大数据可视化大屏实战项目(8)史上最炫酷科技风销售额度展示大屏,适用于电子产品—HTML+CSS+JS【源码在文末】(可用于比赛项目或者作业参考中🐕🐕🐕)
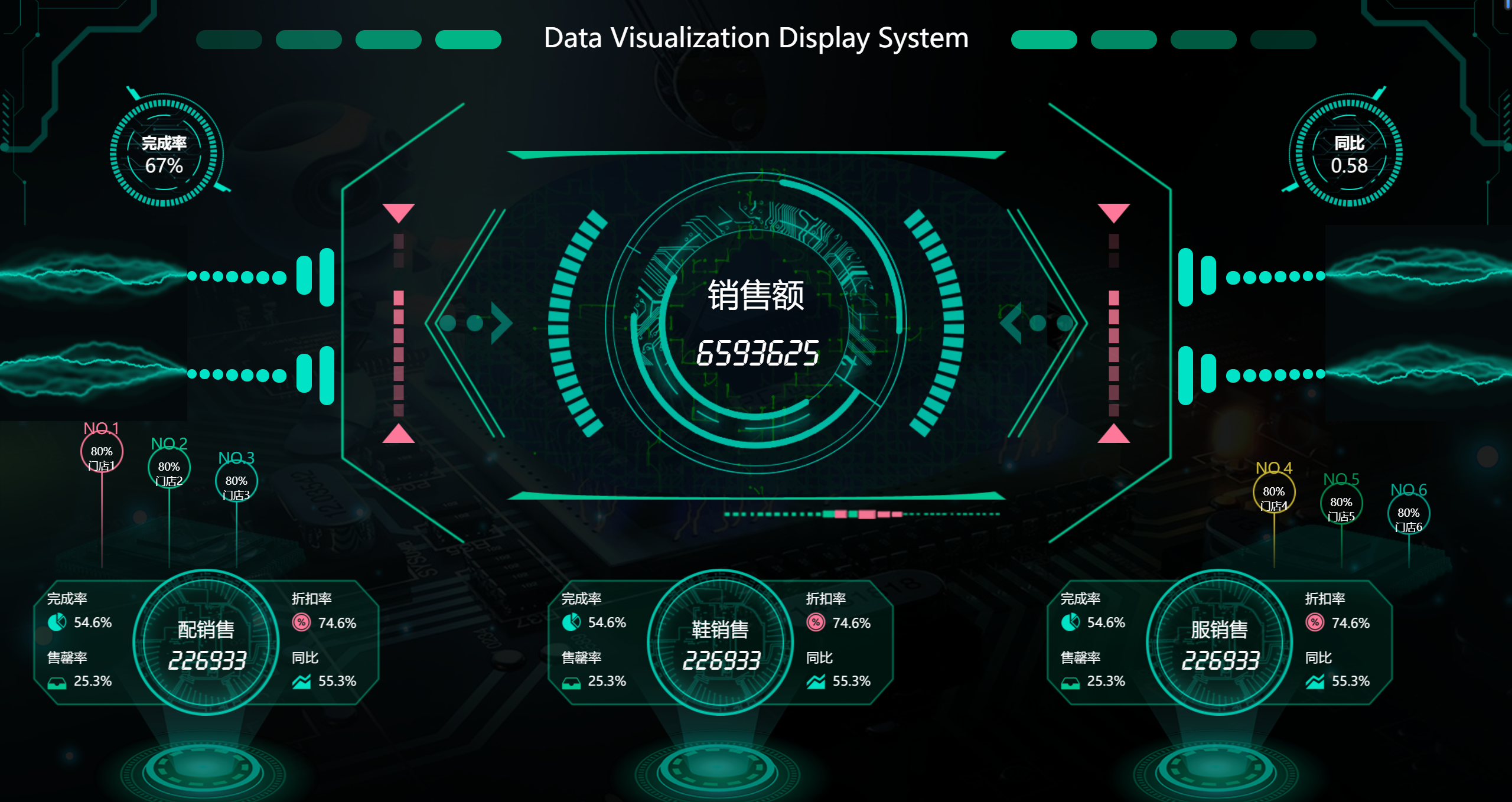
一,项目概览
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/8/
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/8/



二,运行视频
☞☞☞☞☞☞B站演示视频:https://www.bilibili.com/video/BV1Jz4y1T7gZ/
三,部分代码讲解
$(function () {
// 初始化界面
function init() {
placeholderPic()
sd1('.sd1')
sd1('.sd2')
sd2('.sd3')
sd2('.sd4')
jz()
animate()
}
init()
// 自定义字体大小
function placeholderPic() {
w = document.documentElement.clientWidth / 80;
document.documentElement.style.fontSize = w + 'px';
}
// 闪电一,二
function sd1(ele) {
var width, height
var step = 0;
var canvas = document.createElement('canvas')
var ctx = canvas.getContext('2d')
var bg = [4, 10, 11]
document.querySelector(ele).appendChild(canvas)
setTimeout(() => {
var timeID = setInterval(() => {
pt1.x += 10;
if (pt1.x > width - 10) {
clearInterval(timeID)
}
}, 60);
}, 1000)
var pt1
var pt2
window.addEventListener('resize', setup)
setup()
function setup() {
canvas.width = width = document.querySelector(ele).clientWidth
canvas.height = height = document.querySelector(ele).clientHeight
ctx.beginPath();
ctx.rect(0, 0, width, height)
ctx.fillStyle = `rgba(${bg[0]}, ${bg[1]}, ${bg[2]}, ${1})`
ctx.fill()
pt1 = { x: -20, y: height / 2 }//闪电起点
pt2 = { x: -20, y: height / 2 } //闪电终点
// draw()
}
setInterval(animate, 60)
// window.requestAnimationFrame(animate);
function blur(ctx, canvas, amt) {
ctx.filter = `blur(${amt}px)`
ctx.drawImage(canvas, 0, 0)
ctx.filter = 'none'
}
function fade(ctx, amt, width, height) {
ctx.beginPath();
ctx.rect(0, 0, width, height)
ctx.fillStyle = `rgba(${bg[0]}, ${bg[1]}, ${bg[2]}, ${amt})`
ctx.fill()
}
function animate() {
step++
blur(ctx, canvas, 1)
draw()
fade(ctx, 0.1, width, height)
// window.requestAnimationFrame(function(){animate()})
}
function draw() {
var iterations = [pt1, pt2]
var newiterations, i, j
for (i = 0; i < 8; i++) {
newiterations = [iterations[0]]
for (j = 1; j < iterations.length; j++) {
newiterations.push(getRandMidpoint(iterations[j - 1], iterations[j], 200 / (i * i + 1)))
newiterations.push(iterations[j])
}
iterations = newiterations.concat([])
}
ctx.beginPath();
ctx.moveTo(iterations[0].x, iterations[0].y);
ctx.lineWidth = 2;
ctx.strokeStyle = '#04e4c9';
// ctx.strokeStyle = `hsla(${Math.sin( step / 30) * 120 + 50},${90}%,${70}%,1)`
for (i = 1; i < iterations.length; i++) {
ctx.lineTo(iterations[i].x, iterations[i].y);
}
ctx.stroke()
ctx.closePath()
}
function getRandMidpoint(pa, pb, range) {
var a = Math.atan2(pb.y - pa.y, pb.x - pa.x) + Math.PI / 2
var half = { y: (pb.y - pa.y) / 2 + pa.y, x: (pb.x - pa.x) / 2 + pa.x }
var offset = Math.random() * range / 3 - range / 6 //这里控制闪电的抖动幅度
var ho = {
x: Math.cos(a) * offset + half.x,
y: Math.sin(a) * offset + half.y
}
return ho
}
}
//
//
//
// 闪电三,四
function sd2(ele) {
var width, height
var step = 0;
var canvas = document.createElement('canvas')
var ctx = canvas.getContext('2d')
var bg = [4, 10, 11]
document.querySelector(ele).appendChild(canvas)
setTimeout(() => {
var timeID = setInterval(() => {
pt1.x -= 10;
if (pt1.x < 10) {
clearInterval(timeID)
}
}, 60);
}, 1000)
var pt1
var pt2
window.addEventListener('resize', setup)
setup()
function setup() {
canvas.width = width = document.querySelector(ele).clientWidth
canvas.height = height = document.querySelector(ele).clientHeight
ctx.beginPath();
ctx.rect(0, 0, width, height)
ctx.fillStyle = `rgba(${bg[0]}, ${bg[1]}, ${bg[2]}, ${1})`
ctx.fill()
pt1 = { x: width + 20, y: height / 2 }//闪电起点
pt2 = { x: width + 20, y: height / 2 } //闪电终点
// draw()
}
setInterval(animate, 60)
// window.requestAnimationFrame(animate);
function blur(ctx, canvas, amt) {
ctx.filter = `blur(${amt}px)`
ctx.drawImage(canvas, 0, 0)
ctx.filter = 'none'
}
function fade(ctx, amt, width, height) {
ctx.beginPath();
ctx.rect(0, 0, width, height)
ctx.fillStyle = `rgba(${bg[0]}, ${bg[1]}, ${bg[2]}, ${amt})`
ctx.fill()
}
function animate() {
step++
blur(ctx, canvas, 1)
draw()
fade(ctx, 0.1, width, height)
// window.requestAnimationFrame(function(){animate()})
}
function draw() {
var iterations = [pt1, pt2]
var newiterations, i, j
for (i = 0; i < 8; i++) {
newiterations = [iterations[0]]
for (j = 1; j < iterations.length; j++) {
newiterations.push(getRandMidpoint(iterations[j - 1], iterations[j], 200 / (i * i + 1)))
newiterations.push(iterations[j])
}
iterations = newiterations.concat([])
}
ctx.beginPath();
ctx.moveTo(iterations[0].x, iterations[0].y);
ctx.lineWidth = 2;
ctx.strokeStyle = '#04e4c9';
// ctx.strokeStyle = `hsla(${Math.sin( step / 30) * 120 + 50},${90}%,${70}%,1)`
for (i = 1; i < iterations.length; i++) {
ctx.lineTo(iterations[i].x, iterations[i].y);
}
ctx.stroke()
ctx.closePath()
}
function getRandMidpoint(pa, pb, range) {
var a = Math.atan2(pb.y - pa.y, pb.x - pa.x) + Math.PI / 2
var half = { y: (pb.y - pa.y) / 2 + pa.y, x: (pb.x - pa.x) / 2 + pa.x }
var offset = Math.random() * range / 3 - range / 6 //这里控制闪电的抖动幅度
var ho = {
x: Math.cos(a) * offset + half.x,
y: Math.sin(a) * offset + half.y
}
return ho
}
}
// 加载动画
function jz() {
$('.jz1 ul li').each((index, item) => {
item.style.opacity = 1 - index / 10;
})
setInterval(() => {
$('.jz1 ul li').each((index, item) => {
if (item.style.opacity == 0) {
item.style.opacity = 1
}
item.style.opacity = parseFloat(item.style.opacity) - 0.1
})
}, 100)
$('.jz2 ul li').each((index, item) => {
item.style.opacity = 1 - index / 10;
})
setInterval(() => {
$('.jz2 ul li').each((index, item) => {
if (item.style.opacity == 0) {
item.style.opacity = 1
}
item.style.opacity = parseFloat(item.style.opacity) - 0.1
})
}, 100)
}
// 中间背景动画
function animate() {
var App = {};
App.setup = function () {
// 创建canvas元素,并加入body中
var canvas = document.createElement('canvas');
this.filename = "spipa";
// 控制canvas幕布的大小
canvas.width = document.querySelector('.animate').clientWidth;
canvas.height = document.querySelector('.animate').clientHeight;
this.canvas = canvas;
document.querySelector('.animate').appendChild(canvas);
this.ctx = this.canvas.getContext('2d');
this.width = this.canvas.width;
this.height = this.canvas.height;
this.dataToImageRatio = 1;
this.ctx.imageSmoothingEnabled = false;
this.ctx.webkitImageSmoothingEnabled = false;
this.ctx.msImageSmoothingEnabled = false;
this.xC = this.width / 2;
this.yC = this.height / 2;
this.stepCount = 0;
this.particles = [];
this.lifespan = 1000;
this.popPerBirth = 1;
this.maxPop = 200;
this.birthFreq = 5;
// Build grid
this.gridSize = 8;// 运动坐标
this.gridSteps = Math.floor(1000 / this.gridSize);
this.grid = [];
var i = 0;
for (var xx = -500; xx < 500; xx += this.gridSize) {
for (var yy = -500; yy < 500; yy += this.gridSize) {
// 径向场,r的三角函数,最大值在r0附近
var r = Math.abs(xx) + Math.abs(yy),//Math.sqrt(xx*xx+yy*yy),
r0 = 3*w, //中间方形的大小
field;
if (r < r0) field = 255 / r0 * r;
else if (r > r0) field = 255 - Math.min(255, (r - r0) / 2);
this.grid.push({
x: xx,
y: yy,
busyAge: 0,
spotIndex: i,
isEdge: (xx == -500 ? 'left' :
(xx == (-500 + this.gridSize * (this.gridSteps - 1)) ? 'right' :
(yy == -500 ? 'top' :
(yy == (-500 + this.gridSize * (this.gridSteps - 1)) ? 'bottom' :
false
)
)
)
),
field: field
});
i++;
}
}
this.gridMaxIndex = i;
this.initDraw();
};
App.evolve = function () {
var time1 = performance.now();
this.stepCount++;
// Increment all grid ages
this.grid.forEach(function (e) {
if (e.busyAge > 0) e.busyAge++;
});
if (this.stepCount % this.birthFreq == 0 && (this.particles.length + this.popPerBirth) < this.maxPop) {
this.birth();
}
App.move();
App.draw();
var time2 = performance.now();
};
App.birth = function () {
var x, y;
var gridSpotIndex = Math.floor(Math.random() * this.gridMaxIndex),
gridSpot = this.grid[gridSpotIndex],
x = gridSpot.x, y = gridSpot.y;
var particle = {
hue: -10,// + Math.floor(50*Math.random()),
sat: 95,//30 + Math.floor(70*Math.random()),
lum: 20 + Math.floor(40 * Math.random()),
x: x, y: y,
xLast: x, yLast: y,
xSpeed: 0, ySpeed: 0,
age: 0,
ageSinceStuck: 0,
attractor: {
oldIndex: gridSpotIndex,
gridSpotIndex: gridSpotIndex,// Pop at random position on grid
},
name: 'seed-' + Math.ceil(10000000 * Math.random())
};
this.particles.push(particle);
};
App.kill = function (particleName) {
var newArray = _.reject(this.particles, function (seed) {
return (seed.name == particleName);
});
this.particles = _.cloneDeep(newArray);
};
App.move = function () {
for (var i = 0; i < this.particles.length; i++) {
// Get particle
var p = this.particles[i];
// Save last position
p.xLast = p.x; p.yLast = p.y;
// Attractor and corresponding grid spot
var index = p.attractor.gridSpotIndex,
gridSpot = this.grid[index];
// Maybe move attractor and with certain constraints
if (Math.random() < 0.5) {
// Move attractor
if (!gridSpot.isEdge) {
// Change particle's attractor grid spot and local move function's grid spot
var topIndex = index - 1,
bottomIndex = index + 1,
leftIndex = index - this.gridSteps,
rightIndex = index + this.gridSteps,
topSpot = this.grid[topIndex],
bottomSpot = this.grid[bottomIndex],
leftSpot = this.grid[leftIndex],
rightSpot = this.grid[rightIndex];
// Choose neighbour with highest field value (with some desobedience...)
var chaos = 30;
var maxFieldSpot = _.maxBy([topSpot, bottomSpot, leftSpot, rightSpot], function (e) {
return e.field + chaos * Math.random()
});
var potentialNewGridSpot = maxFieldSpot;
if (potentialNewGridSpot.busyAge == 0 || potentialNewGridSpot.busyAge > 15) {// Allow wall fading
//if (potentialNewGridSpot.busyAge == 0) {// Spots busy forever
// Ok it's free let's go there
p.ageSinceStuck = 0;// Not stuck anymore yay
p.attractor.oldIndex = index;
p.attractor.gridSpotIndex = potentialNewGridSpot.spotIndex;
gridSpot = potentialNewGridSpot;
gridSpot.busyAge = 1;
} else p.ageSinceStuck++;
} else p.ageSinceStuck++;
if (p.ageSinceStuck == 10) this.kill(p.name);
}
// Spring attractor to center with viscosity
var k = 8, visc = 0.4;
var dx = p.x - gridSpot.x,
dy = p.y - gridSpot.y,
dist = Math.sqrt(dx * dx + dy * dy);
// Spring
var xAcc = -k * dx,
yAcc = -k * dy;
p.xSpeed += xAcc; p.ySpeed += yAcc;
// Calm the f*ck down
p.xSpeed *= visc; p.ySpeed *= visc;
// Store stuff in particle brain
p.speed = Math.sqrt(p.xSpeed * p.xSpeed + p.ySpeed * p.ySpeed);
p.dist = dist;
// Update position
p.x += 0.1 * p.xSpeed; p.y += 0.1 * p.ySpeed;
// Get older
p.age++;
// Kill if too old
if (p.age > this.lifespan) {
this.kill(p.name);
this.deathCount++;
}
}
};
App.initDraw = function () {
this.ctx.beginPath();
this.ctx.rect(0, 0, this.width, this.height);
this.ctx.fillStyle = 'transparent';
this.ctx.fill();
this.ctx.closePath();
};
App.draw = function () {
this.drawnInLastFrame = 0;
if (!this.particles.length) return false;
this.ctx.beginPath();
this.ctx.rect(0, 0, this.width, this.height);
// this.ctx.fillStyle = 'transparent';
this.ctx.fillStyle = 'rgba(12, 22, 25, 0.1)';
this.ctx.fill();
this.ctx.closePath();
for (var i = 0; i < this.particles.length; i++) {
// Draw particle
var p = this.particles[i];
var h, s, l, a;
h = p.hue + this.stepCount / 30;
s = p.sat;
l = p.lum;
a = 1;
var last = this.dataXYtoCanvasXY(p.xLast, p.yLast),
now = this.dataXYtoCanvasXY(p.x, p.y);
var attracSpot = this.grid[p.attractor.gridSpotIndex],
attracXY = this.dataXYtoCanvasXY(attracSpot.x, attracSpot.y);
var oldAttracSpot = this.grid[p.attractor.oldIndex],
oldAttracXY = this.dataXYtoCanvasXY(oldAttracSpot.x, oldAttracSpot.y);
this.ctx.beginPath();
this.ctx.strokeStyle = 'green';
this.ctx.fillStyle = 'hsla(' + h + ', ' + s + '%, ' + l + '%, ' + a + ')';
// Particle trail
this.ctx.moveTo(last.x, last.y);
this.ctx.lineTo(now.x, now.y);
this.ctx.lineWidth = 1.5 * this.dataToImageRatio;
this.ctx.stroke();
this.ctx.closePath();
// Attractor positions
this.ctx.beginPath();
this.ctx.lineWidth = 1.5 * this.dataToImageRatio;
this.ctx.moveTo(oldAttracXY.x, oldAttracXY.y);
this.ctx.lineTo(attracXY.x, attracXY.y);
this.ctx.arc(attracXY.x, attracXY.y, 1.5 * this.dataToImageRatio, 0, 2 * Math.PI, false);
//a /= 20;
this.ctx.strokeStyle = 'green';
this.ctx.fillStyle = 'green';
//this.ctx.stroke();
this.ctx.fill();
this.ctx.closePath();
// UI counter
this.drawnInLastFrame++;
}
};
App.dataXYtoCanvasXY = function (x, y) {
var zoom = 1.6;
var xx = this.xC + x * zoom * this.dataToImageRatio,
yy = this.yC + y * zoom * this.dataToImageRatio;
return { x: xx, y: yy };
};
setTimeout(function(){
console.log(1123)
App.setup();
App.draw();
var frame = function () {
App.evolve();
requestAnimationFrame(frame);
};
frame();
},5000)
/**
* Some old util I use at times
*
* @param {Number} Xstart X value of the segment starting point
* @param {Number} Ystart Y value of the segment starting point
* @param {Number} Xtarget X value of the segment target point
* @param {Number} Ytarget Y value of the segment target point
* @param {Boolean} realOrWeb true if Real (Y towards top), false if Web (Y towards bottom)
* @returns {Number} Angle between 0 and 2PI
*/
segmentAngleRad = function (Xstart, Ystart, Xtarget, Ytarget, realOrWeb) {
var result;// Will range between 0 and 2PI
if (Xstart == Xtarget) {
if (Ystart == Ytarget) {
result = 0;
} else if (Ystart < Ytarget) {
result = Math.PI / 2;
} else if (Ystart > Ytarget) {
result = 3 * Math.PI / 2;
} else { }
} else if (Xstart < Xtarget) {
result = Math.atan((Ytarget - Ystart) / (Xtarget - Xstart));
} else if (Xstart > Xtarget) {
result = Math.PI + Math.atan((Ytarget - Ystart) / (Xtarget - Xstart));
}
result = (result + 2 * Math.PI) % (2 * Math.PI);
if (!realOrWeb) {
result = 2 * Math.PI - result;
}
return result;
}
}
})
这段代码是一个使用HTML、CSS和JavaScript编写的网页动画效果。代码的主要目的是在网页上创建闪电和其他一些动画效果。让我一步步解释代码的主要部分:
-
首先,在文档准备好后(即DOM加载完成后),通过
$(function () {...})这段代码创建了一个jQuery的ready函数,用于执行初始化函数init()。 -
init()函数用于初始化整个界面。在该函数中,它调用了一系列其他函数来创建并设置不同的动画效果。 -
placeholderPic()函数用于自定义页面的字体大小,根据视窗宽度来调整字体大小。 -
sd1()和sd2()函数用于创建闪电效果。这两个函数非常相似,它们创建了一个HTML5 Canvas元素,并在其上绘制闪电形状的动画。每个函数都包括了一些子函数,用于绘制、模糊和动画化闪电效果。这些闪电效果是通过一系列的点连接而成的,每次调用animate()函数都会更新闪电效果的位置。 -
jz()函数用于加载动画效果。它通过操作CSS属性来实现元素的淡入淡出效果。 -
最后,
animate()函数是一个中间背景动画的主要部分。它使用HTML5 Canvas来创建一个粒子系统,粒子受到吸引点和斥力点的影响,从而形成动态效果。这部分的代码涉及了粒子的移动、绘制和更新,以及一些计算来控制粒子的行为。
总的来说,这段代码的主要目的是创建一个包含多个不同动画效果的网页,包括闪电、淡入淡出的元素以及中间背景的粒子动画效果。这些动画效果是通过HTML5 Canvas和一些JavaScript函数来实现的。此外,代码还使用了jQuery库来处理页面的加载和元素操作。如果你有特定的问题或需要更详细的解释,请提出。
可视化图表的使用技巧
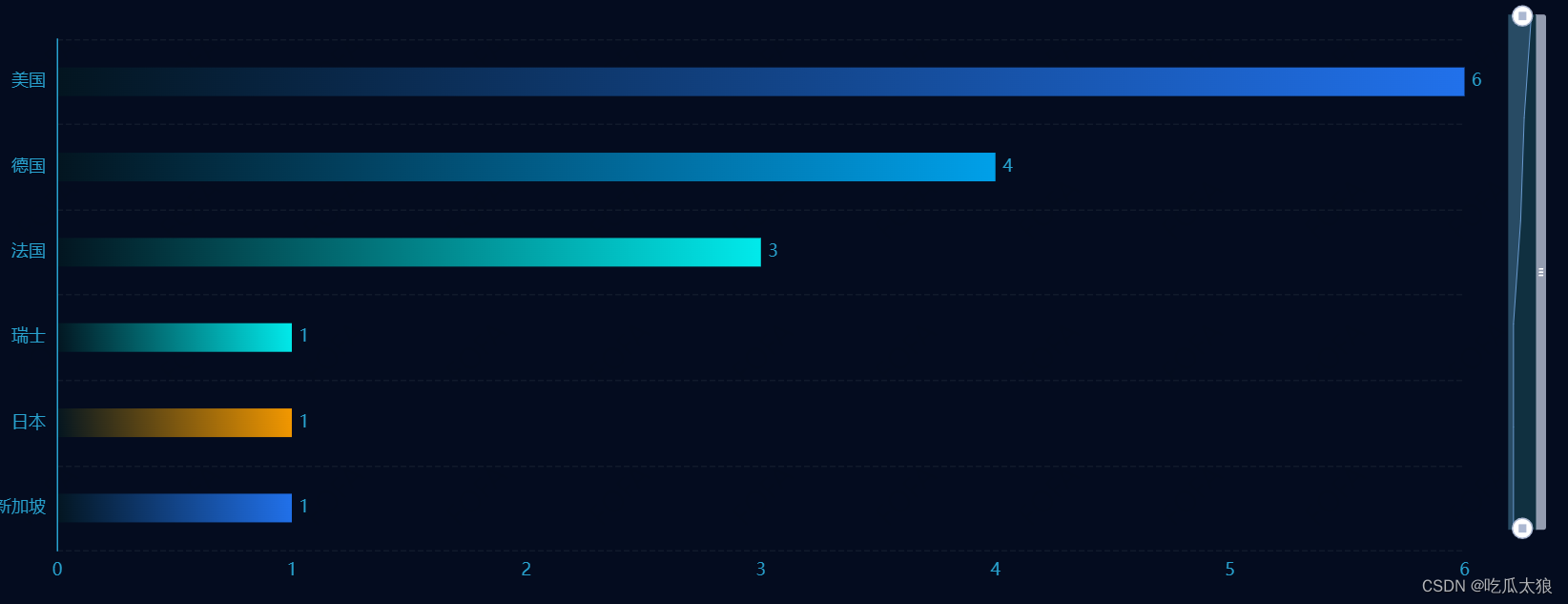
1、柱状图
柱状图中的颜色尽量不要超过3种。
柱状图柱子间的宽度和间隙要是适当。住在太窄,用户的视觉可能会集中在两个柱子之间的负空间
对多个数据系列排序时,最好复合一定的逻辑,用直观的方式引导用户更好的查看数据,此时可以通过升序和降序排列。
2、折线图
折线图连接各点可以使用直线和曲线,这样更美观,数据展示更加清晰
折线的颜色要清晰,尽量不要使用与背景色和坐标轴相近的颜色
折线图中的线条尽量不要超过4条,过多的线条会导致界面混乱,无法阅读。
3、饼图
饼图适合用来展示单一维度数据的占比,要求其数值没有零或者负值,并确保各个分块占比总和为100%。
饼图不适合用于精确数据的比较,因此当各类别数据占比相似时,很难分辨出哪个类别占比比较大。
大多数人的视觉习惯是按照顺时针自上而下的顺序去观察,因此在绘制饼图时建议从12点钟开始沿着顺时针右边的第一个分块绘制饼图最大的数据分块,这样可以有效地强调其重要性
4、散点图
如果一个散点图没有显示变量的任何关系,那么或许该图表类型不是次数据的最佳选择
散点图只有在足够多的数据点并且数据间有相关性时,才能呈现很好的结果。
如果数据包含不同系列,可以给不同系列使用不同的颜色
数据功能图介绍
在大数据的可视化图中,按照数据的作用和功能可以把图分为比较类图、分布类图、流程类图、地图类图、占比类图、区间类图、关联类图、时间类图和趋势类图等。
1、比较类图
比较类图可视化的方法通常是显示值与值之间的不同和相似之处,使用图形的长度、宽度、位置、面积、角度和颜色来比较数值的大小,通常用于展示不同分类间的数值对比一级不同时间点的数据对比。常见的比较类图主要有柱状图、双向柱状图、气泡图、子弹图、色块图、漏斗图和直方图等
2、分布类图
分布类图可视化的方法通常是显示频率,将数据分散在一个区间或分组,并使用图形的为、大小、颜色的渐变程度类表现数据的分布。分布类图通常用于展示连续数据上数值的分布情况。常见的分布类图主要有箱型图、热力图、散点图、分布曲线图、色块图和直方图
3、流程类图
流程类图可视化的方法通常是显示流程流转和流程流量。一般流程都会呈现出多个环节,每个环节之间会有相应的流量关系,因此这类图形可以很好的表示这些流量关系。常见的流程图主要有漏斗图和桑基图
4、地图类图
地图类图可视化的方法是显示地理区域上的数据,并在显示是使用地图作为背景,通过图形的位置来表现数据的地理位置。地图类图通常用来展示数据在不同地理区域上的分布情况。常见的地图类图主要有待气泡的地图和统计地图
5、占比类图
占比类图可视化的范式是显示同一维度上的占比关系。常见的占比类图主要有换图、马赛克图、堆叠面积图、堆叠柱状图和矩形树图
6、区间类图
区间类图可视化的方法是显示同一维度上值的上限和下限之间的差异。区间类图使用图形的大小和位置表示数值的上限和下限,通常用于表示数据在某一分类(时间点)上的最大值和最小值。常见的区间类图主要有仪表盘图和堆叠面积图
7、关联类图
关联类图可视化的方法显示数据之间的相互关系。关联类图使用图形的嵌套和位置表示数据之间的关系,通常用于表示数据之间的前后顺序、父子关系和相关性。常见的关联类图主要有和弦图、桑基图、矩阵树图、树状图和韦恩图
8、时间类图
时间类图可视化的方法显示以时间为特定维度的数据。时间类图使用图形的位置表现出数据在时间深的房补,通常用于表现数据在时间维度上的趋势和变化。常见的实践类图主要有面截图、K线图、卡吉图和螺旋图
9、趋势类图
趋势类图可视化的方式分析数据的变化趋势,趋势类图使用图形的位置表现出数据在连续区域上的分布,通常展示数据在连续区域上的大小变化的规律。常见的趋势类图主要有面积图、K线图、折线图和回归曲线图
四,源码
链接:https://pan.baidu.com/s/1gO_kPgEd_lJG5FpX7KjO7w
提取码:
创作不易,项目已加密,有偿(—9.9r—,可修改页面,做实验报告,代码讲解,待上服务器等…)
请私信作者(v)15135757306
注:非白嫖仅为维护服务器,若想白嫖请CSDN私信我(大概率可能时间忙顾不上回复)
若侵权请私信作者下架博客















![java八股文面试[JVM]——如何打破双亲委派模型](https://img-blog.csdnimg.cn/a4a4ac9fbf4641c18bf2ba6f0802b8ce.png)