"]').tooltip(); }) </script>




![[附源码]计算机毕业设计PythonQ宝商城(程序+源码+LW文档)](https://img-blog.csdnimg.cn/019551ff143f4c4888c8476a1a6355eb.png)






![[附源码]Node.js计算机毕业设计黑河市劳务人员管理系统Express](https://img-blog.csdnimg.cn/b3eee7cb0d82457f9742ee98e2bd46e1.png)



![[附源码]Python计算机毕业设计冠军体育用品购物网站Django(程序+LW)](https://img-blog.csdnimg.cn/97392b76bfa945d2b322c5274a12bea5.png)

![[LeetCode周赛复盘] 第 324 场周赛20221218](https://img-blog.csdnimg.cn/9ed24260f18e456fa0bf836eaeb41934.png)