- 在之前的文章中介绍过postman中的两个脚本——pre-request script或test script,在这两个脚本中都有使用到pm对象。(pre-request script详细介绍、Test script详细介绍)
- pm对象是在postman的脚本中非常重要,也是十分常用的方法。
- 本篇主要介绍pm对象的使用方法操作接口返回结果。
文章目录
- 一、pm对象介绍
- 二、使用PM对象访问与操作响应数据(pm.response.*)
- (1)接口响应状态与信息
- (2)接口响应头
- (3)接口响应body
- 三、运用示例
- 附录:postman系列文章目录
一、pm对象介绍
- pm对象是Postman提供的可以在请求脚本中使用的JavaScript API。
- pm对象提供对请求和响应数据以及变量的访问,使用pm对象可以对请求数据或响应数据的进行操作。
二、使用PM对象访问与操作响应数据(pm.response.*)
- pm.response 对象可以在脚本中对返回结果进行访问。
- **不同于pm.request,pm.response只能用于test脚本当中。**是校验请求结果正确性时一定会用到的方法。
- 原因也很简单,pre-request脚本是在接口请求之前就运行的,此时接口返回响应结果。test脚本是在接口响应已经返回的情况下运行的,所以可以针对响应数据进行访问和操作。
下面内容涉及以下知识点:
(Test script详细介绍、console控制台详细介绍)
(1)接口响应状态与信息
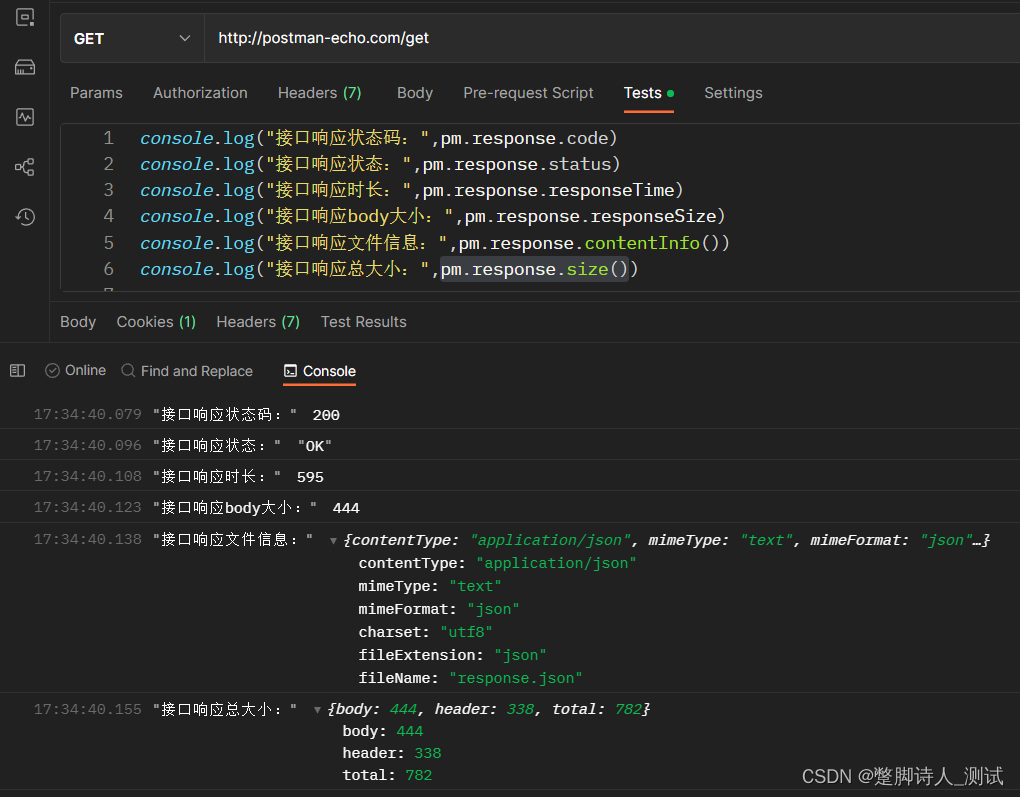
- 接口响应状态码
pm.response.code - 接口响应状态
pm.response.status - 接口响应时长
pm.response.responseTime - 接口响应body大小
pm.response.responseSiz - 接口响应总大小
pm.response.size() // 方法返回值示例:{body: 444, header: 336, total: 780} - 接口响应文件信息
pm.response.contentInfo() - 在脚本中运行后,可以在控制台查看打印信息

(2)接口响应头
-
接口响应头
pm.response.headers -
访问响应头的方法与请求头类似,但是由于接口响应头是在接口请求完成时才能获取到,所以增删改的方法在访问响应头时并不常用。
-
这里介绍一些常用的接口响应头的查询方法:
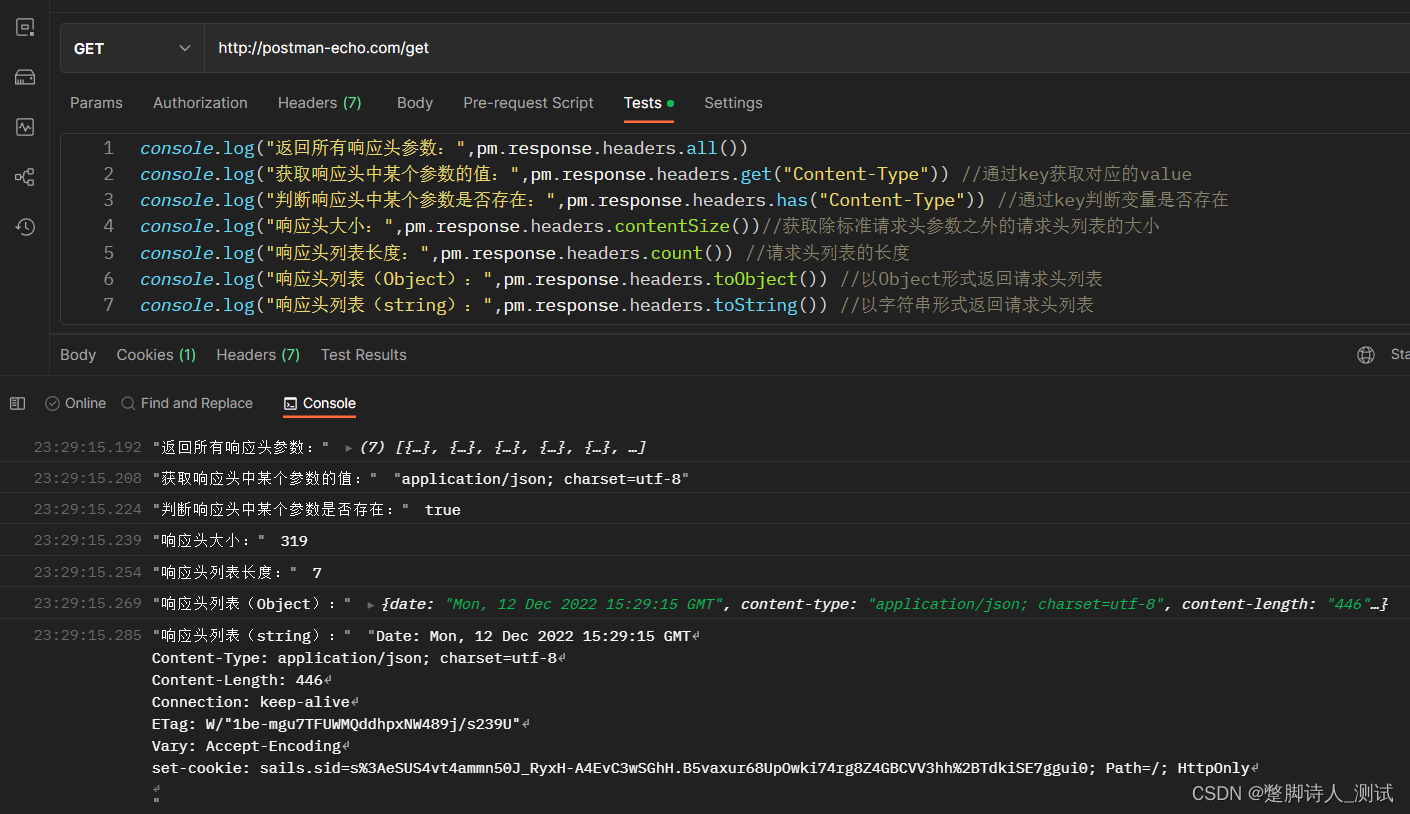
- 返回所有响应头参数:
pm.response.headers.all() - 获取响应头中某个参数的值:
pm.response.headers.get("variable_key") - 判断响应头中某个参数是否存在:
pm.response.headers.has("variable_key") - 响应头大小:
pm.response.headers.contentSize() - 响应头列表长度:
pm.response.headers.count() - 响应头列表(Object):
pm.response.headers.toObject() - 响应头列表(string):
pm.response.headers.toString() - 响应头列表(string):
pm.response.headers.toString()
- 返回所有响应头参数:
-
方法比较多,就不一一演示了。可以参照示例,在postman中实际运行一下。

-
也可以使用内置方法对响应头头参数进行操作,感兴趣可以试一下:
pm.response.headers.each(function(i) {console.log(i)}) //返回响应头列表里每一个参数 console.log("返回某个位置的参数:",pm.response.headers.idx(0)) //传入整数,返回响应头参数列表中对应位置的参数 console.log(pm.response.headers.filter({value: "application/json; charset=utf-8"}))//过滤器,根据条件返回对应的响应头参数。此方法的返回结果为数组,只要符合条件的参数都会返回。 console.log(pm.response.headers.find({value: "application/json; charset=utf-8"})) //查找响应头参数,返回符合条件的参数。此方法只会返回第一个匹配的结果。
(3)接口响应body
-
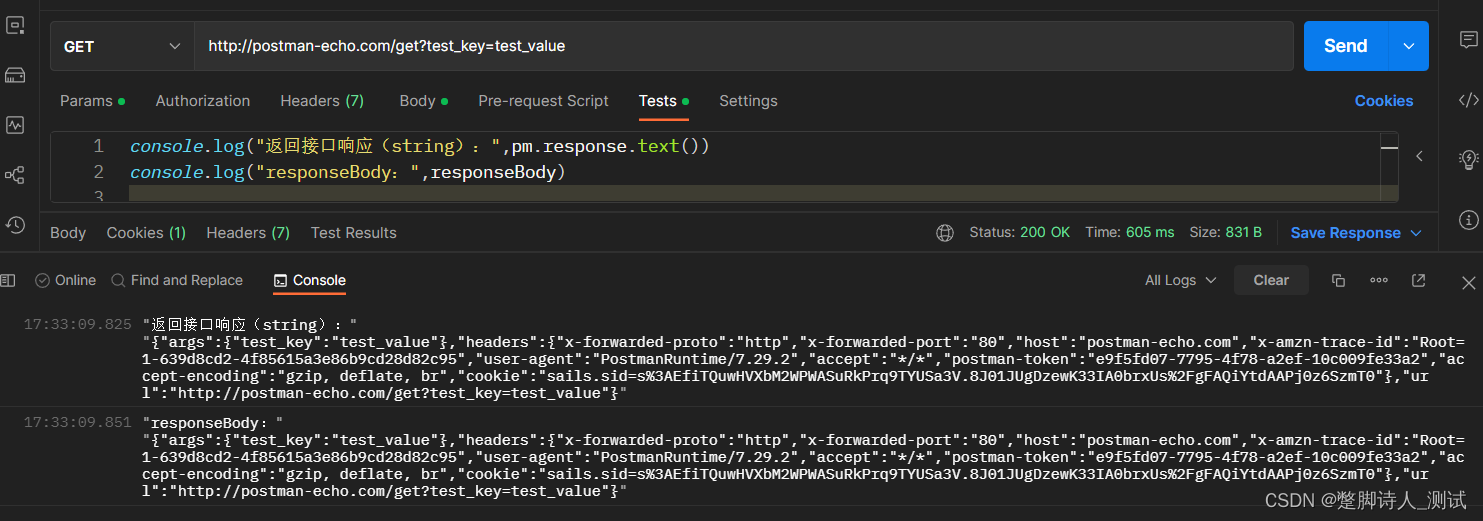
接口响应(字符串格式)
pm.response.text()- 在之前的专栏文章中介绍过postman中也可以直接使用“responseBody”来调用接口响应,这种方法等同于pm.response.text()
(Postman进阶篇(五)-实战:Test script解密接口返回结果(AES))

- 在之前的专栏文章中介绍过postman中也可以直接使用“responseBody”来调用接口响应,这种方法等同于pm.response.text()
-
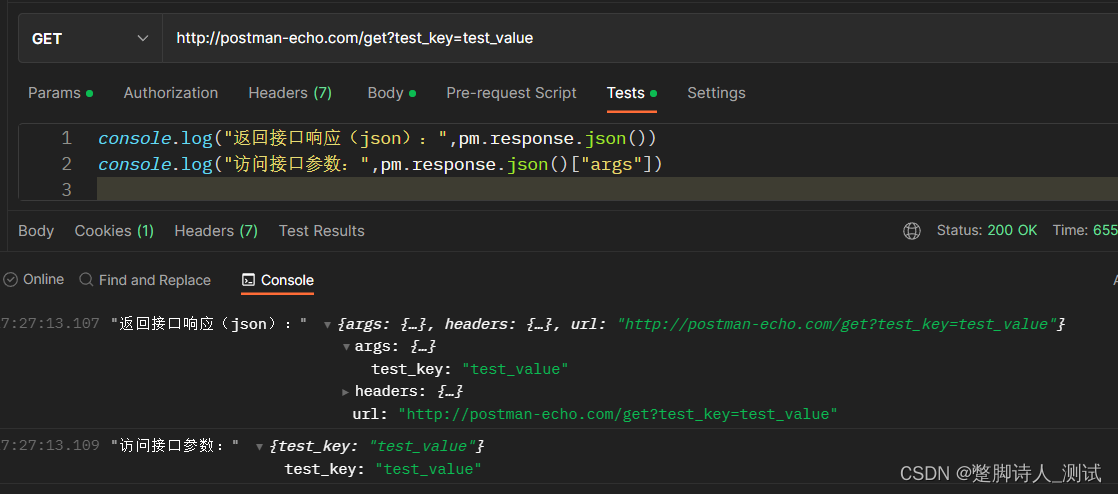
接口响应(json格式)
pm.response.json()- 如果接口响应内容为json格式时,可以通过key访问接口参数,例如
pm.response.json()["args"]
- 如果接口响应内容为json格式时,可以通过key访问接口参数,例如
三、运用示例
- 因为pm.response的特性,pm.response在test脚本中非常重要,特别是在断言接口响应的正确性时,一定会用到这个方法。
- 例如,检验接口状态码是否等于200:
pm.test("接口响应状态码是否等于200", function () { pm.expect(pm.response.code).to.equal(200); });- 运行后可以在响应结果中的Test Results中查看校验结果

- 运行后可以在响应结果中的Test Results中查看校验结果
- 更多的使用示例可以参照专栏之前文章: Test script入门及校验接口返回值
附录:postman系列文章目录
本篇文章姊妹篇:
Postman进阶篇(十一)-在脚本中使用pm对象访问接口请求(pm.request.*)
零基础入门接口功能测试教程-目录