JavaScript数组
- 数组的创建方式
- 数组的索引(不使用内置方法)
- 数组的遍历
- 数组中新增元素(不使用内置方法)
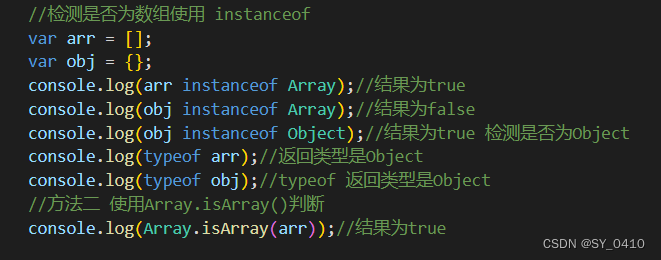
- 数组的检测
- 数组的方法
数组的创建方式
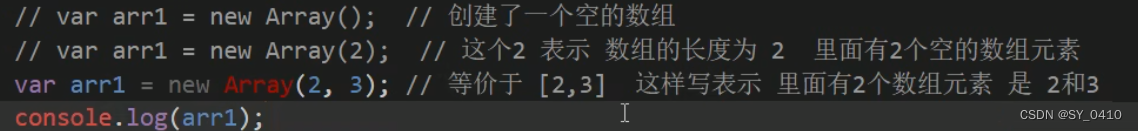
1.利用new创建数组
var 数组名 = new Array();
例如:
var arr = new Array();

注意Array(),A要大写,当括号内数字大于2时,那么里面的就表示数组元素
2. 利用数组字面量创建数组
var 数组名 = [ ];
- 数组的字面量是方括号[ ]
- 声明数组并赋值称为数组的初始化
- 数组中可以存放任意类型的数据,例如字符串、数字、布尔值等
例如:
var a = ['hello','world',12,5,true]
数组的索引(不使用内置方法)
数组的索引(下标):用来访问数组元素的序号(数组下标从0开始)
数组通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素
- 格式
格式: 数组名[索引号]
var arr=['nihao','hello','world'];
console.log(arr[1]);
//结果为hello
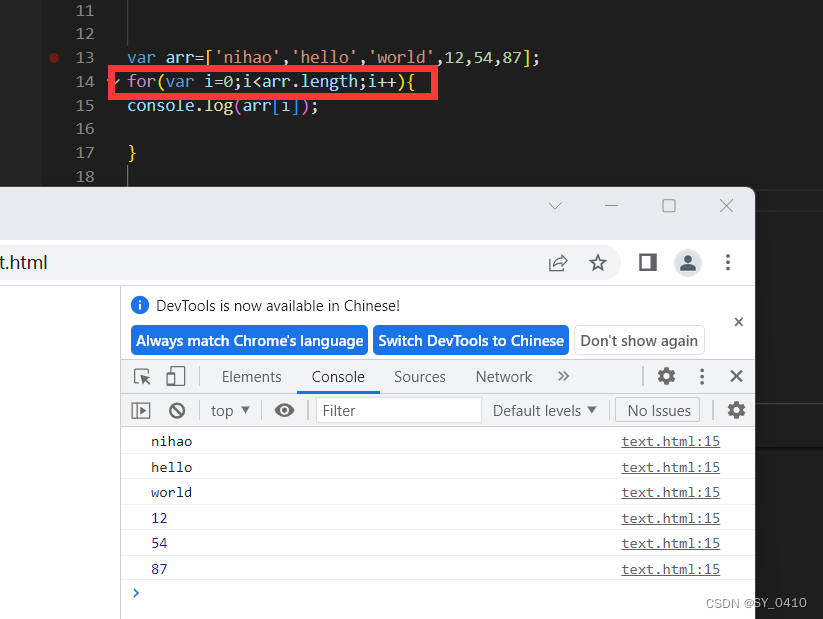
数组的遍历
通过“数组名[索引号]”的方式一项项的取出来,通过循环的方法。
注意:注意:i从0开始,i<arr.length,不能是小于等于,长度不是从0开始计算
数组中新增元素(不使用内置方法)
步骤
- 修改数组长度
- 给新增的数组赋值
修改数组长度:通过修改length长度
//第一步,修改数组长度
var arr = ['hello', 'world', '!'];
console.log(arr);
arr.length = 5;//修改数组长度
console.log(arr);//最后两个没有数组,显示empty*2
//第二步、新增数组元素,修改索引号
arr[3] = 15;
arr[4] = 16;
console.log(arr);//结果为['hello', 'world', '!', 15, 16]
数组的检测

数组的方法
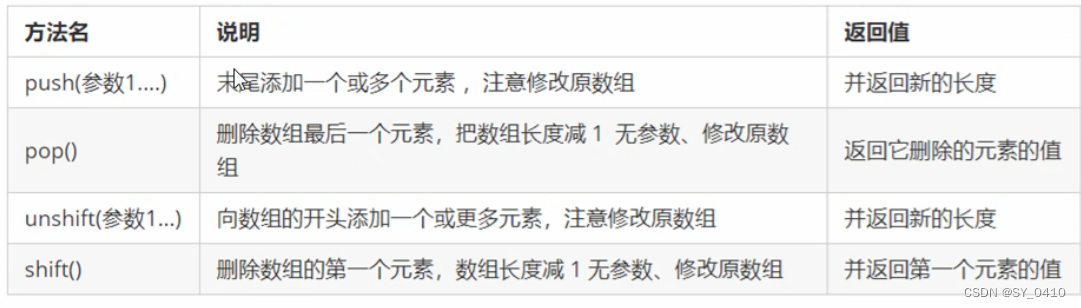
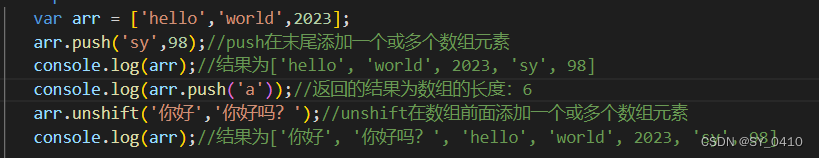
1.数组元素的添加删除

例如:

注意:返回push 或者是unshift的话是返回的数组的长度
var arr = ['hello', 'world', 2023];
console.log(arr.pop());//返回值为被删除的元素,同时删除最后一个元素
arr.pop();//删除最后一个元素,上面2023已经被删除了,因此此时最后一个元素是'world'
console.log(arr);//结果为'hello'
pop删除最后一个元素返回值为被删除的元素,unshift删除第一个元素,返回值为被删除的元素。
2.数组排序

var arr = ['hello','world',98,54];
arr.reverse();//翻转数组
console.log(arr);//结果为[54, 98, 'world', 'hello']
var arr1 = [2,51,78,78,68,52,6];
arr1.sort();//对数组进行排序
console.log(arr1);//结果为[2, 51, 52, 6, 68, 78, 78]
//sort()函数的问题:先进行第一位比赛比如2和51比较,先比较2 和 5,在进行下一次比较
//修改方法,固定方法
arr1.sort(function(a,b){
return a - b;//升序进行排列
//如果使用降序,则使用 return b - a;
})
console.log(arr1);//结果为[2, 6, 51, 52, 68, 78, 78]
其中需要注意代码中的sort()函数的问题
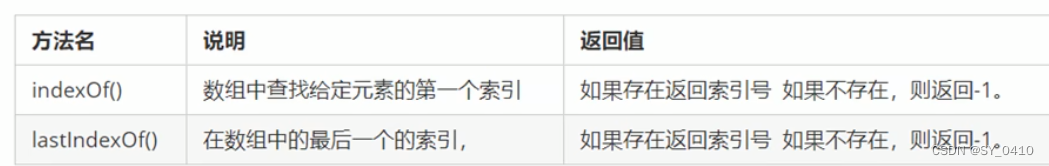
3.数组的索引

var arr = ['hello','world','world','world',98,54];
console.log(arr.indexOf('world'));//结果为1,为第一个world的索引号
console.log(arr.indexOf(63));//结果为-1,索引不存在返回值为-1
console.log(arr.lastIndexOf('world'));//结果为3.为最后一个world的索引号
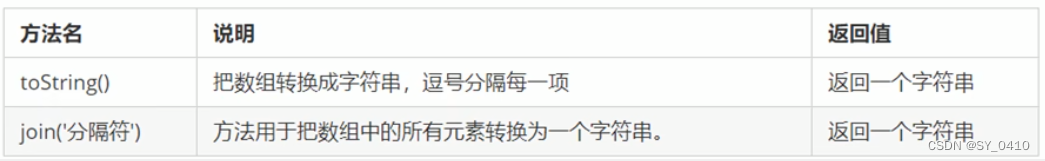
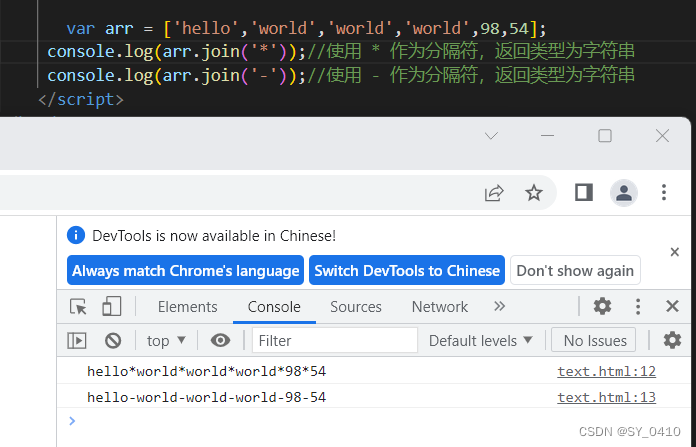
4.数组转换为字符串










![[附源码]计算机毕业设计PythonQ宝商城(程序+源码+LW文档)](https://img-blog.csdnimg.cn/019551ff143f4c4888c8476a1a6355eb.png)






![[附源码]Node.js计算机毕业设计黑河市劳务人员管理系统Express](https://img-blog.csdnimg.cn/b3eee7cb0d82457f9742ee98e2bd46e1.png)