💥💥💞💞欢迎来到本博客❤️❤️💥💥
🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。
⛳️座右铭:行百里者,半于九十。
📋📋📋本文目录如下:🎁🎁🎁
目录
💥1 概述
📚2 运行结果
🎉3 参考文献
🌈4 Simulink实现
💥1 概述
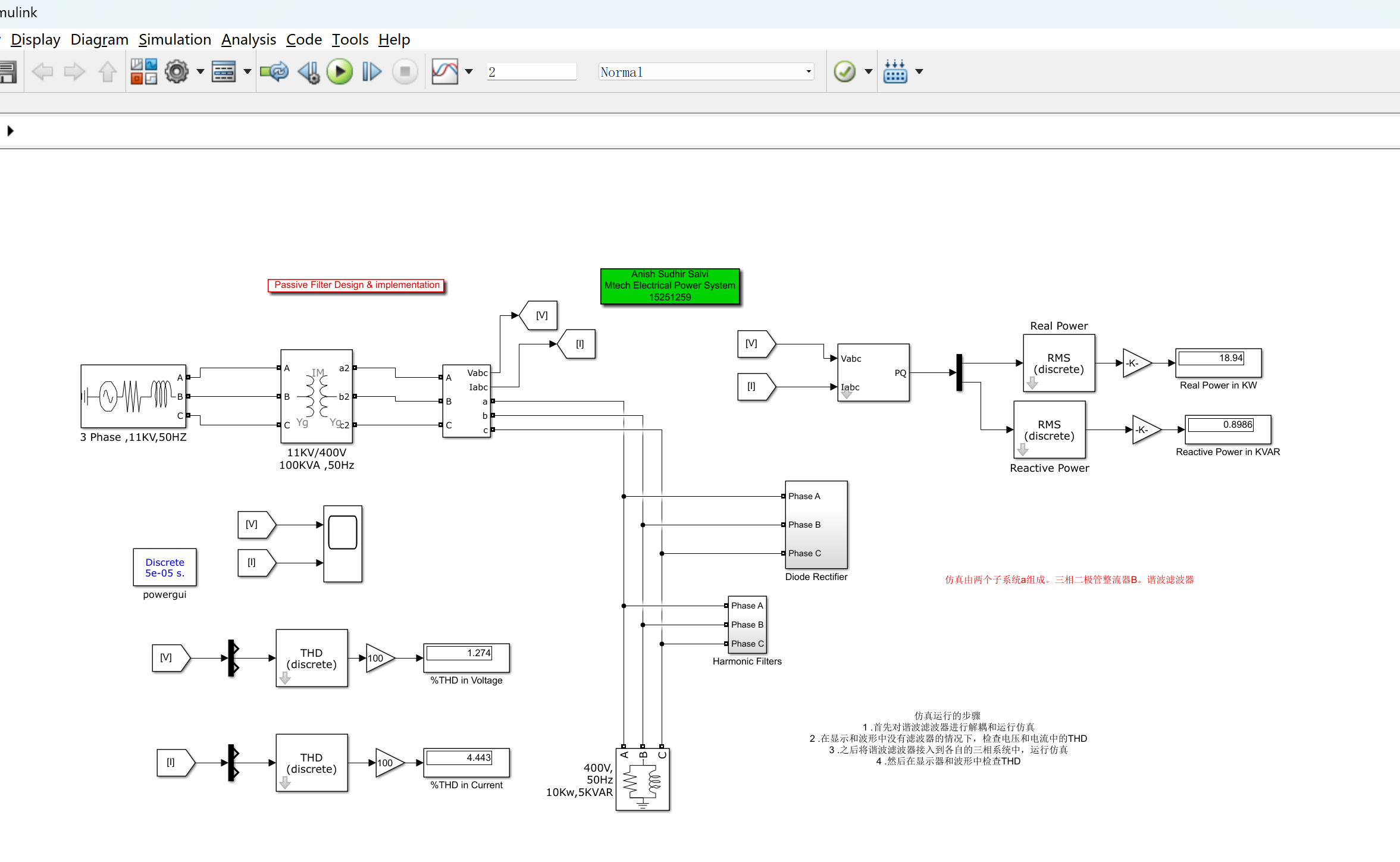
无源谐波滤波器通常用于电力系统中的谐波抑制。随着电力调节中使用的电力电子设备的增加,电力系统的谐波问题日益严重,对电力系统的质量产生了不良影响。为了解决这个问题,设计并实现了一个Simulink模型,其中包括了无源分流滤波器。
通过使用这个Simulink模型,无源分流滤波器可以有效地抑制电力系统中的谐波。它通过控制电流的路径,将谐波电流分流到滤波器中,从而减少谐波对其他设备和系统的干扰。这种滤波器不需要额外的电源,而是利用电力系统本身的特性来消除谐波,并且几乎不会引入任何能量损耗。
通过Simulink模型的设计和实现,可以对无源分流滤波器进行仿真和分析。这样可以评估滤波器的性能,并优化设计参数以满足特定的电力系统要求。同时,该模型的使用也可以帮助提高电力系统的质量,减少谐波带来的负面影响,保证电力系统的正常运行。
仿真运行的步骤
1 .首先对谐波滤波器进行解耦和运行仿真
2 .在显示和波形中没有滤波器的情况下,检查电压和电流中的THD
3 .之后将谐波滤波器接入到各自的三相系统中,运行仿真
4 .然后在显示器和波形中检查THD
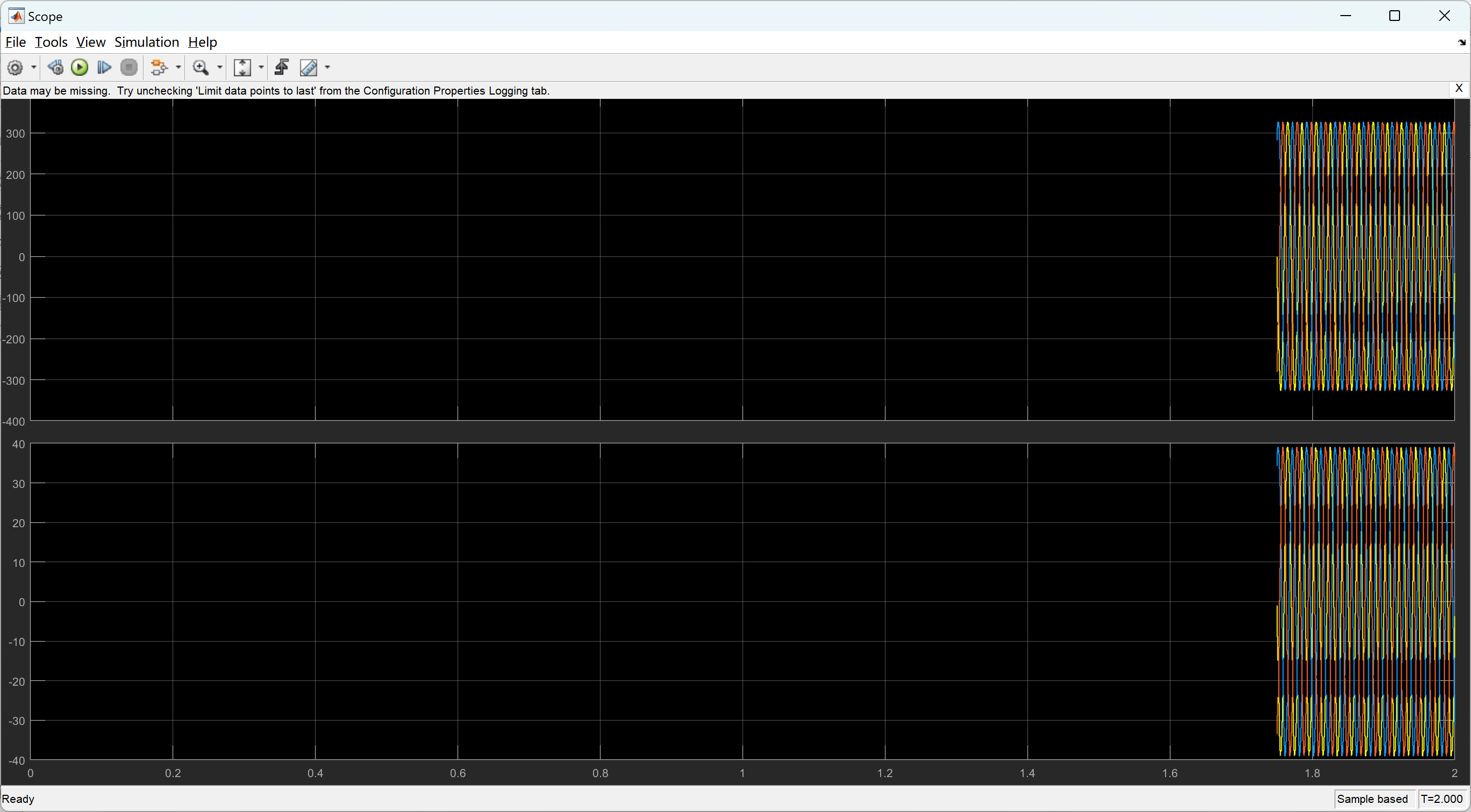
📚2 运行结果


🎉3 参考文献
文章中一些内容引自网络,会注明出处或引用为参考文献,难免有未尽之处,如有不妥,请随时联系删除。
[1]宁圃奇.电力系统谐波与无源滤波器设计[J].国外科技新书评介, 2016(10):2.
[2]杨华云,任士焱,钟丹.电力系统谐波抑制中谐波放大问题的研究[C]//全国信息获取与处理学术会议.2004.DOI:ConferenceArticle/5aa4c95bc095d72220cf527b.
[3]杨华云,任士焱,钟丹.电力系统谐波抑制中谐波放大问题的研究[C]//全国信息获取与处理学术会议.2004.DOI:ConferenceArticle/5aa4c95bc095d72220cf527b.
[4]李建明.电力谐波抑制与无源电力滤波技术[J].电源世界, 2009(2):8.DOI:CNKI:SUN:DYSE.0.2009-02-027.








![java八股文面试[JVM]——如何打破双亲委派模型](https://img-blog.csdnimg.cn/a4a4ac9fbf4641c18bf2ba6f0802b8ce.png)