文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。
前言
在Spring Boot应用程序中,有时候我们会遇到本地图片不能加载的问题,这通常是由于图片路径不正确导致的。在本文中,我们将详细讲解这个问题的原因,并提供两个示例来说明如何解决这个问题
问题原因
在Spring Boot应用程序中,我们通常将静态资源(如图片、CSS和JavaScript文件)放在src/main/resources/static目录下。当我们在HTML或Thymeleaf模板中引用这些静态资源时,我们需要使用相对路径来指定它们的位置。例如,如果我们有一个名为logo.png的图片,它位于src/main/resources/static/images目录下,我们可以在HTML或Thymeleaf模板中使用以下代码来引用它:
<img src="images/logo.png" alt="Logo">
但是,有时候我们会遇到本地图片不能加载的问题。这通常是由于图片路径不正确导致的。下面是两个示例来说明这个问题。
示例1:图片路径不正确
在这个示例中,我们将演示当图片路径不正确时,图片无法加载的问题。下面是一个示例:
<img src="logo.png" alt="Logo">
在上面的代码中,我们使用了相对路径来指定图片的位置。但是,由于我们没有指定图片所在的目录,因此图片无法加载。
示例2:使用Thymeleaf模板时,图片路径不正确
在这个示例中,我们将演示在使用Thymeleaf模板时,图片路径不正确导致图片无法加载的问题。下面是一个示例:
<img th:src="@{/images/logo.png}" alt="Logo">
在上面的代码中,我们使用了Thymeleaf的语法来指定图片的位置。但是,由于我们没有将图片放在正确的目录下,因此图片无法加载。
解决方法
要解决本地图片不能加载的问题,我们需要确保图片路径正确。具体来说,我们需要将图片放在正确的目录下,并使用正确的相对路径或Thymeleaf语法来指定图片的位置。下面是两个示例来说明如何解决这个问题。
解决方法1:使用正确的相对路径
如果我们将图片放在src/main/resources/static/images目录下,我们可以使用以下代码来引用它:
<img src="images/logo.png" alt="Logo">
在上面的代码中,我们使用了正确的相对路径来指定图片的位置。这样,图片就可以正确加载了。
解决方法2:使用正确的Thymeleaf语法
如果我们使用Thymeleaf模板来引用图片,我们可以使用以下代码来指定图片的位置:
<img th:src="@{/images/logo.png}" alt="Logo">
在上面的代码中,我们使用了正确的Thymeleaf语法来指定图片的位置。这样,图片就可以正确加载了。
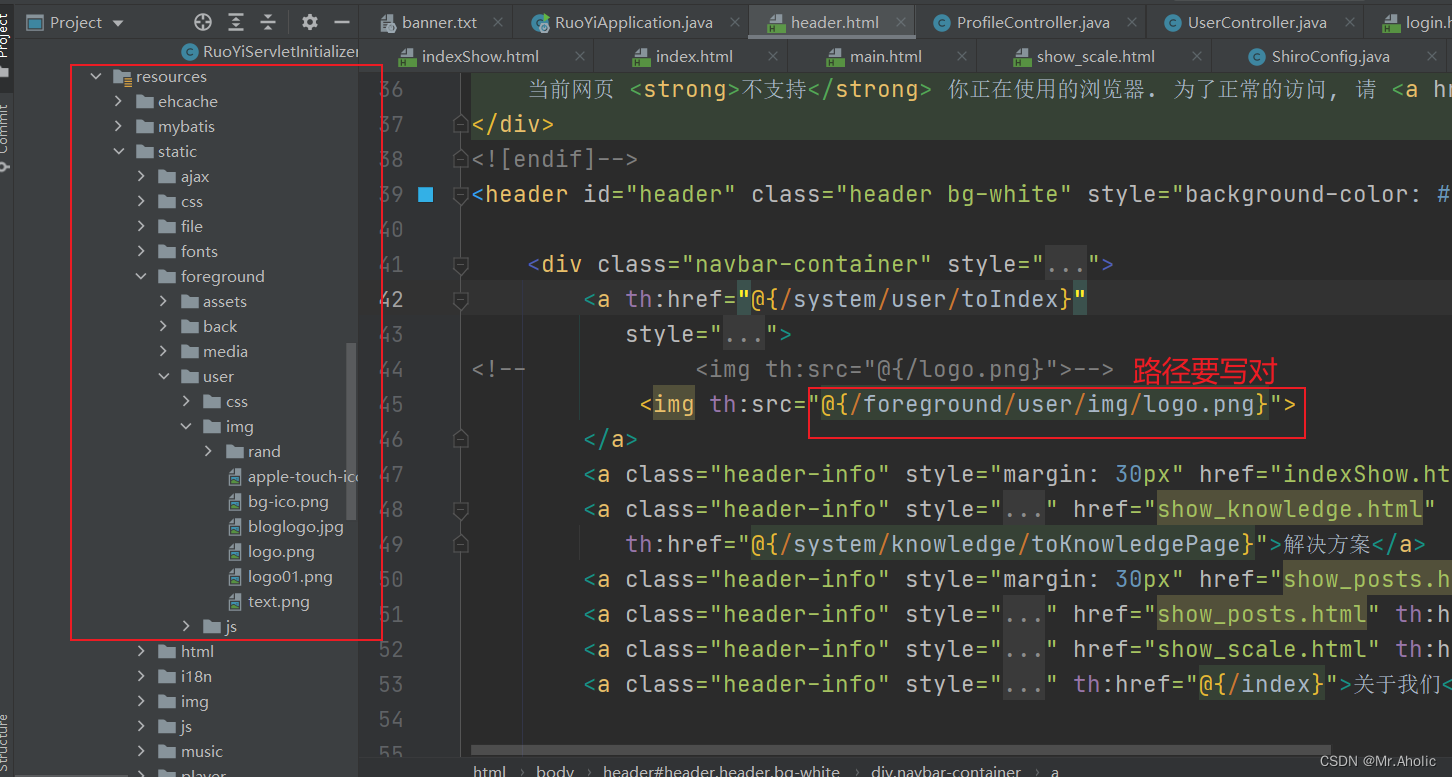
项目实战
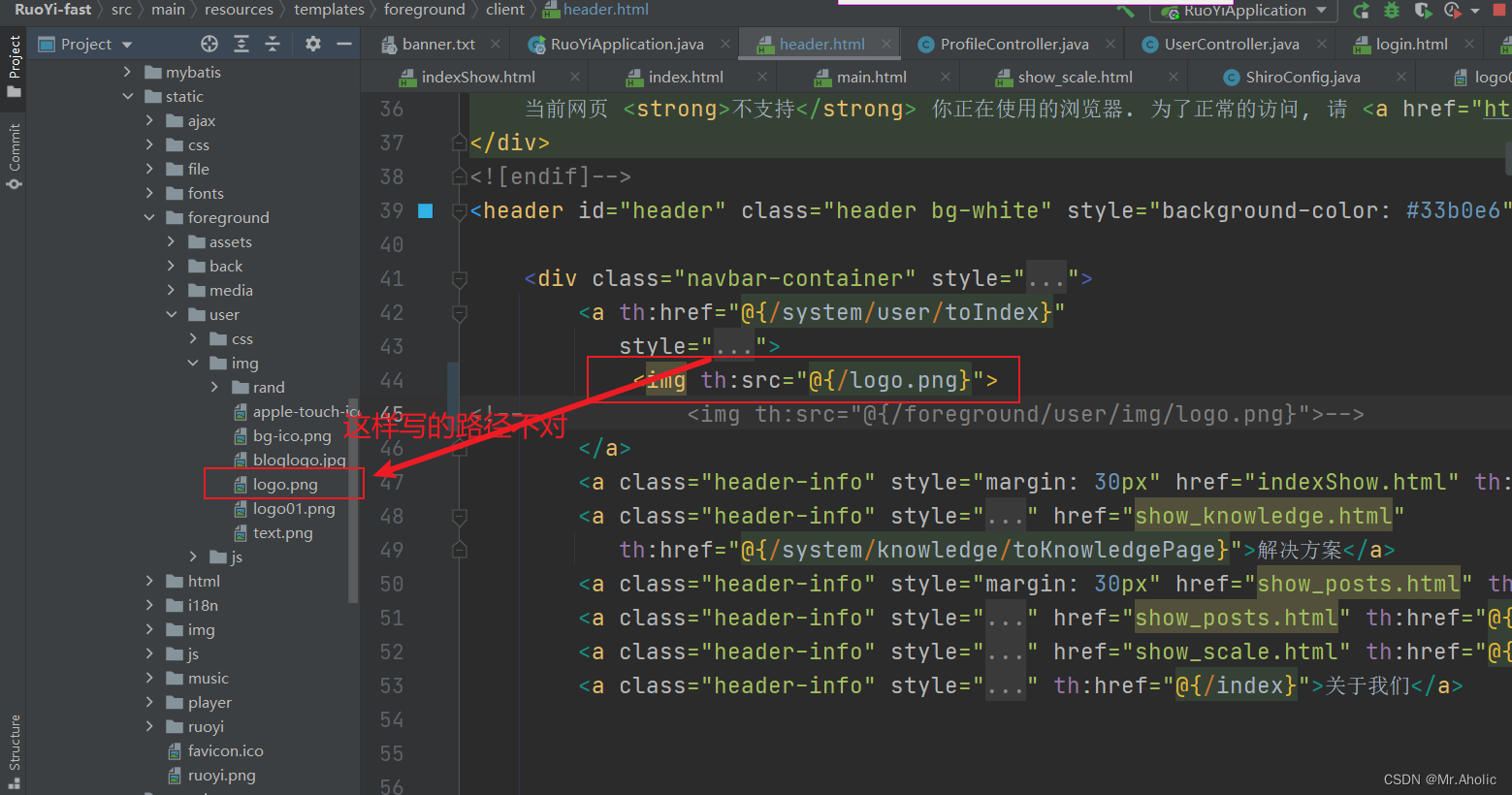
错误写法及效果


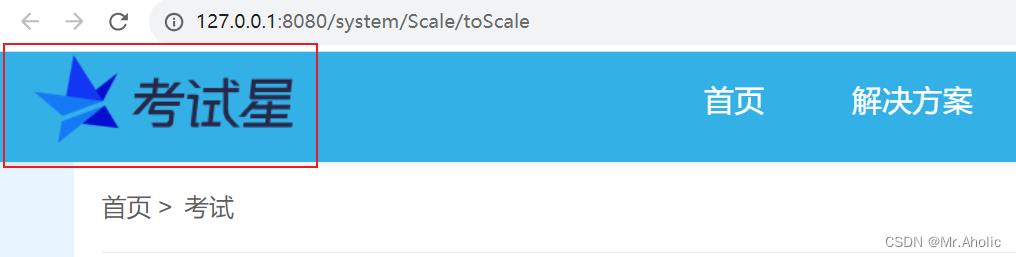
正确写法及效果