
<template>
<div :class="$options.name">
<div class="sg-head">
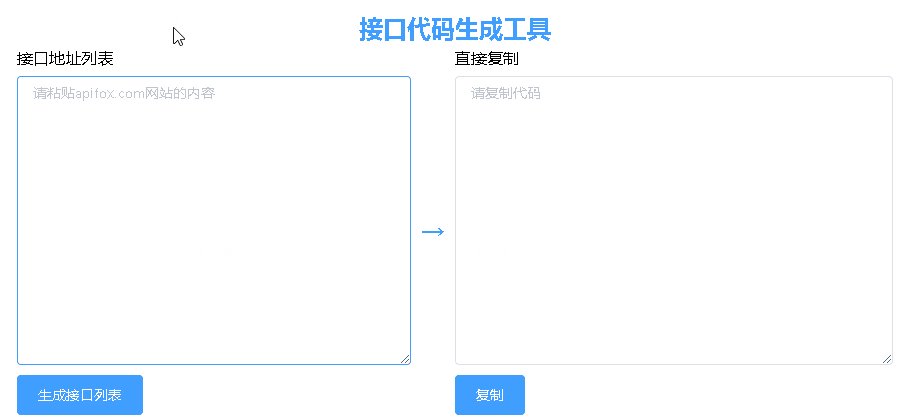
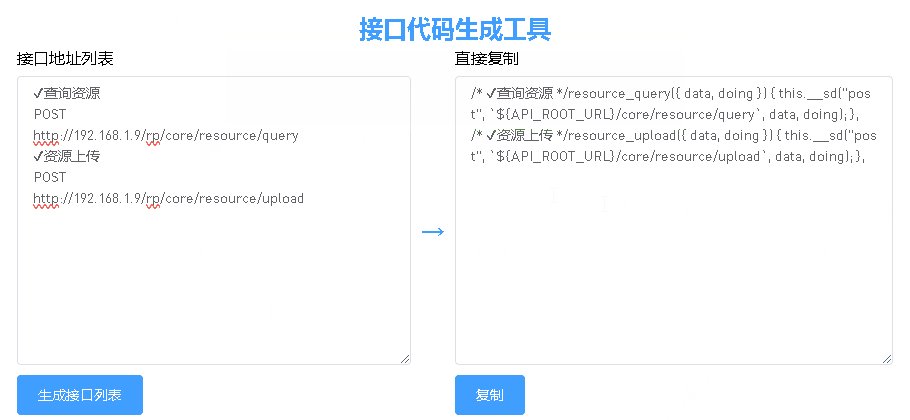
接口代码生成工具
</div>
<div class="sg-container">
<div class="sg-start ">
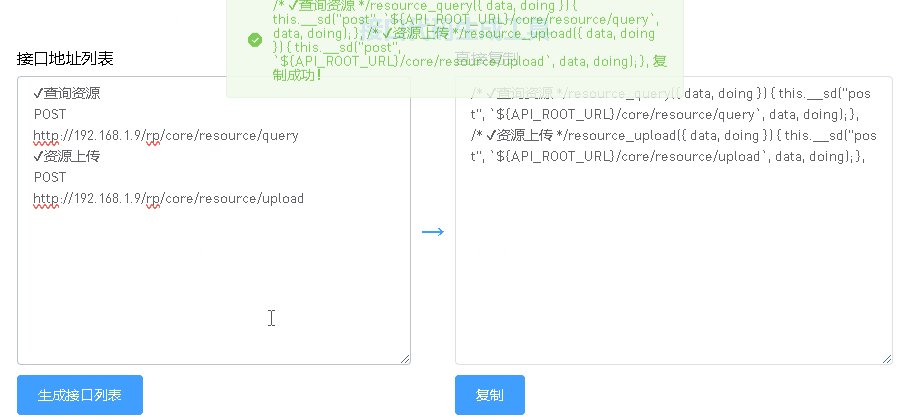
<div style="margin-bottom: 10px;">接口地址列表</div>
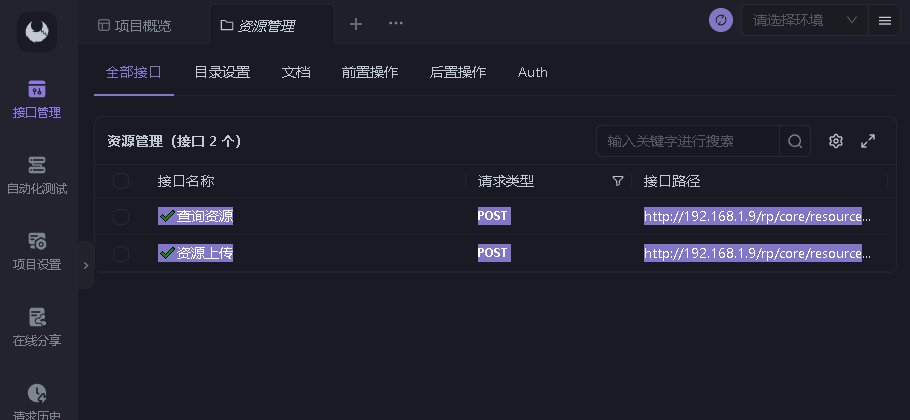
<el-input style="margin-bottom: 10px;" type="textarea" :placeholder="`请粘贴apifox.com网站的内容`"
v-model="textareaValue1" :rows="30" show-word-limit />
<el-button type="primary" @click="createAPI">生成接口列表</el-button>
</div>
<div class="sg-center ">
→
</div>
<div class="sg-end ">
<div style="margin-bottom: 10px;">直接复制</div>
<el-input style="margin-bottom: 10px;" type="textarea" :placeholder="`请复制代码`" v-model="textareaValue2"
:rows="30" show-word-limit />
<el-button type="primary" @click="copyAPI">复制</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'sgCreateAPI',
data() {
return {
textareaValue1: '',
textareaValue2: '',
}
},
watch: {
textareaValue1(newValue, oldValue) {
newValue && this.createAPI(newValue)
},
},
methods: {
createAPI(d) {
let texts = this.textareaValue1.split('\n').map(v => v.split('\t').join(''));
let r = []
texts.forEach((v, i, arr) => {
if (i % 3 === 0 && v) {
r.push([arr[i], arr[i + 2].split('/rp/')[1]])
}
});
let apis = [];
r.forEach(v => apis.push(`/* ${v[0]} */${v[1].split('/').slice(1).join('_')}({ data, doing }) { this.__sd("post", \`\${API_ROOT_URL}/${v[1]}\`, data, doing); },`));
this.textareaValue2 = apis.join('\n');
this.copyAPI(apis);
},
copyAPI(d) {
this.$g.copy(this.textareaValue2, true);
},
},
};
</script>
<style lang="scss" scoped>
.sgCreateAPI {
width: 100%;
height: 100%;
position: absolute;
box-sizing: border-box;
padding: 20px;
.sg-head {
display: flex;
justify-content: center;
align-items: center;
font-size: 24px;
font-weight: bold;
color: #409EFF;
margin-bottom: 10px;
}
.sg-container {
display: flex;
flex-wrap: nowrap;
&>.sg-start {
width: 50%;
flex-grow: 1;
}
&>.sg-center {
display: flex;
justify-content: center;
align-items: center;
flex-grow: 1;
margin: 0 10px;
font-size: 24px;
color: #409EFF;
font-weight: bold;
}
&>.sg-end {
width: 50%;
flex-shrink: 0;
}
>>>textarea {
max-height: revert;
height: calc(100vh - 200px);
word-wrap: break-word;
word-break: break-all;
white-space: break-spaces;
}
}
}
</style>生成的接口请求代码是基于【Vue.js最新版】【基于jQuery Ajax】[sd.js]最新原生完整版for凯哥API版本_你挚爱的强哥的博客-CSDN博客【代码】【最新版】【基于jQuery Ajax】[sd.js]最新原生完整版for凯哥API版本。https://blog.csdn.net/qq_37860634/article/details/129976375