vue axios请求后端接受不到token的问题。
相关概念
什么是跨域?
跨域指的是在浏览器环境下,当发起请求的域(或者网站)与请求的资源所在的域之间存在协议、主机或端口中的任何一个条件不同的情况。换句话说,只要协议、主机或端口中有一个不同,就会被认为是跨域请求。
具体来说,以下情况都属于跨域请求:
- 域名不同:例如从
https://www.example.com向https://api.example.com发送请求。 - 端口不同:例如从
https://www.example.com:8080向https://www.example.com:3000发送请求。 - 协议不同:例如从
http://www.example.com向https://www.example.com发送请求。
axios请求后端接受不到token
具体看下面博客:
vue中axios发送OPTIONS预检请求的原因及如何通过_vue预请求_millet109的博客-CSDN博客
后端接收不到前端传入的header参数信息 - 简书 (jianshu.com)
浅谈:
axios默认发的是复杂请求;而cors复杂请求;会先发一次options预请求,所以我们进行token
校验必须要先把第一次options请求过滤出去。
但是,这里又一个问题,我们通过springMvc设置跨域代买如下:
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
// 注册 CORS 配置
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedHeaders("*")
.allowCredentials(true)
.allowedMethods("GET","POST","PUT","DELETE") // 注意就是要请求方式上,要改成全部
.maxAge(3600);
}
}但其实我们自定义了一个filter,优先级在springmvc设置的跨域之上,因此,我们需在filter自定逻辑判断。
实例代码如下:
// 1.排除options请求,防止报错
if(!request.getMethod().equals("OPTIONS")){
token = request.getHeader("Authorization").substring(6); // 没有token,这路为null
}
// 设置跨域
response.setHeader("Access-Control-Allow-Origin", "*"); // 允许所有域名跨域请求
response.setHeader("Access-Control-Allow-Methods", "*"); // 允许所欲方法跨域亲够
response.setHeader("Access-Control-Allow-Headers", "*"); // 允许请求头设置人和自定义信息
// 预检请求缓存时间(秒),即在这个时间内相同的预检请求不再发送,直接使用缓存结果。
response.setHeader("Access-Control-Max-Age", "3600");后端响应cookie,前端接收不到
后端
允许跨域请求携带凭证信息
response.setHeader("Access-Control-Allow-Credentials", "true");
上面跨域需要更改:
服务器server端要配置Access-Control-Allow-Origin到以上配置为止,发送ajax请求,我们发现还会出现一个错误,提示我们 Access-Control-Allow-Origin 不能用 * 通配符。原因是:当服务器端 Access-Control-Allow-Credentials = true时,参数Access-Control-Allow-Origin 的值不能为 '*' 。我们重新设置Access-Control-Allow-Origin的值,当服务器端接收到请求后,在返回响应时,把请求的域Origin填写到响应的Header信息里(即谁访问我,我允许谁),代码如下:
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
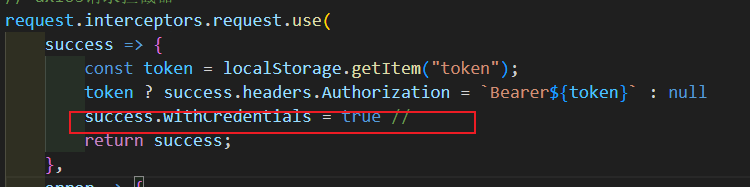
前端
设置withCredentials = true

![java八股文面试[JVM]——如何打破双亲委派模型](https://img-blog.csdnimg.cn/a4a4ac9fbf4641c18bf2ba6f0802b8ce.png)