npm、cnpm、pnpm 、yarn几种包管理工具
- npm
- cnpm
- yarn
- pnpm
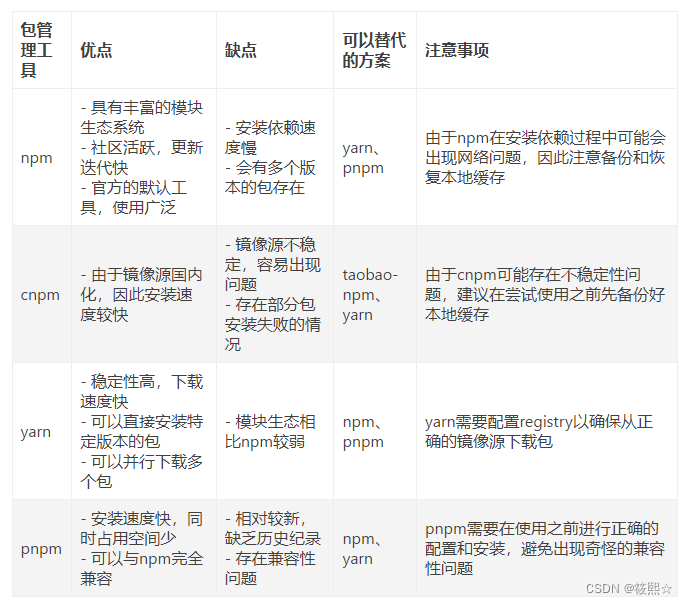
- 四者的优缺点:
npm
npm 是 Node.js 自带的包管理器,平时通过 npm install 命令来安装各种 npm 包(比如:npm install vue-router ),就是通过这个包管理器来安装的。
npm属于node的一个管理工具,所以我们需要先安装Node,成功安装Node的过程会自动安装npm工具。
cnpm
cnpm(淘宝 NPM)是一个国内的镜像源,它是 npm 的一个定制版。由于 npm 在国内的访问速度较慢,cnpm 通过将 npm 的镜像源改为淘宝源,提供更快的软件包下载速度。cnpm 与 npm 命令完全兼容,可以直接用 cnpm 替代 npm 使用。
它的安装命令和 npm 非常一致, 以后安装直接采用cpm替代npm,通过 cnpm install 命令来安装(比如 cnpm install vue-router)。
在使用它之前,需要通过 npm 命令进行全局安装cnpm:
npm install -g cnpm
# 或者
npm install -g cnpm --registry=https://registry.npmmirror.com
# 查看npm镜像
npm config get registry
# 我们可以直接设置npm的镜像
npm config set registry https://registry.npm.taobao.org
yarn
yarn 也是一个常用的包管理工具,和 npm 十分相似, npmjs 上的包,也会同步到 yarnpkg 。
也是需要全局安装才可以使用:
npm install -g yarn
但是安装命令上会有点不同, yarn 是用 yarn add 代替 npm install ,用 yarn remove 代替 npm uninstall ,例如:
# 安装单个包
yarn add vue-router
# 安装全局包
yarn global add typescript
# 卸载包
yarn remove vue-router
而且在运行脚本的时候,可以直接用 yarn 来代替 npm run ,例如 yarn dev 相当于 npm run dev 。
升级的时候用 yarn upgrade 代替 npm update命令。
yarn 默认绑定的是 https://registry.yarnpkg.com 的下载源,如果包的下载速度太慢,也可以配置镜像源,但是命令有所差异:
# 查看镜像源
yarn config get registry
# 绑定镜像源
yarn config set registry https://registry.npmmirror.com
# 删除镜像源(注意这里是 delete )
yarn config delete registry
pnpm
pnpm 是包管理工具的一个后起之秀,主要优点在于快速的、节省磁盘空间,如果你的包在一个项目中已经下载了,其它项目再用到这个包就不需要再次下载,而是通过软链接的方式关联。用法跟其他包管理器很相似,没有太多的学习成本, npm 和 yarn 的命令它都支持。
也是必须先全局安装它才可以使用:
npm install -g pnpm
目前 pnpm 在开源社区的使用率越来越高,包括接触最多的 Vue / Vite 团队也在逐步迁移到 pnpm 来管理依赖。
pnpm 的下载源使用的是 npm ,所以如果要绑定镜像源,按照 npm 的方式处理就可以了。
四者的优缺点:













![java八股文面试[JVM]——如何打破双亲委派模型](https://img-blog.csdnimg.cn/a4a4ac9fbf4641c18bf2ba6f0802b8ce.png)