一、背景
在开发项目中,需要经常与后端服务器进行交互;为了提高开发效率和代码维护性,以及降低重复性代码,便对网络请求进行封装统一管理。
二、创建环境文件
2.1、根目录新建utils文件夹,utils文件夹内新建env.js文件

2.2、env.js文件
let BASE_URL
//开发环境中
if (process.env.NODE_ENV === 'development') {
// 开发环境
BASE_URL = 'http://xxxx' //开发环境请求地址
} else {
// 生产环境
BASE_URL = 'https://xxxx' //生成环境请求地址
}
export default BASE_URL
⭐⭐说明:
创建的是vue3项目,与vue2项目的区别在于页面中调用api的写法不同,具体以需求为主
以下是两种uniapp请求的封装,分别为👇👇:
①uni.request 请求封装,②uniapp+uview-plus 请求封装
✍✍两种请求封装,根据需求二选一,不能同时使用
三、uni.request 请求封装(方法一)
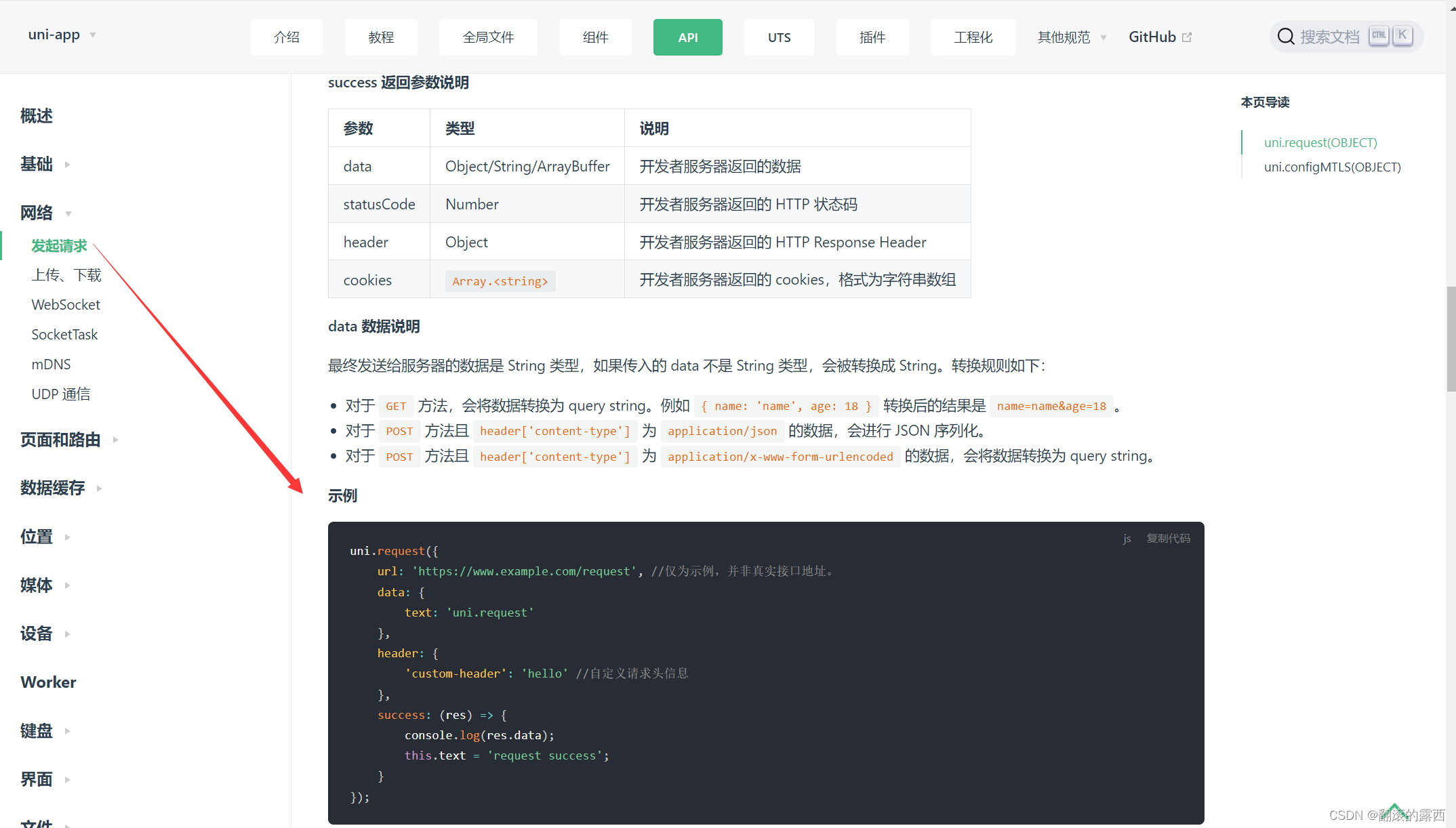
3.1、官网地址👉:uni.request(OBJECT) | uni-app官网

3.2、在utils文件夹下创建request.js文件,用于封装请求
备注:在发送uni.request请求之前,可以执行拦截操作;在uni.request的success中接收响应后处理响应数据
import BASE_URL from '@/env.js' //引入接口共用地址
import useUserStore from '@/store/user.js' //引入仓库,使用的是pinia
export const request = (options) => {
return new Promise((resolve, reject) => {
// 获取用户令牌
let token = useUserStore().token
// 设置请求头
const header = {
'Content-Type': 'application/json',
Authorization: `Bearer ${token}`,
...options.header // 可以传入额外的请求头参数
}
// ⭐在发送请求之前执行拦截操作
uni.request({
url: BASE_URL + options.url, //接收请求的API
method: options.method || 'GET', //接收请求的方式,如果不传默认为GET
data: options.data || {}, //接收请求的data,不传默认为空
header: header, //接收请求的header
success(res) {
// ⭐在这里处理接收到响应后处理响应数据
if (res.data.code != 0) {
// 提示重新登录
uni.$showMsg('请登录')
useUserStore().userLogout()
setTimeout(() => {
uni.switchTab({
url: '/pages/my/my'
})
}, 1000)
}
resolve(res.data) // 使用resolve将数据传递出去
},
fail: (err) => {
reject(err)
}
})
})
}3.3、在utils文件夹下创建api.js文件
api.js文件是用来调用封装好的uni.request,统一管理请求接口,在后续开发中只需要调用api.js文件即可
import {request} from './request.js' //导入封装好的js文件
//登录 post请求
export const login = (data)=>{
return request({
url:'wx-api/login',
method:'post',
data:data
})
}
//用户信息 get请求
export const info = ()=>{
return request({
url:'/wx-api/me/info',
})
}3.4、页面调用api文件使用
<script setup>
import { login } from '@/utils/api.js'
//点击登录按钮操作
const getToken = async () => {
let res = await login()
console.log('res', res)
}
</script>四、uniapp+uview-plus 请求封装(方法二)
4.1、前提条件:项目中引入uview-plus
具体操作可查看之前写的文章👉:uniapp使用 uview-plus 和 Pinia(vue3项目)_翻滚的露西的博客-CSDN博客
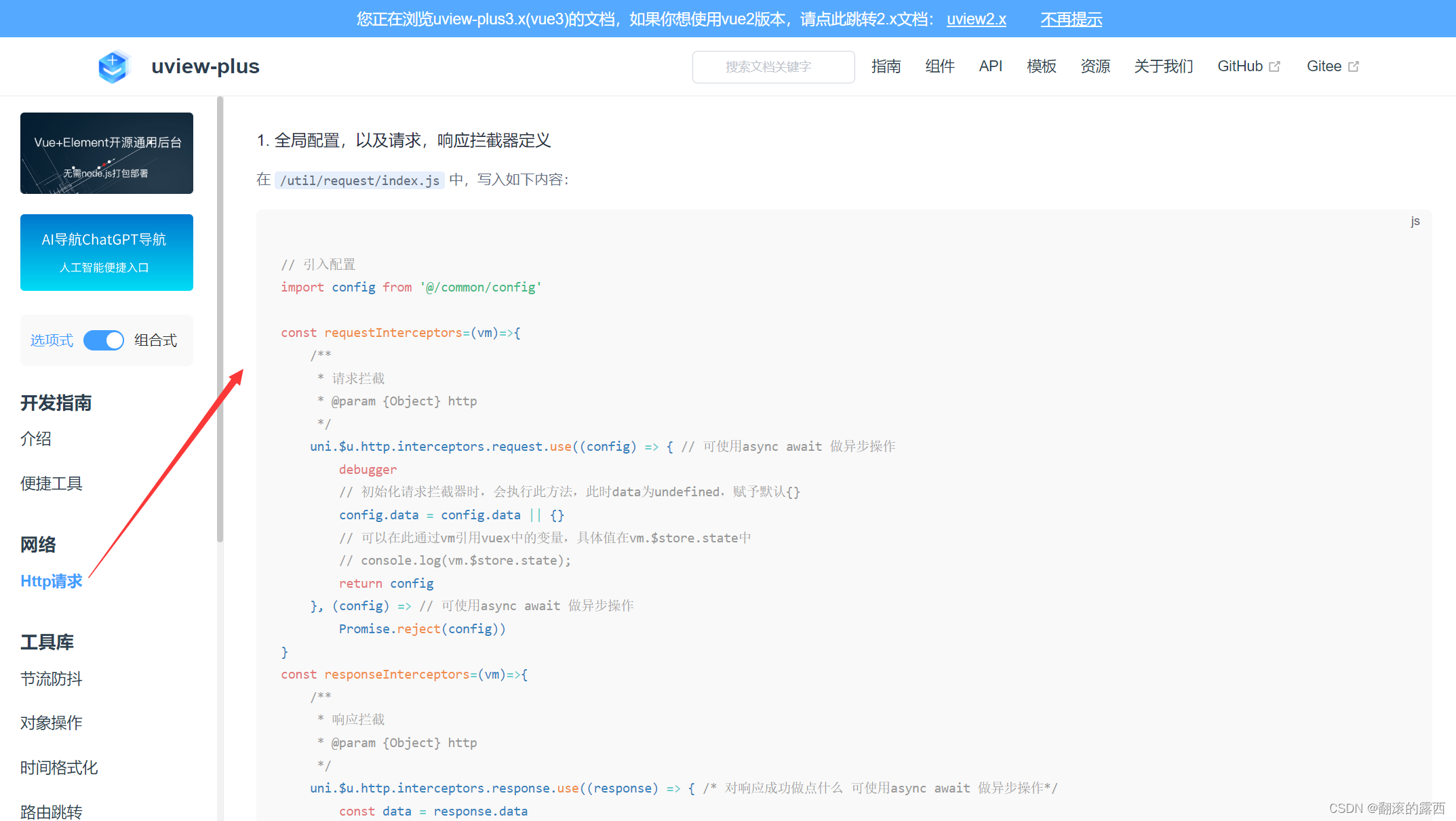
uview-plus官网地址👉: Http请求 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架

4.2、 在utils文件夹下创建request.js文件,用于封装请求
在此可以书写请求和响应拦截
import BASE_URL from '@/env.js' //引入接口共用地址
import useUserStore from '@/store/user.js' //引入仓库,使用的是pinia
export const setRequestConfig = () => {
uni.$u.http.setConfig((config) => {
/* config 为默认全局配置*/
config.baseURL = BASE_URL
return config
})
// 请求拦截
uni.$u.http.interceptors.request.use(
(config) => {
let token = useUserStore().token
if (token) {
config.header.Authorization = `Bearer ${token}`
}
return config
},
(error) => {
return Promise.reject(error)
}
)
// 响应拦截
uni.$u.http.interceptors.response.use(
(response) => {
if (response.data.code == 401) {
// 提示重新登录
uni.$showMsg('请登录')
useUserStore().userLogout()
setTimeout(() => {
uni.switchTab({
url: '/pages/my/my'
})
}, 1000)
}
return response
},
(error) => {
return Promise.reject(error)
}
)
}
4.3、在utils文件夹下创建api.js文件
api.js文件是用来调用uview-plus封装好的请求,统一管理请求接口,在后续开发中只需要调用api.js文件即可
import { setRequestConfig } from './request.js';
// 调用setRequestConfig函数进行请求配置
setRequestConfig();
const http = uni.$u.http
// 发起登录请求 post请求
export const requestLogin = (data) => http.post('/wx-api/login', data);
//获取个人中心信息 get请求
export const requestUserInfo = () => http.get('/wx-api/me/info')4.4、页面调用api文件使用
<script setup>
import { requestLogin } from '@/utils/api.js'
//点击登录按钮操作
const getToken = async () => {
let res = await requestLogin()
console.log('res', res)
}
</script>