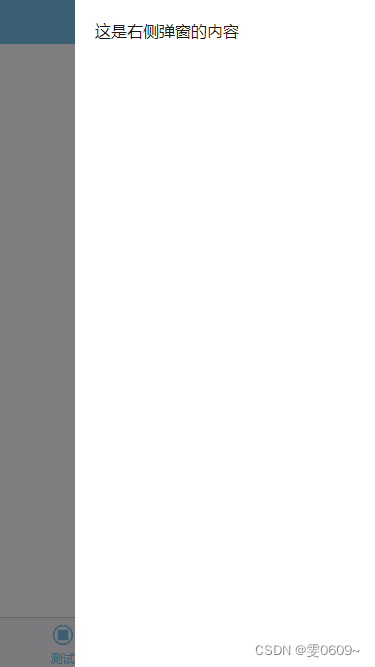
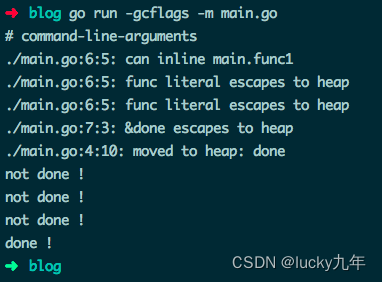
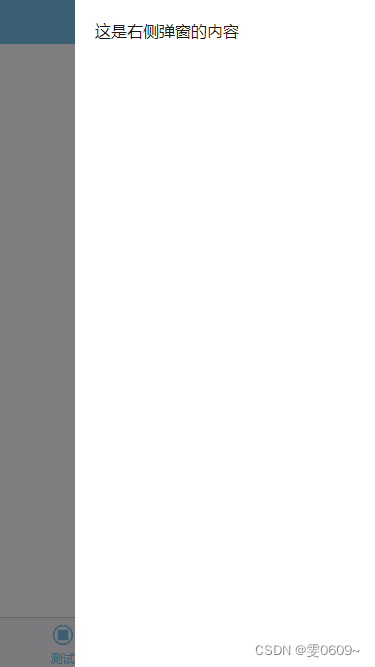
效果:

代码:
<template>
<view class="container">
<button @click="showModal = true">点击按钮</button>
<view class="modal-overlay" v-if="showModal" @click="closeModal"></view>
<view class="modal-container" :class="{ active: showModal }">
<!-- 右侧弹窗的内容 -->
<view class="modal-content">
<!-- 内容区域 -->
<text>这是右侧弹窗的内容</text>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
showModal: false, // 控制弹窗显示与隐藏
};
},
methods: {
closeModal() {
this.showModal = false;
},
},
};
</script>
<style>
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.modal-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 999;
}
.modal-container {
position: fixed;
top: 0;
right: -100%; /* 初始时隐藏弹窗 */
width: 300px;
height: 100%;
background-color: #fff;
z-index: 1000;
transition: right 0.3s ease;
}
.modal-container.active {
right: 0; /* 显示弹窗 */
}
.modal-content {
padding: 20px;
}
</style>