在小程序端可以有很多好玩的小玩意,目前网上比较有趣的就是有一个交友盲盒,能抽出和找出对象的一个有趣的小程序,所以今天给大家带来用uniapp搭建的交友盲盒,大家再根据自己的情况去搭建自己的后端和数据库来完成自己的一个小项目
首先大家要下载好hbuider来编写我们的uniapp项目,这个之前就介绍过了,没有安装的自行去安装一下就可以了。
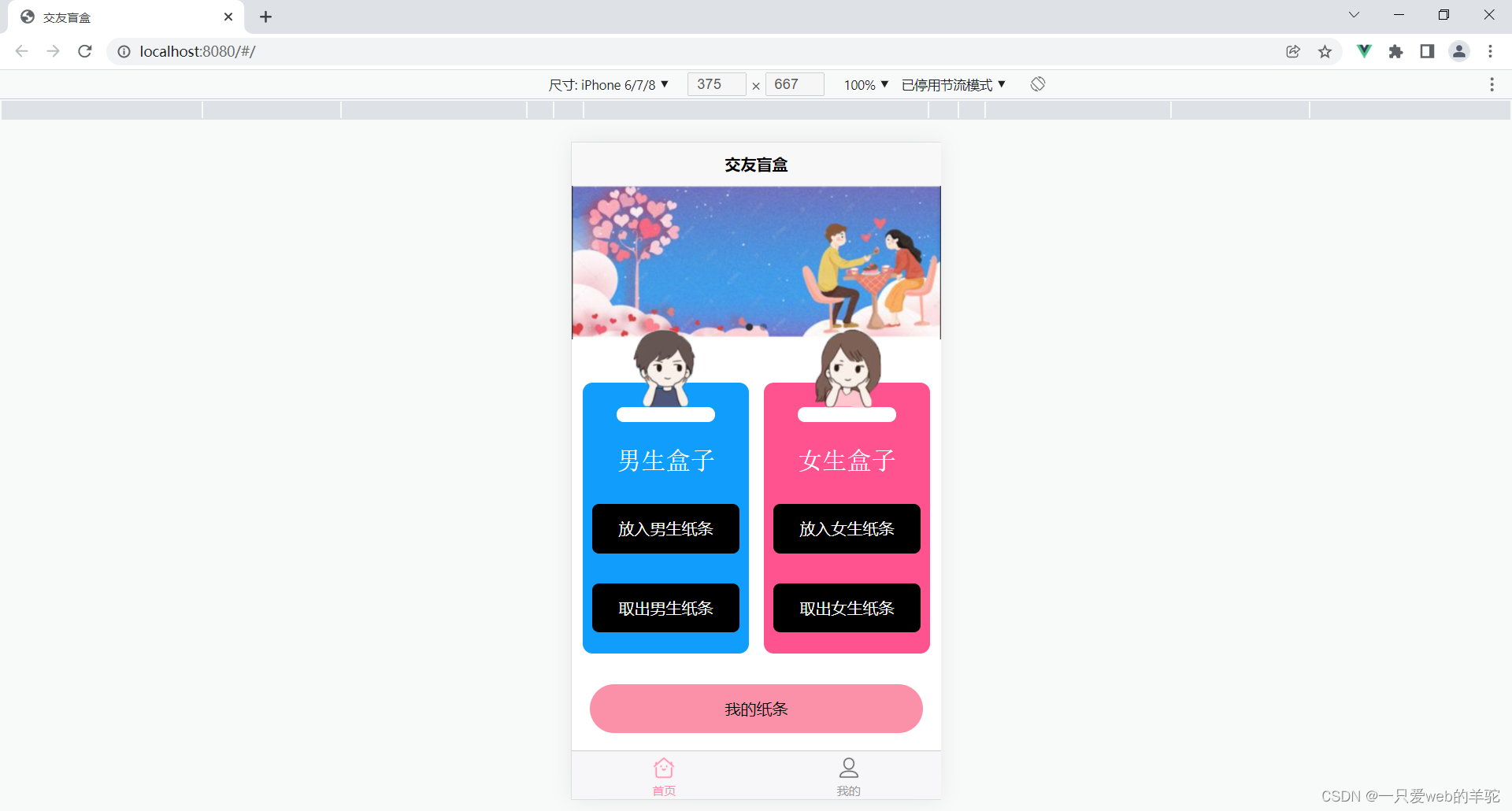
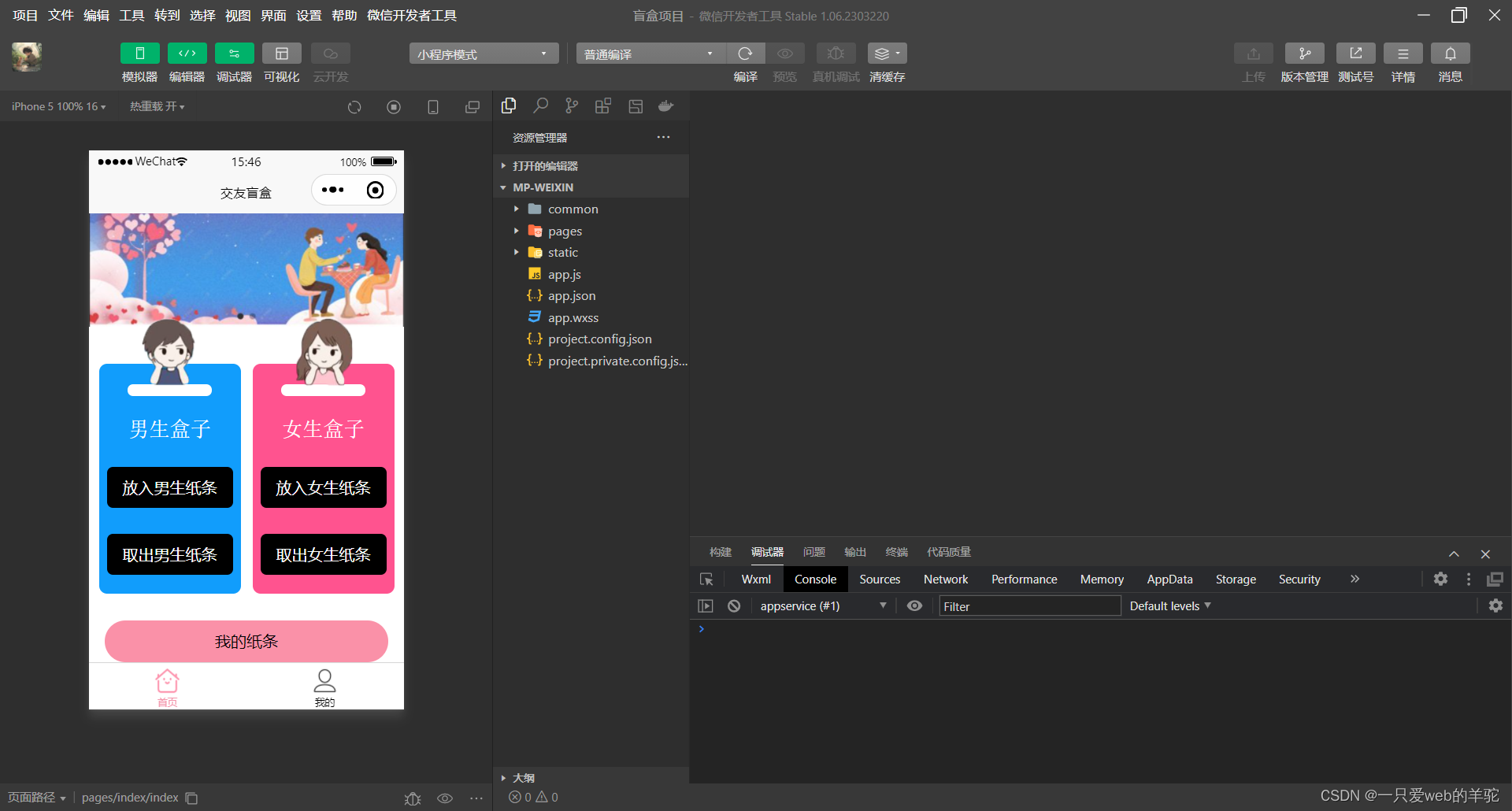
环境准备好了之后,就可以开始动手准备了,先看一下最终的结果:


基本上pc端和小程序端是大同小异,样式方面没有太大的差别,下面就是代码的分析。
这里我就不去分析一条条代码是什么意思,给大家自行去分析,因为项目比较简单,大家有一定基础就可以看得明白,因为没有功能,大家可以根据自己的后端接口来完善功能的需求达到自己的目的。
首页页面布局:
<template>
<view class="content">
<view class="top">
<image src="../../static/bg.png" mode="widthFix"></image>
</view>
<view class="subject">
<view class="left">
<view class="imgman">
<image src="../../static/man.png" mode=""></image>
</view>
<view class="chair">
</view>
<view class="man">
男生盒子
</view>
<view class="enter">
放入男生纸条
</view>
<view class="out">
取出男生纸条
</view>
</view>
<view class="right">
<view class="imgwuman">
<image src="../../static/wuman.png" mode=""></image>
</view>
<view class="chair">
</view>
<view class="man">
女生盒子
</view>
<view class="enter" @click="wumen">
放入女生纸条
</view>
<view class="out">
取出女生纸条
</view>
</view>
</view>
<view class="sub">
我的纸条
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
wumen() {
uni.showToast({
title: "成功"
})
}
}
}
</script>
<style scoped lang="scss">
.imgwuman {
image {
width: 800rpx;
height: 800rpx;
}
position: absolute;
top: -78%;
left: -68%;
}
.imgman {
image {
width: 800rpx;
height: 800rpx;
}
position: absolute;
top: -78%;
left: -65%;
}
.top {
width: 100%;
height: 300rpx;
/* background-color: pink; */
border-radius: 50rpx;
box-sizing: border-box;
}
.top image {
box-sizing: border-box;
width: 100%;
height: 100%;
}
.subject {
height: 600rpx;
margin-top: 10%;
// background-color: aliceblue;
display: flex;
justify-content: center;
align-items: center;
}
.subject .left {
position: relative;
width: 45%;
height: 550rpx;
background-color: #119DFC;
margin-right: 30rpx;
}
.subject .left {
border-radius: 20rpx;
.chair {
width: 200rpx;
height: 30rpx;
border-radius: 50rpx;
background-color: #fff;
margin: 50rpx auto;
}
.man {
font-size: 50rpx;
font-family: "宋体";
text-align: center;
color: #fff;
}
}
.subject .right {
position: relative;
border-radius: 20rpx;
width: 45%;
height: 550rpx;
background-color: #FF538F;
}
.subject .right {
border-radius: 20rpx;
.chair {
width: 200rpx;
height: 30rpx;
border-radius: 50rpx;
background-color: #fff;
margin: 50rpx auto;
}
.man {
font-size: 50rpx;
font-family: "宋体";
text-align: center;
color: #fff;
}
}
.enter,
.out {
position: relative;
z-index: 9;
width: 300rpx;
height: 100rpx;
background-color: #000;
color: #fff;
text-align: center;
border-radius: 15rpx;
margin: 0 auto;
margin-top: 18%;
line-height: 100rpx;
}
.sub {
width: 90%;
height: 100rpx;
background-color: #FA91A8;
margin: 0 auto;
margin-top: 5%;
border-radius: 50rpx;
text-align: center;
line-height: 100rpx;
}
</style>
关于我的页面布局:
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>