十个响应式页面项目
上接 53 个特效:
- 53 个 CSS 特效 1
- 53 个 CSS 特效 2
- 53 个 CSS 特效 3(完)
照例,预览地址在 http://www.goldenaarcher.com/html-css-js-proj/,git 地址: https://github.com/GoldenaArcher/html-css-js-proj
所有的 app 除了最后一个 Paypal Clone 之外都只有一个页面
关于加载不同样式的 css,如果想要优化,可以用 How to load different css file depending on window width: smaller size not recognized 这里的一个答案去获取当前页面的 viewport 然后下载对应的 CSS:
<head>
<link href="themes/default/primary.css" rel="stylesheet" type="text/css" />
<link href="themes/default/secondary.css" rel="stylesheet" type="text/css" />
<link href="themes/default/tertiary.css" rel="stylesheet" type="text/css" />
<link
href="/static/mobile.css"
media="(max-width: 500px)"
rel="stylesheet"
type="text/css"
/>
<link
href="/static/main.css"
media="(min-width: 500px)"
rel="stylesheet"
type="text/css"
/>
</head>
相对而言说可以减少一些下载代码的内容,不过如果把文件切太多份的话, HTML 发送请求也会对后端造成一定的压力……虽然说静态页面+图片不是太多的网站,这样的问题一般不是很大就是了。
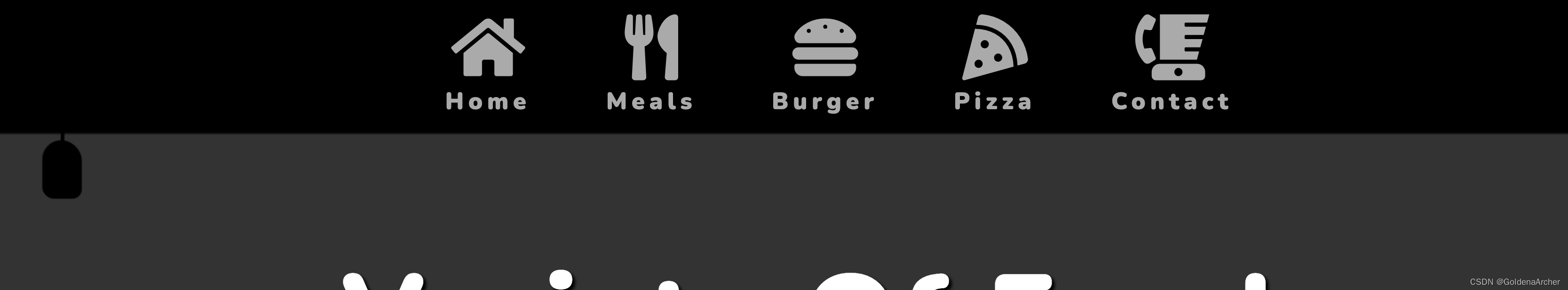
Food Application
整个页面分成了四个部分,具体来说是比较简单的实现,对于 responsive 的调试,基本上也就是字体大小、padding、换行之类的差别
proj 1 landing page
这个实现挺简单的,并且小屏幕模式下其实和首页没什么特别大的区别
这里的实现就是分为一个 navbar(position 为 fixed),然后一组跳动的 icons(skew + transformation) 实现,这块需要搭配 JS 实现。



navbar 的位移和 hover 都使用了过渡,这点在之前的小特效里面已经写过很多了,就不多赘述
menu
这里也是大屏幕和小屏幕基本没什么差别,唯一的区别就在于排版(flex-wrap 设置为 wrap,然后控制 card 的大小)


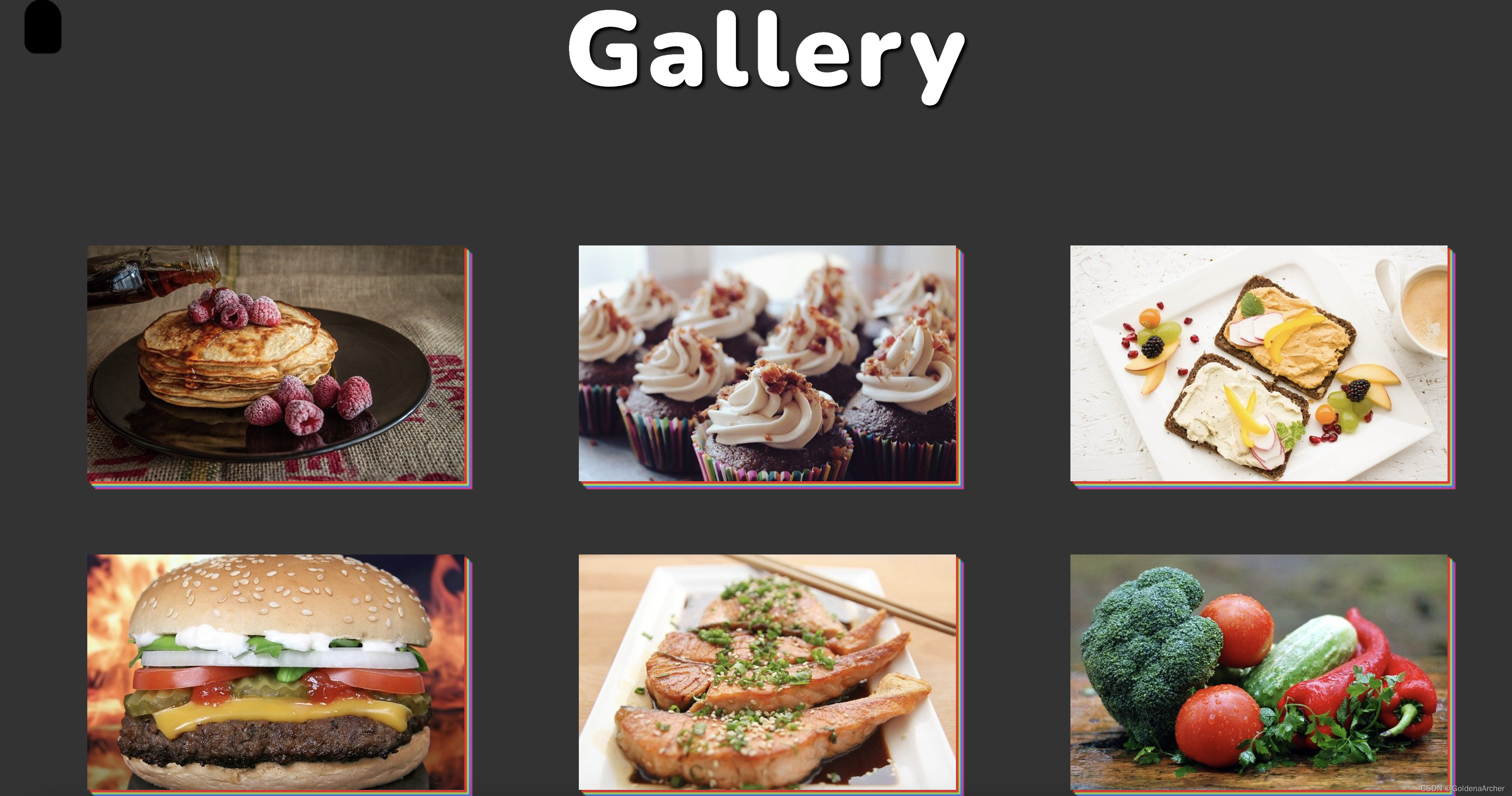
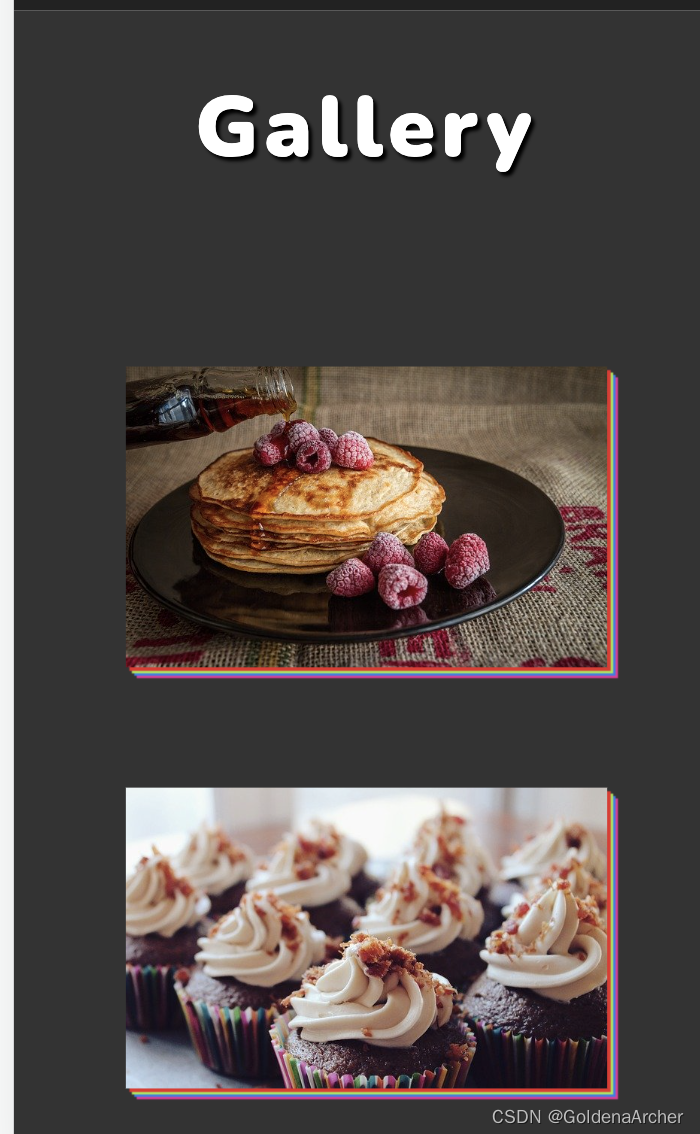
gallery
同上,不过这里的 menu 的 hover 特效还是挺好看的



边框的实现通过控制 box-shadow,scale 和 blur 完成:
.food-img {
width: 24vw;
height: 15vw;
object-fit: cover;
box-shadow: 0.3rem 0.3rem 0.1rem #e92929, 0.5rem 0.5rem 0.1rem #a2e946,
0.7rem 0.7rem 0.1rem #297ce9, 0.9rem 0.9rem 0.1rem #e92999;
transition: all 0.5s;
}
.gallery-link:hover .food-img {
box-shadow: 1rem 1rem 0.1rem #e92929, 2rem 2rem 0.1rem #a2e946,
3rem 3rem 0.1rem #297ce9, 4rem 4rem 0.1rem #e92999;
transform: scale(1.1);
filter: blur(0.5rem);
opacity: 0.5;
}
proj1 footer
footer 没什么好说的了

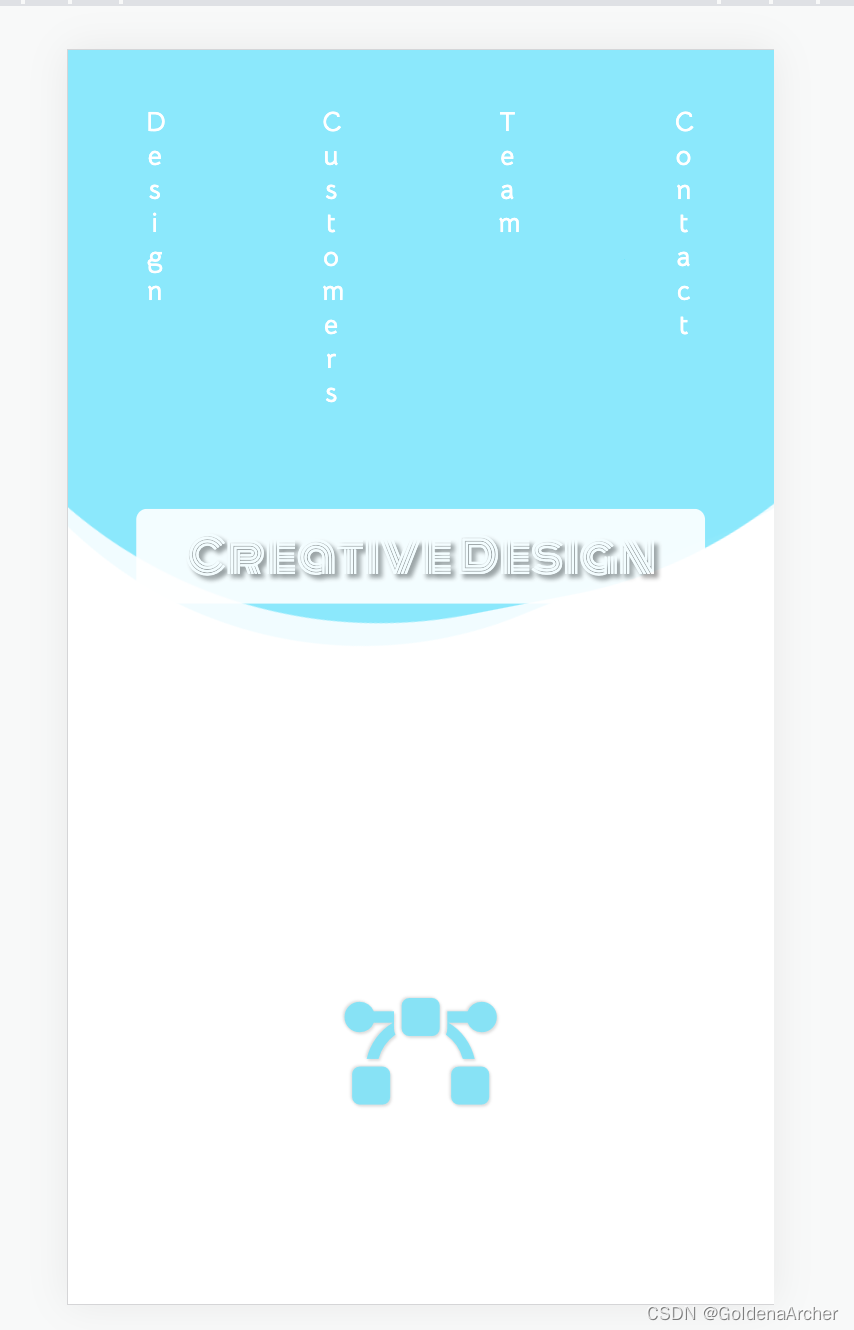
Creative Design
这里主要是在 HTML 那里加了个 scroll-behavior: smooth,这样可以让通过 nav 跳转页面的过程变得柔和一些,而不是直接刷的一下页面背景就跳了。另一个是 landing page 的波纹特效。
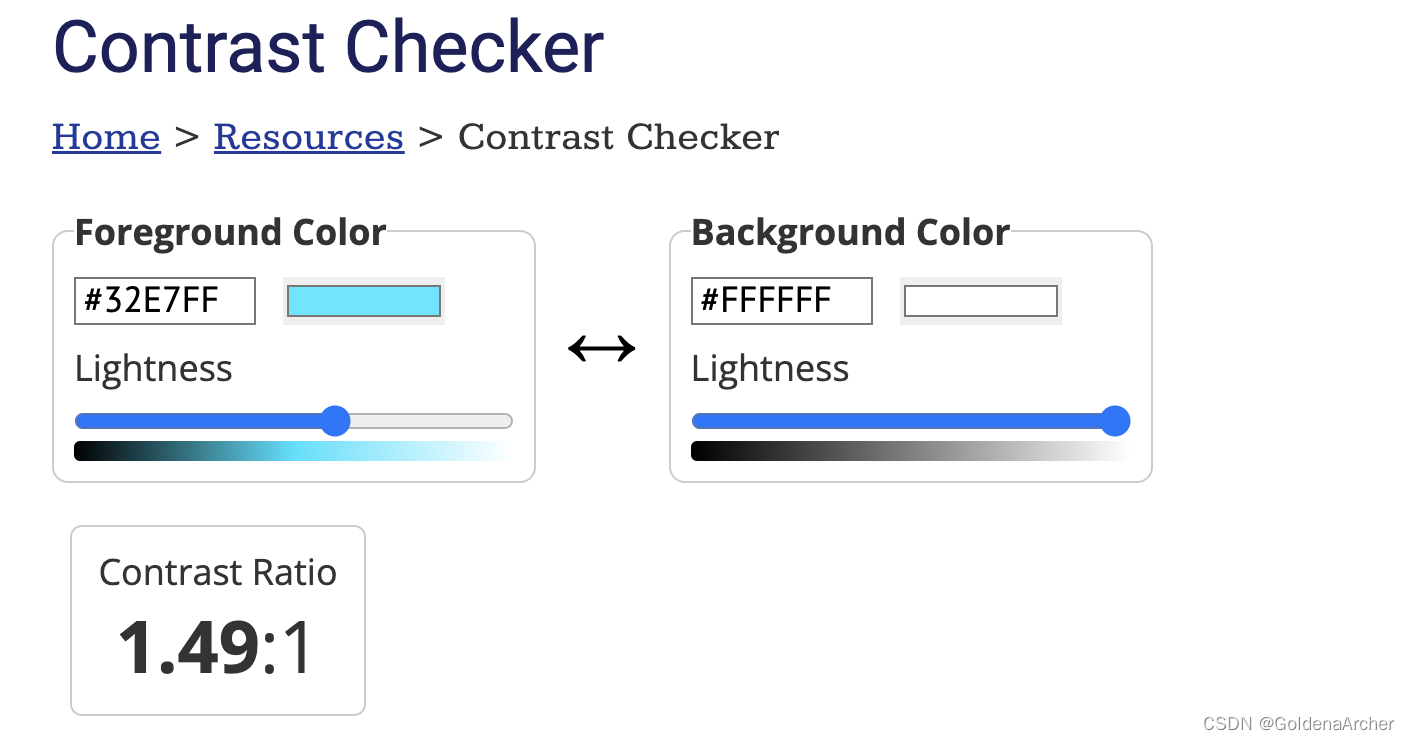
另外我个人觉得这个背景的配色是非常有问题的,我试了一下对比度的测试:

这个对比度肯定是不合格的,做页面设计最好还是跟一下 accessibility 测试和 WCAG AAA 标准比较好……
pro2 landing
整个首页效果如下:


波纹的效果如下:

实现原理是让两个正方形旋转的速度不一致上的视觉差而形成的

正方形本身倒是没有形变,只是单纯地旋转,这个技巧真的挺巧的
Customer

这里的小技巧是,border 可以使用 box0shadow 来实现,能够形成更加柔和的边框,以及这种 align,如果只是 3 张卡片,可以用 flex+ align flex-end or flex-start 的方式形成
然后……对比度真的太重要了……我在笔记本上就基本看不到 customers 这几个字,盯着看的时候感觉跟要瞎了一样……
Team

布局技巧跟 card 一样,这里出现的特效还是有点意思的:

通过 skew+改变 transform-origin+实现,因为有了一个 border-radius 的设置,所以背景要比卡片大一些,然后也需要 overflow:hidden。
Contact
这里有一个 3d 的效果,用的不多但是挺巧的:

Business Agency
这里整体来说一些 JS 的使用挺有趣的,CSS 方面技巧性不是特别多,前面或是之前的特效基本提过了
proj3 landing

这里首页有个字跳动的 CSS 效果:

这也使用 animation+animation delay 实现的。
proj3 about us
这里 video 倒是没有用原生 video 提供的 control,而是用 JS+fontawesome 的 icon+HTML/CSS 写的控制:

CSS 部分没什么好说的,主要就是一些定位上的实现,JS 部分用的是 video 提供的一些 attributes 进行的计算对进度条进行重绘:
完整控制流程如下:
const video = document.querySelector('.video');
const btn = document.querySelector('.buttons button i');
const bar = document.querySelector('.video-bar');
const playPause = () => {
if (video.paused) {
video.play();
btn.className = 'far fa-pause-circle';
video.style.opacity = '.7';
} else {
video.pause();
btn.className = 'far fa-play-circle';
video.style.opacity = '.3';
}
};
btn.addEventListener('click', () => {
playPause();
});
video.addEventListener('timeupdate', () => {
const barWidth = video.currentTime / video.duration;
bar.style.width = `${barWidth * 100}%`;
if (video.ended) {
btn.className = 'far fa-play-circle';
video.style.opacity = '.3';
}
});

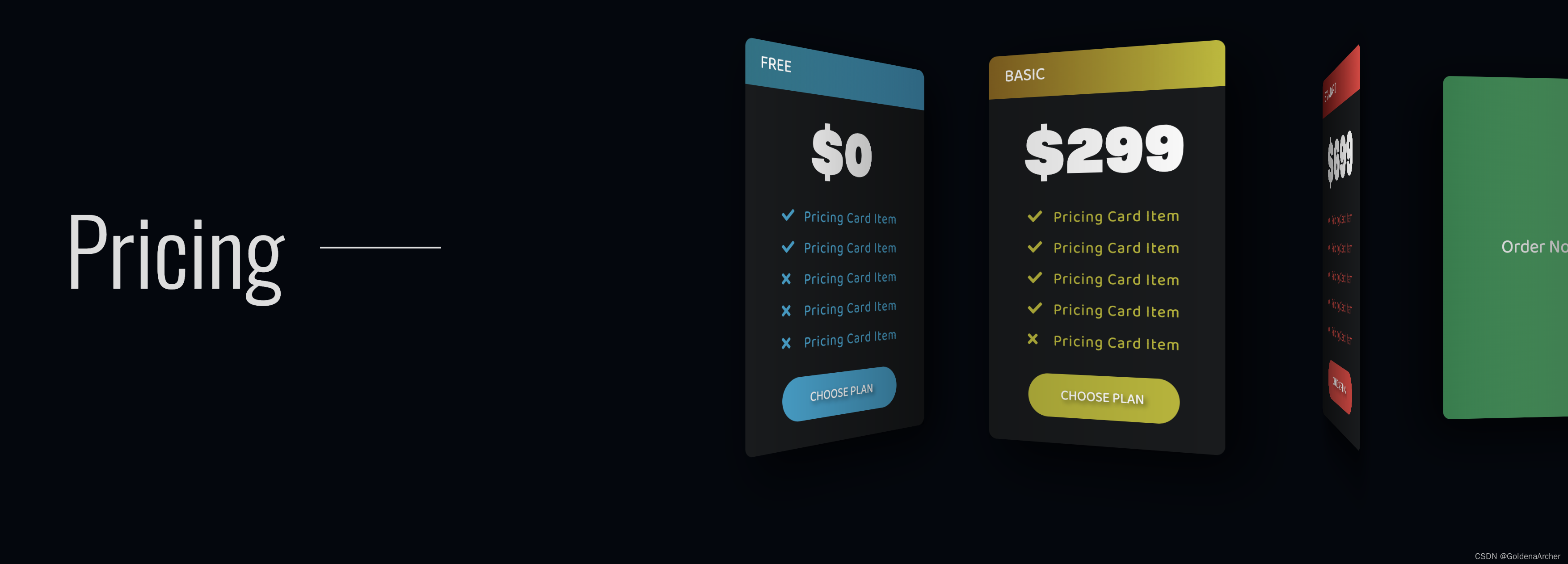
proj3 pricing

pricing 用的是 swiperjs 实现的,我这里跟着教程写发现不行,需要添加 backface-visibilit 才行,否则前后显示的内容都是一样的
.pricing-card-back,
.pricing-card-front {
backface-visibility: hidden;
}

proj3 contact
没什么特别大的区别

Apple eCommerce
这个项目的特效真的挺有意思的,不过对 JS 的依赖有些高
这里有一个小 tip,如果修改字体颜色会修改元素的站位,让 CSS 产生形变,可以考虑用 scale 进行放大缩小
proj5 landing
这个是移动端和桌面版差距比较大的视频


可以看到桌面版的互动更多,移动端这里旋转的 iPhone 就变成了背景,这里一定是开了 3D 特效的,互动的效果如下:

这里同样也通过 JS 实现,上下控制的是 x 轴,左右 y,斜的是 z,实现如下:
document.querySelector('.top-x-control').addEventListener('click', () => {
cube.style.transform = `rotateX(${(x += 20)}deg) rotateY(${y}deg) rotateZ(${z}deg)`;
});
document.querySelector('.bottom-x-control').addEventListener('click', () => {
cube.style.transform = `rotateX(${(x -= 20)}deg) rotateY(${y}deg) rotateZ(${z}deg)`;
});
document.querySelector('.left-y-control').addEventListener('click', () => {
cube.style.transform = `rotateX(${x}deg) rotateY(${(y -= 20)}deg) rotateZ(${z}deg) `;
});
document.querySelector('.right-y-control').addEventListener('click', () => {
cube.style.transform = `rotateX(${x}deg) rotateY(${(y += 20)}deg) rotateZ(${z}deg) `;
});
document.querySelector('.top-z-control').addEventListener('click', () => {
cube.style.transform = `rotateX(${x}deg) rotateY(${y}deg) rotateZ(${(z -= 20)}deg) `;
});
document.querySelector('.bottom-z-control').addEventListener('click', () => {
cube.style.transform = `rotateX(${x}deg) rotateY(${y}deg) rotateZ(${(z += 20)}deg) `;
});
总体来说 CSS 的框架搭好了,JS 这里就好写
iphone
比较简单的实现,背景通过 skew 实现

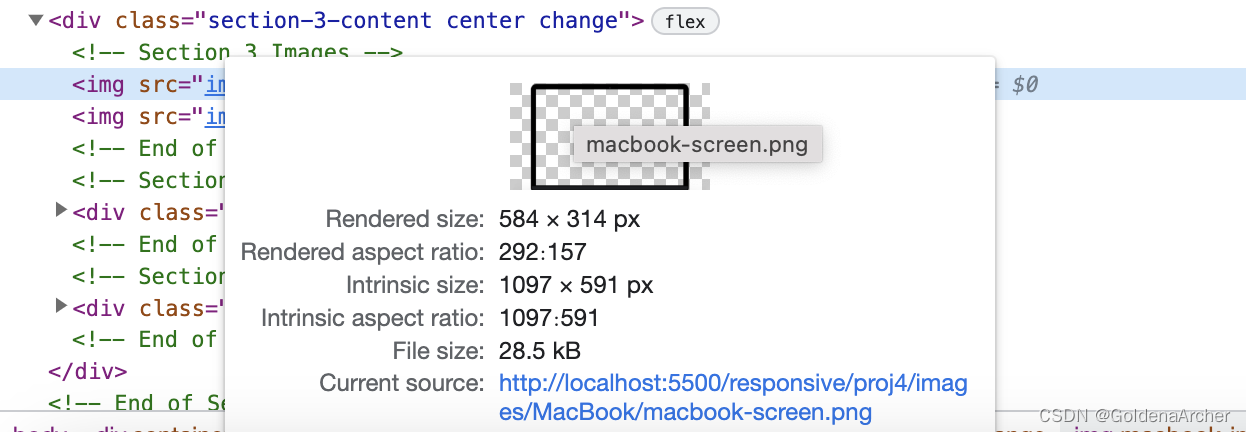
macbook

这个开机动画纯 CSS 写的,是真的厉害:

实现步骤如下:
-
使用合适的图片创造出 mac 屏幕半开的状态

这同样通过两张图片实现,以键盘远离人的那一侧作为 x 轴对屏幕进行就 x 轴的旋转,就能实现开关屏幕的状态
-
显示黑屏和 loading 的状态
这里主要还是通过 animation delay 创造的时间差,黑屏本身和 loading bar 的实现都不是很难,但是 animation-delay 要设置好
-
显示开机的状态
关键同样是 animation-delay 的设置
实现起来难度其实不是很高,主要是这个巧思很妙
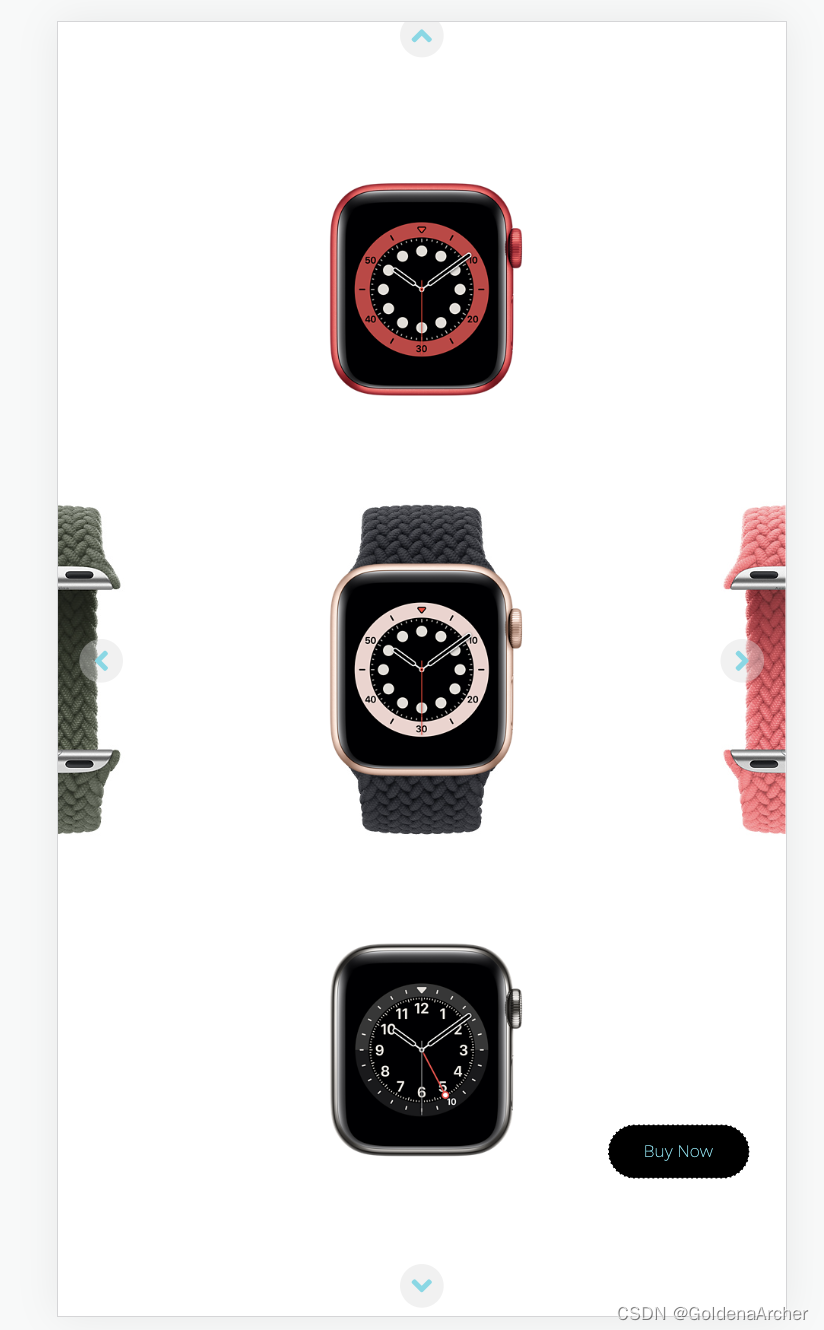
iwatch


这一块的实现主要也是依赖于 JS,不过真的挺有意思的,不知道是苹果本身的实现,还是 up 想的,我还特地到苹果官方看了一下,最近的实现都是基于视频做的了。
主要也是根据点击时间修改对应的 margin,实现如下:
watchTopControl.addEventListener('click', () => {
watchCases.style.marginTop = `${(axisY -= 70)}rem`;
hideControl();
});
watchBottomControl.addEventListener('click', () => {
watchCases.style.marginTop = `${(axisY += 70)}rem`;
hideControl();
});
watchRightControl.addEventListener('click', () => {
watchBands.style.marginRight = `${(axisX += 70)}rem`;
hideControl();
});
watchLeftControl.addEventListener('click', () => {
watchBands.style.marginRight = `${(axisX -= 70)}rem`;
hideControl();
});
CSS 部分再加一个对 margin 的 transition。
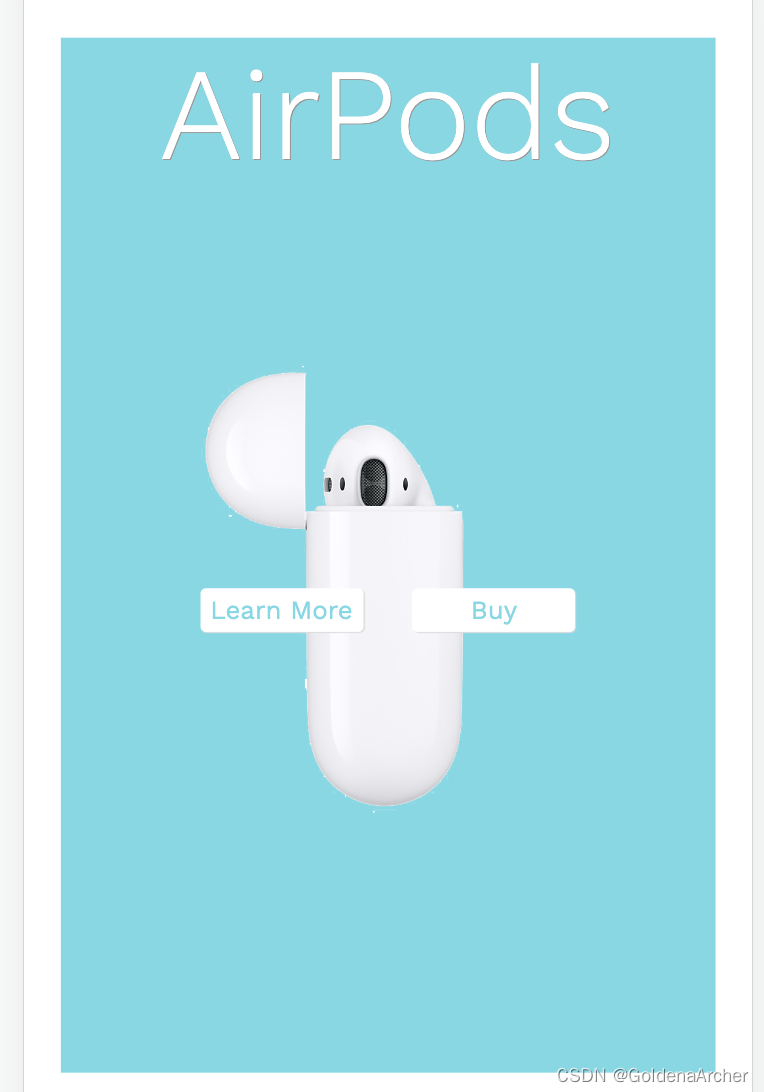
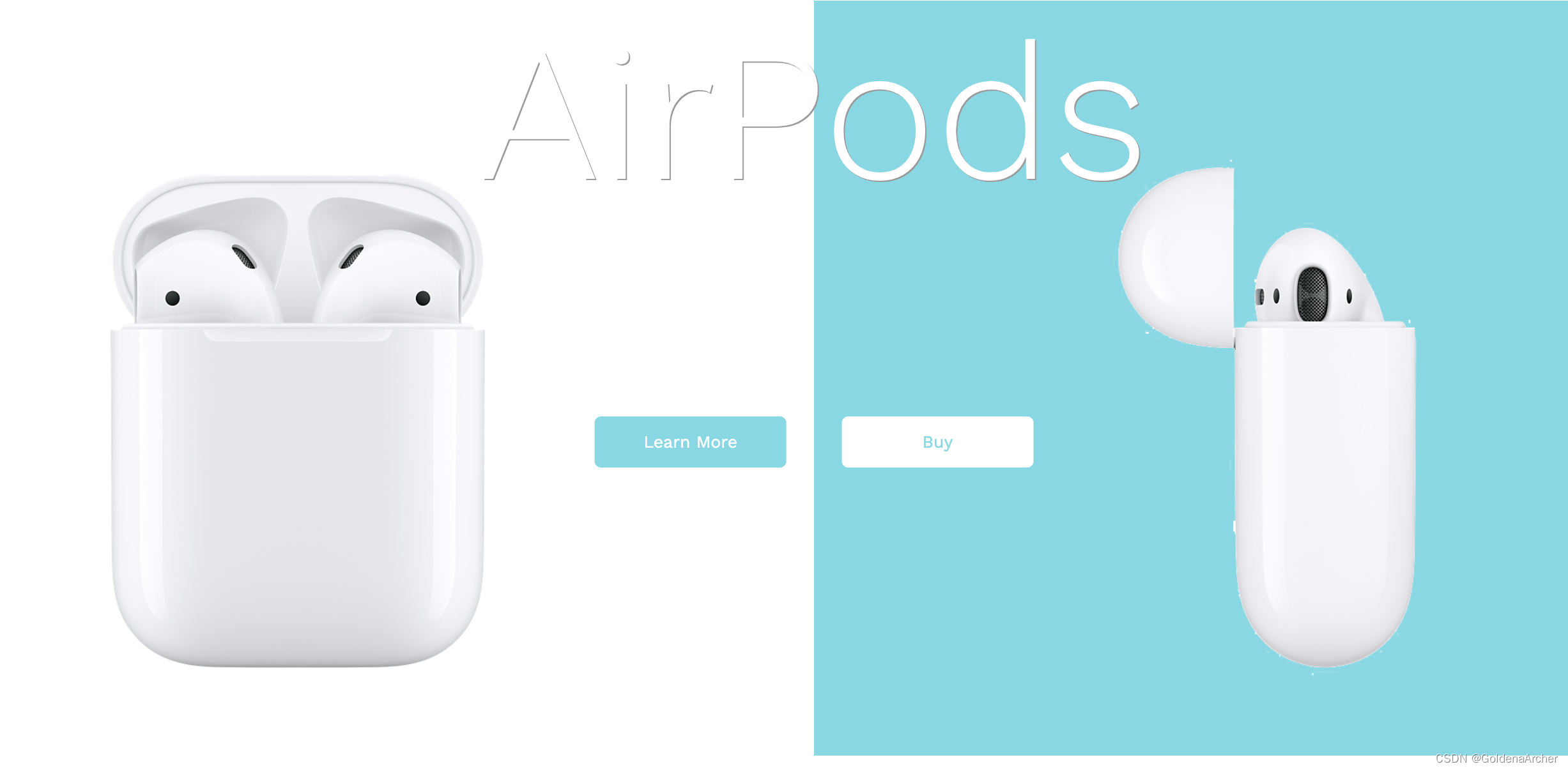
airpods


这个没啥特别的点,主要就是修改了移动端的布局。
footer
icons 应该是从 apple 上扒下来的

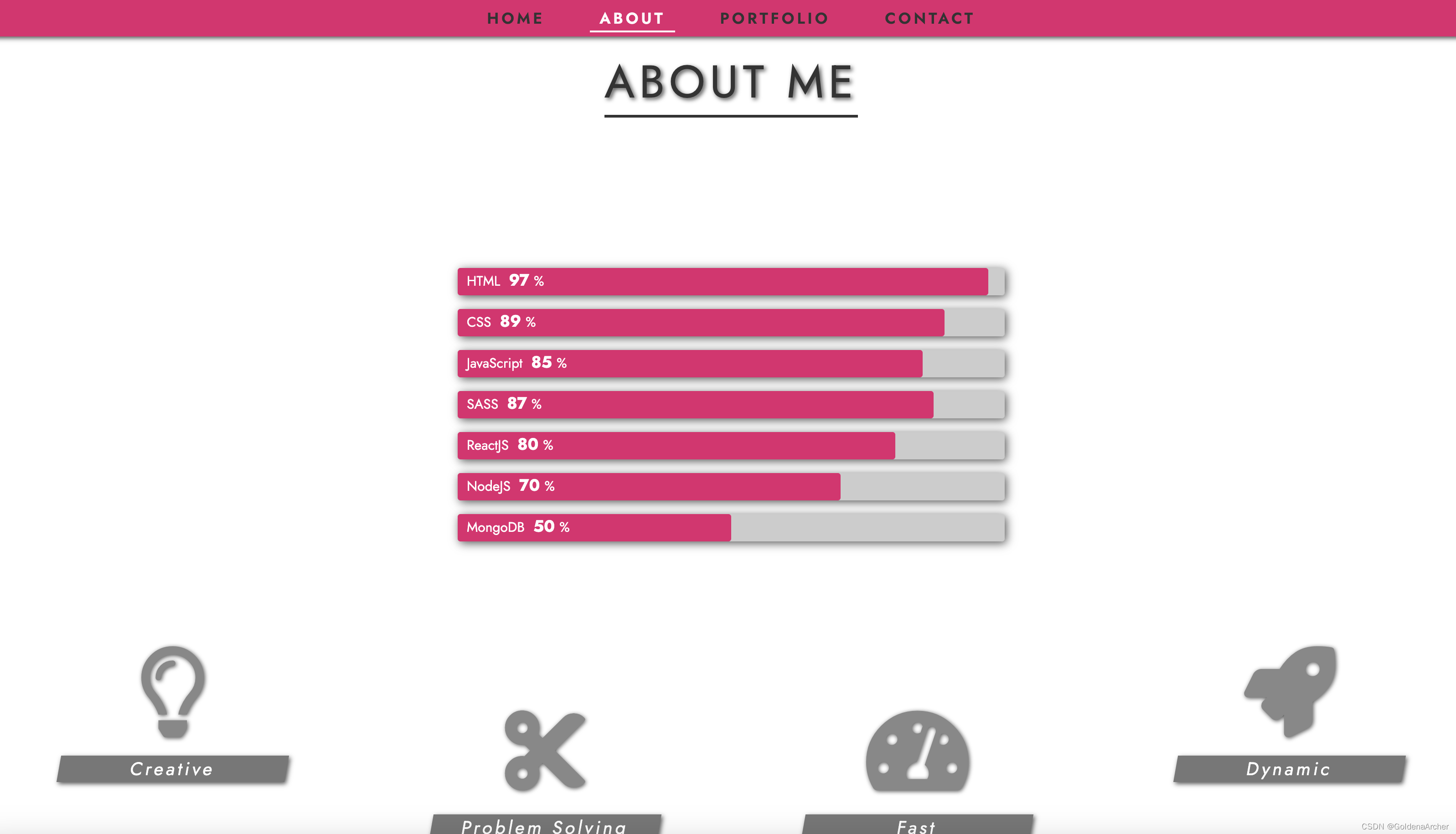
个人网页
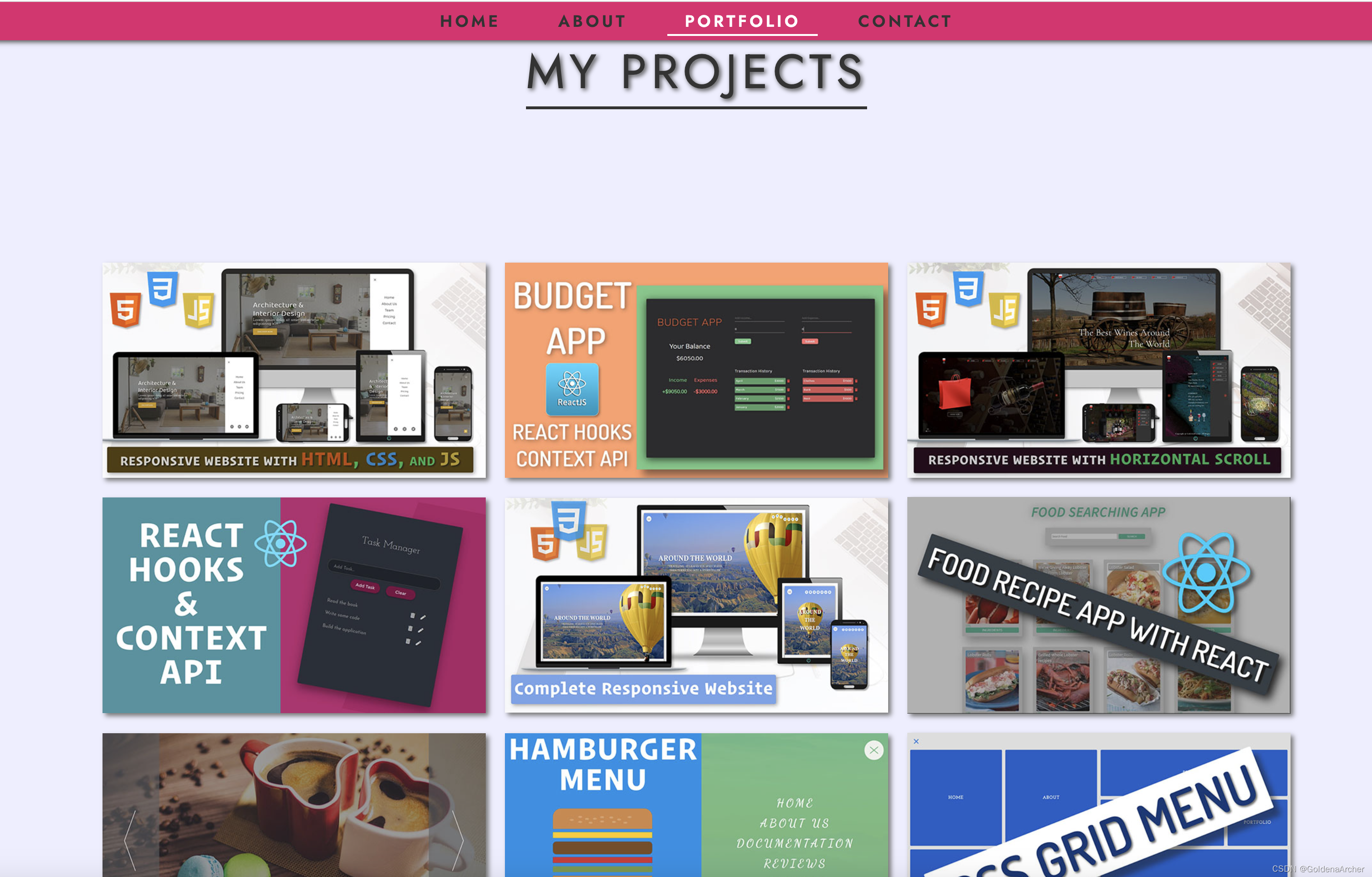
这里的技巧基本都说过了,就直接贴图好了




移动端布局没什么特别大的差别,无非就是卡片摊平了而已。
这里个人技能有用 JS 做一个百分比的计算,然后实现了一个 transition,不过类似的有些过很多了。
nav 的高亮通过对比当前的 scrollY 和 div 的 scrollY 实现。
顺便这种技能的百分比……究竟怎么计算的……
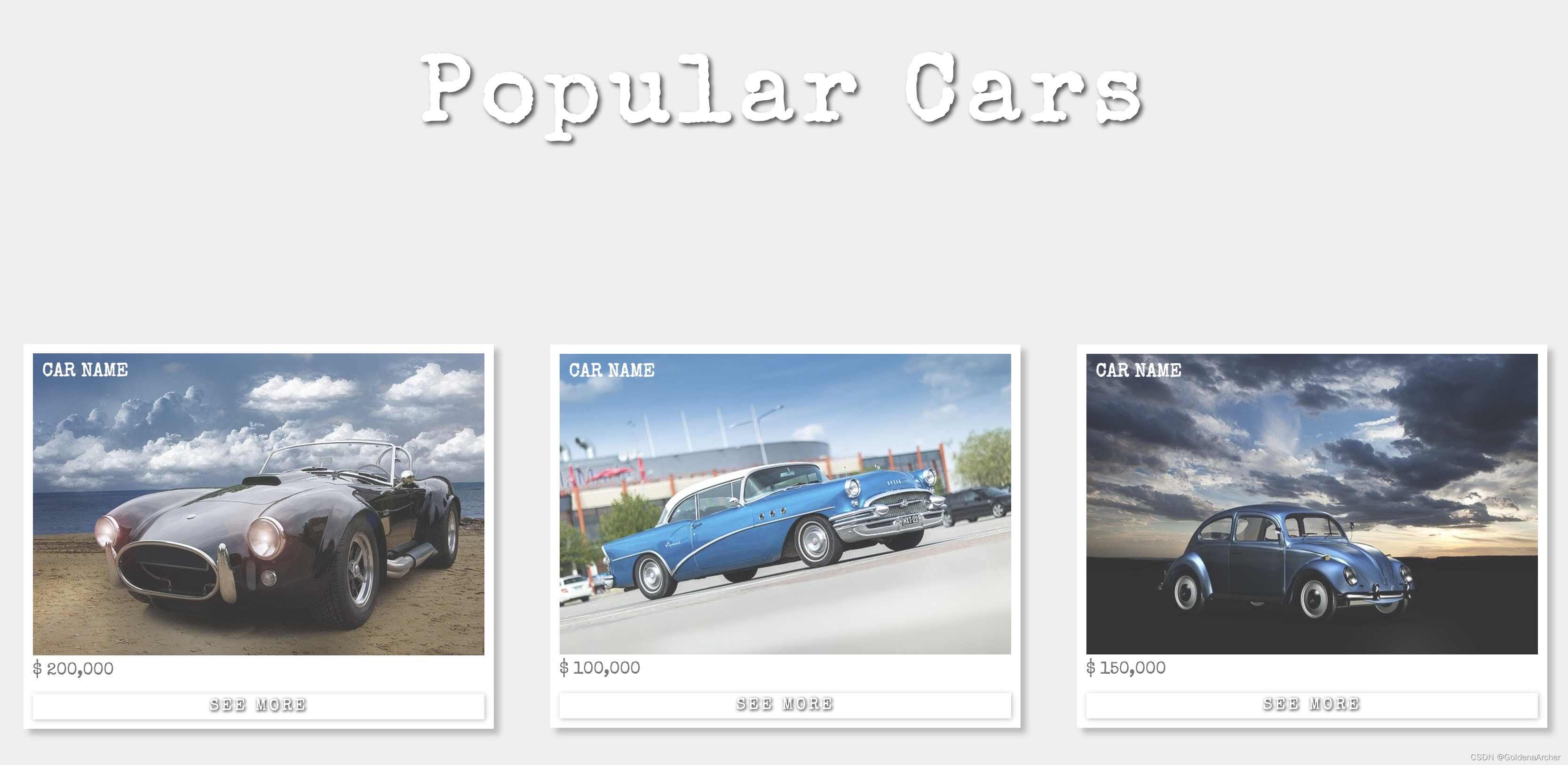
Cars
同样也没什么特别难的点,都是比较简单的 CSS,JS 部分用的也不多,主要就是 navbar 点击事件,贴个图完事儿





这里的 shelf 特效需要加一个 transform-style: preserve-3d; 或者用 perspective 单独创建一个 3D 环境,不知道 3D 环境是不是变了,愿教程的代码里没有用这个……
video gallery 这里有一个 mouseover 播放视频的操作,这个和上面的 click 没什么区别,这里就不重复了,换一个点击事件就可以了
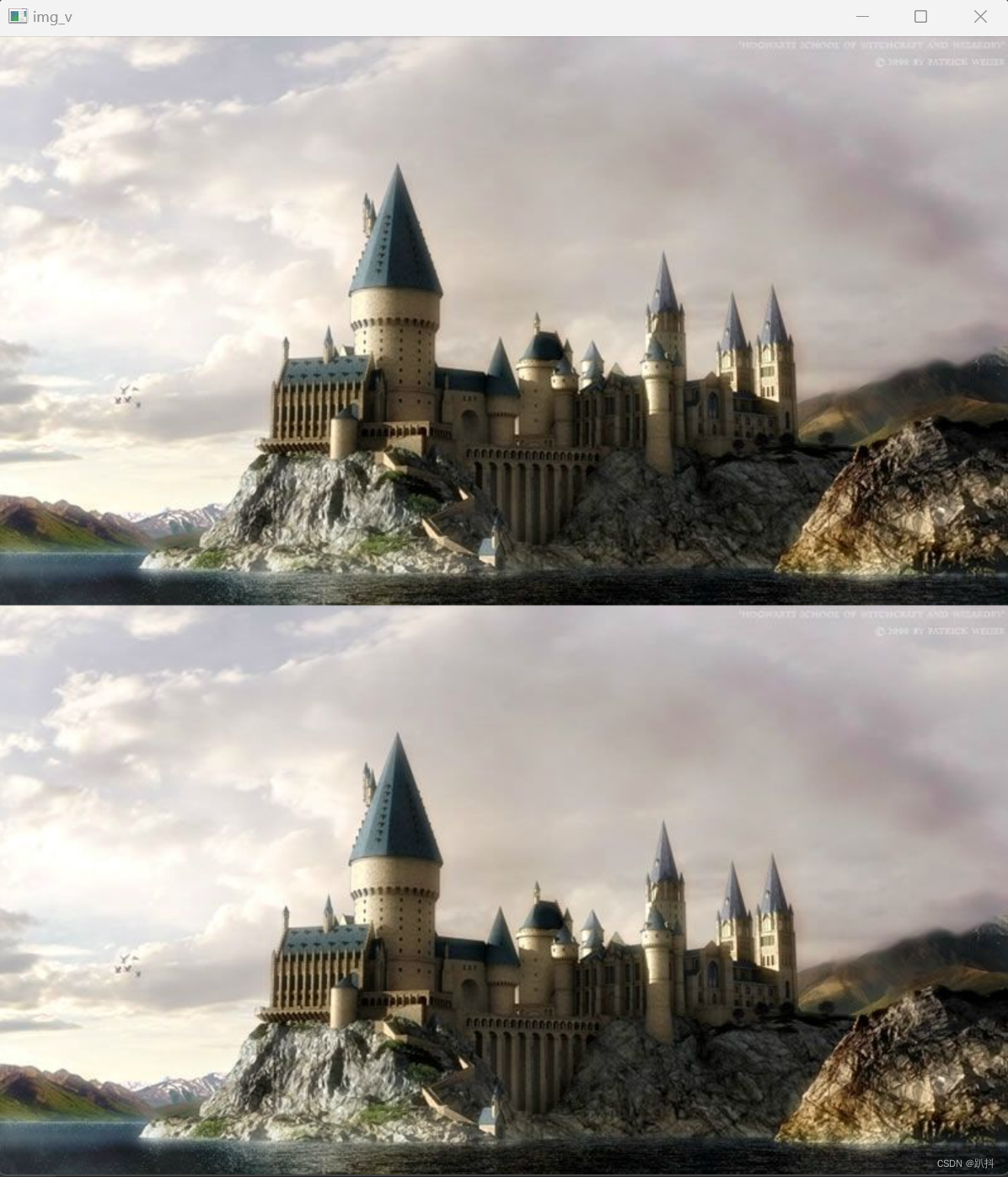
Architect
这个项目有几个地方还挺有意思的,所以稍微说一说
proj7 landing page

这个页面移动端和电脑端没差太多,主要就是有一个图片渐变式放大的效果:

这个也是通过 transition 实现的,不需要 infinite,过渡一段时间就行了。如果用 scale 的话倒是不用控制太多,如果用 left/position 的话,对 bg 的定位还是比较重要的
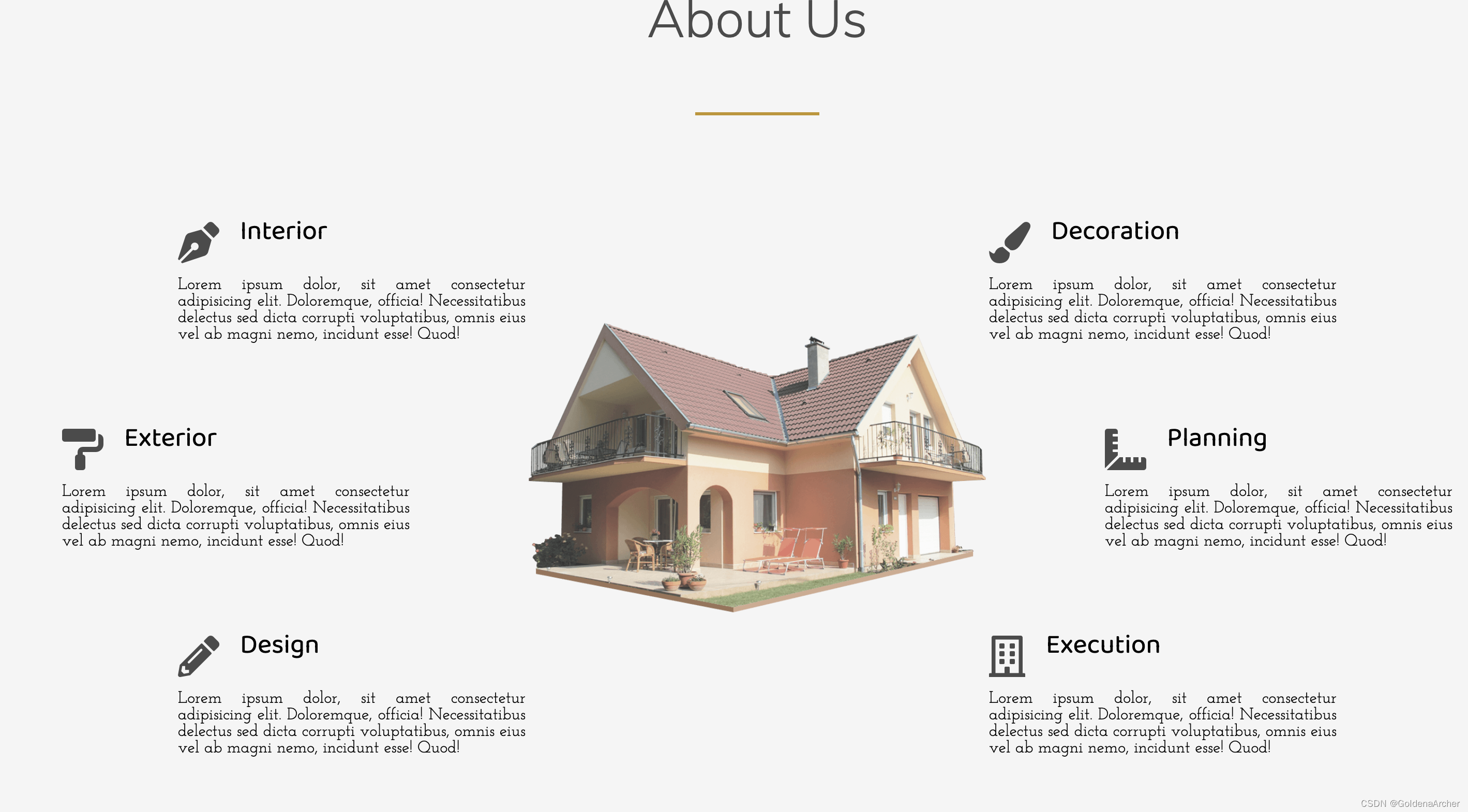
About Us

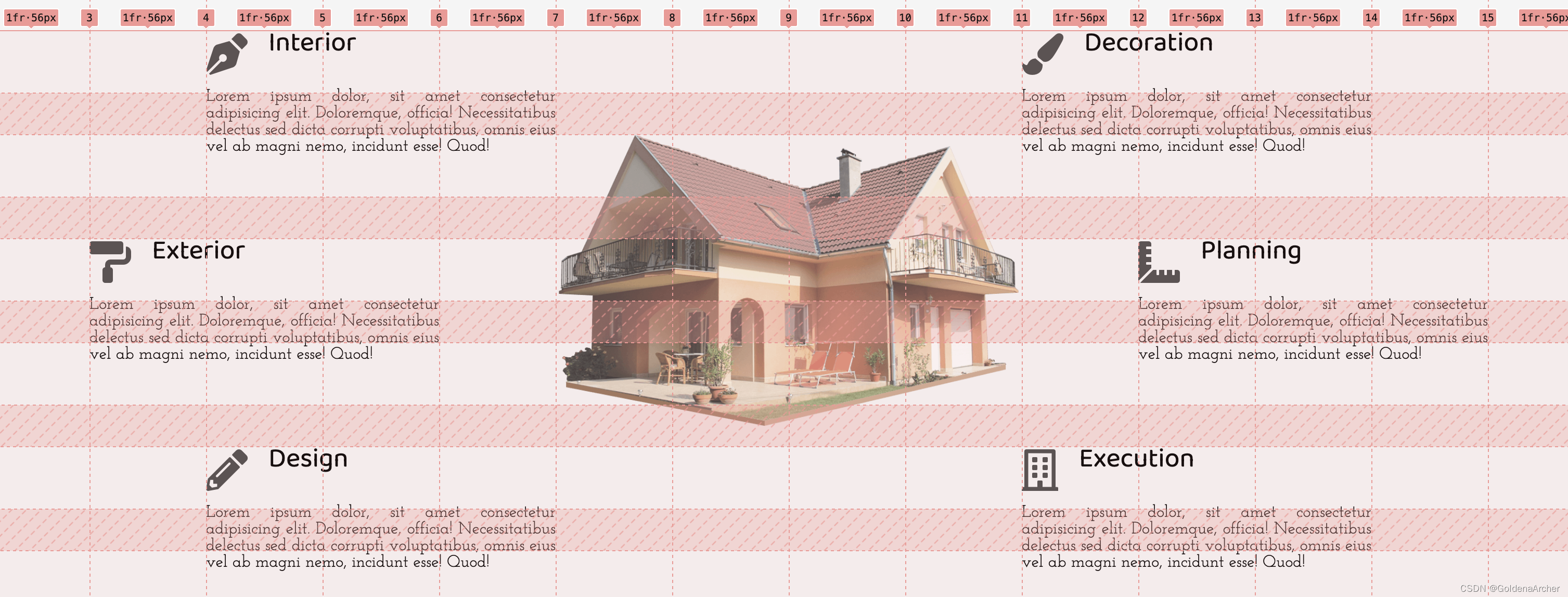
这个是现实挺有趣的,因为用 grid+place-item 实现的:

我刚开始还以为使用定位写的,也是没想到……
不过为了实现方便,到 large device 以下就平铺了:

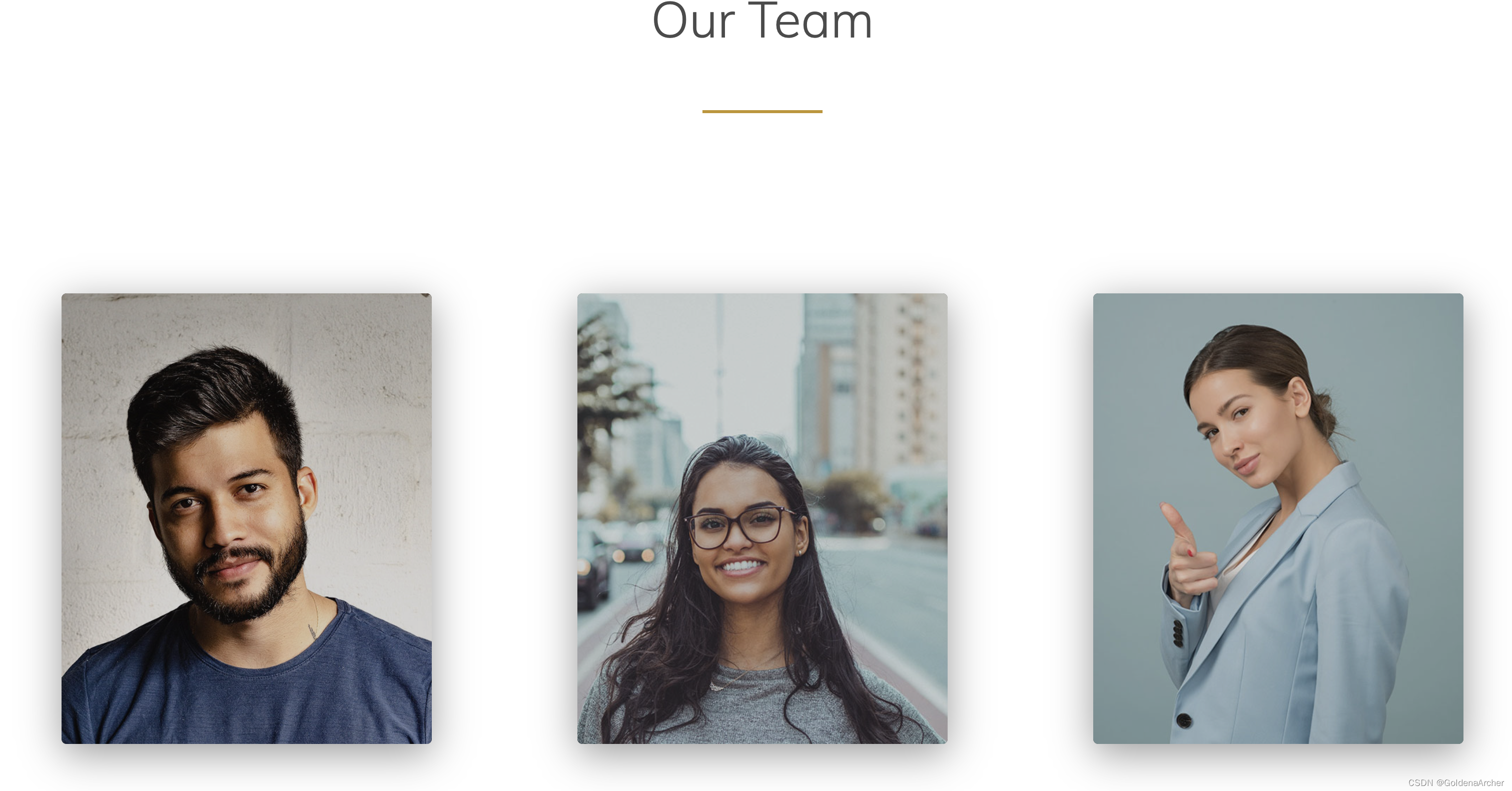
Our Team

这里有一个 tilt 的实现,不过是用 tilt.js 完成的,效果如下:

相关效果可以查看他们的官网:

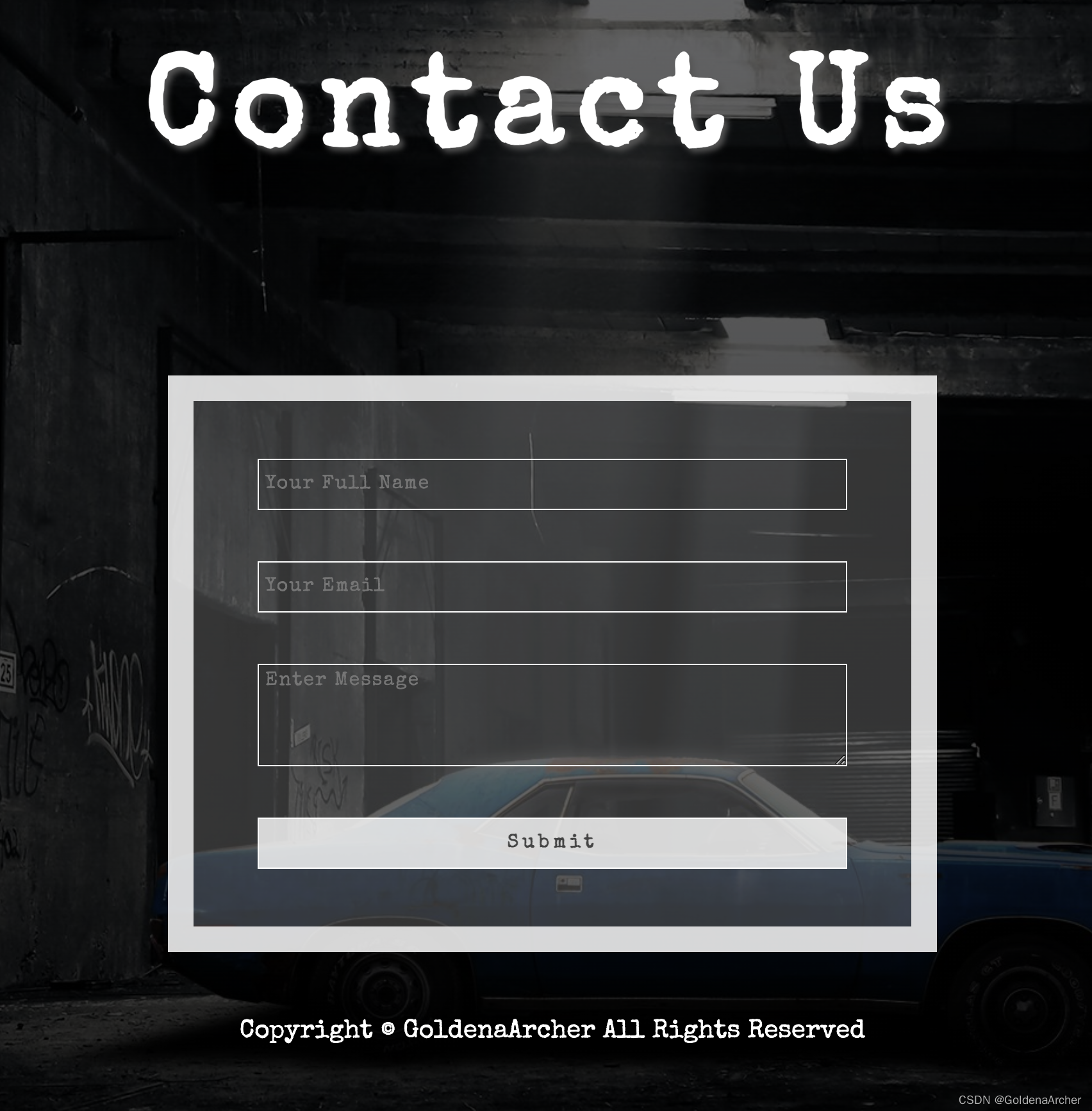
Contact

没什么特点的一个 section
Tours
也是有几个比较 neat 的点
proj8 landing

这里有两个点,第一个是 logo(字)会跳动,这个也使用 transition+delay 就可以实现了

第二个就是气球的一个动态,要实现这个效果需要开启 3D 环境,让 png 按序延着 xyz 轴进行移动就可以了(使用 keyframe),最后的选择可以让气球飘回来,重复循环,或者是让气球停留在某个地方
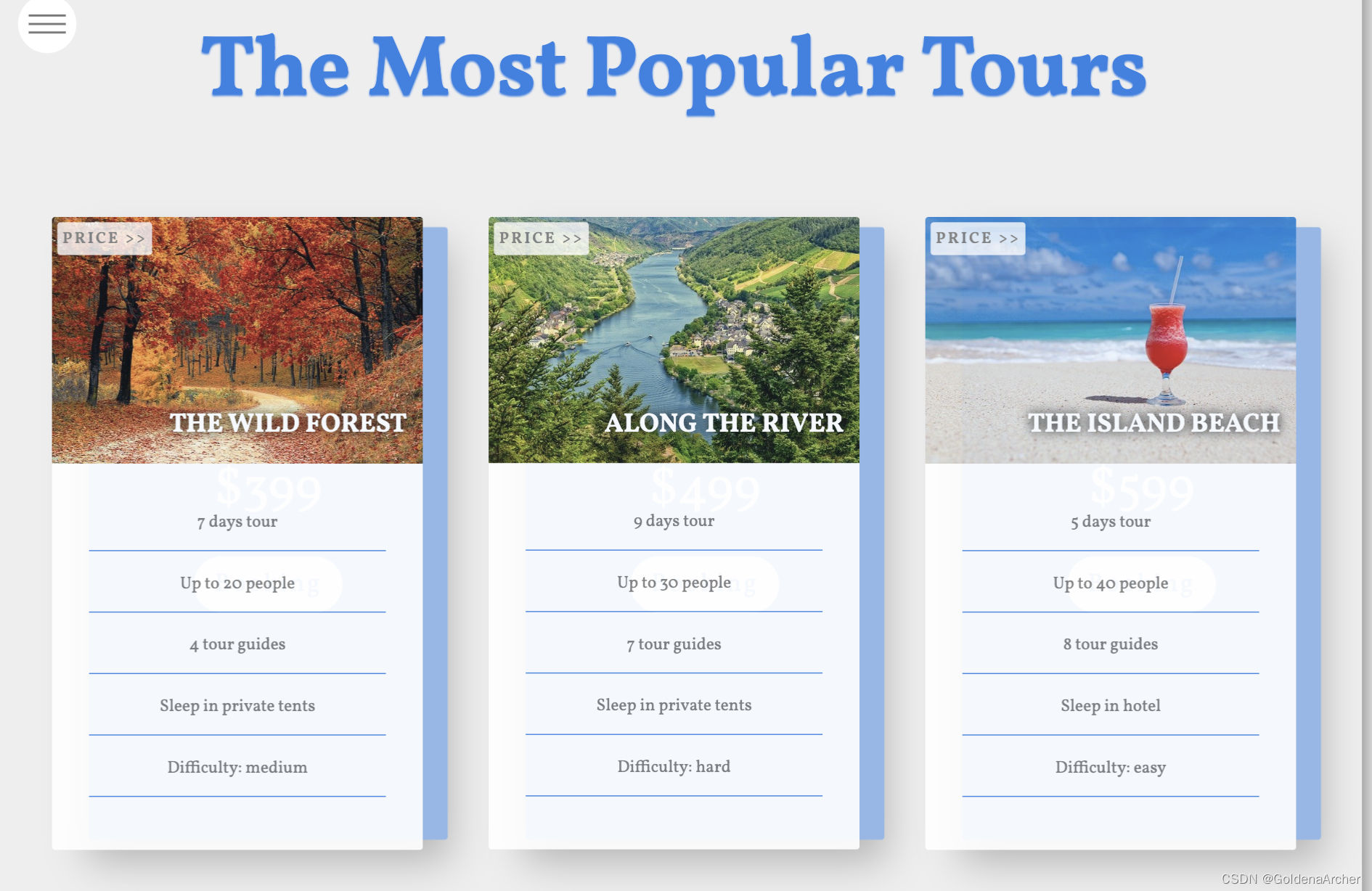
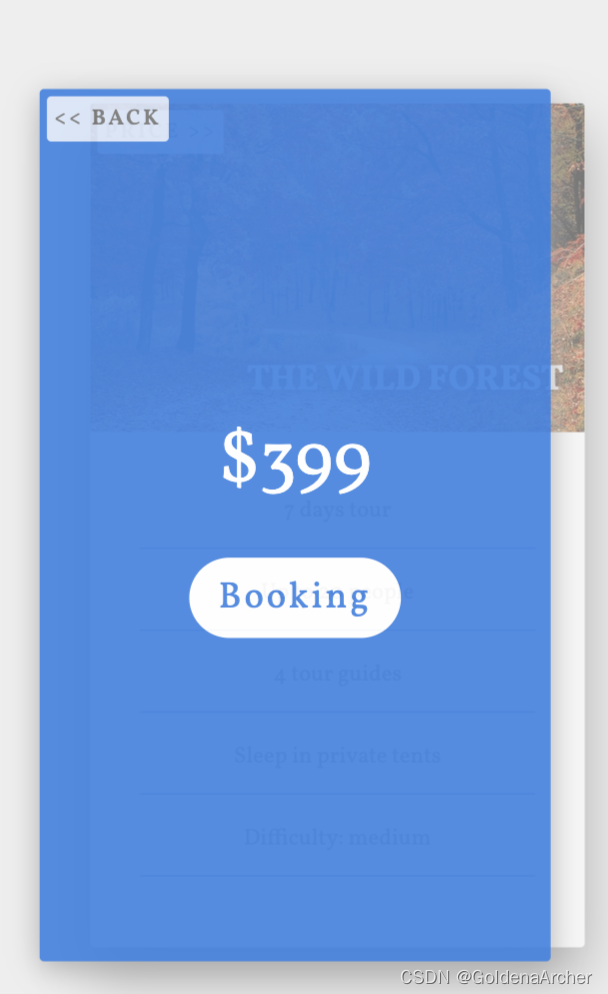
tour list


这里有个卡片的前后置换效果,也是用比较简单的 3D 就能
review

这里布局没什么好说的,背景用 video 进行播放,代码如下:
<div class="video-container">
<video class="bg-video" autoplay muted loop>
<source src="images/video.mp4" type="video/mp4" />
</video>
</div>
这里移动端就回到了正常的布局节省一点空间,而不是继续使用 skew 凹造型:

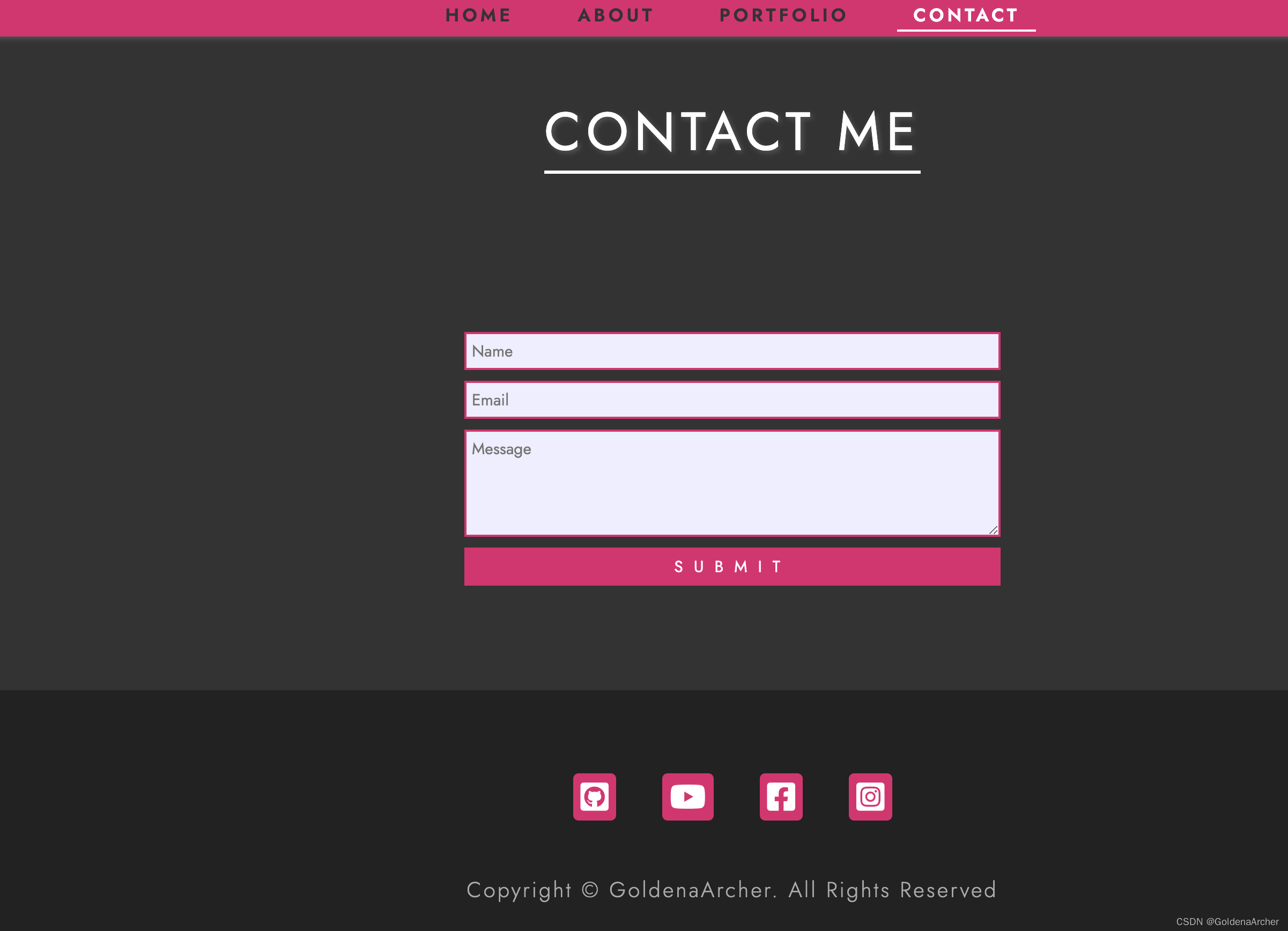
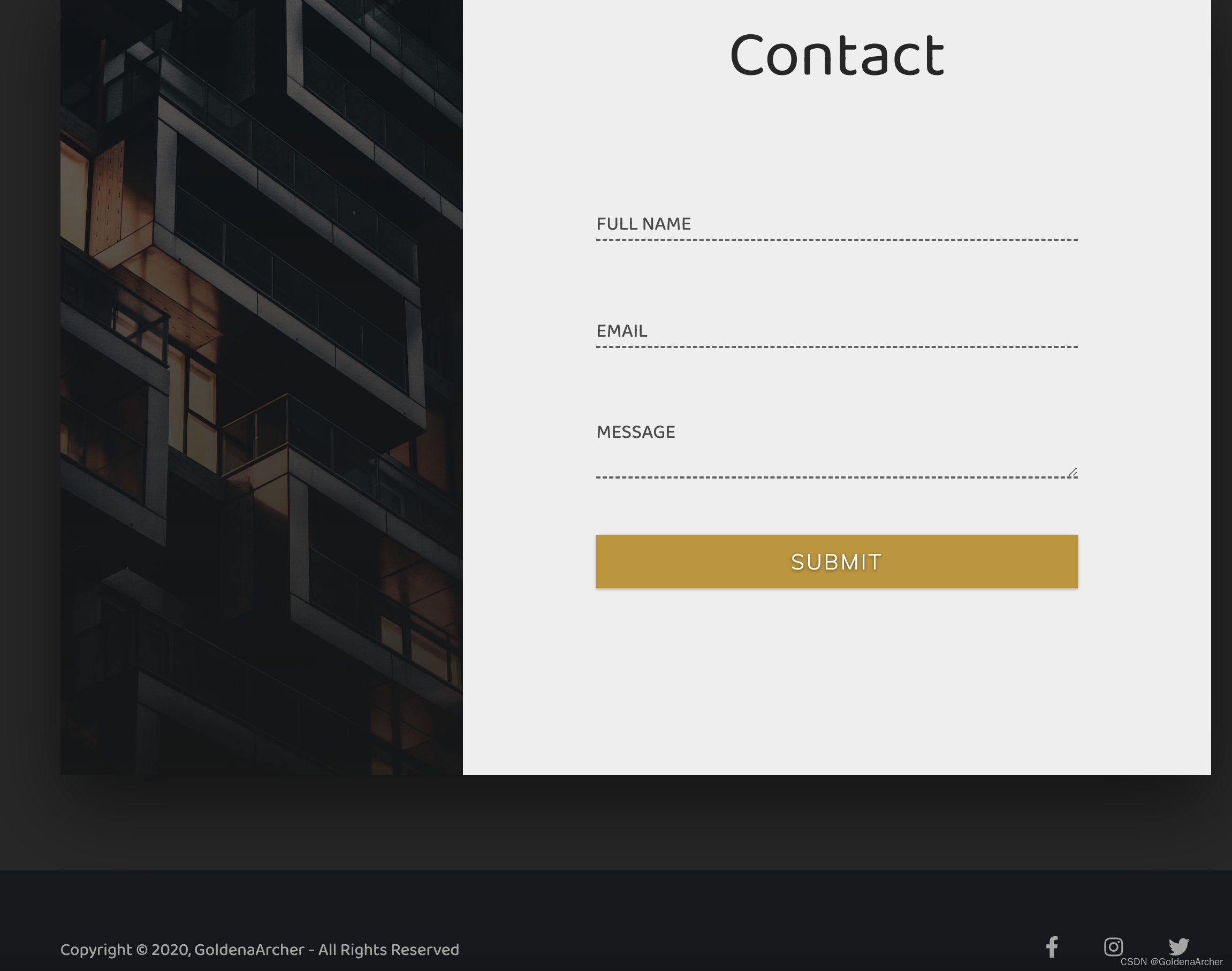
contact

这个 contact 的页面不是很难,但是背景色会不断的渐变,这一点还是有点氛围感的
footer

这里也是比较普通的设计
wine house
这个整体做成的是一个 ppt 式的结构,原本是打算用鼠标的滚轮和点击事件完成,我试了一下,用笔记本的手势也可以,但是因为没有实现对应的手势,所以 JS 切图真快基本上是崩了,有的时候会一下子滑过四五张图片。
布局方面大概都是这种样子的:

换的也就背景图和中间的内容,大概也是一两张图和字这样。
除此之外 CSS 就挺简单的,大量使用 position:absolute 去完成定位,内容也挺简单的,没什么好多说,难度比较高的就是 JS 实现了:
let counter1 = 0;
let counter2 = 1;
let bool = true;
const sections = document.querySelectorAll('section');
const progress = document.querySelector('.progress h2');
const circles = document.querySelectorAll('.circle');
const menu = document.querySelector('.menu');
const section1wrapper = document.querySelector('.section-1-wrapper');
const section5wrapper = document.querySelector('.section-5-wrapper');
section1wrapper.style.transform = 'scale(1)';
const progressCounter = () => {
progress.textContent = `${counter2}/${sections.length}`;
Array.from(circles).forEach((circle) => {
circle.style.backgroundColor = 'transparent';
});
document.querySelector(`.circle-${counter2}`).style.backgroundColor = '#ddd';
};
const pageController = () => {
bool = true;
if (counter1 === 5) {
Array.from(sections).forEach((section) => {
section.style.left = '0';
});
counter1 = 0;
counter2 = 1;
section1wrapper.style.transform = 'scale(1)';
section5wrapper.style.transform = 'scale(1.5)';
progressCounter();
bool = false;
}
if (counter1 === -1) {
Array.from(sections).forEach((section) => {
if (section.classList[0] === 'section-5') {
return;
}
section.style.left = '-100vw';
});
counter1 = 4;
counter2 = 5;
section1wrapper.style.transform = 'scale(1.5)';
section5wrapper.style.transform = 'scale(1)';
progressCounter();
bool = false;
}
progressCounter();
return bool;
};
window.addEventListener('wheel', (e) => {
const deltaY = e.deltaY > 0;
if (deltaY) {
counter1++;
counter2++;
} else {
counter1--;
counter2--;
}
pageController();
progressCounter();
console.log(counter1, counter2);
if (bool) {
document.querySelector(
`.section-${deltaY ? counter1 : counter2}`
).style.left = `${deltaY ? '-100vw' : '0'}`;
document.querySelector(
`.section-${deltaY ? counter1 : counter2}-wrapper`
).style.transform = `scale(${deltaY ? '1.5' : '1'})`;
document.querySelector(
`.section-${deltaY ? counter1 + 1 : counter2 + 1}-wrapper`
).style.transform = `scale(${deltaY ? '1' : '1.5'})`;
}
});
document.querySelector('.left-btn').addEventListener('click', () => {
counter1--;
counter2--;
pageController() &&
(document.querySelector(`.section-${counter2}`).style.left = '0');
if (bool) {
document.querySelector(`.section-${counter2}-wrapper`).style.transform =
'scale(1)';
document.querySelector(`.section-${counter2 + 1}-wrapper`).style.transform =
'scale(1.5)';
}
});
document.querySelector('.right-btn').addEventListener('click', () => {
counter1++;
counter2++;
pageController() &&
(document.querySelector(`.section-${counter1}`).style.left = '-100vw');
if (bool) {
document.querySelector(`.section-${counter2}-wrapper`).style.transform =
'scale(1)';
document.querySelector(`.section-${counter1}-wrapper`).style.transform =
'scale(1.5)';
}
});
document.querySelector('.grapes-img').addEventListener('mouseover', () => {
document.querySelector('.section-3-wrapper').style.opacity = '.5';
});
document.querySelector('.grapes-img').addEventListener('mouseout', () => {
document.querySelector('.section-3-wrapper').style.opacity = '1';
});
menu.addEventListener('click', () => {
document.querySelector('.navbar').classList.toggle('change');
});
Paypal Clone
因为有参考原型,所以这个也没很花里胡哨
稍微有点意思的事 navbar 的变化,大屏幕下是展开的,小屏幕下用的是 hamburger icon,主要就是使用了 media query 然后选择哪个 div 进行 display 而已,其他部分就是登录注册两个表单,也没什么好说的。
少图好像是因为我上传图片到上限了,现在 csdn 上图片上传不上去……之前是等了两个小时才能发几张图,现在又失败了