-
使用
dumi开发React组件库时,为避免每次修改都发布到npm,需要在本地的测试项目中使用npm link为组件库建立软连接,方便本地调试。 -
结果在本地测试项目使用
$ npm link 组件库后,使用内部组件确报错:react.development.js:209 Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons: 1. You might have mismatching versions of React and the renderer (such as React DOM) 2. You might be breaking the Rules of Hooks 3. You might have more than one copy of React in the same app See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem. -
报错信息中提供了三种可能的原因,针对这三个可能原因逐一检查:
-
React Hooks是React 16.8.0版本中引入的,先检查react和react-dom的版本。发现是高于16.8.0的,支持 React Hook。排除 -
检查是否违背了调用
hook的规则。然而组件中并未使用hook,但是依赖的第三方库使用了hook,并且使用方式是正确的;排除 -
检查项目中是否存在多个不同版本的
react。发现测试项目和组件库中都存在react依赖,但是组件库中的package.json中已经将react和react-dom都添加到了peerDependencies属性中。待定
-
-
极有可能是因为第三条导致了问题,继续查阅文档,官网 在此处 给出过可能的原因。
This problem can also come up when you use npm link or an equivalent. In that case, your bundler might “see” two Reacts — one in application folder and one in your library folder. Assuming myapp and mylib are sibling folders, one possible fix is to run npm link …/myapp/node_modules/react from mylib. This should make the library use the application’s React copy.
已经基本确定是由于
npm link引发了问题,猜测使用npm link时,不会忽略package.json中的peerDependencies选项,而组件库中react版本依赖都存放在这个选项内。
-
解决方案
例如:组件库项目根路径(
/Users/xxx/Desktop/design)、测试项目根路径(/Users/xxx/Desktop/testlink)。在
测试项目中软链接组件库项目中安装的react版本即可,如果还未解决,再将react-dom也进行软链接到测试项目。# 1、进入测试项目 $ cd /Users/xxx/Desktop/testlink # 2、软链接组件库中安装的 react 版本 $ npm link /Users/xxx/Desktop/design/node_modules/react # (备用)如果还是报错,可在链接 react-dom,但是一般不需要,link react 基本也就解决了。 $ npm link /Users/xxx/Desktop/design/node_modules/react-dom # 3、重新跑测试项目,确保组件库项目包正确,可以重新打包,在到测试项目中 link 组件库包,并重启测试测试项目。还有个解决方案:删除组件库项目
node_modules文件夹内的react包也可以解决,原理都一样,两者存在一个版本的react包即可,但是这种方式不推荐,毕竟删了打包组件库时就报错了,还得重新npm i安装依赖。
npm/yarn link 测试包时报错 Warning: Invalid hook call. Hooks can only be called ...
news2025/4/12 6:08:18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/979183.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
4.(高级示例篇)leaflet移动端交互示例
注:高级示例博客不提供源码 地图之家总目录(订阅之前建议先查看该博客) 效果如下所示: leaflet移动端交互示例
2023年必须要知道的AI热词,看这一篇就够了!
2023年是AI工具大爆发的一年,随着AI的快速发展,出现了很多AI相关的名词,今天带你详细了解那些热门的AI词。
思维导图:
https://gitmind.cn/app/docs/muksa9nd AI
人工智能
Artificial Intelligence,即人工智能&…
如何在VueJS应用程序中设置Toast通知
通知是开发者提升应用程序互动性和改善用户体验的强大工具。通过利用通知,开发者可以在用户与应用程序互动的同时,有效地向用户传达重要事件。 通知在应用程序中起着至关重要的作用,可以及时通知用户有关各种操作和事件的信息。它们可以用于通…
【sgCreateAPI】自定义小工具:敏捷开发→自动化生成API接口脚本(接口代码生成工具)
<template><div :class"$options.name"><div class"sg-head">接口代码生成工具</div><div class"sg-container"><div class"sg-start "><div style"margin-bottom: 10px;">接口地…
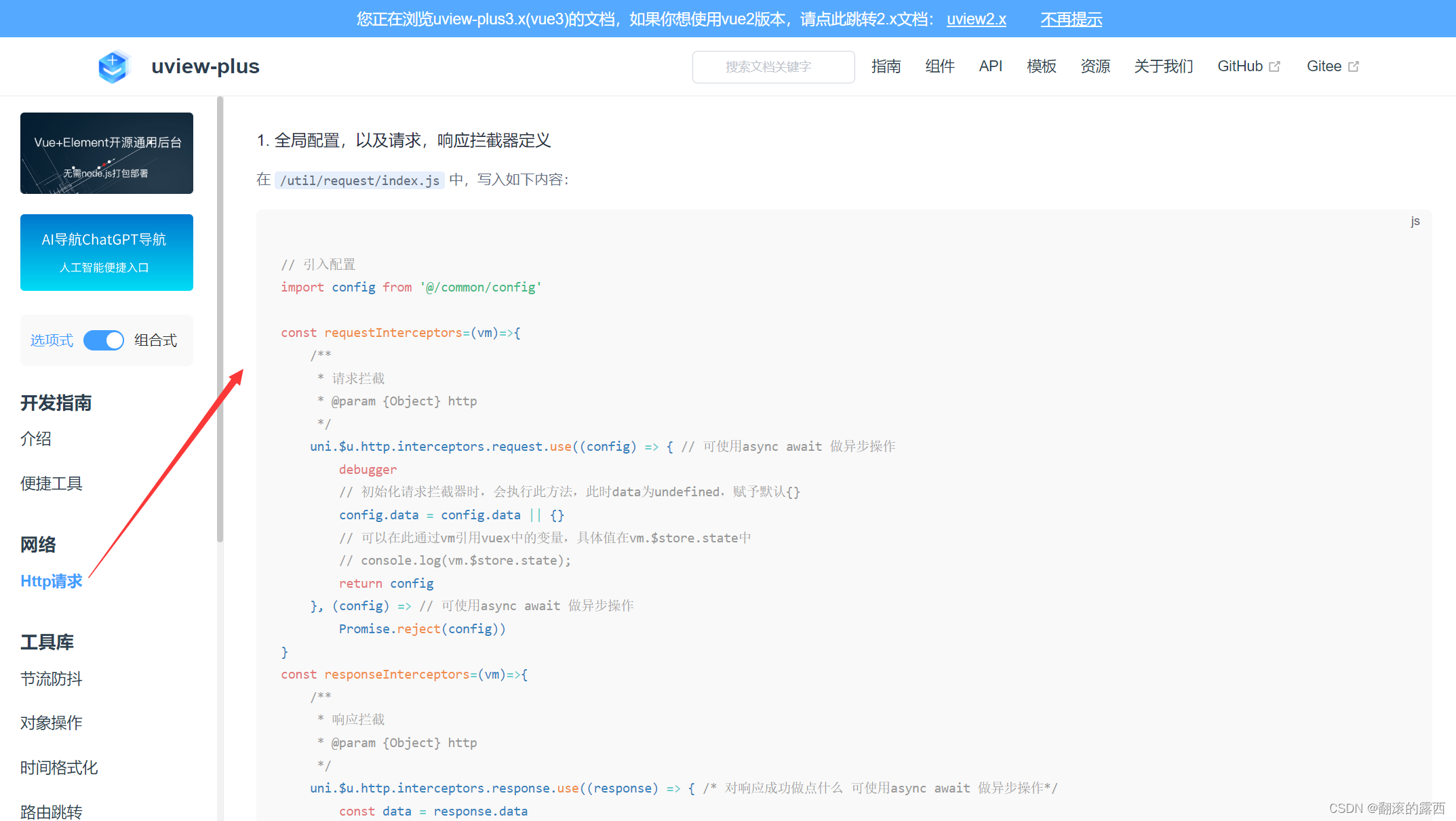
uniapp 网络请求封装(uni.request 与 uView-Plus)
一、背景
在开发项目中,需要经常与后端服务器进行交互;为了提高开发效率和代码维护性,以及降低重复性代码,便对网络请求进行封装统一管理。
二、创建环境文件
2.1、根目录新建utils文件夹,utils文件夹内新建env.js文…
中缀表达式 - 栈实现综合计算器
代码:
package Algotithm.stackobject Calculator {def main(args: Array[String]): Unit {val expression "32*6-2"//创建两个栈:数栈、符号栈val numStack, operStack new ArrayStack2(10)//定义需要的相关变量var index, num1, num2, …
iOS开发Swift-9-SFSymbols,页面跳转,view屏幕比例,启动页-和风天气AppUI
1.创建项目 2.设置好测试机型,App显示名称,以及关闭横向展示. 3.下载SF Symbols. https://developer.apple.com/sf-symbols/ 右上角搜索 search ,可以找到很多系统自带图标.选择喜欢的图标,拷贝图标的名字. 插入一个Button,在Image中粘贴图标名称并选择,即可将Button变成想要的…
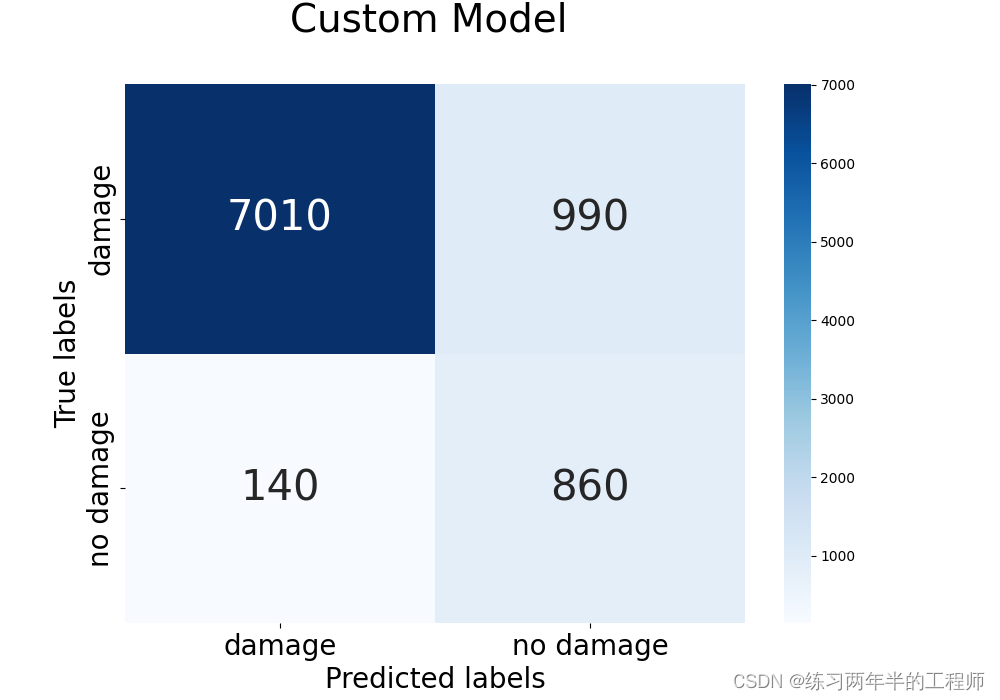
遥感图像应用:在低分辨率图像上实现洪水损害检测
代码来源:https://github.com/weining20000/Flooding-Damage-Detection-from-Post-Hurricane-Satellite-Imagery-Based-on-CNN/tree/master
数据储存地址:https://github.com/JeffereyWu/FloodDamageDetection/tree/main
数据详情:训练数据…
决策工具箱:战略分析必备工具与框架
跟随时代的步伐,企业战略也在不断演化。无论是初创企业还是知名企业,都需要有效的战略工具来指导其业务发展。探索这些必备工具,并学习如何最大限度地利用它们,是企业的一个学习目标。
战略分析工具和框架有很多,其中…
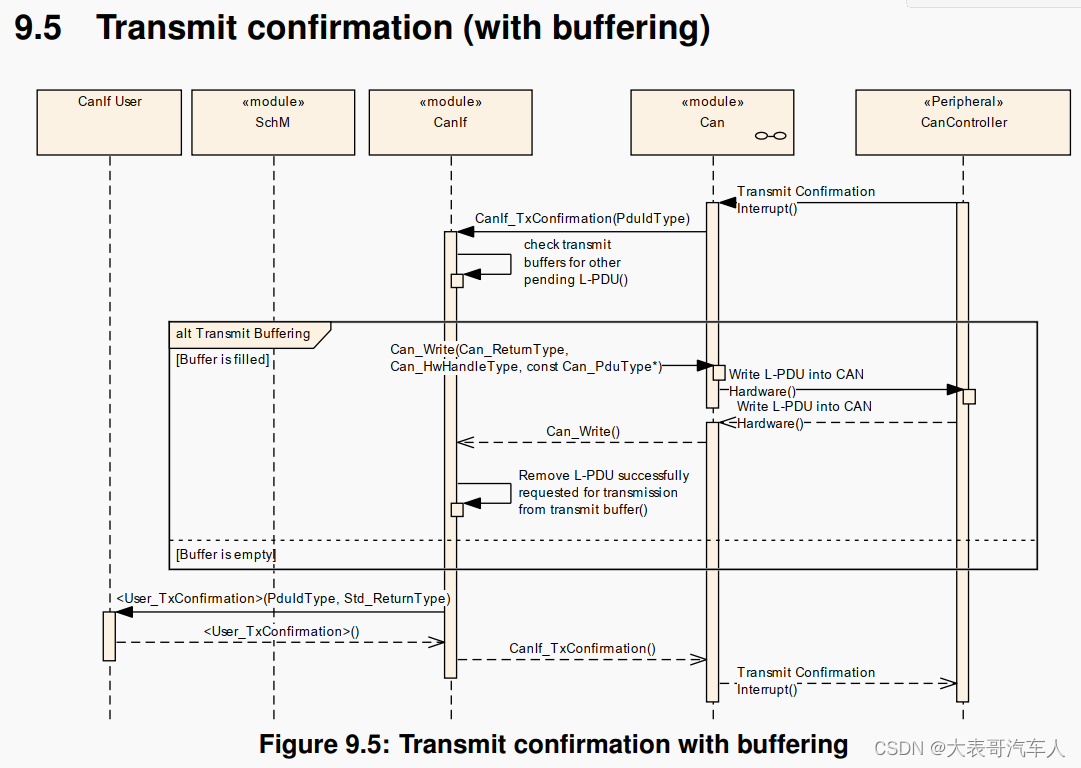
读懂AUTOSAR规范,之CanIf 发送缓冲(带实例代码)
1. General behavior一般行为
在CanIf范围内,传输过程始于调用CanIf_Transmit(),并在调用上层模块的回调服务<User_TxConfirmation>()时结束。在传输过程中,CanIf、CanDrv和CAN邮箱应共同将要传输的L-PDU仅存储一次在单个位置。根据传输方法,这些位置可以是: • CA…
【两周学会FPGA】从0到1学习紫光同创FPGA开发|盘古PGL22G开发板学习之DDR3 IP简单读写测试(六)
本原创教程由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处
适用于板卡型号:
紫光同创PGL22G开发平台(盘古22K) 一:盘古22K开发板(紫光同创PGL22G开发…
【Ubuntu20.04】【验证可行】修改切换输入法的快捷键
网上好多博客都是说添加输入法什么的,没说到关键点。
修改切换输入法的快捷键,是在系统设置的键盘快捷键那里修改的,
不是在输入法那里改的,如下图 看到上面的【Keyboard shortcuts】/ 【Typing】
默认是SuperSpace【微软键盘就…
电梯五方对讲接口说明 Sip五方对讲使用说明
1.2/4线接线模块输出接口;接4方对讲设备:12V,2/4线接线模块供电输入
-:GND,接地
R二/四线R Li二四线L
2.RS-485接口:预留援口,可接读卡器、楼层控制器、探头,需要软件额外开发实现。
3.短路输出接口2:对应短路输入接口&#x…
Vue2+Vue3基础入门到实战项目(六)——课程学习笔记
镇贴!!! day07 vuex的基本认知 使用场景 某个状态 在 很多个组件 来使用 (个人信息) 多个组件 共同维护 一份数据 (购物车) 构建多组件共享的数据环境 1.创建项目
vue create vuex-demo
2.创建三个组件, 目录如下
|-components
|--Son1.…
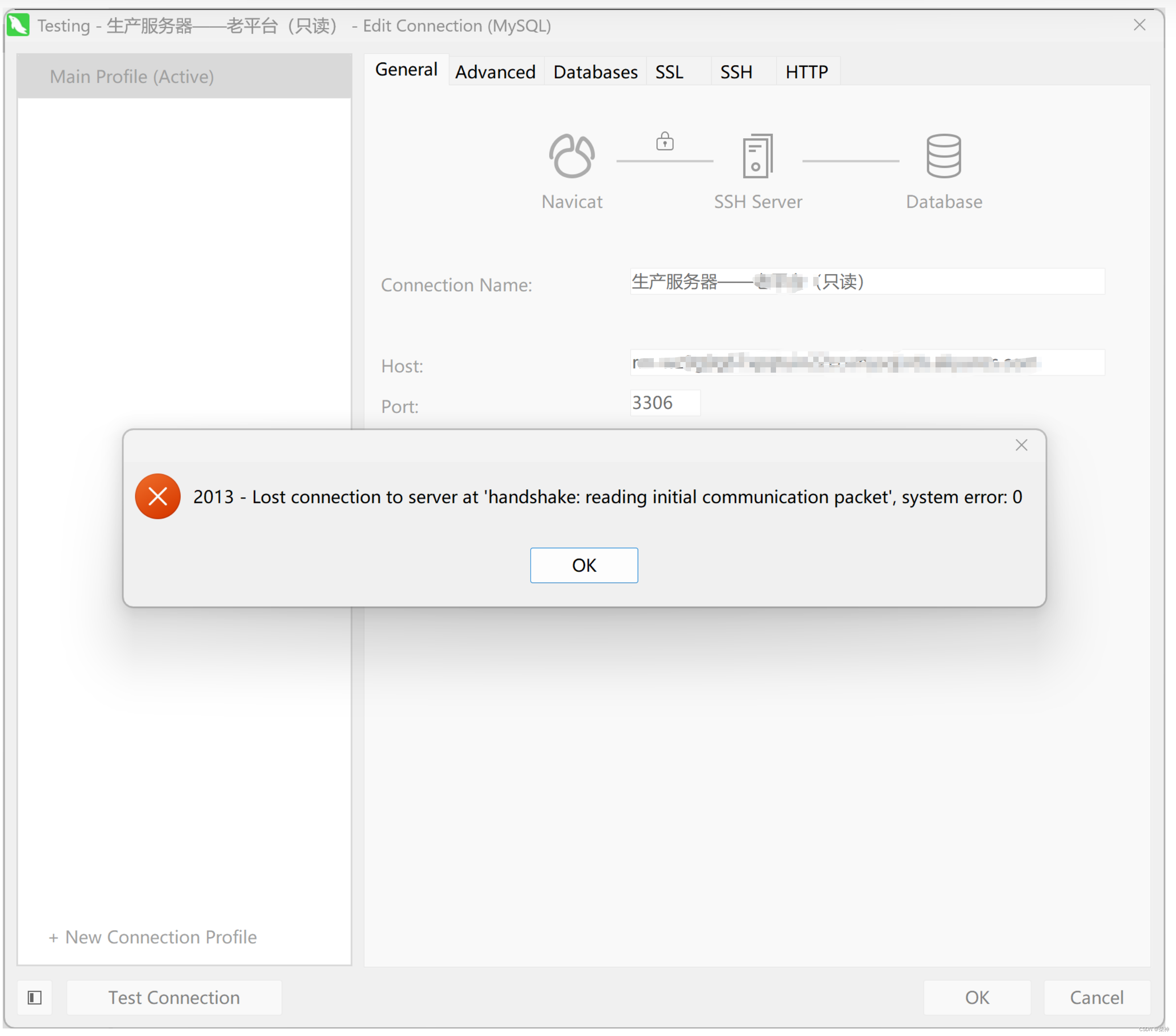
centos密码过期导致navicat无法通过SSH登录阿里云RDS问题
具体错误提示:2013 - Lost connection to server at "hand hake: reading initial communication packet, system error: 0 解决办法:更新SSH服务器密码
超越时间与人力的软件开发智慧:《人月神话》
目录 1、写在前面2、沟通!沟通!沟通!3、“银弹论”4、“人月神话”不能成立的原因5、影响力6、图书推荐 1、写在前面
《人月神话》是由计算机科学家弗雷德里克布鲁克斯所著的一本经典著作,首次出版于1975年。这本书以一个个小故事…
@Controller和@RestController注解区别
😜作 者:是江迪呀✒️本文关键词:SpringBoot、Spring、注解、Controller、RestController☀️每日 一言:弗雷尔卓德是个好地方,可以造东西、打架、大吃一顿,啊~~ 甜蜜的家园呐 ——《英雄联盟》…
微信小程序源码【195套】【源码导入视频教程+源码导入文档教程+详细图文文档教程】
一、项目说明
盒马鲜生.zip 轻客洗衣.zip 云文档.zip 仿ofo共享单车.zip 仿美团外卖.zip 仿饿了么.zip 灵犀外卖.zip 小契约(交友互动小程序).zip 信息科技公司展示小程序.zip 华云智慧园区.zip 房地产公司展示.zip 企业OA系统小程序.zip 优惠券卡卷小程…
设计模式篇(Java):装饰者模式
👨💻本文专栏:设计模式篇-装饰者模式 👨💻本文简述:装饰者模式的详解以及jdk中的应用 👨💻上一篇文章: 设计模式篇(Java):桥接模式 👨&am…