SpringCloud微服务之Zuul网关
家庭生活中经常有这样的感悟,家中的财政大权在老婆手里,想要花个小钱买个冰棍,得跟老婆请示,想要出个远门看看北京猿人,得跟老婆请示,想不要脸面去个夜店看看别的妞好在哪里,得跟老婆请示......老婆就是这些任意活动去向的必经关卡,如下图所示。

依图中所示,如果把每条路当成是高速公路,老婆相当于进入一个公共的收费口或者检查站。这个收费口或者检查站就是网关。
一、什么是网关。
不同的微服务一般会有不同的网络地址,而外部客户端(例如手机APP)可能需要调用多个服务的接口才能完成一个业务需求,而微服务的应用可能部署在不同机房,不同地区,不同域名下。此时客户端想要请求对应的服务,都需要知道机器的具体的IP或者域名URL,此时就有了网关,客户端相关的请求直接发送到网关,由网关根据请求标识解析判断出具体的微服务ip,再把请求转发到微服务实例。
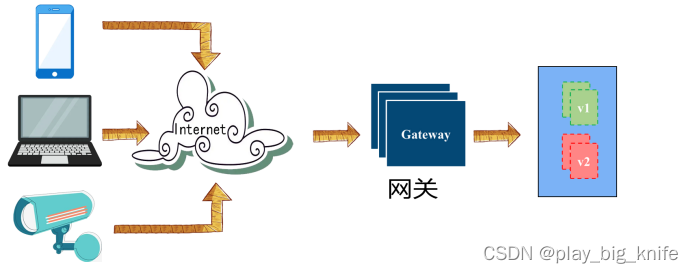
就比如公园的大门处,不管是购票也好,入园也好,出园也好,坐缆车也好,都离不开公园的大门处,这就是网关。如下图所示。

从图中所看到到公园大门处的网关,其作用在于:单点入口,路由转发,限流熔断,日志监控,安全认证。
假如有红绿2个颜色的服务集群,绿色是v1版本,红色是v2版本。可以通过网关控制客户端请求具体请求到红色还是绿色的服务实例。网关就有这样的作用。如下图所示。

三、zuul网关服务器注册中心的实现
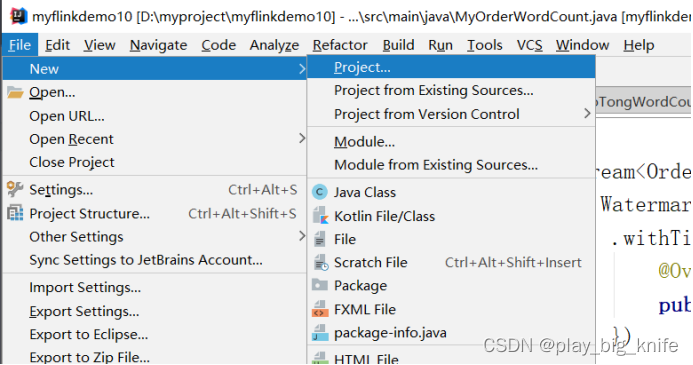
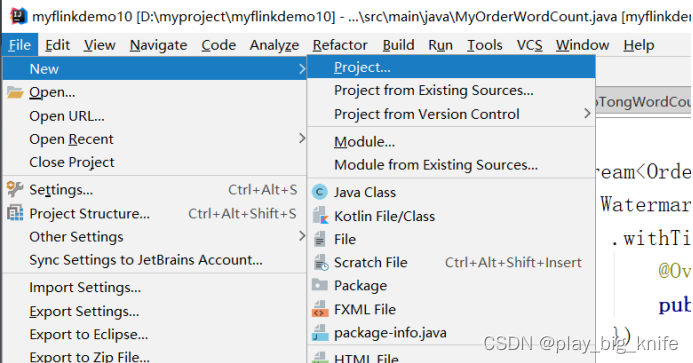
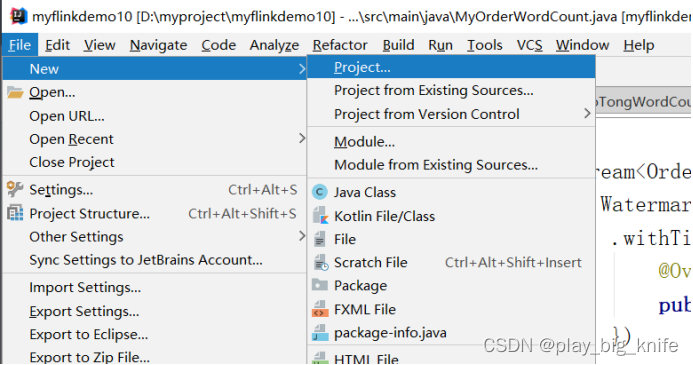
1、点击File--->New---->Project.....,如下图。

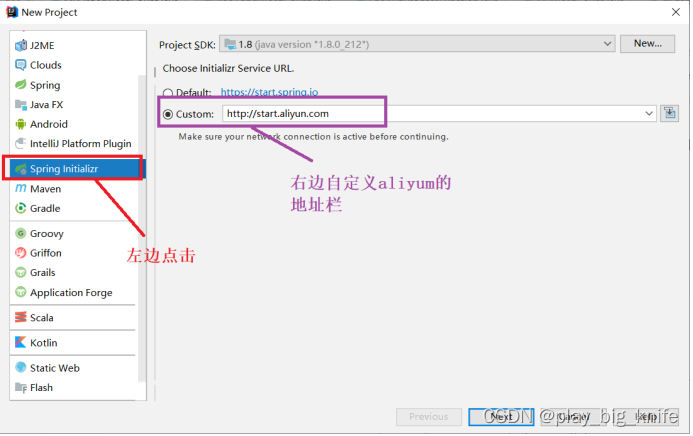
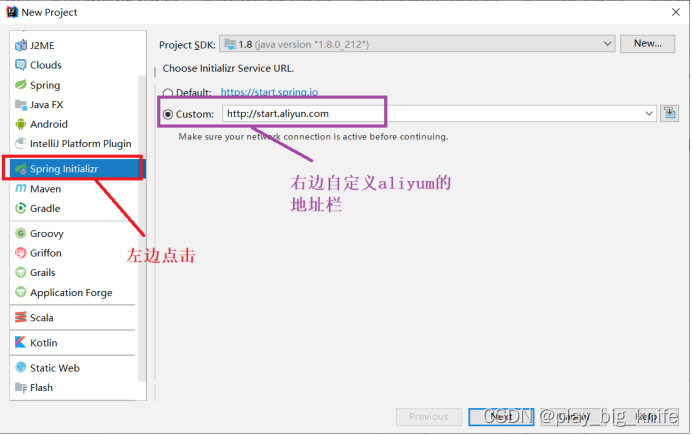
2、在弹出的地话框中,左边点击Spring Initializr,表示Spring的初始程序,右边在默认的地方可能会初始化失败,需要选择自定义的地址:http://start.aliyun.com。如右图所示。

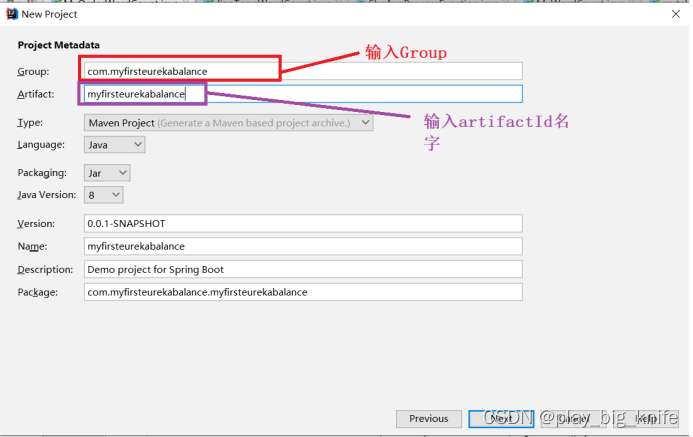
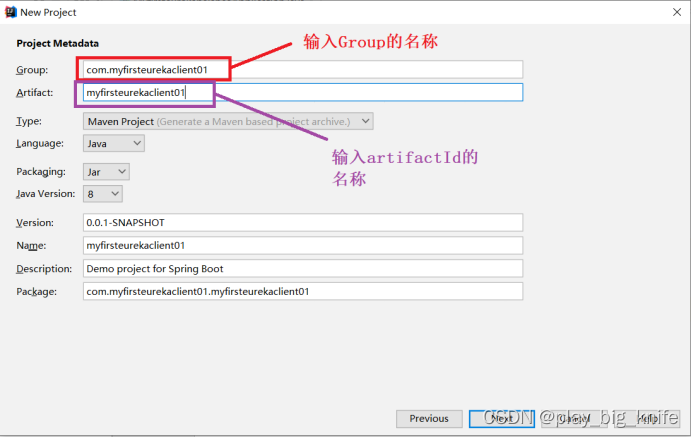
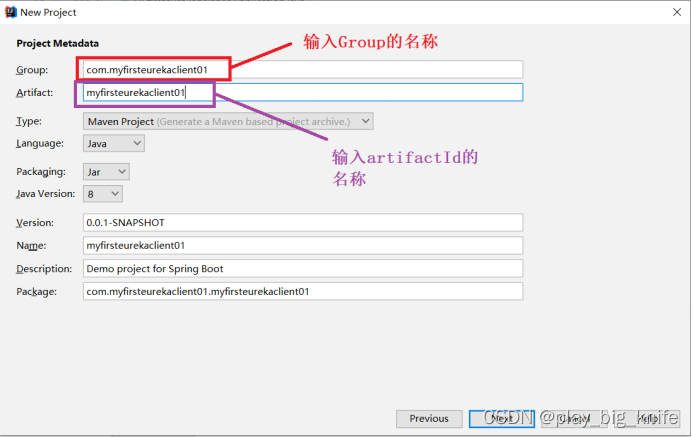
3、在接下来的弹出框中输入spring cloud项目名称的Group和artifactId。如下图所示。

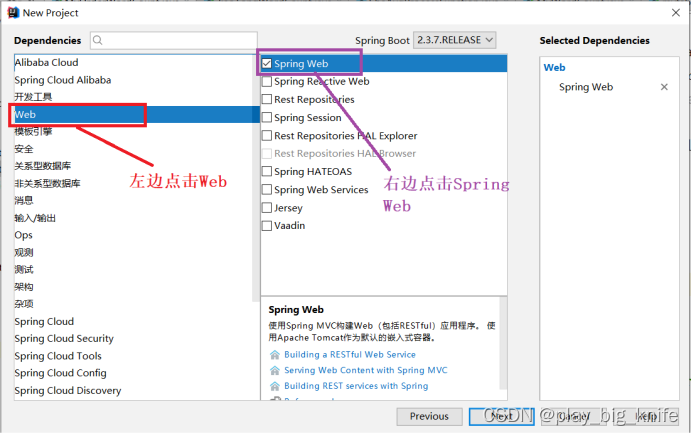
4、点击Next进入下一步,左边先点击Web,右边点击Spring web可以建立Web应用程序。如下图。

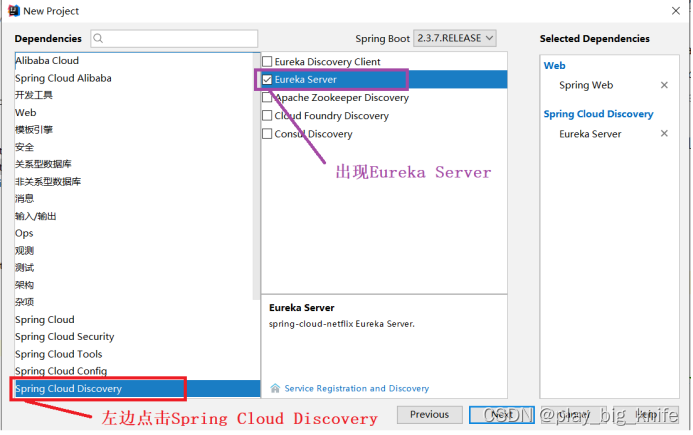
5、继续在这个对话框中,左边点击Spring Cloud Discovery,右边点击Eureka Server,如下图所示。

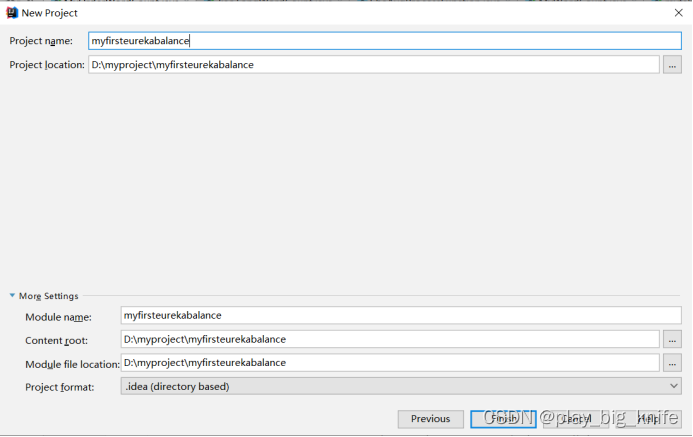
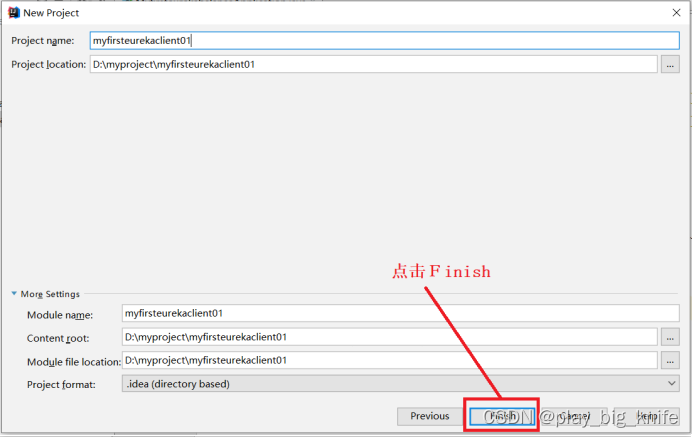
6、然后点击Next进入到“下一步”,会出现对话框。如下图所示。

7、在出现的对话框中,点击Finish后完成项目的构建向导。
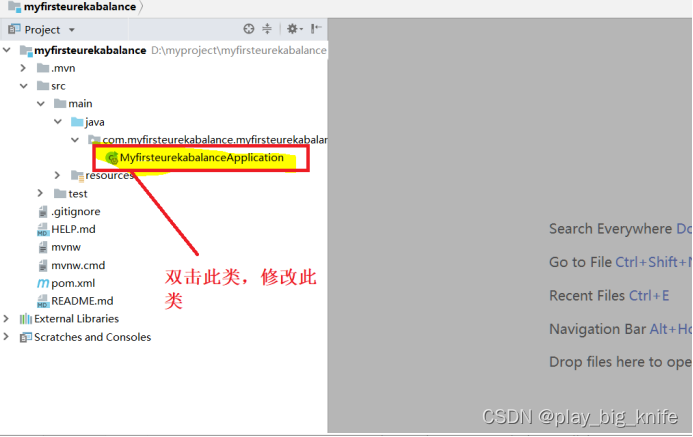
项目框架建立后,修改主程序中的主类,如下图所示。

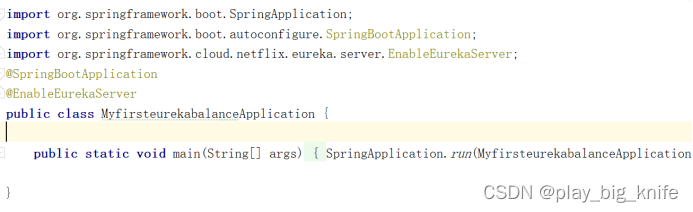
8、在打开的主程序中,加入注解@EnableEurekaServer。如下图所示。

最终,eurekaserver的程序代码如下。
package com.myfirsteurekabalance.myfirsteurekabalance;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.server.EnableEurekaServer;
@SpringBootApplication
@EnableEurekaServer
public class MyfirsteurekabalanceApplication {
public static void main(String[] args) {
SpringApplication.run(MyfirsteurekabalanceApplication.class, args);
}
}
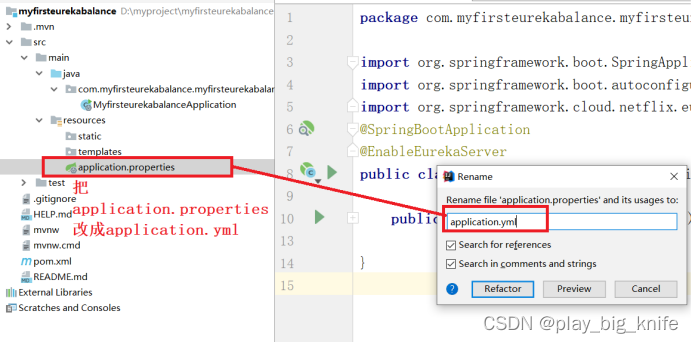
9、下面需要编辑resources下面的application.yml文件,在原来的resouces目录下只有application.properties,需要把application.properties改成application.yml。然后编辑该文件。

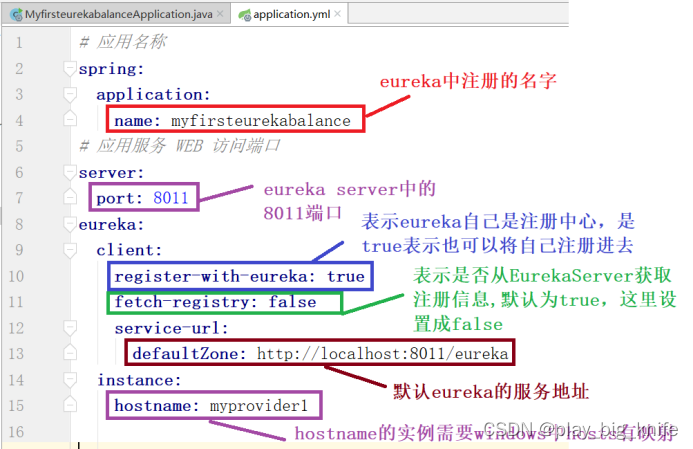
10、application.yml的文件内容如下。
# 应用名称
spring:
application:
name: myfirsteurekabalance
# 应用服务 WEB 访问端口
server:
port: 8011
eureka:
client:
register-with-eureka: true
fetch-registry: false
service-url:
defaultZone: http://localhost:8011/eureka
instance:
hostname: myprovider1
其文件内容的解释如下 。

四、zuul网关客户端的搭建
1、同样点击File--->New----->Project....,如下图所示。

2、在打开的对话框中,左边继续点击Spring Initializr,表示Spring的初始程序,右边在默认的地方可能会初始化失败,需要选择自定义的地址:http://start.aliyun.com。如下图所示。

3、点击Next,然后在出现的对话框中输入项目名称。如下图所示。

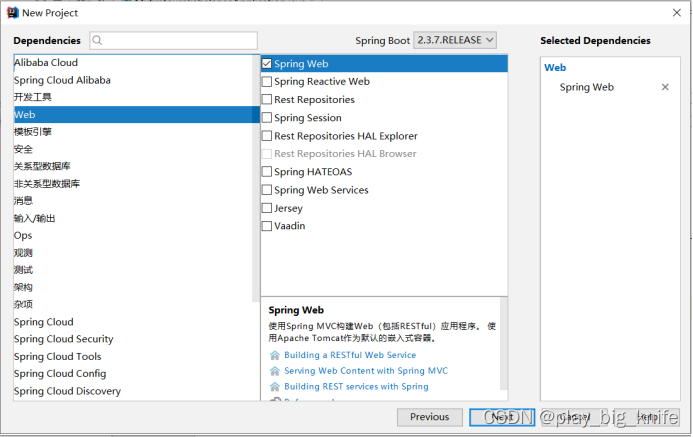
4、在接下来出现的对话框中,左边选择Web,右边选择Spring Web。如下图所示。

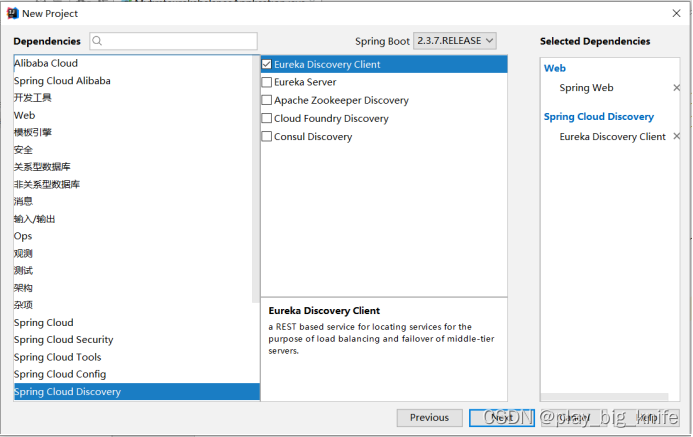
5、继续在这个对话框中,左边选择Spring Cloud Discovery,右边选择Eureka Discovery Client。如下图所示。

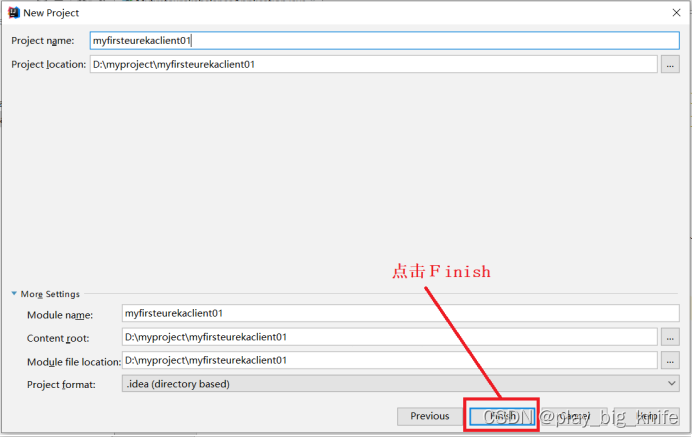
6、然后点击下一步即Next,在出现的对话框中直接点击Finish完成项目建立的向导。如下图所示。

7、这里的客户端需要调用EnableZuulProxy启动网关代理。具体的客户端的代码如下。
package com.myzuulserver01.myzuulserver01;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.zuul.EnableZuulProxy;
@SpringBootApplication
@EnableZuulProxy
public class Myzuulserver01Application {
public static void main(String[] args) {
SpringApplication.run(Myzuulserver01Application.class, args);
}
}
根据客户端服务的需要,继续将application.properties修改成application.yml。其内容如下。
# 应用名称
spring:
application:
name: myzuulserver01
# 应用服务 WEB 访问端口
server:
port: 8019
eureka:
client:
service-url:
defaultZone: http://localhost:8033/eureka
zuul:
routes:
hello:
url: http://localhost:9010/hello
path: /hello/*
hi:
url: http://localhost:9010/hi
path: /hi/*
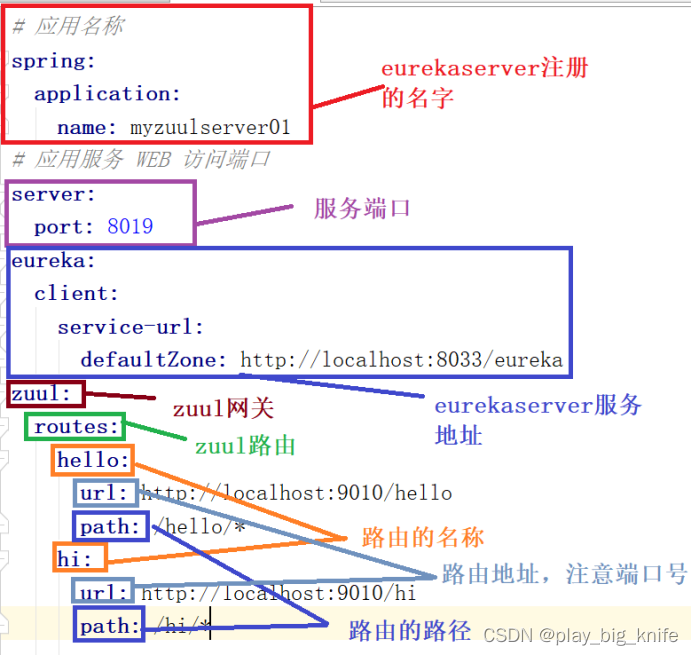
这里设置了zuul的网关路由,路由中有两个地址:hello和hi。具体解释如下图。

注意配置文件中指明了路由的地址,其地址中有端口号,这个端口号就是网关服务客户端yml文件中决定的端口号。
五、再次建立路由指定的客户端
1、同样点击File--->New----->Project....,如下图所示。

2、在打开的对话框中,左边继续点击Spring Initializr,表示Spring的初始程序,右边在默认的地方可能会初始化失败,需要选择自定义的地址:http://start.aliyun.com。如下图所示。

3、点击Next,然后在出现的对话框中输入项目名称。如下图所示。

4、在接下来出现的对话框中,左边选择Web,右边选择Spring Web。如下图所示。

5、继续在这个对话框中,左边选择Spring Cloud Discovery,右边选择Eureka Discovery Client。如下图所示。

6、然后点击下一步即Next,在出现的对话框中直接点击Finish完成项目建立的向导。如下图所示。

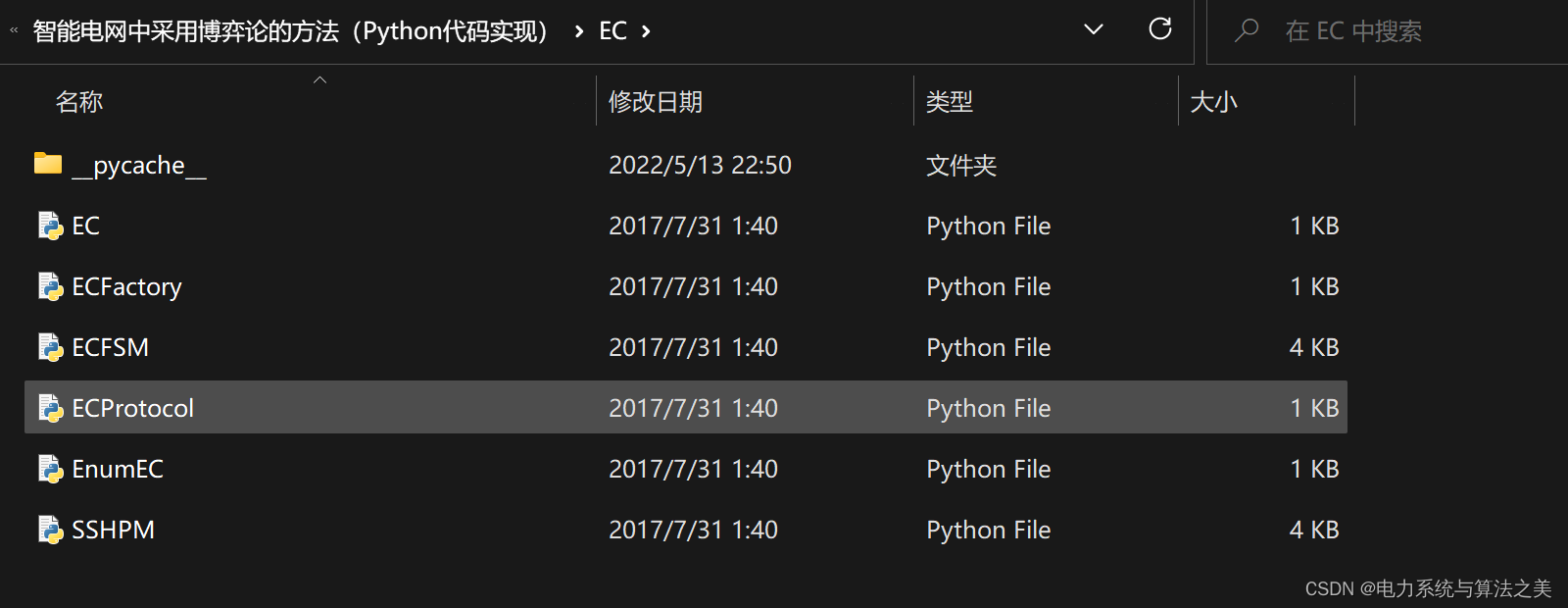
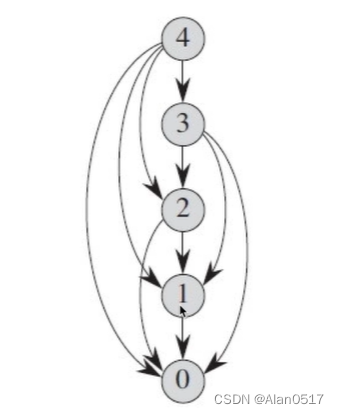
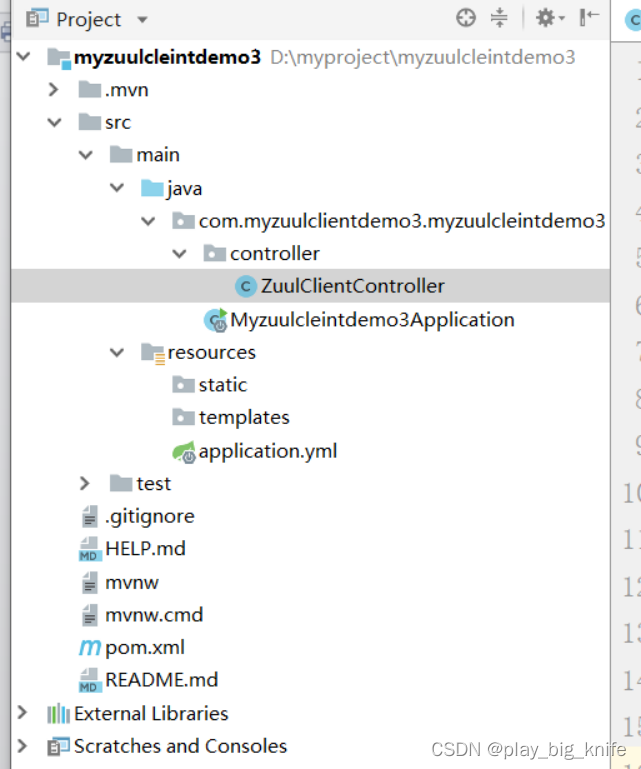
7、客户端实现具体的controller方法,其项目结构图如下所示。

这里的ZuulClientController的控制器代码内容如下。
package com.myzuulclientdemo3.myzuulcleintdemo3.controller;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
@RestController
public class ZuulClientController {
@GetMapping("/hello/{name}")
public String hello(@PathVariable("name")String name){
return "hello "+name+"!";
}
@GetMapping("/hi/{name}")
public String sayHi(@PathVariable("name")String name){
return "Hi,"+name+"!";
}
}
代码中的格式就是zuul网关的对应地址。
Zuul客户端的yml文件具体设置内容如下。
# 应用名称
spring:
application:
name: myzuulcleintdemo3
# 应用服务 WEB 访问端口
server:
port: 9910
eureka:
client:
service-url:
defaultZone: http://localhost:8011/eureka
这样,如果访问http://localhost:9910/hi地址,就会通过网关分配到9910端口的服务器。如果访问http://localhost:9910/hello地址,就会通过网关分配到9910端口的服务器,也可以分配另外一外地址,这样就需要再次建立一个客户端。