镇贴!!!
day07
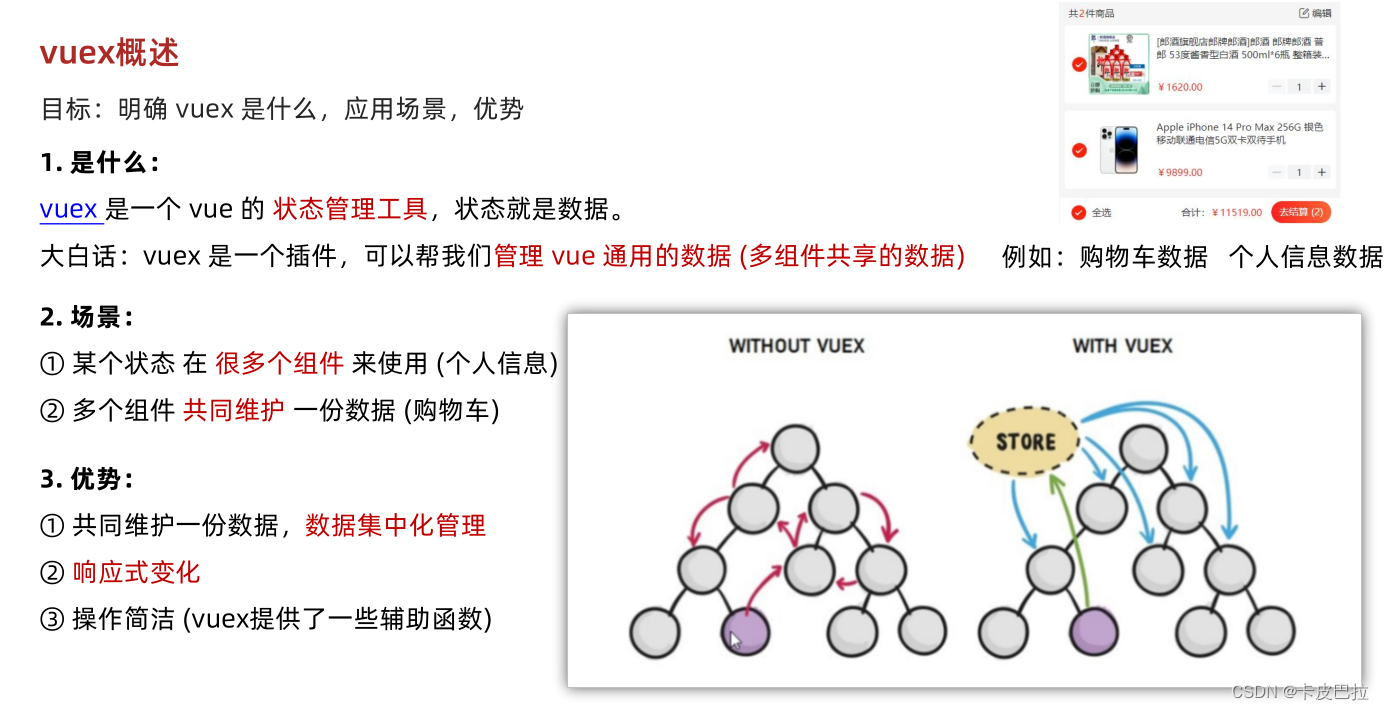
vuex的基本认知

使用场景
-
某个状态 在 很多个组件 来使用 (个人信息)
-
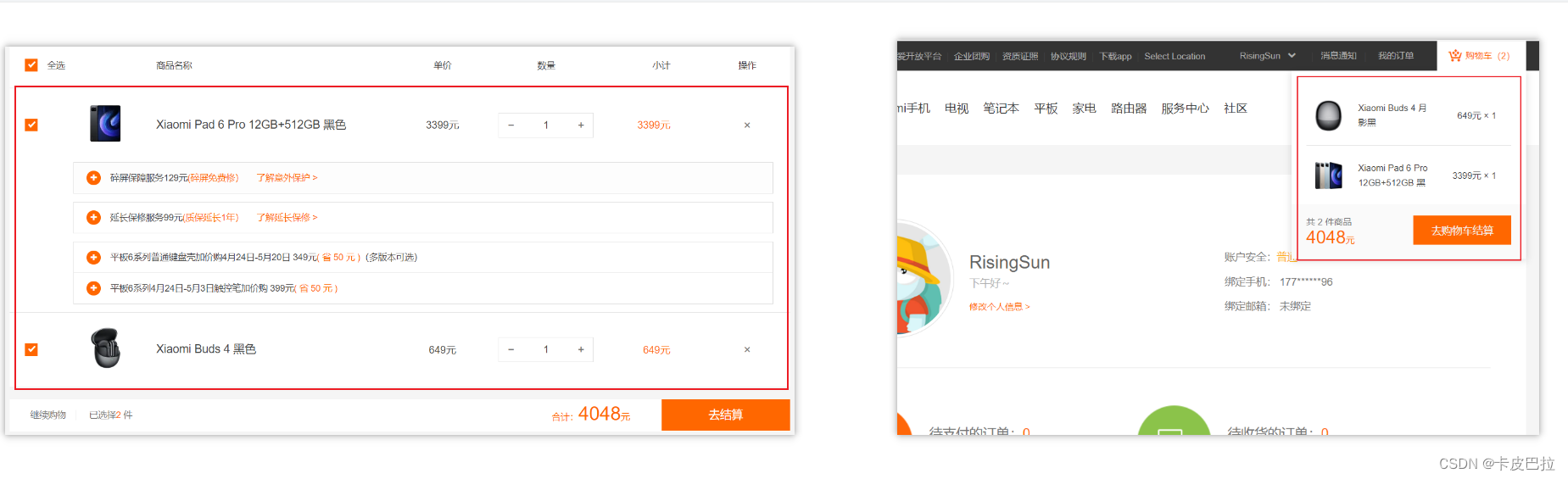
多个组件 共同维护 一份数据 (购物车)

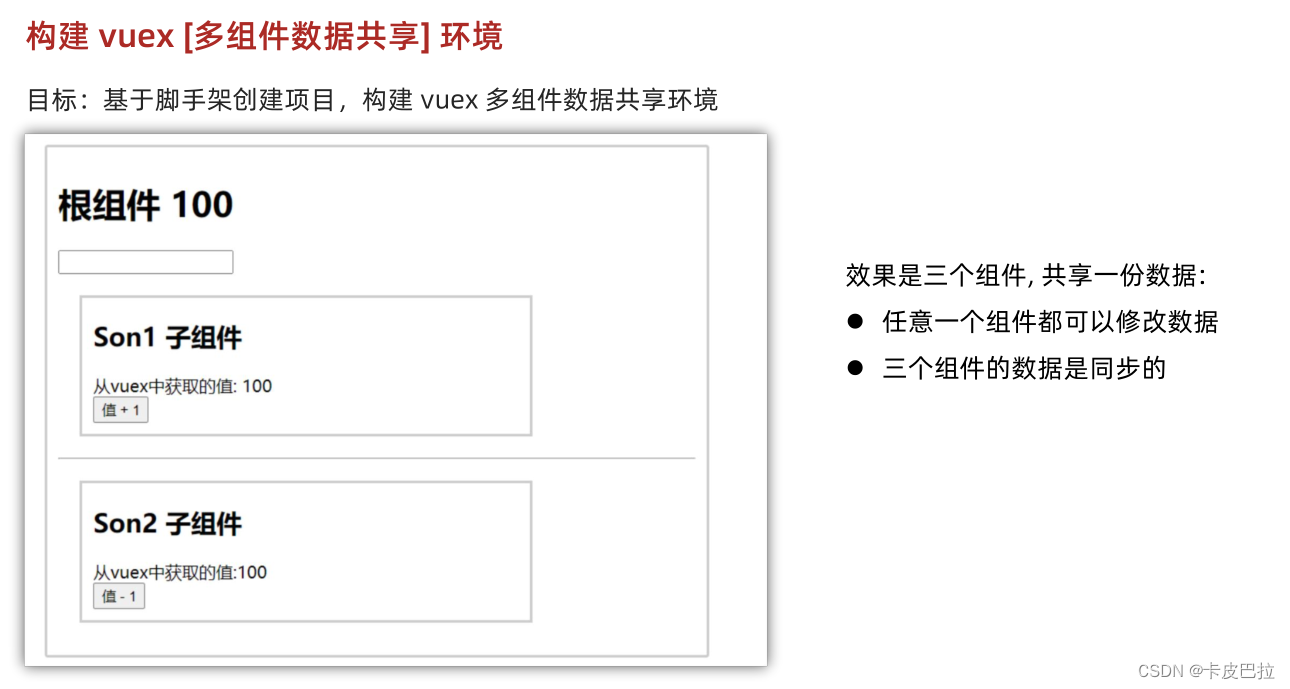
构建多组件共享的数据环境

1.创建项目
vue create vuex-demo2.创建三个组件, 目录如下
|-components
|--Son1.vue
|--Son2.vue
|-App.vue3.源代码如下
App.vue在入口组件中引入 Son1 和 Son2 这两个子组件
<template>
<div id="app">
<h1>根组件</h1>
<input type="text">
<Son1></Son1>
<hr>
<Son2></Son2>
</div>
</template>
<script>
import Son1 from './components/Son1.vue'
import Son2 from './components/Son2.vue'
export default {
name: 'app',
data: function () {
return {
}
},
components: {
Son1,
Son2
}
}
</script>
<style>
#app {
width: 600px;
margin: 20px auto;
border: 3px solid #ccc;
border-radius: 3px;
padding: 10px;
}
</style>
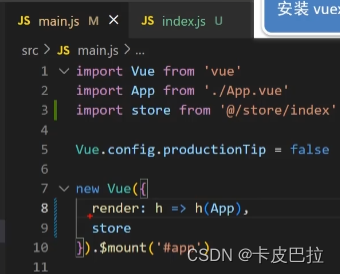
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')Son1.vue
<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label></label>
<br>
<button>值 + 1</button>
</div>
</template>
<script>
export default {
name: 'Son1Com'
}
</script>
<style lang="css" scoped>
.box{
border: 3px solid #ccc;
width: 400px;
padding: 10px;
margin: 20px;
}
h2 {
margin-top: 10px;
}
</style>
Son2.vue
<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label></label>
<br />
<button>值 - 1</button>
</div>
</template>
<script>
export default {
name: 'Son2Com'
}
</script>
<style lang="css" scoped>
.box {
border: 3px solid #ccc;
width: 400px;
padding: 10px;
margin: 20px;
}
h2 {
margin-top: 10px;
}
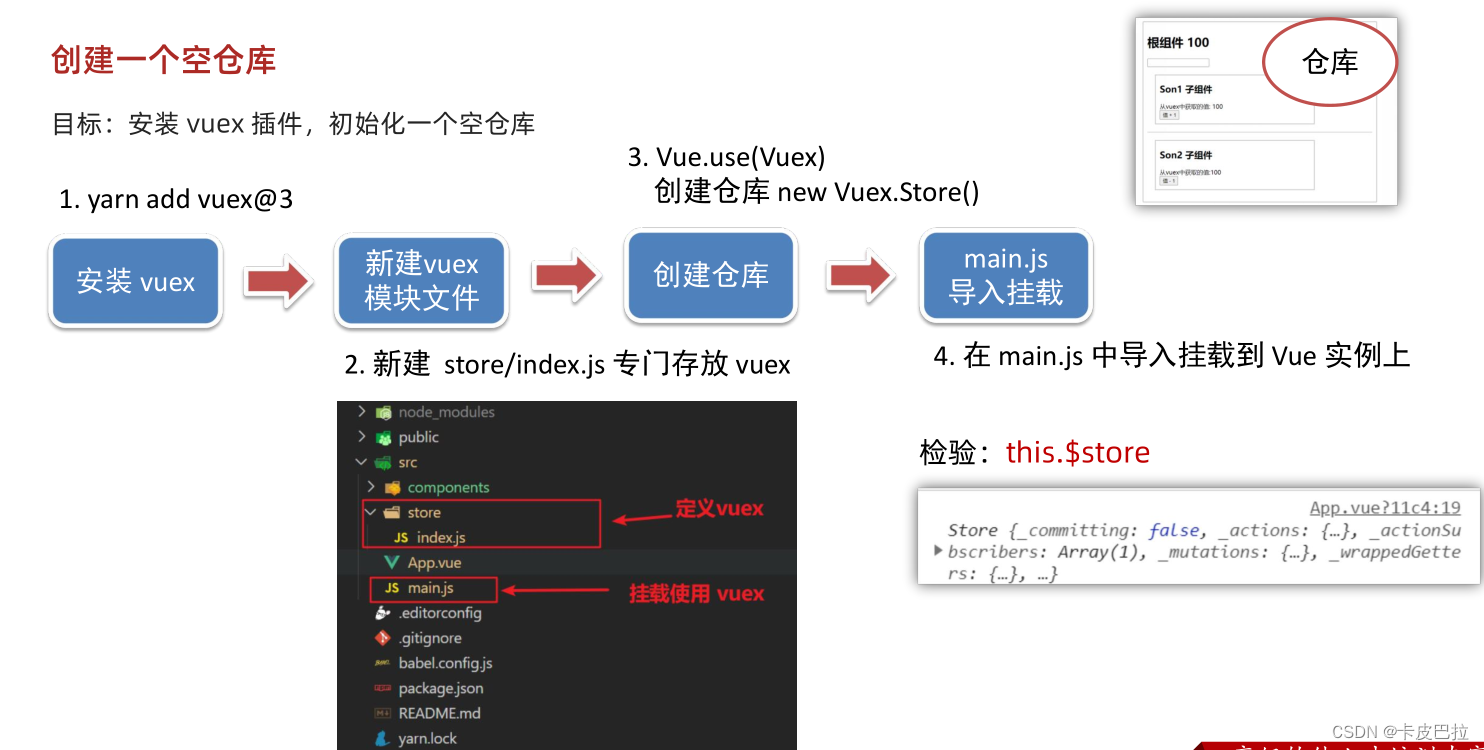
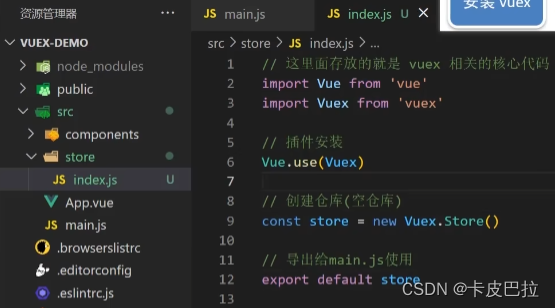
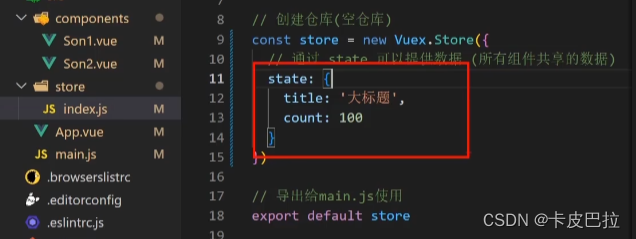
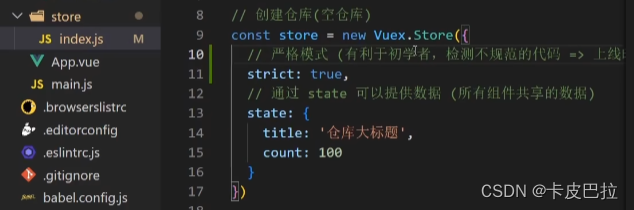
</style>创建一个空仓库

创建仓库

main.js导入挂载

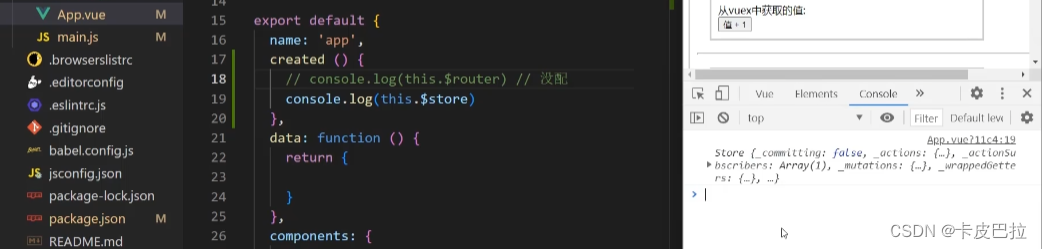
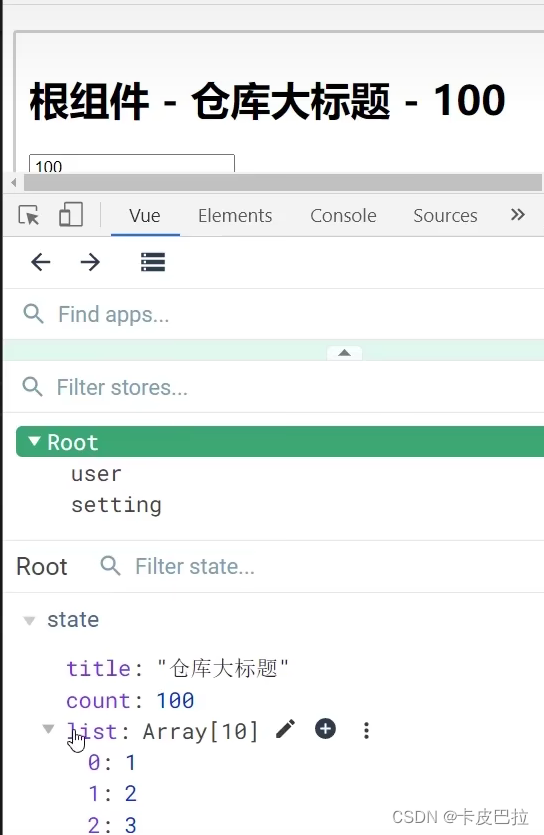
查看仓库

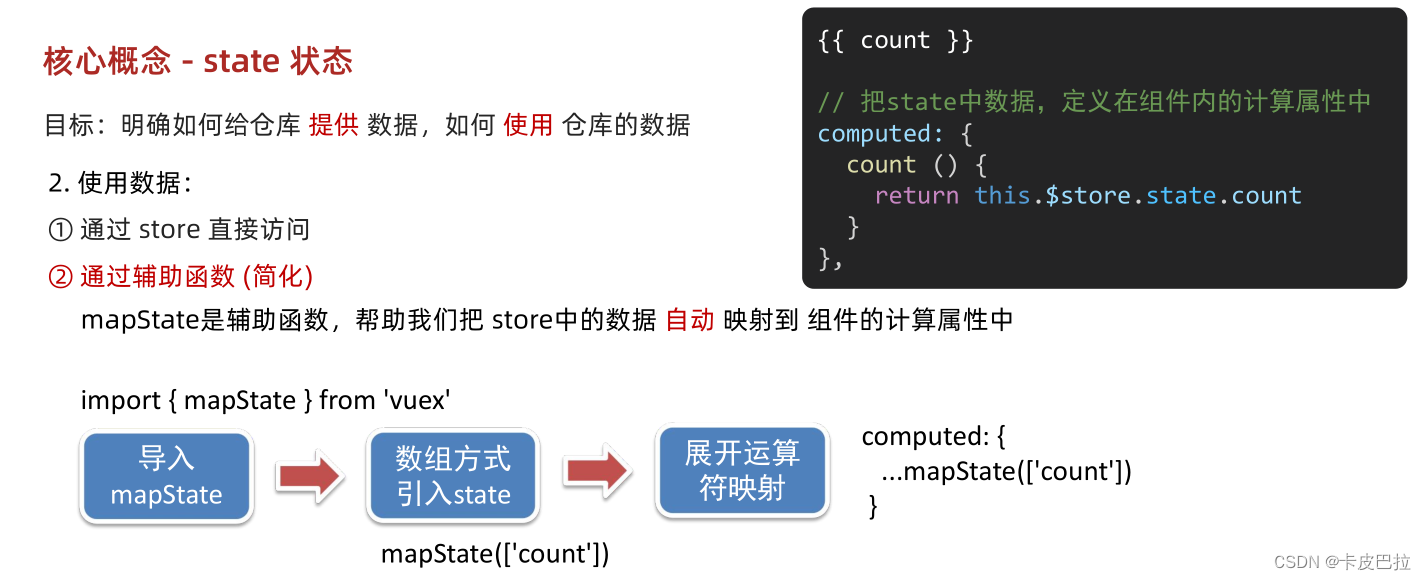
核心概念 - state 状态

如何提供&访问vuex的数据
提供数据

访问数据

实操:
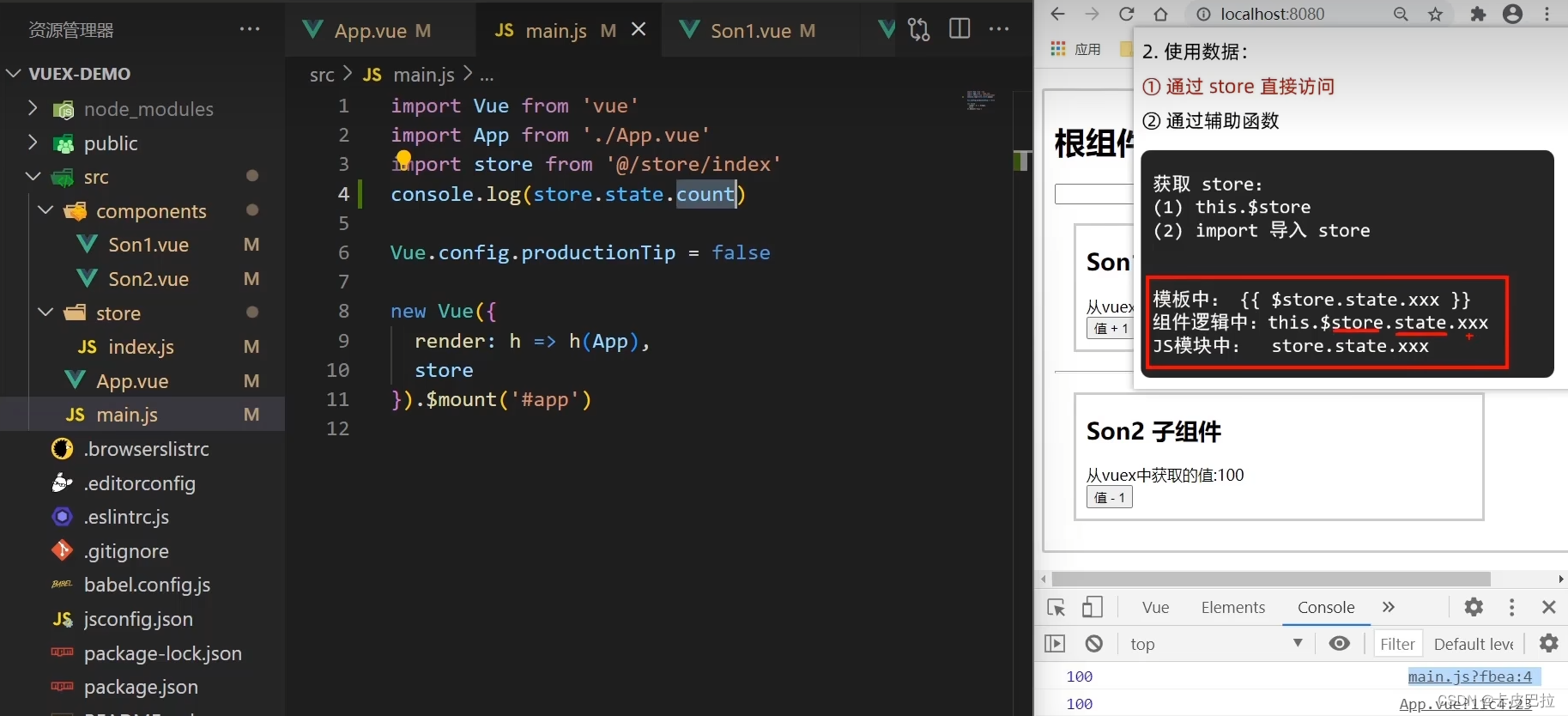
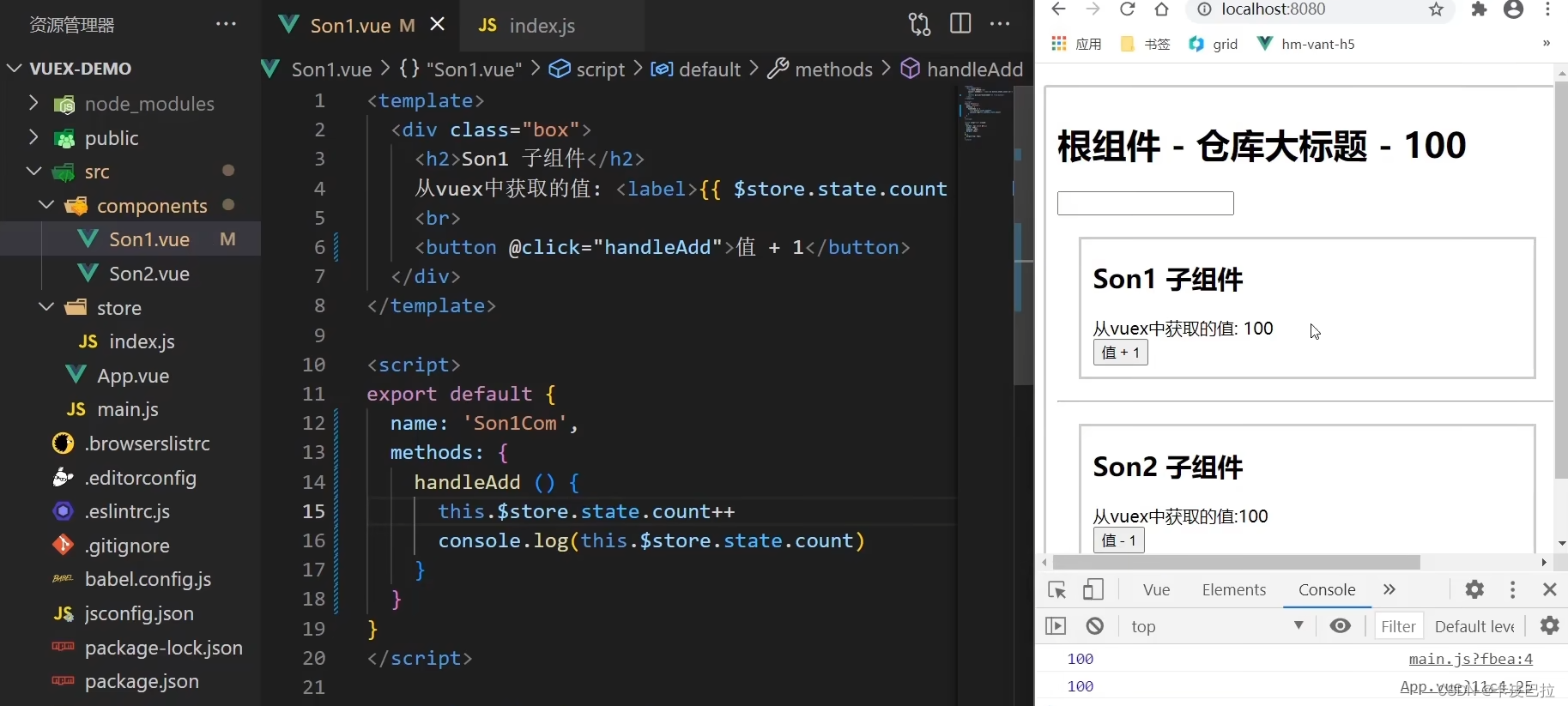
提供数据

访问数据
在App.vue中访问

在main.js中访问

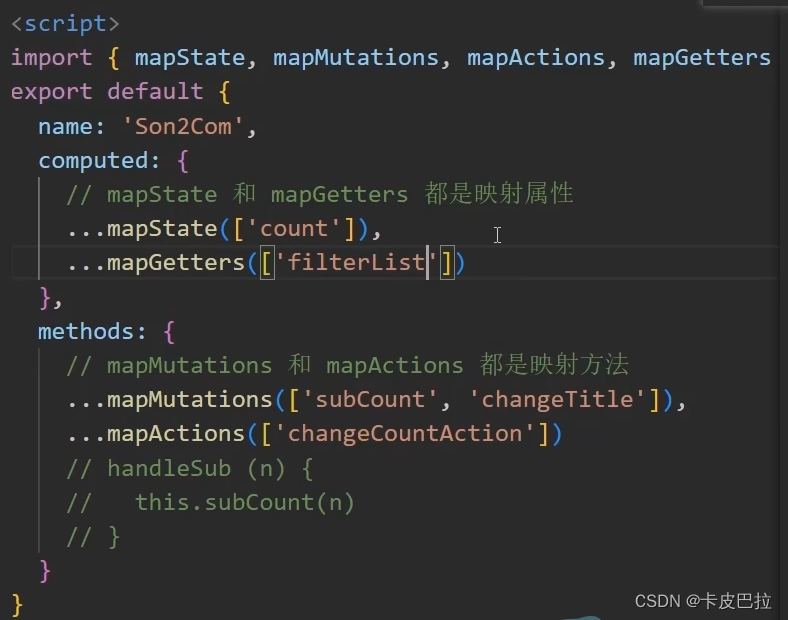
通过辅助函数(简化访问)
自动映射

1.导入mapState
import {mapState} from 'vuex'2.数组方式引入state
mapState(['count'])得到的是红色框框住的对象

可能有人想着直接赋值给computed,但这样的一个对象里面只有一个count方法

一般使用展开运算符

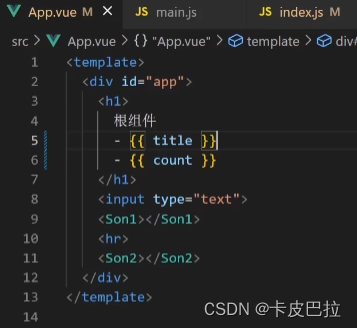
模板中就不需要写成 {{ $store.state.属性名}}

直接写成 {{属性名}}

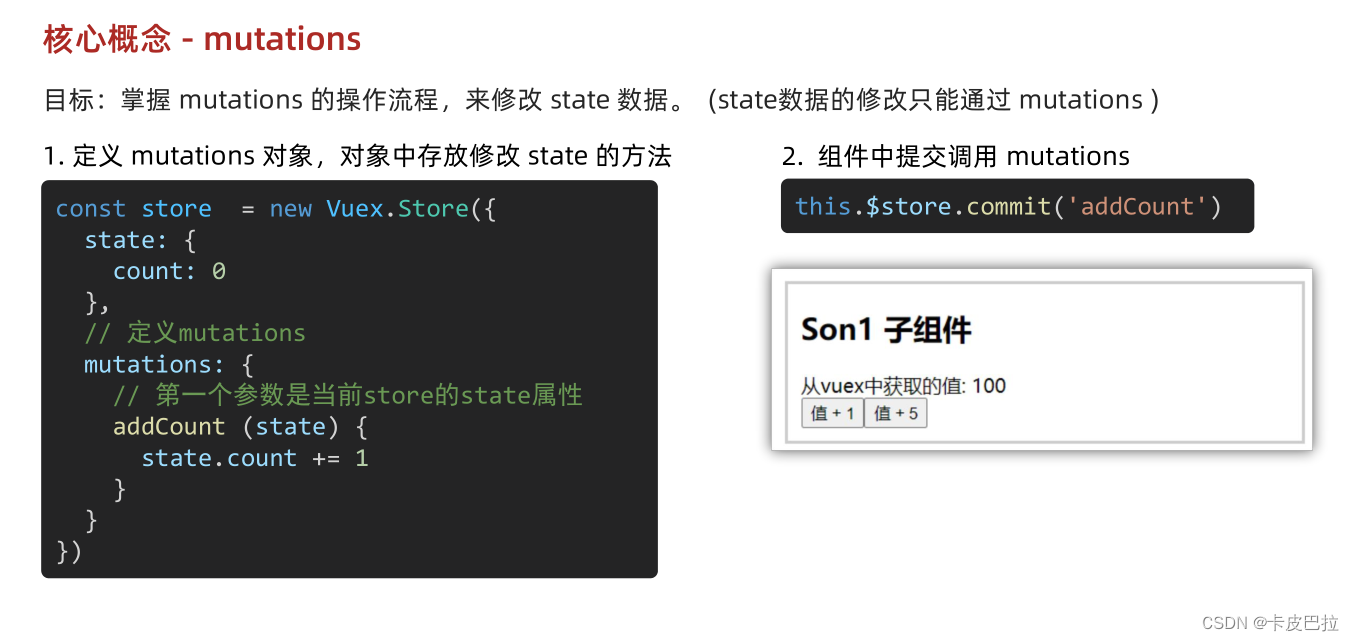
核心概念 - mutations(改变)
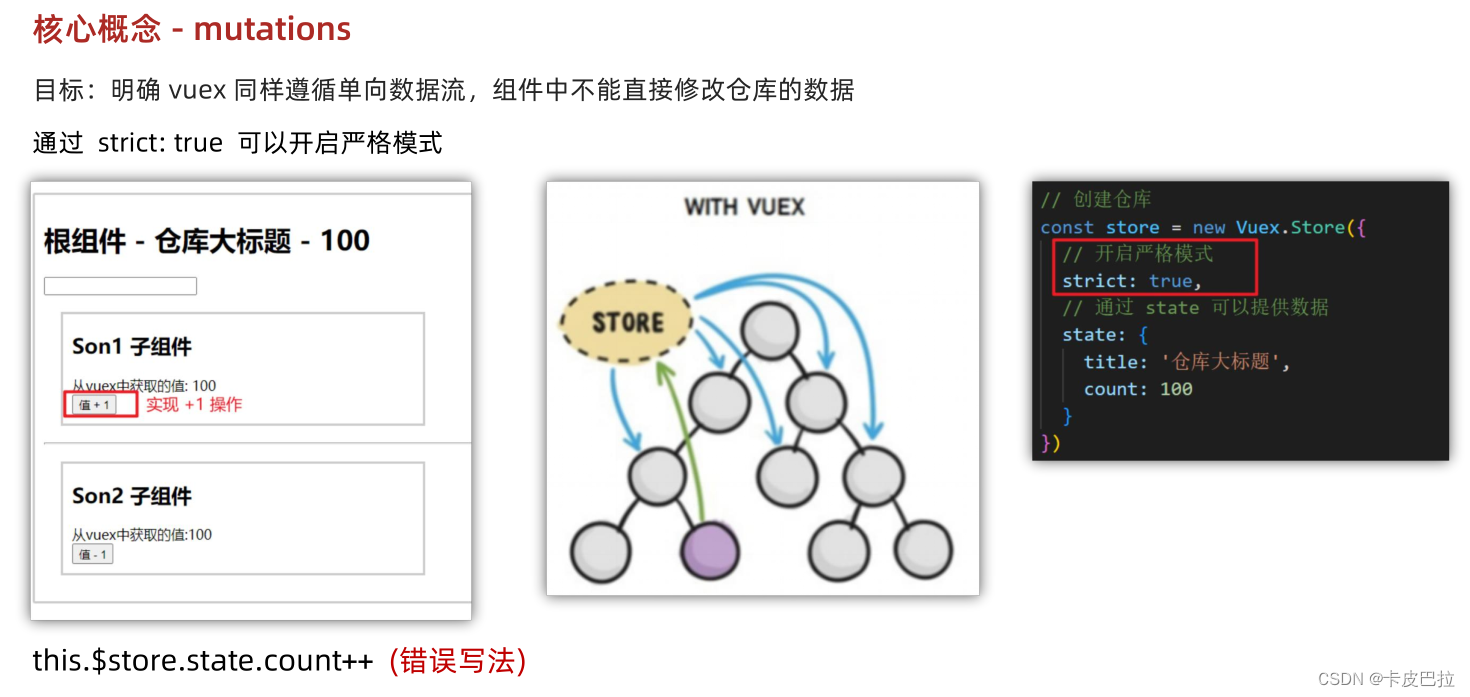
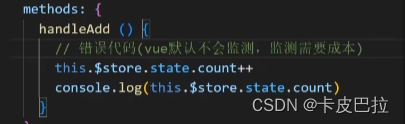
vuex遵循单向数据流

错误写法检测会消耗性能,Vue默认不会对错误写法报错,如果希望报错,可通过开启严格模式

如图,错误代码并没有报错,也没有“正确”执行

检测需要成本

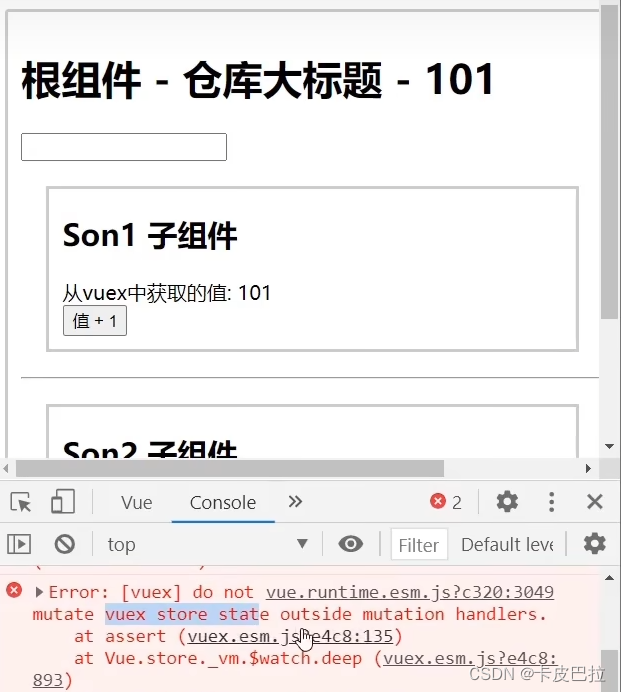
开启严格模式(上线时需要关闭,需要消耗性能)

再次点击按钮修改数据

mutations的基本使用

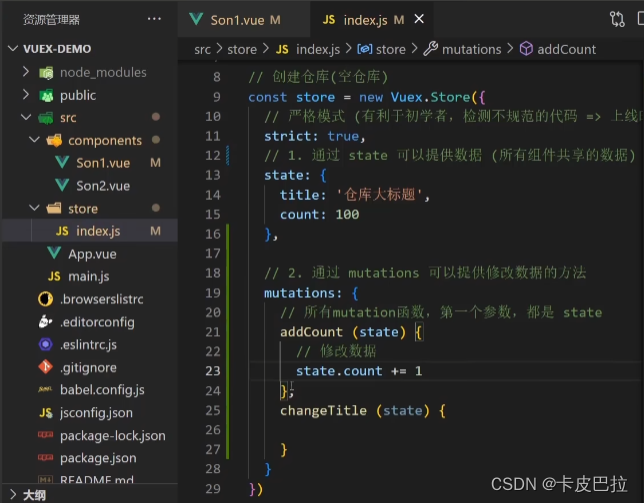
在Store中通过mutations提供修改数据的方法

addCount加一、addFive加五、changeTitle改标题

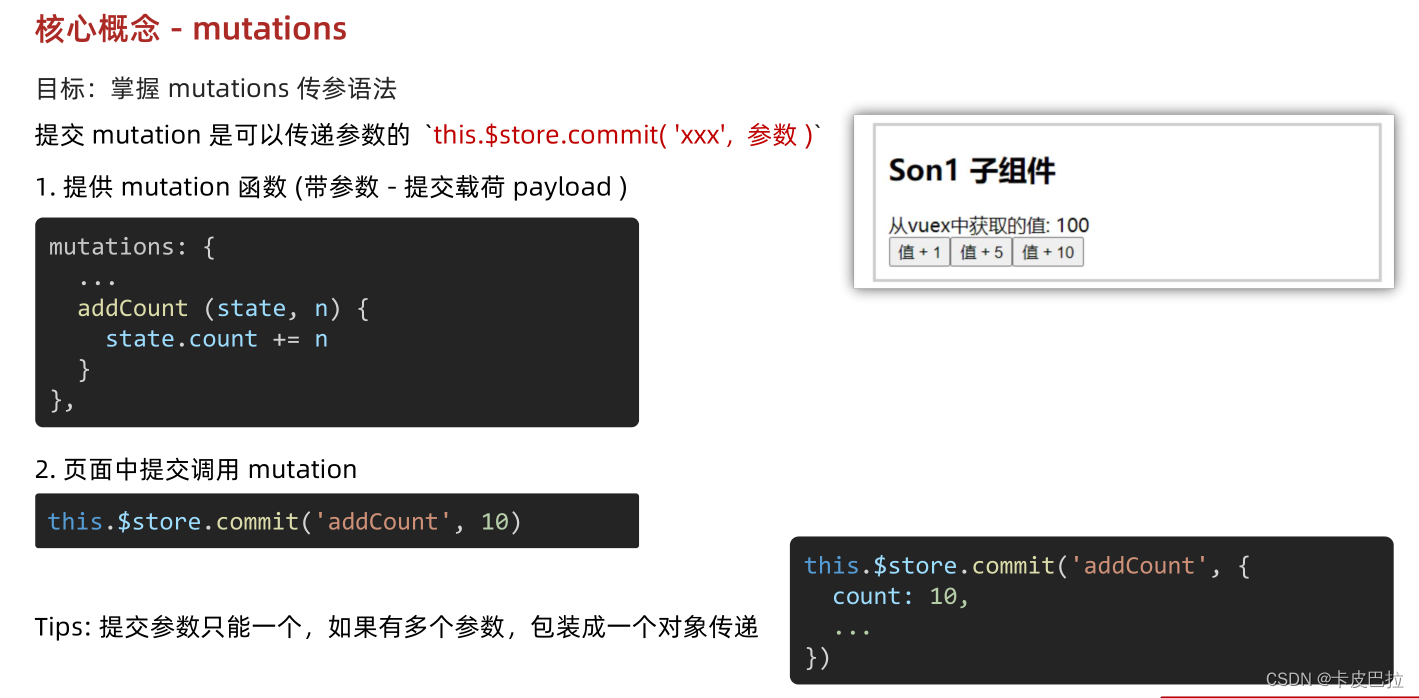
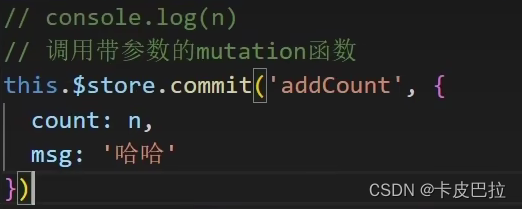
mutations传参

mutation函数带参数

页面中提交并携带参数


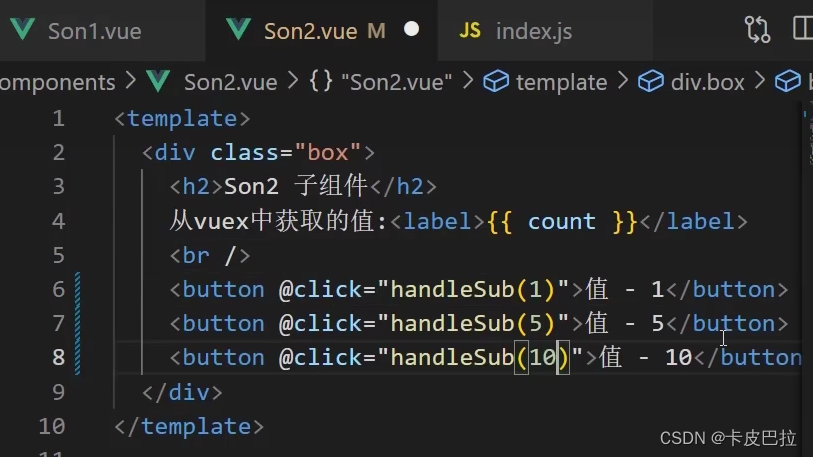
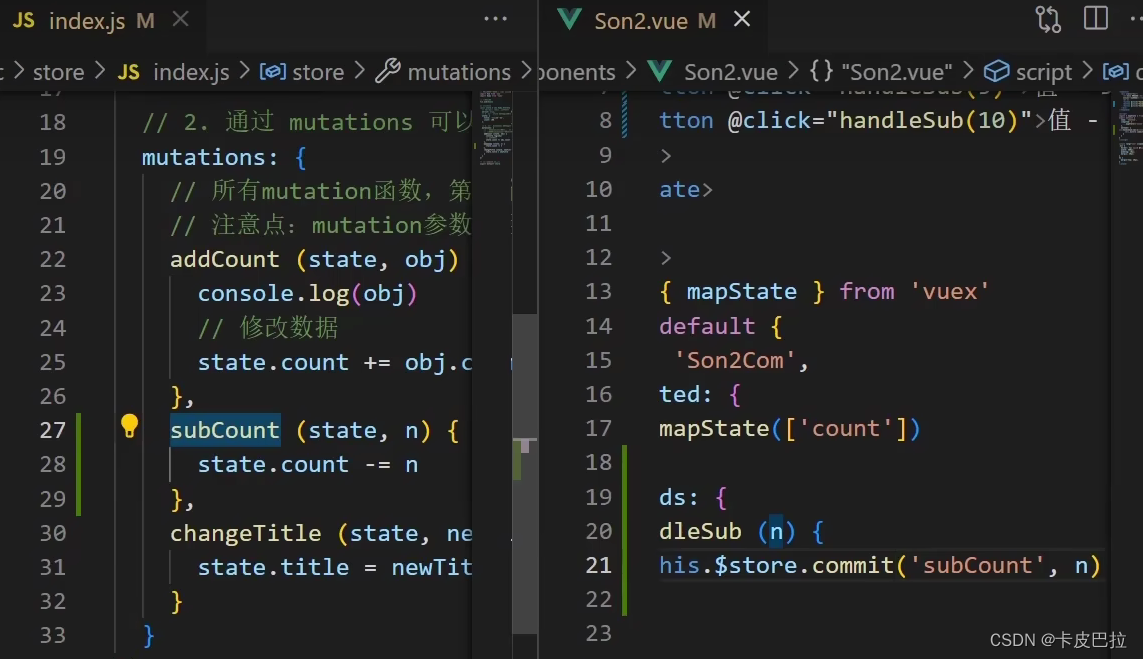
减法练习

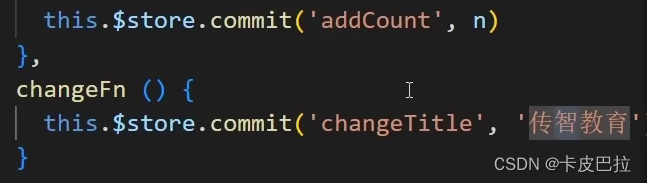
注册点击事件,并传入参数:

提供mutation函数,页面中提交

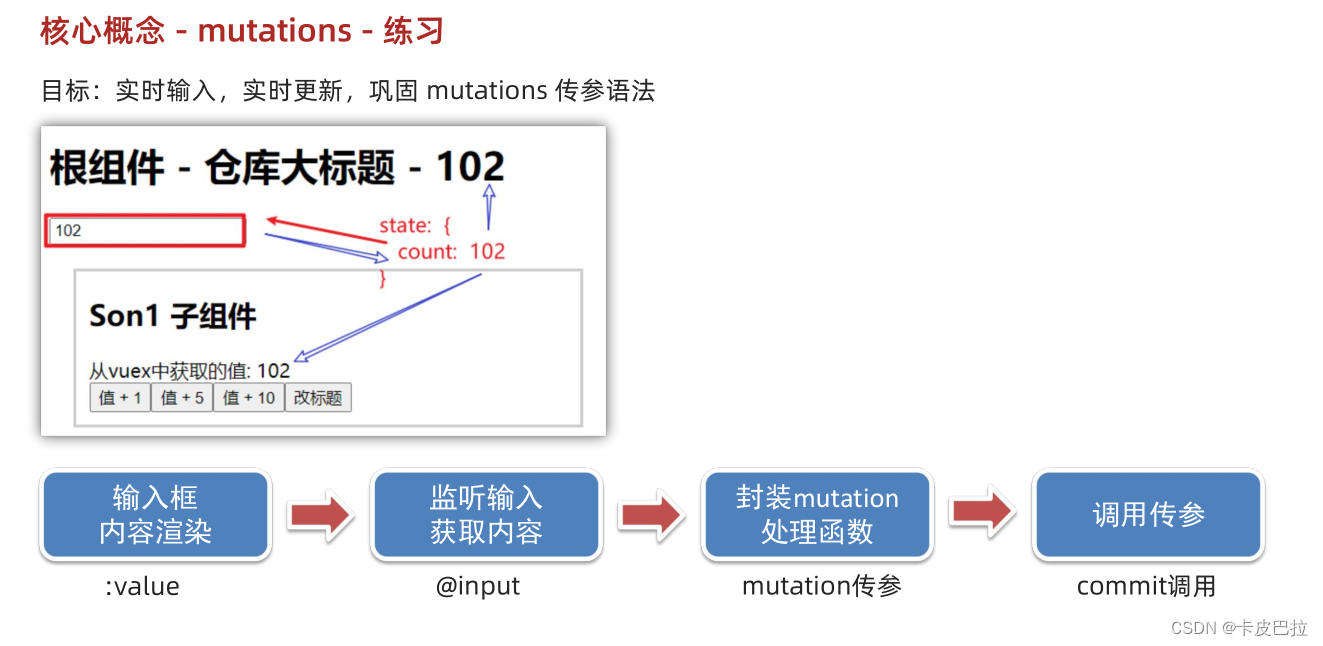
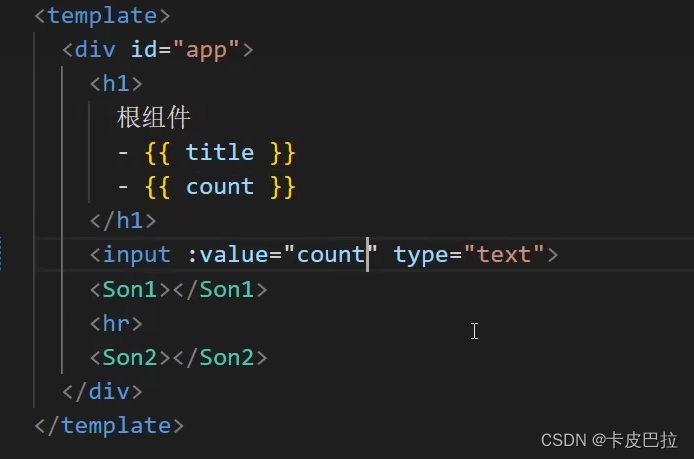
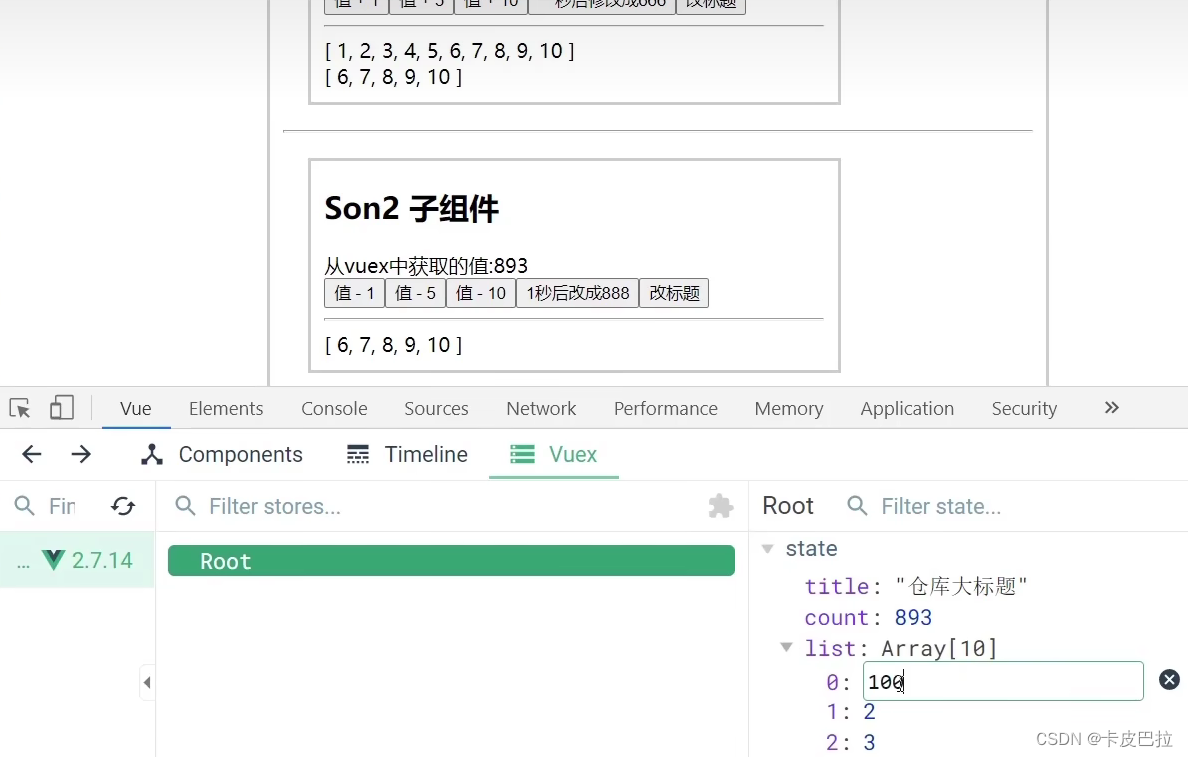
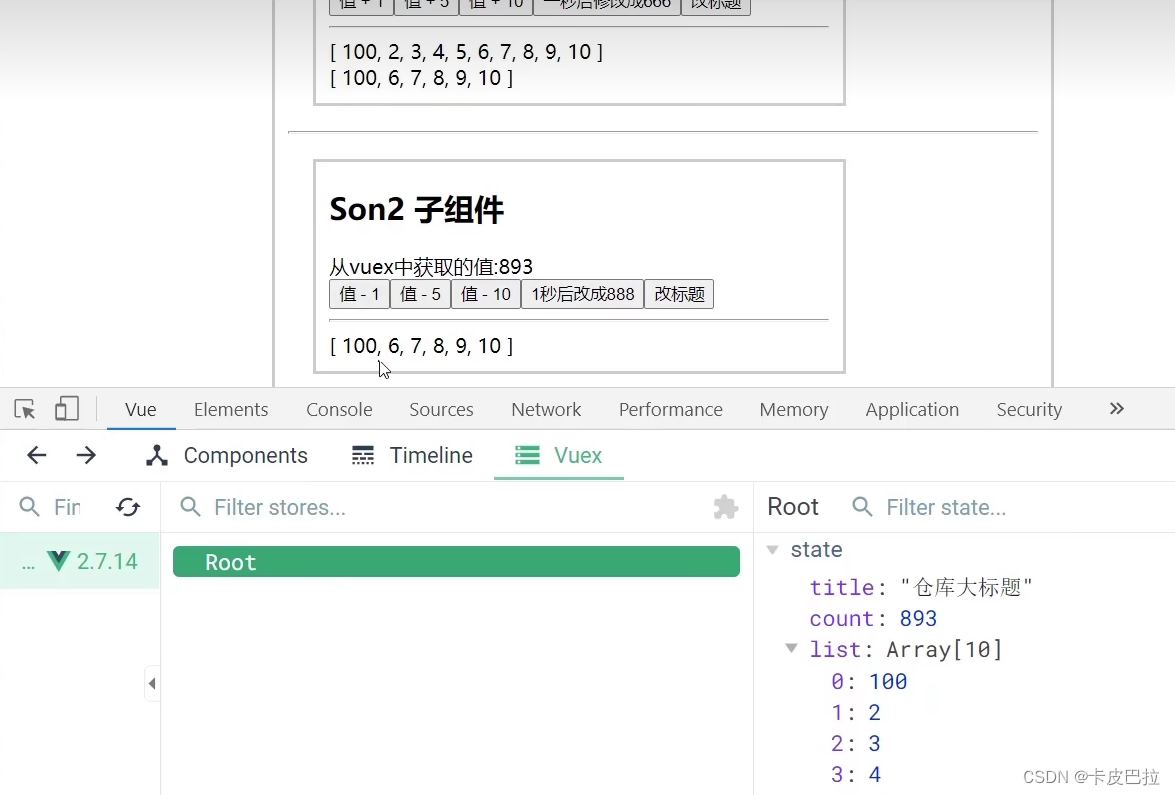
实时输入,实时更新

注意此处不能使用v-model,因为要遵循单向数据流。
输入框内容渲染:(:value传入count,count已经经过辅助函数mapState简化访问)





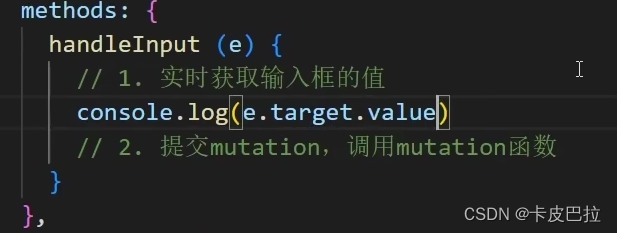
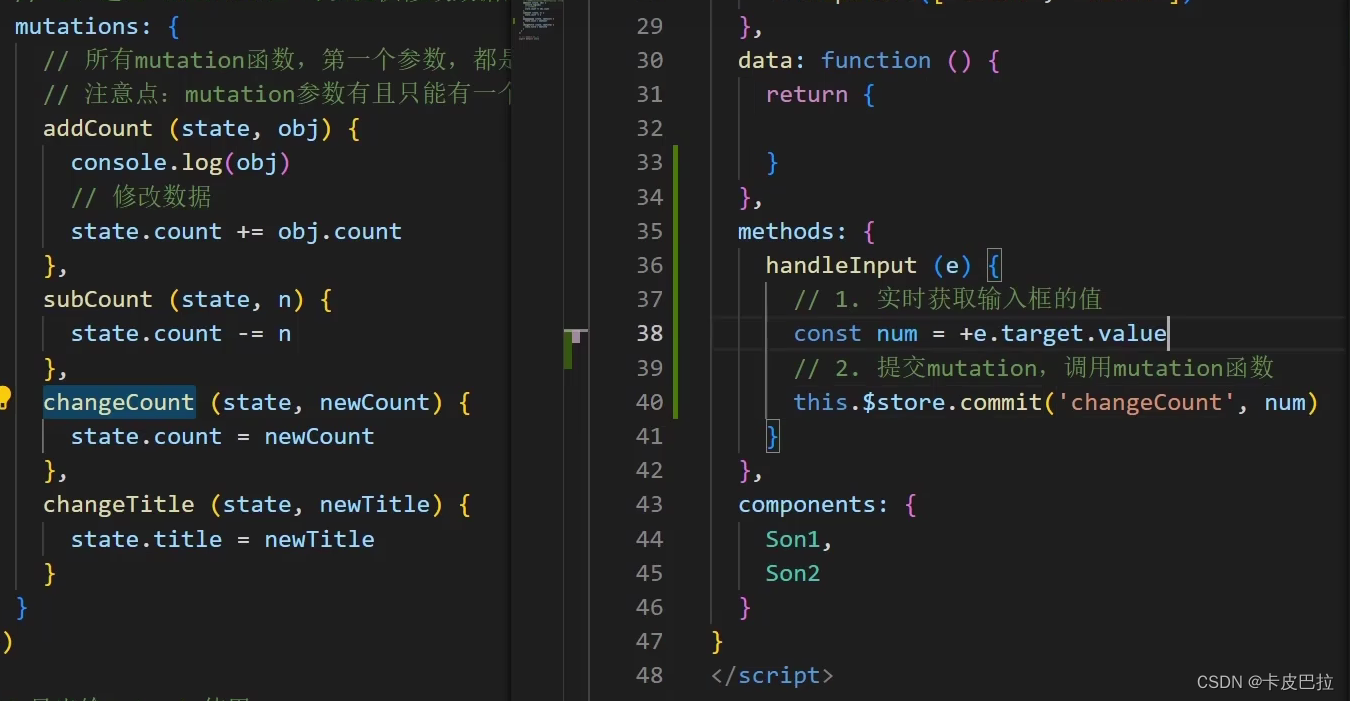
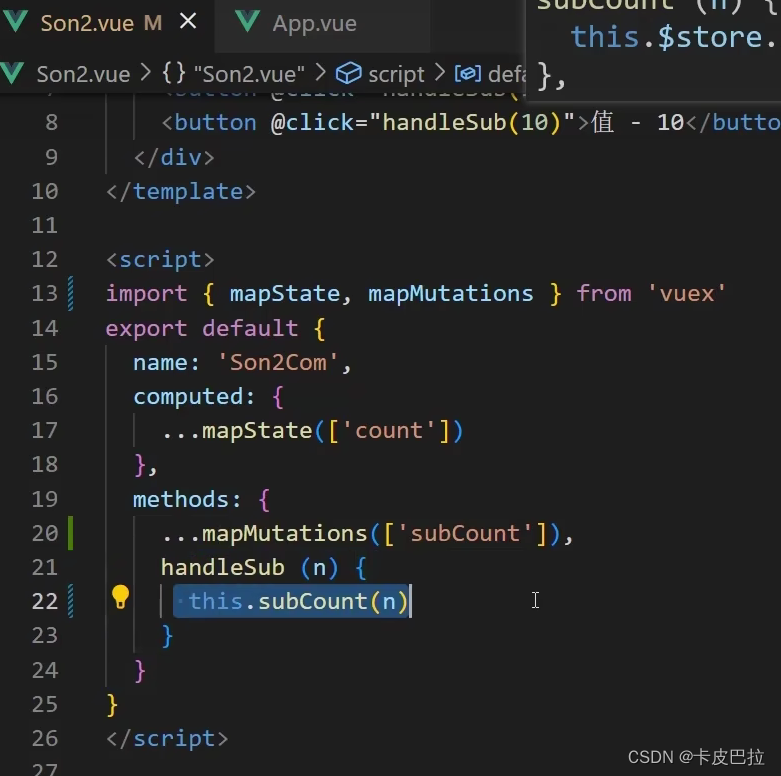
在方法里面调用:

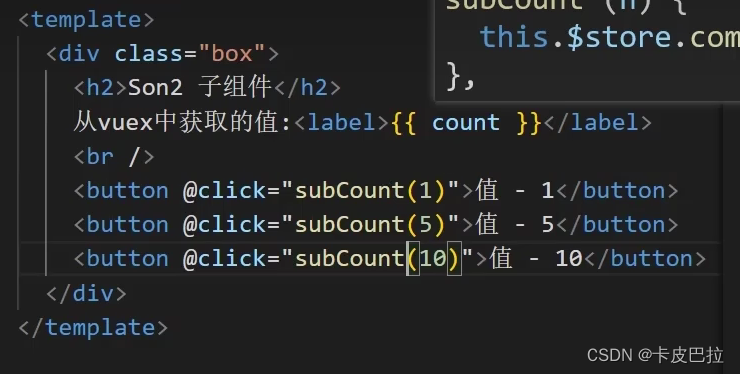
甚至可以直接在页面中直接用

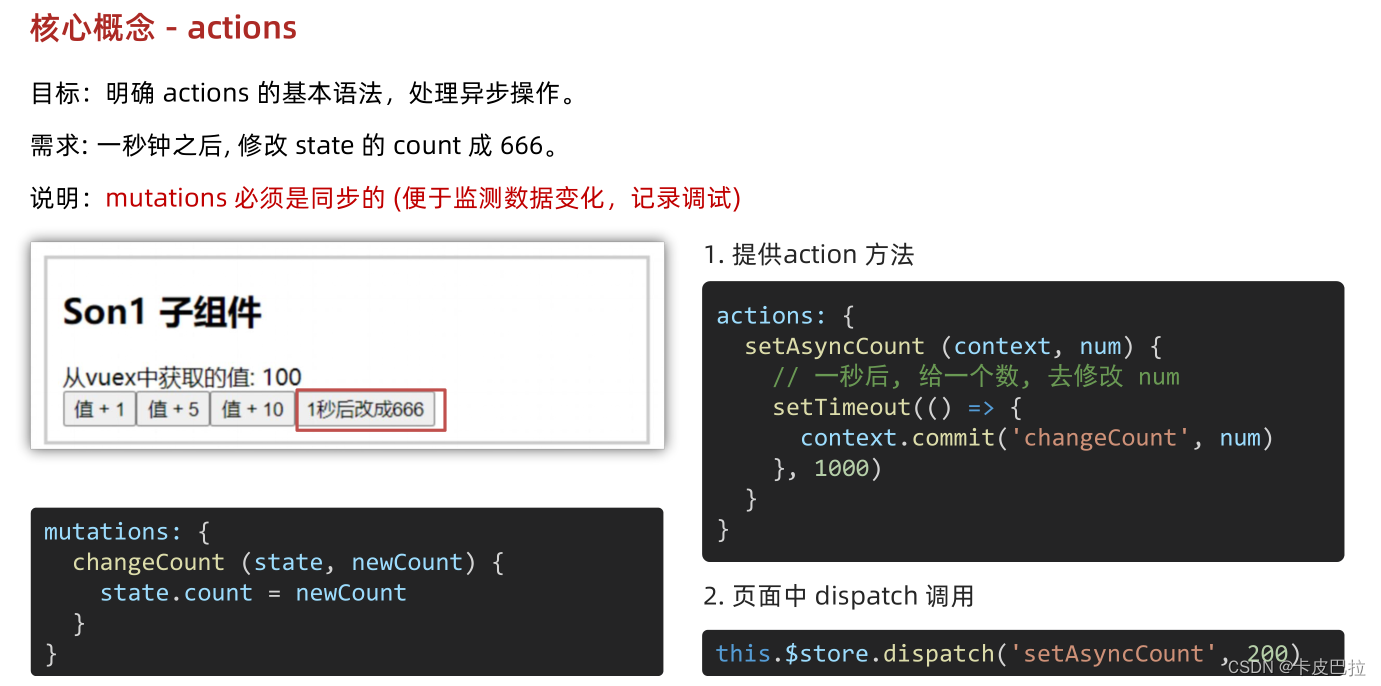
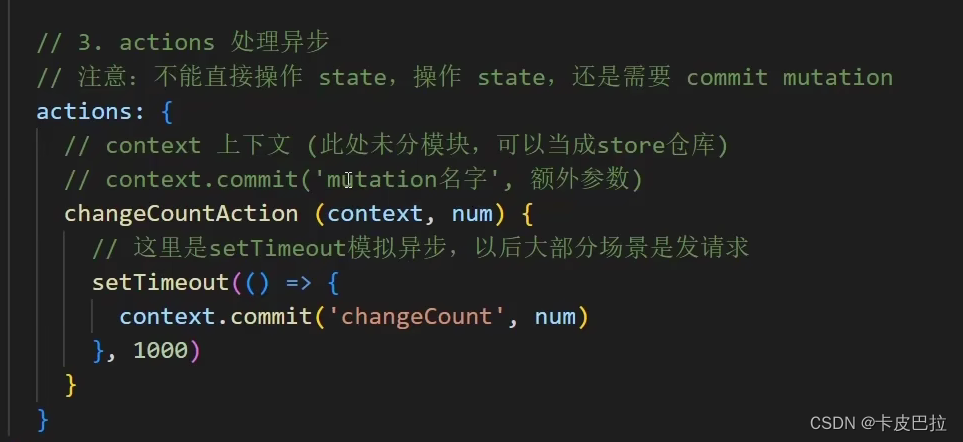
核心概念-actions

提供action方法

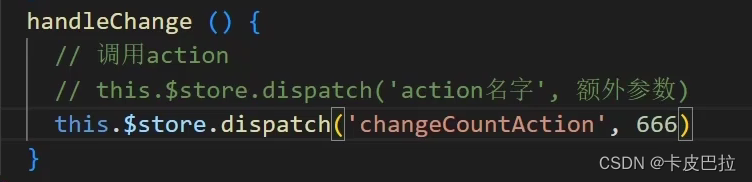
页面中dispatch调用

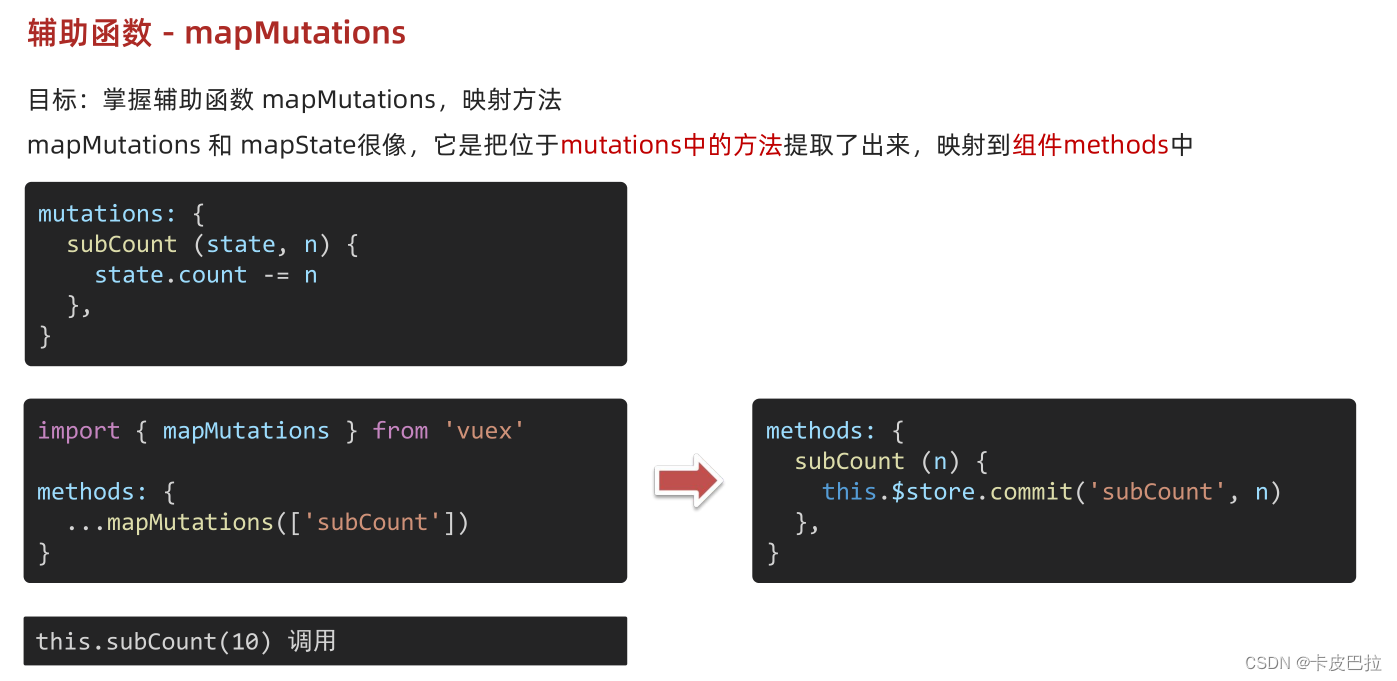
辅助函数 - mapActions

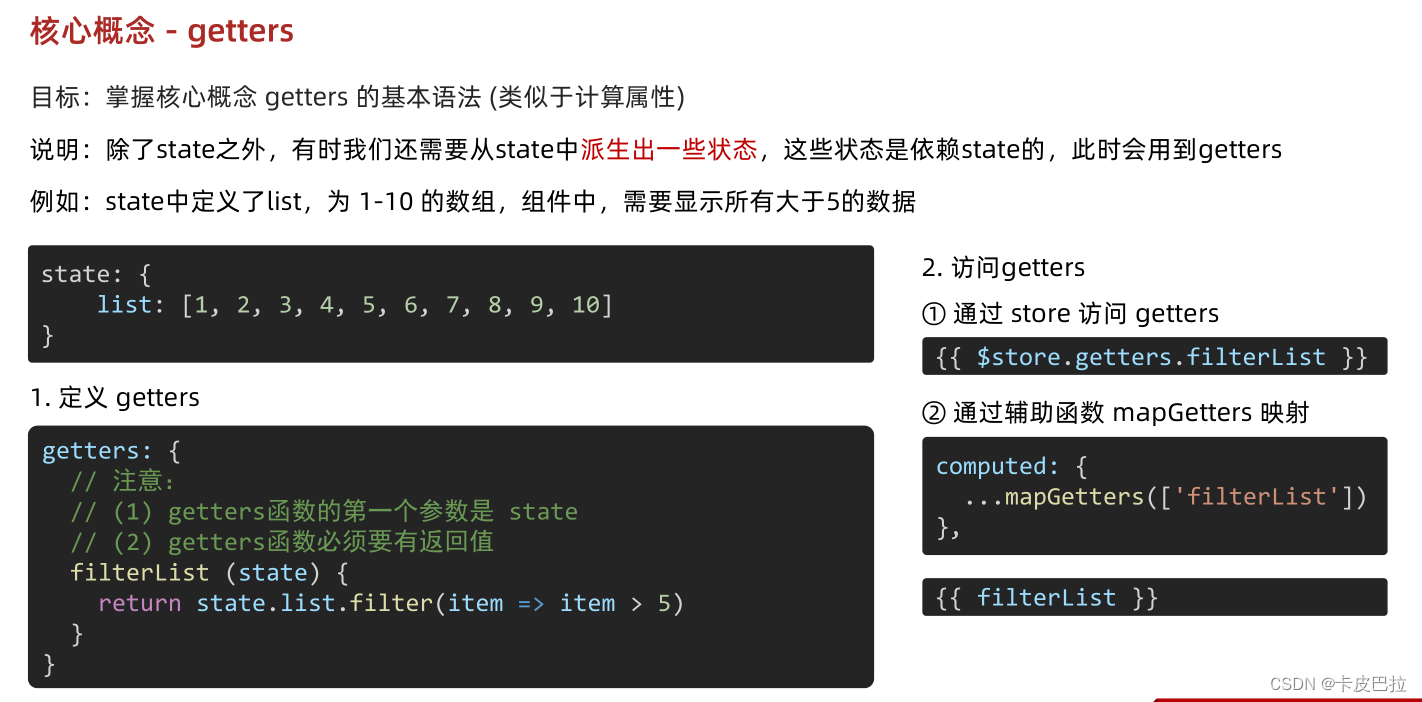
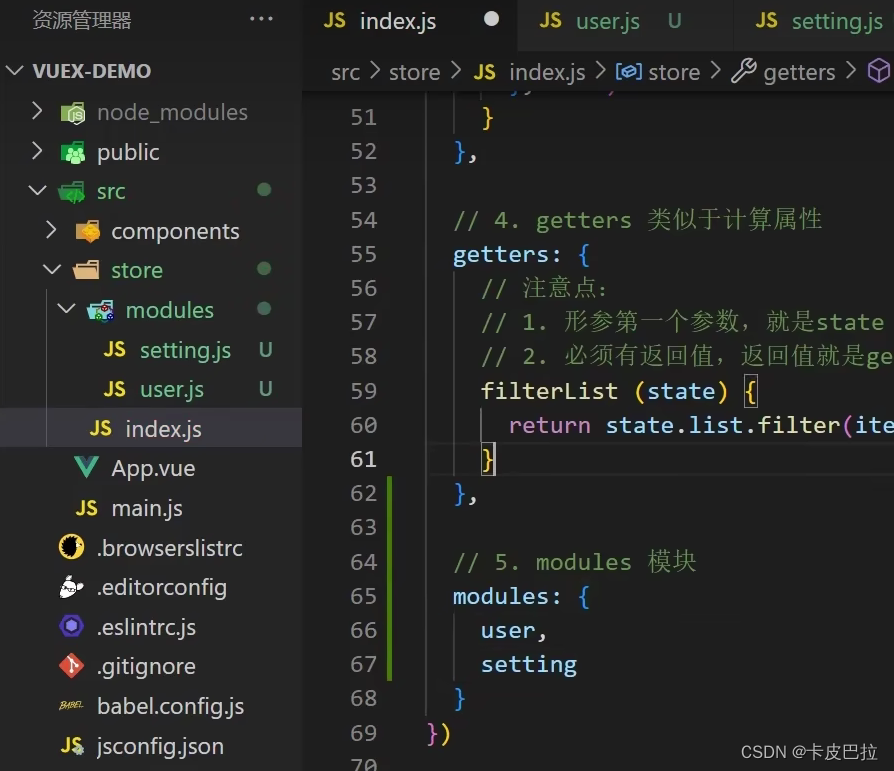
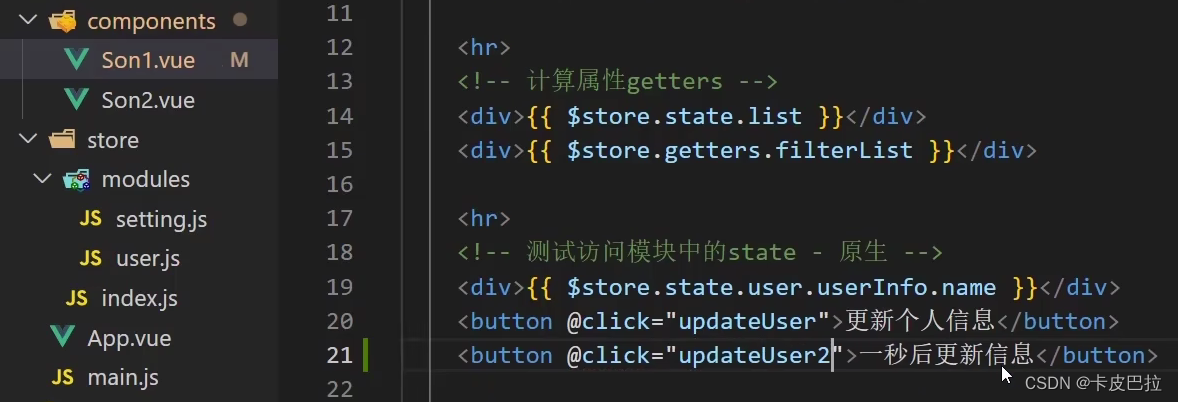
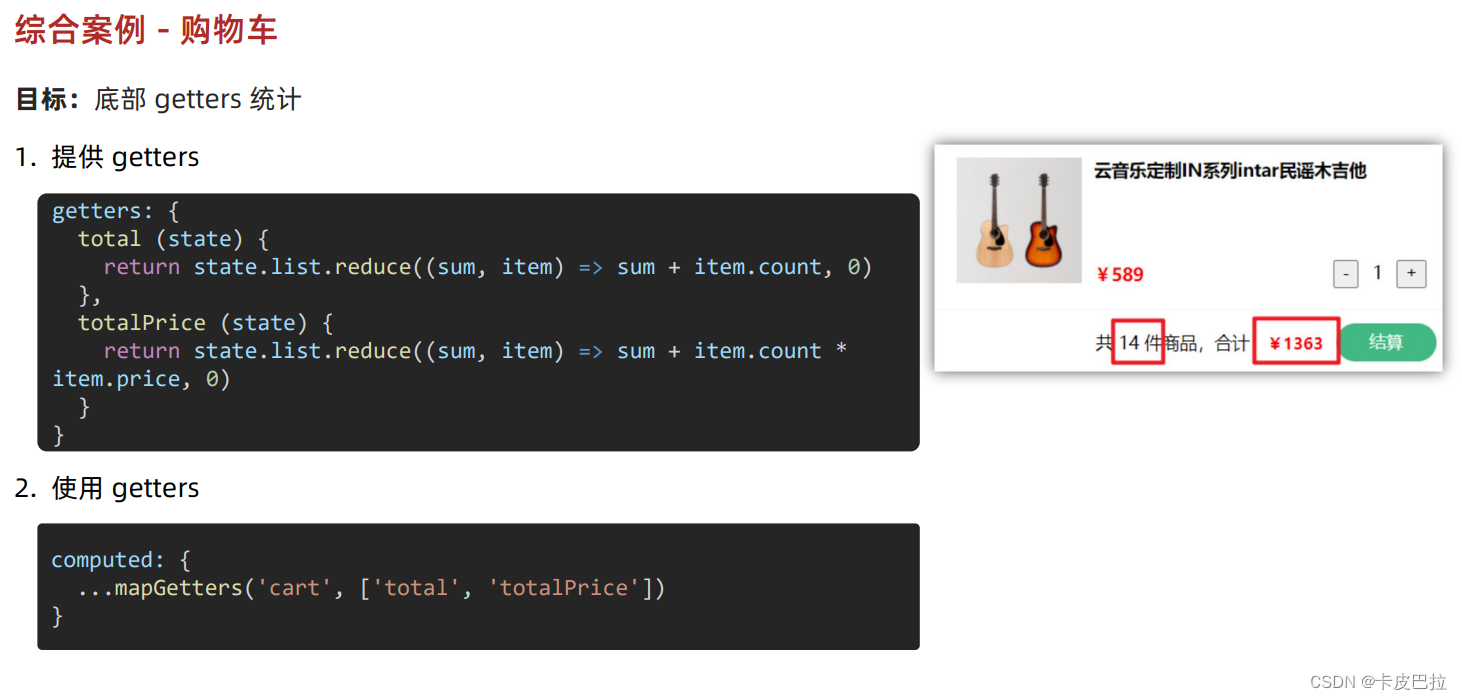
核心概念 - getters




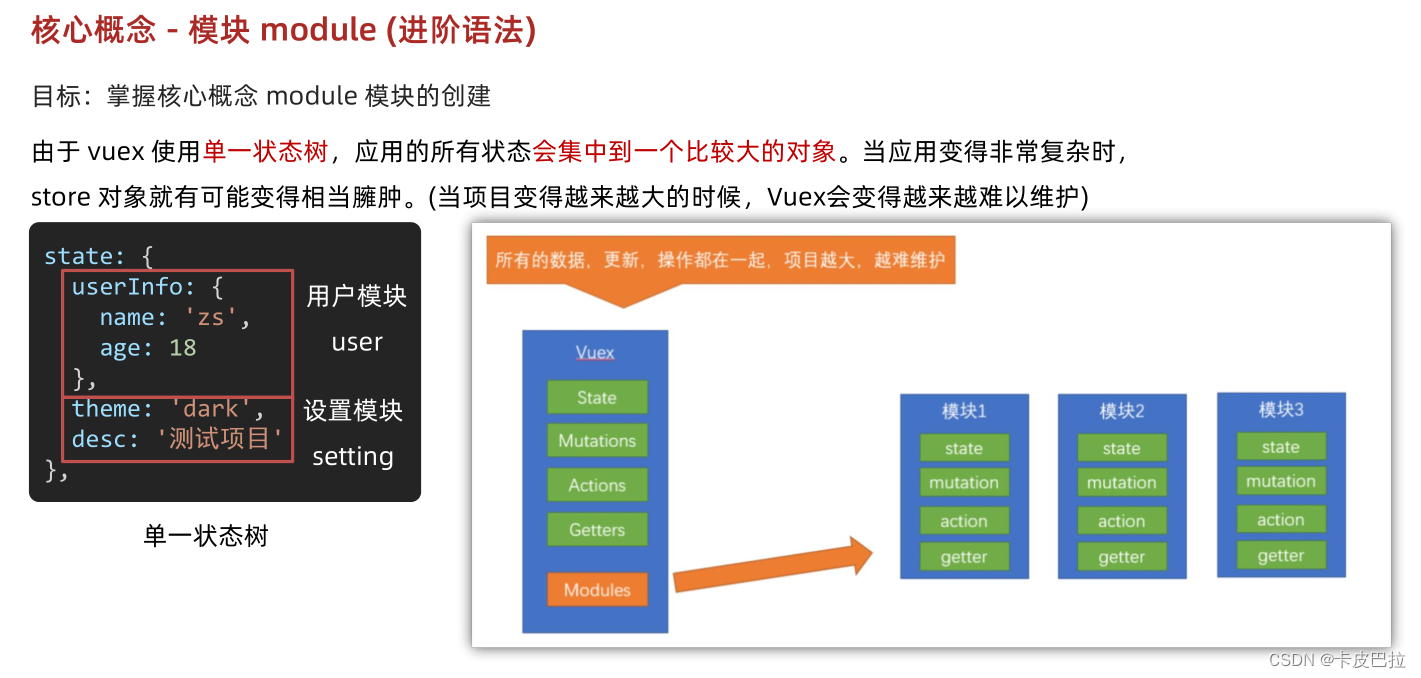
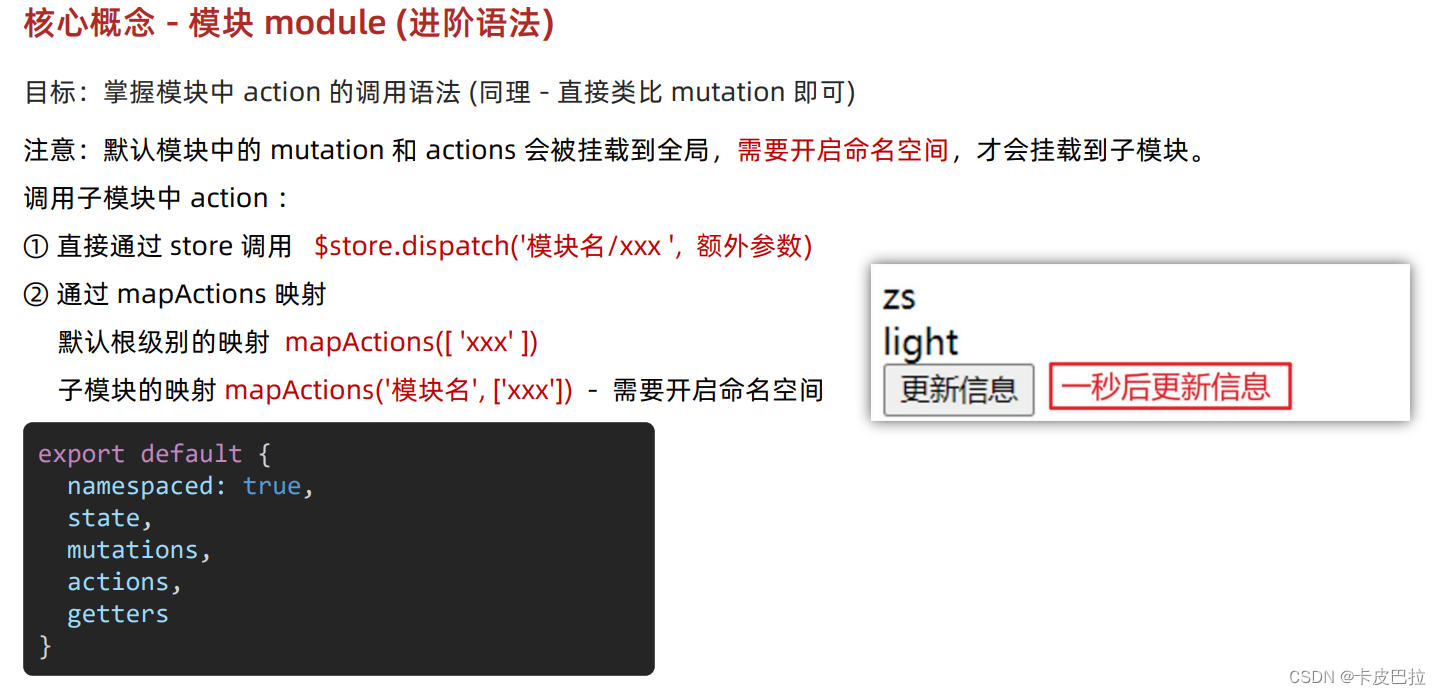
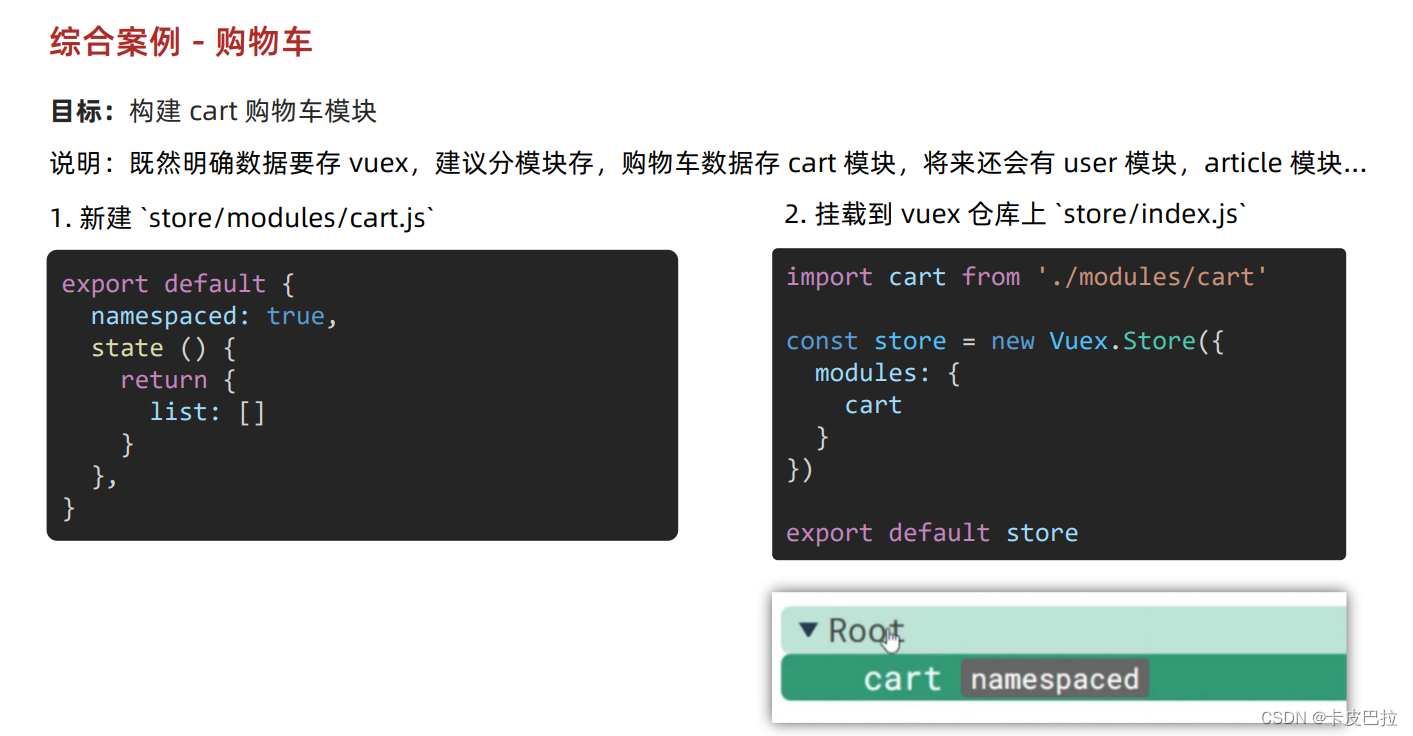
核心概念 - 模块 module (进阶语法)

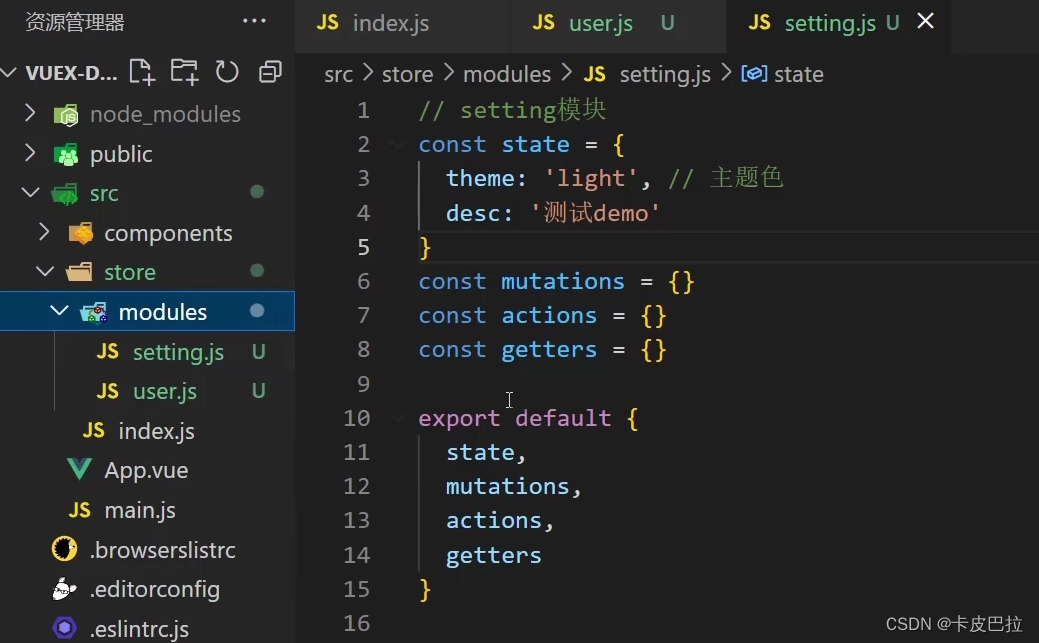
模块创建

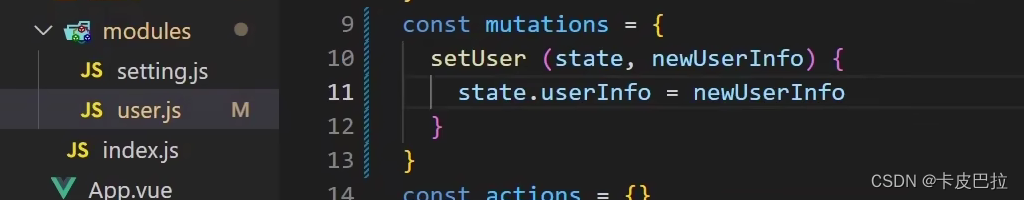
user.js

setting.js

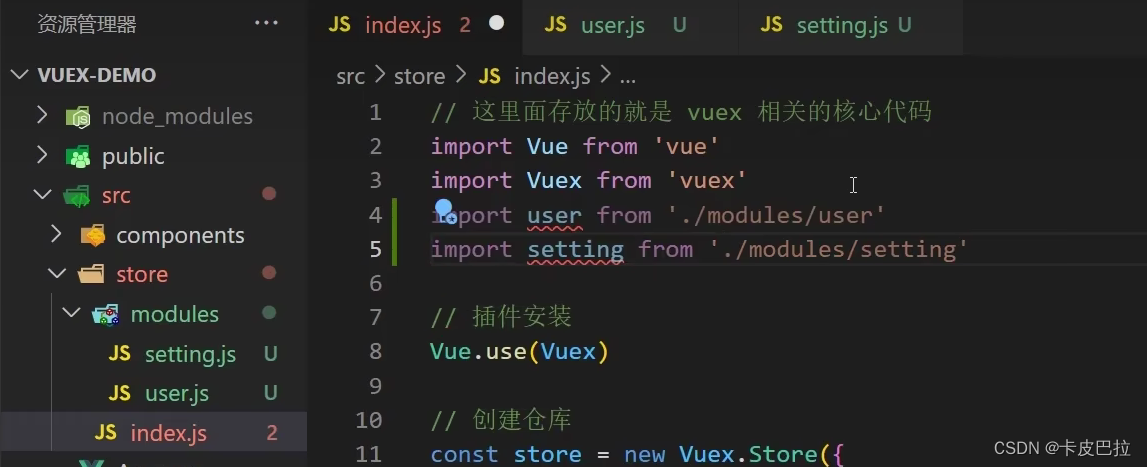
导入到index.js

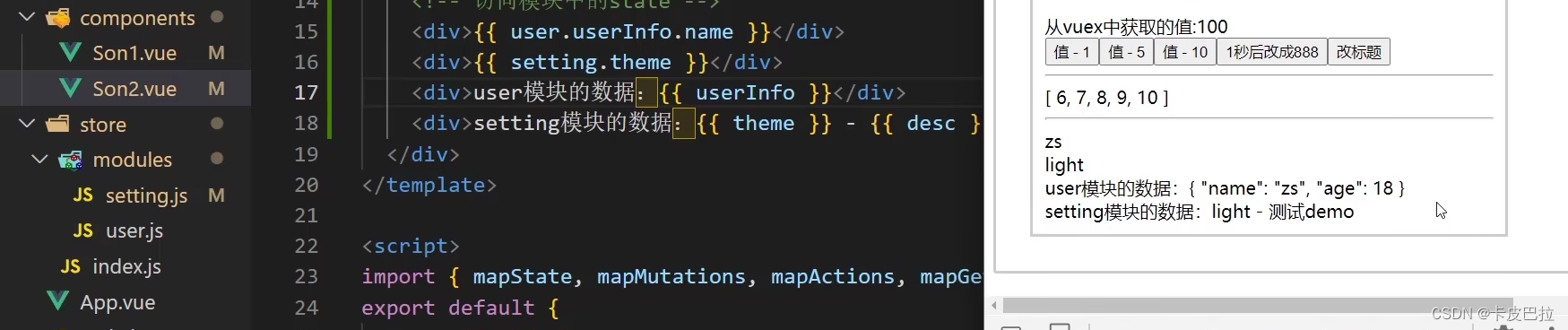
在modules中使用

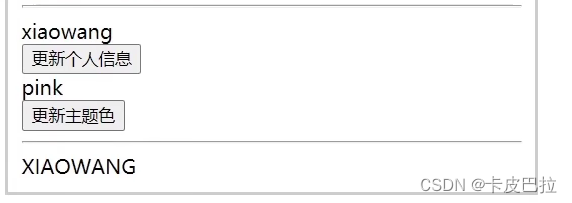
数据已绑定

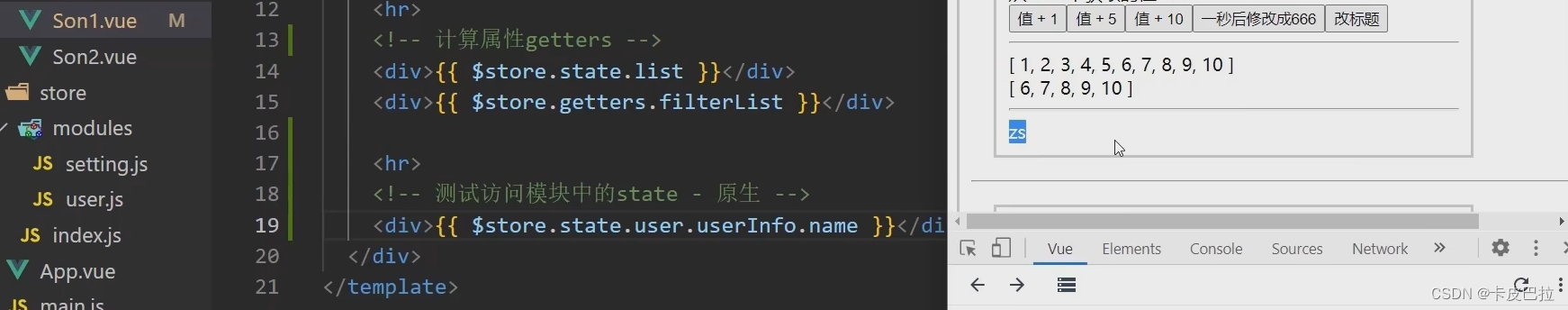
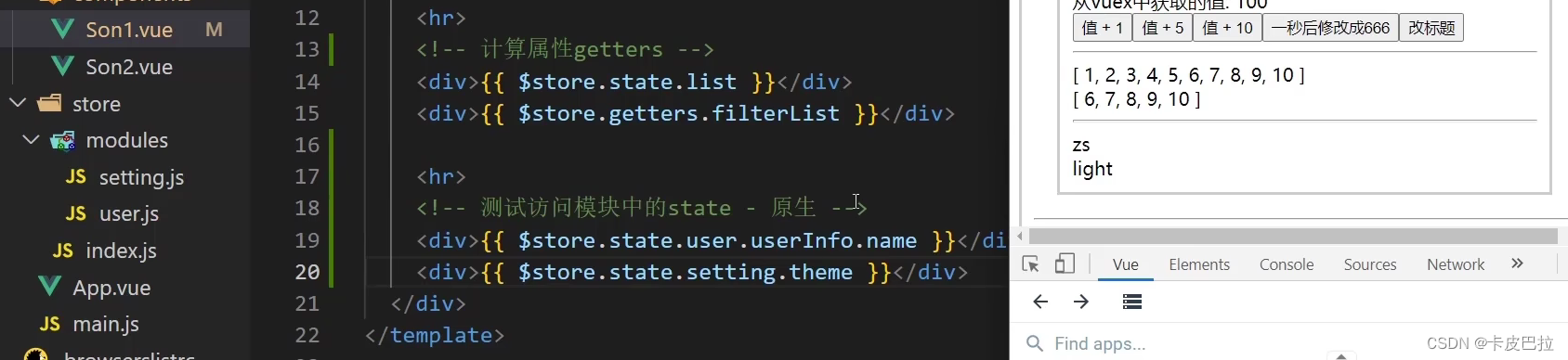
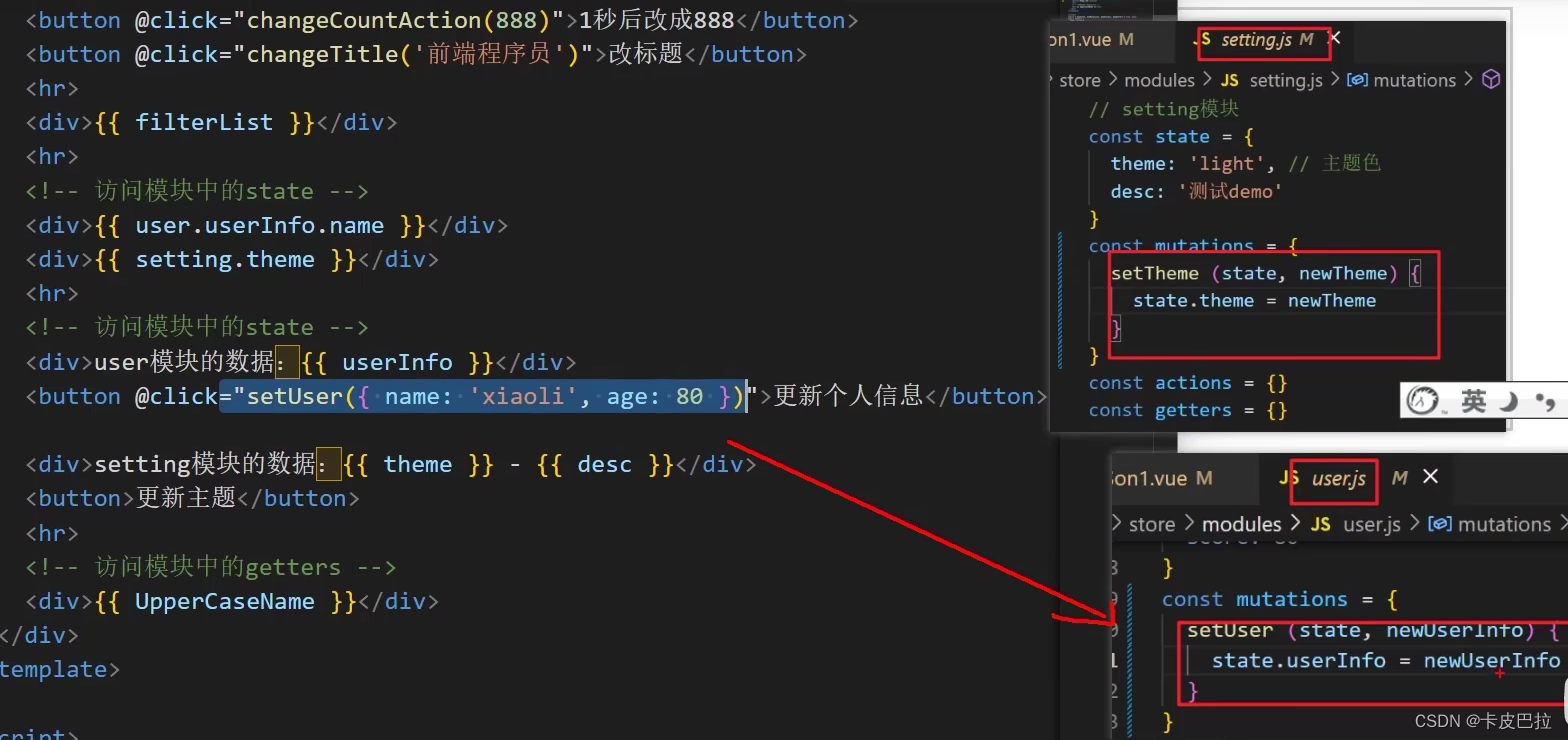
模块中state的访问语法

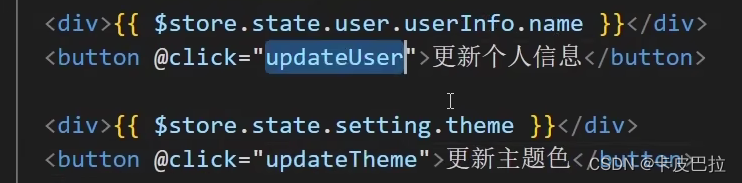
原生方式访问:
user模块

setting模块

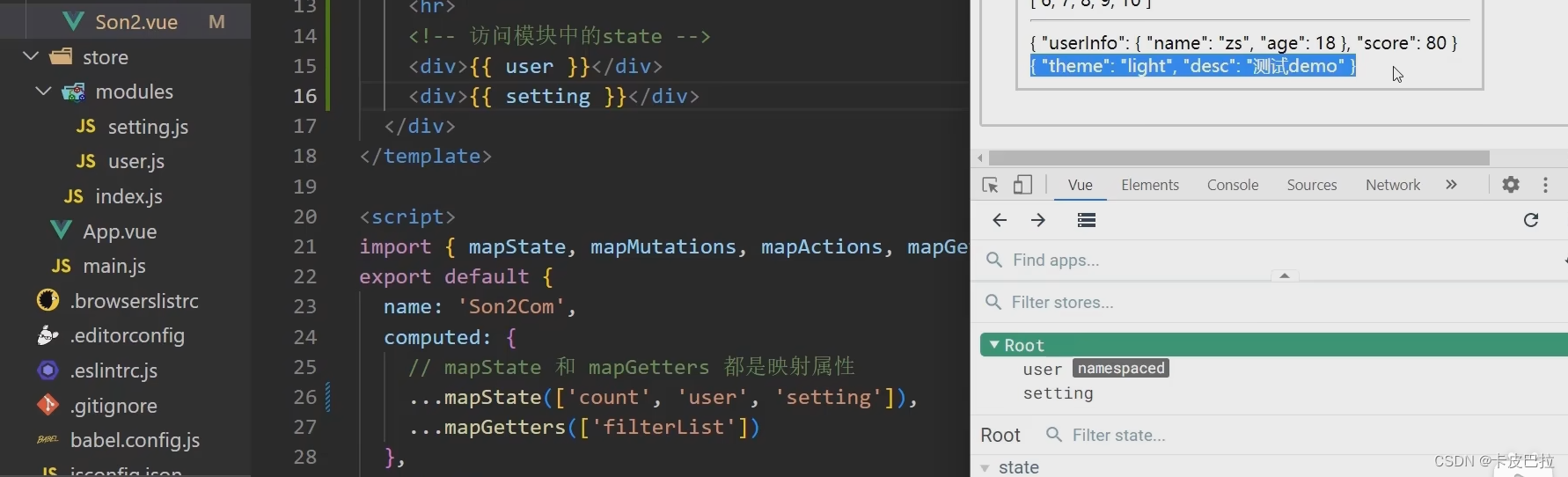
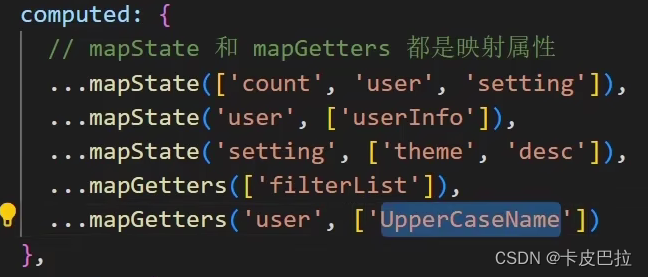
通过mapState映射

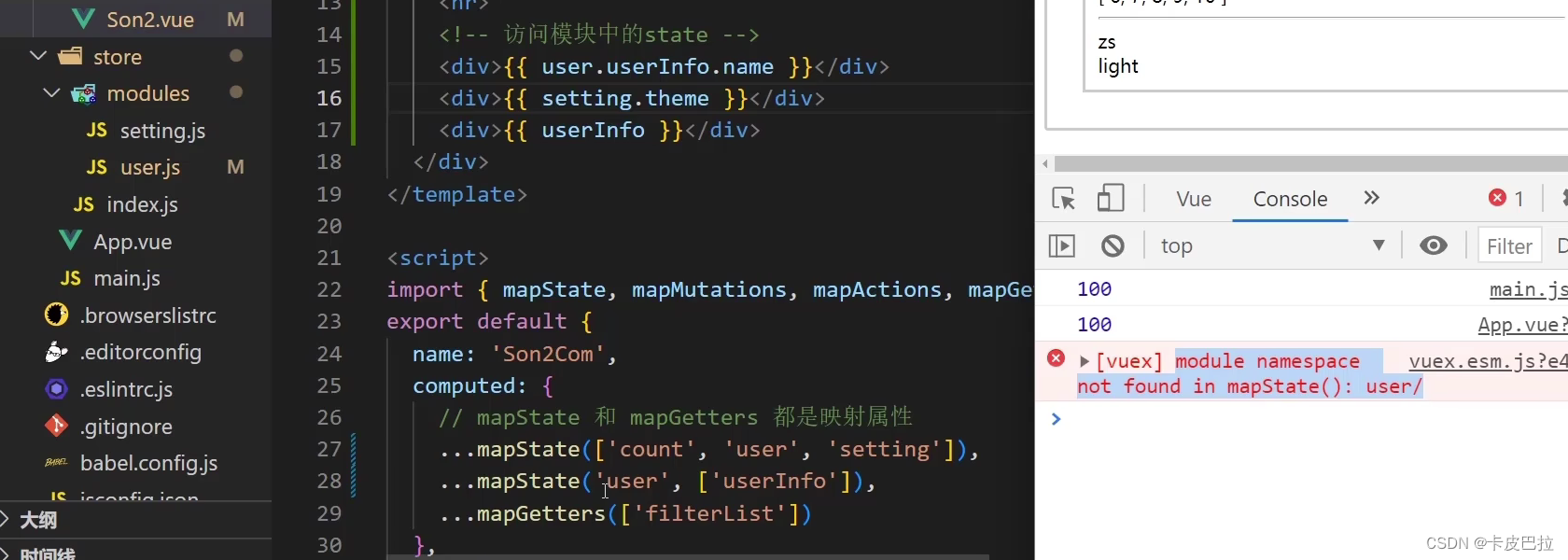
映射后直接使用(报错):

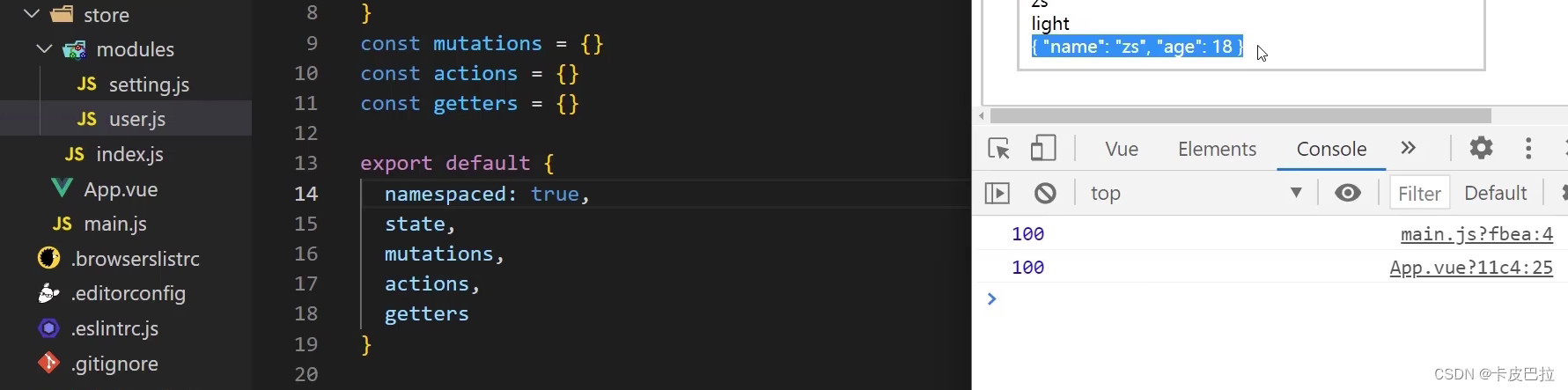
开启命名空间

再使用

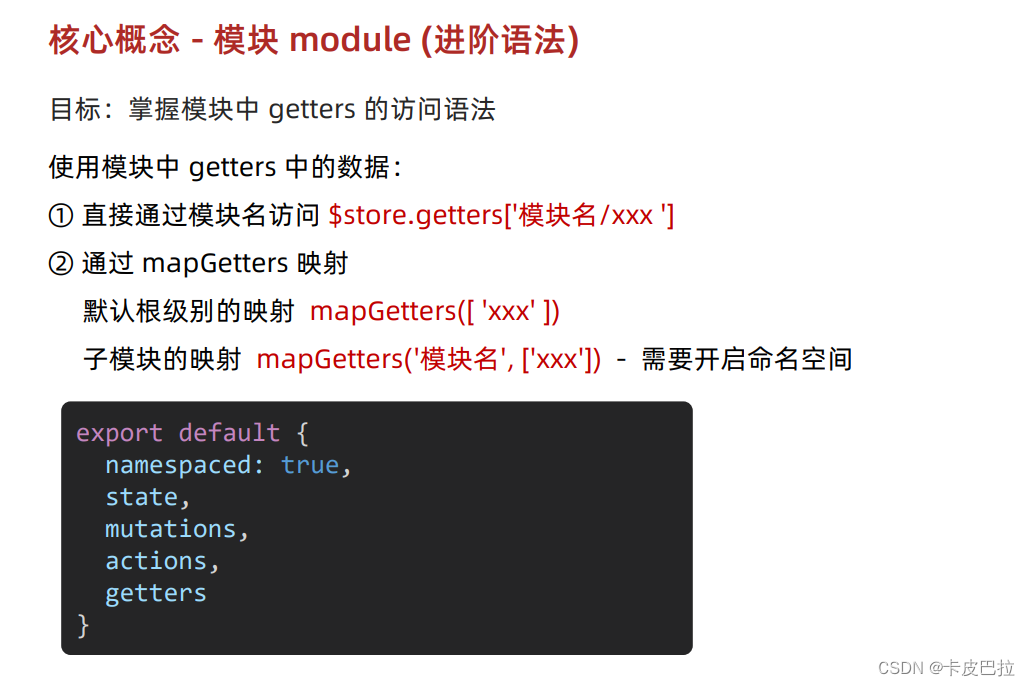
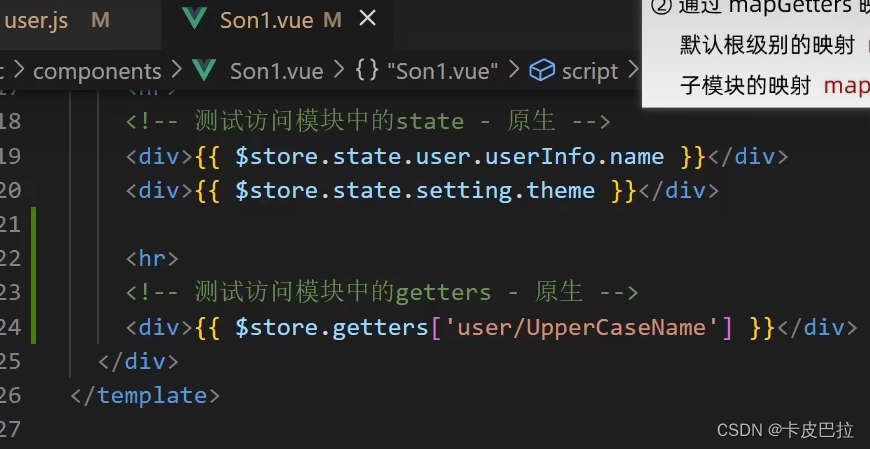
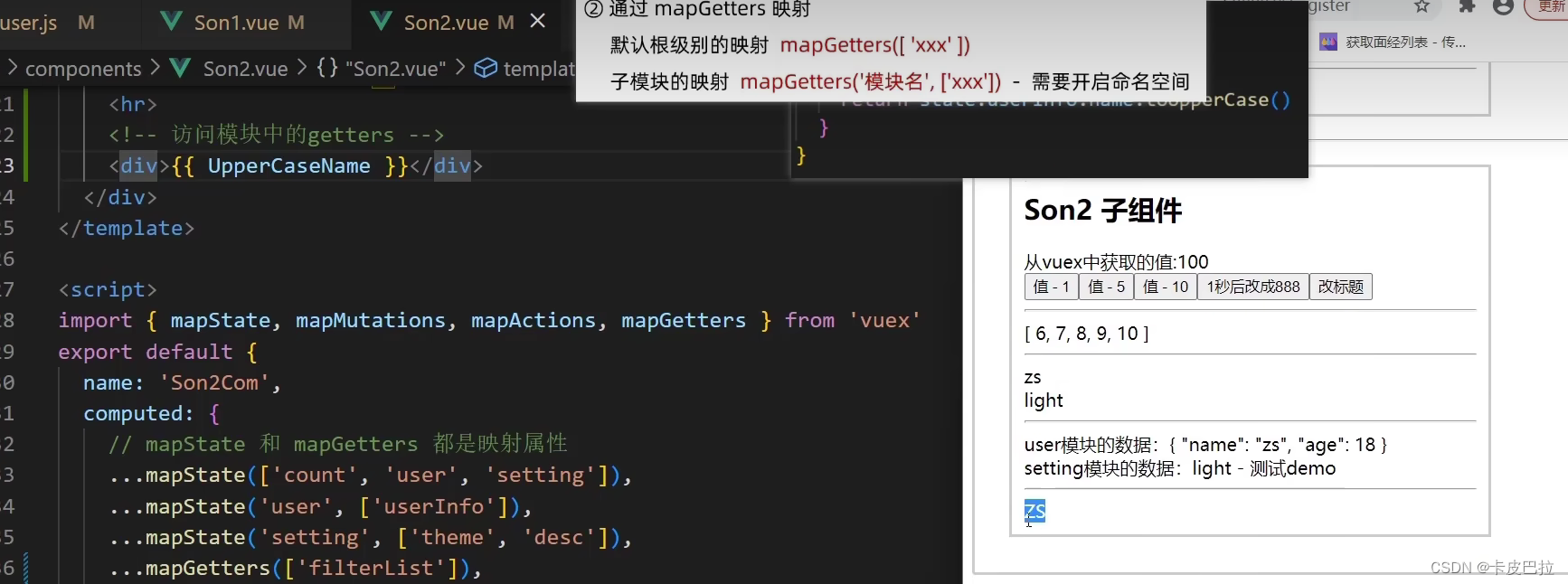
模块中getters的访问语法

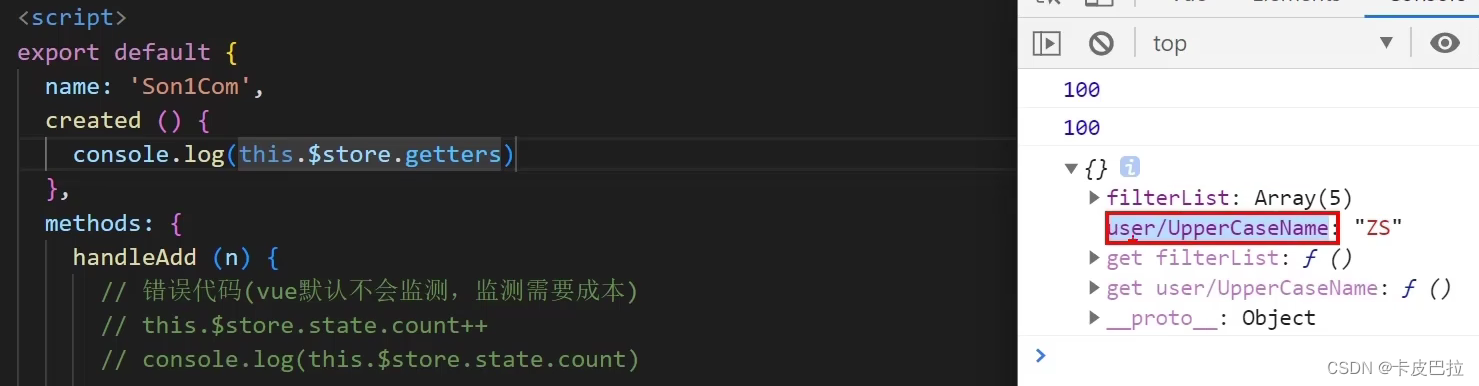
原生方式访问getters

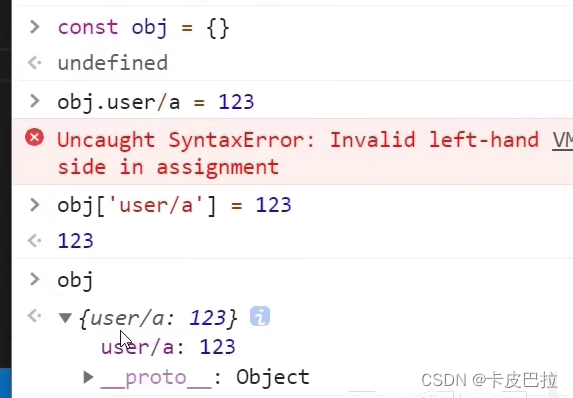
特殊的属性名:

如何给对象添加特殊字符的属性名:

通过mapGetters辅助函数映射:

使用映射:

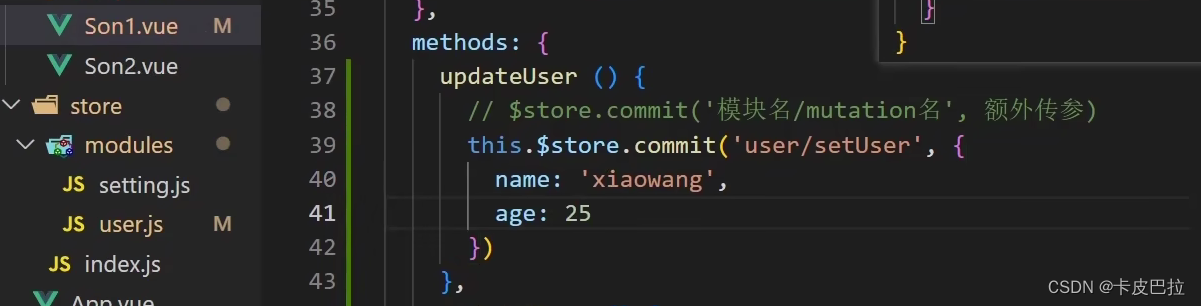
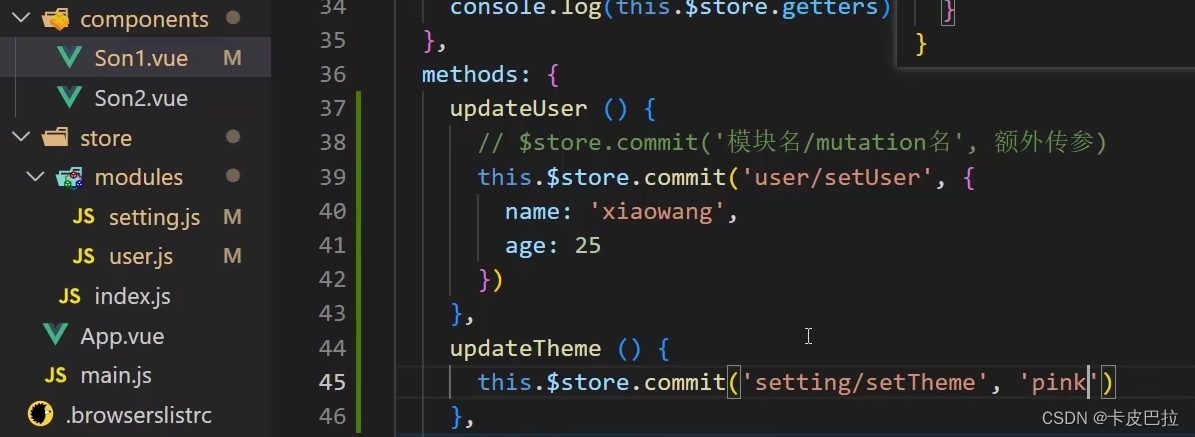
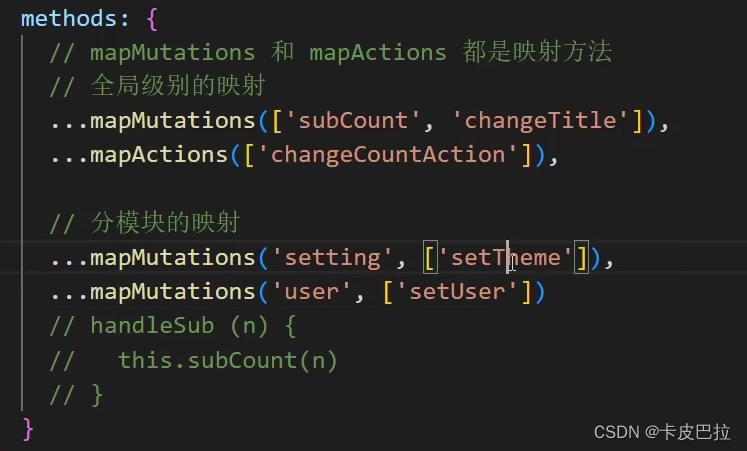
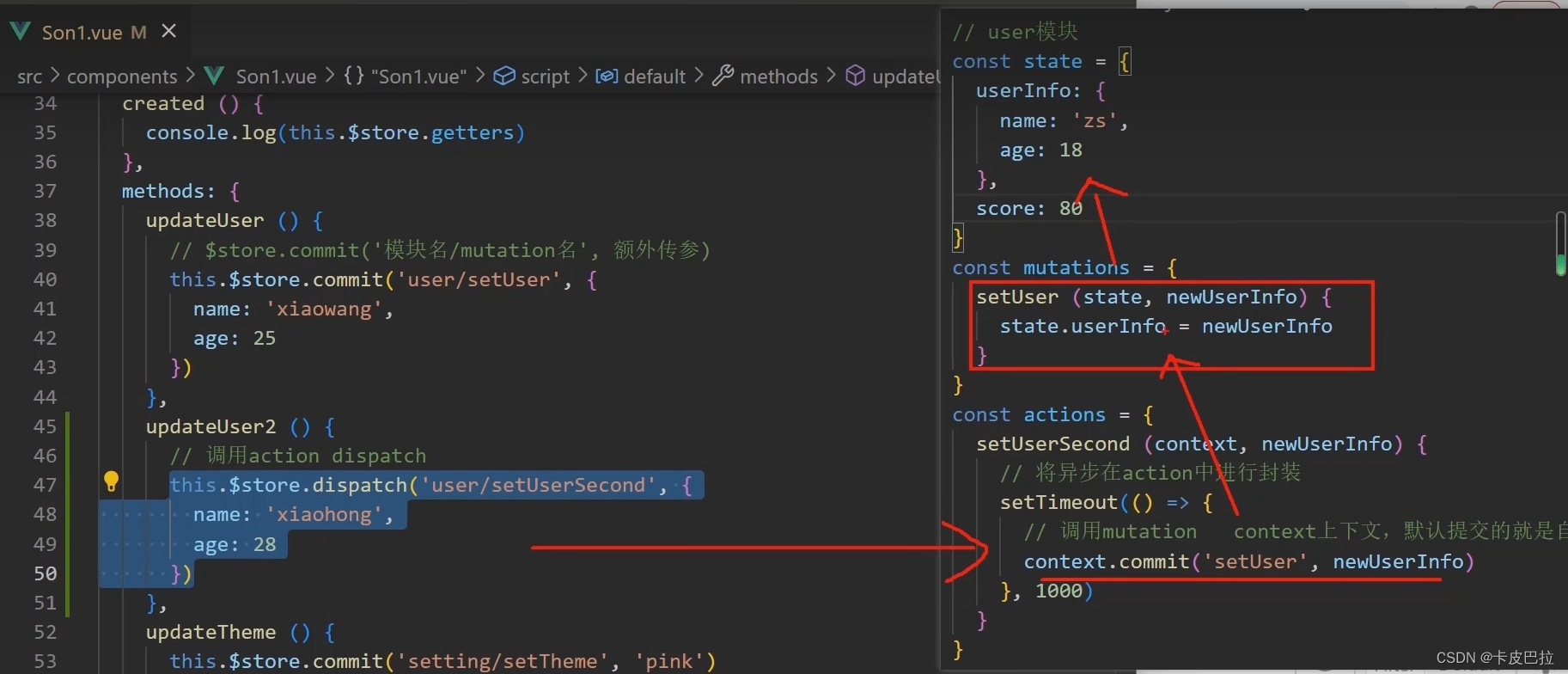
模块中mutation的调用语法

方法一:

提供mutation函数



点击更新后

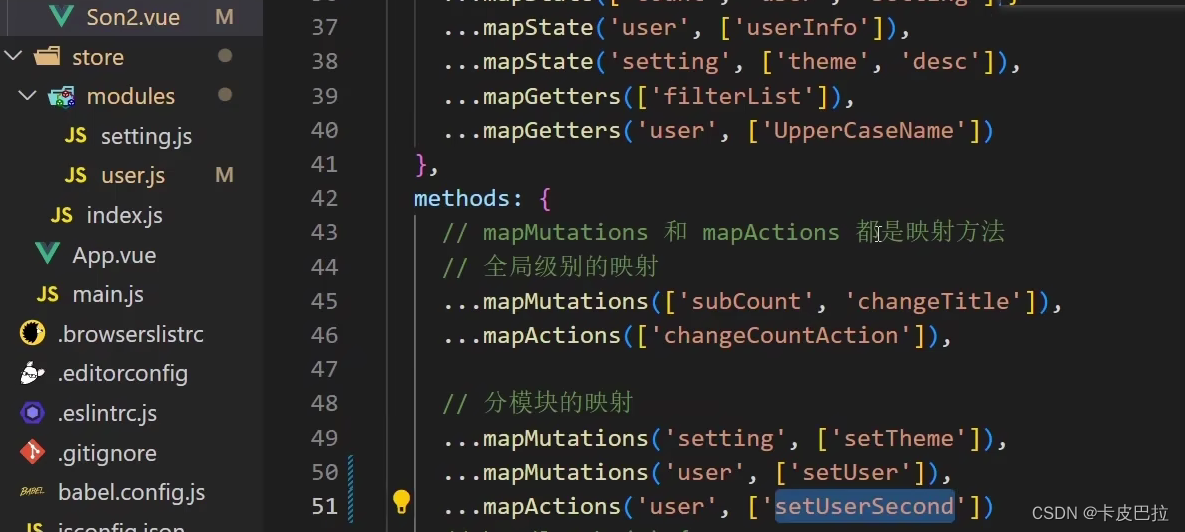
分模块映射:

使用映射

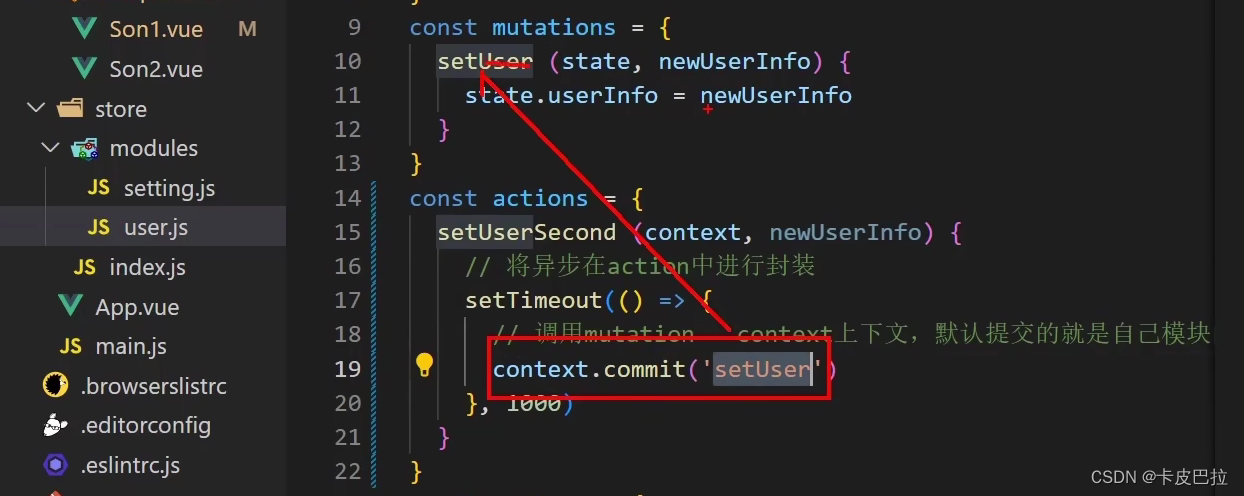
模块中action的调用语法

注册更新事件

context是上下文,默认提交的就是自己模块的action和mutation
(前面说context理解为store,

需要如上访问,但此action处于模块中,不需要告知是user模块,更准确叫做上下文)

dispatch需要写明模块

mapActions映射

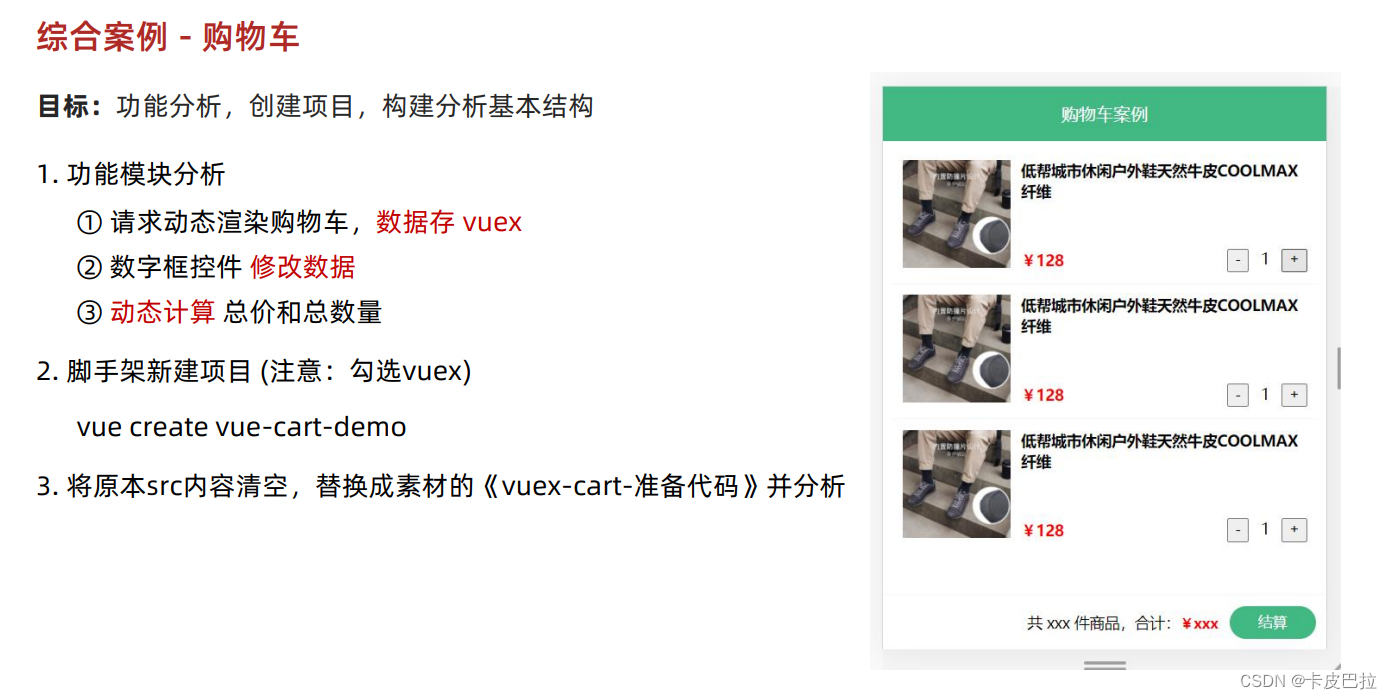
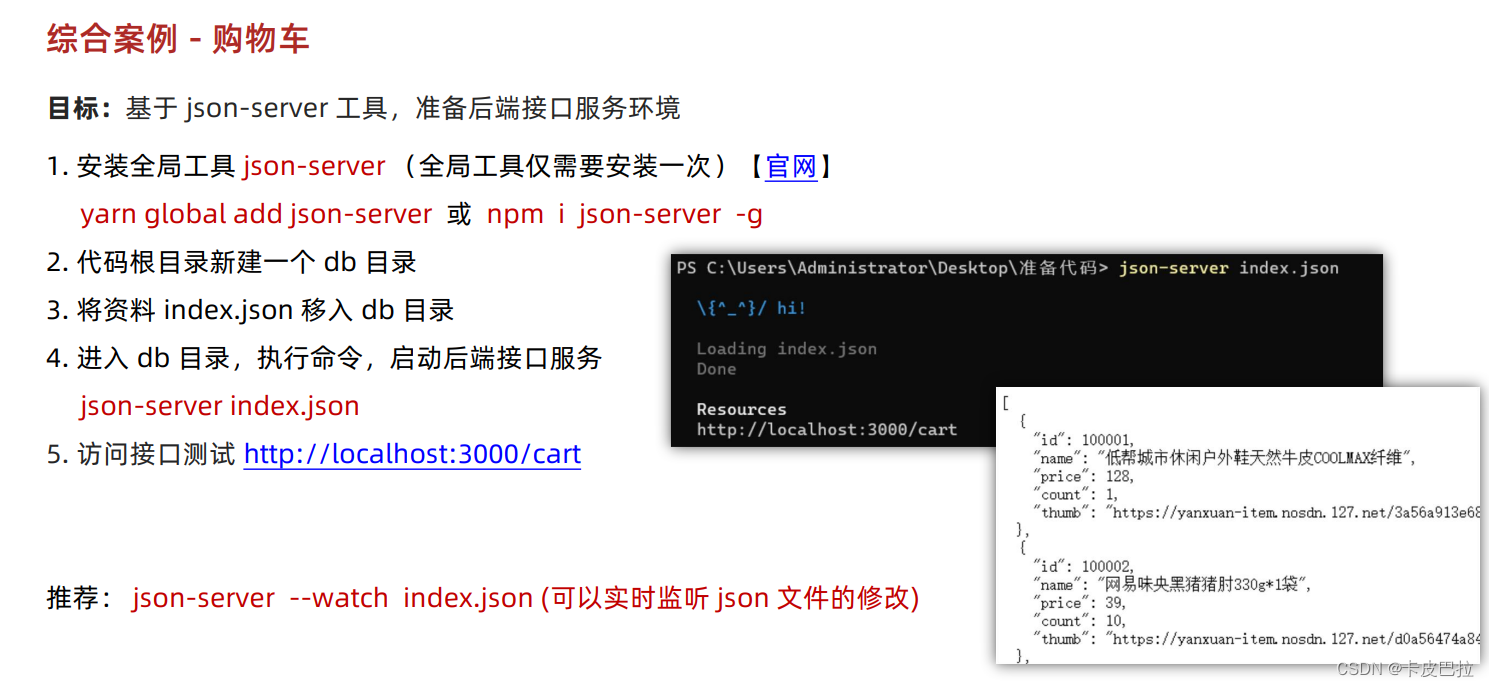
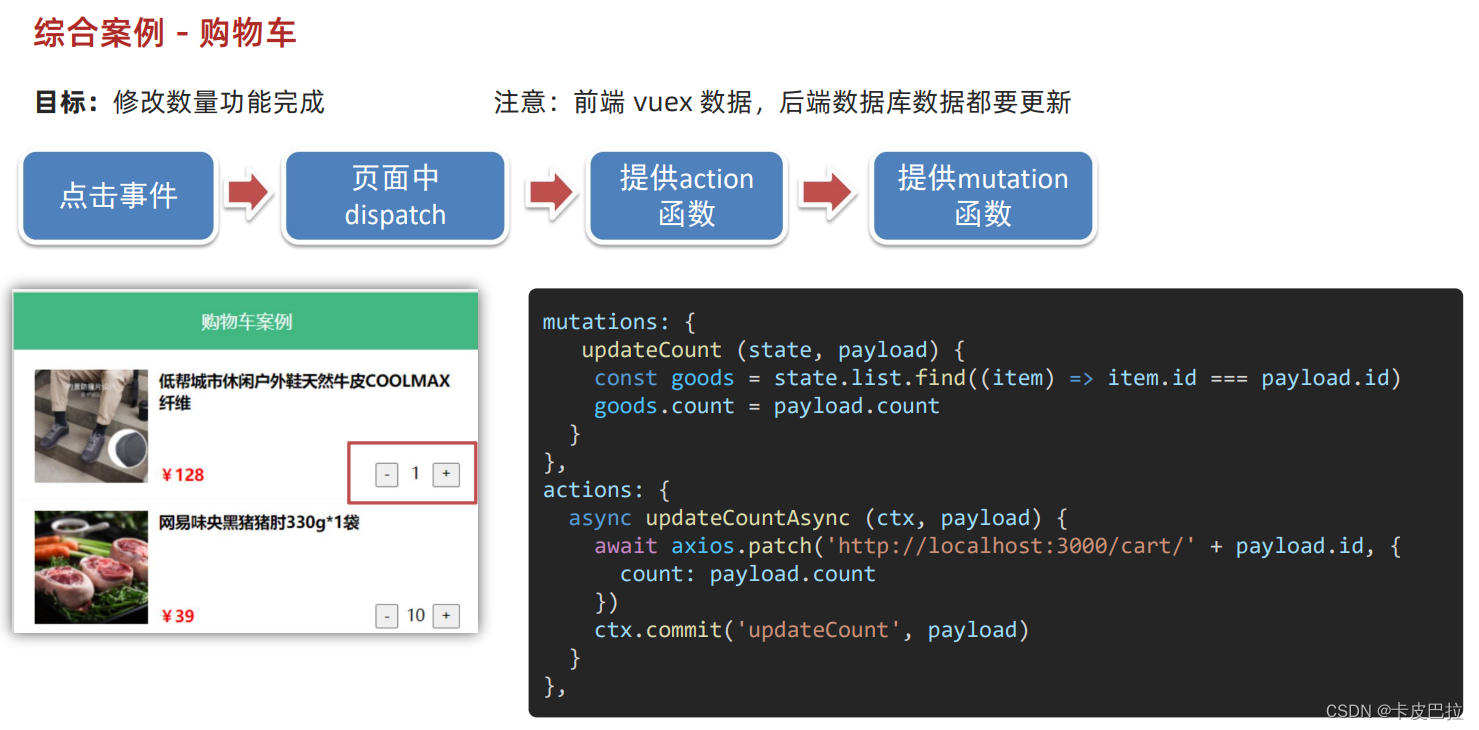
综合案例 - 购物车







Vue2核心知识学习得差不多了。(达成一个小的阶段性胜利!)