文章目录
- 前言
- 初配置
- 初始化宝塔面板
- 安装Nginx、上传项目
- 修改nginx配置
- 效果展示
前言
作为一名前端同学,我的技能和日常工作主要集中在用户界面的设计和交互上,与服务器产品相关的经验相对较少。正好看到了咱们华为云开展的评测活动,决定借着这个机会,了解一下华为云产品。毫不犹豫地利用了华为云的优惠券,亲自购买并亲身体验了一番。
这次体验给了我一种全新的感受,让我不得不夸赞华为云的卓越性能和出色的用户体验。在接下来的文章中,我将与大家分享我的初次华为云之旅,以及在这个旅程中所获得的宝贵经验和感受。希望这篇文章能够为那些像我一样对服务器产品相对陌生的前端同学提供一些有价值的参考吧。这次我体验的是云耀云服务器L实例

初配置
毕竟是初体验,当然要从简单的开始,确实最初一头雾水看着那么多的参数和配置对于我来说就是两个字=》懵逼,今天能够顺利完成这次体验多亏了一位博主老哥——青花锁,带着我完成了第一次云服务器之旅,青花锁老哥IT老兵,写的文章比较有深度的,很推荐大家去看一下,老哥推荐的是可以购买 宝塔面版 可视化会更直白一些,对于我来说更加友好;

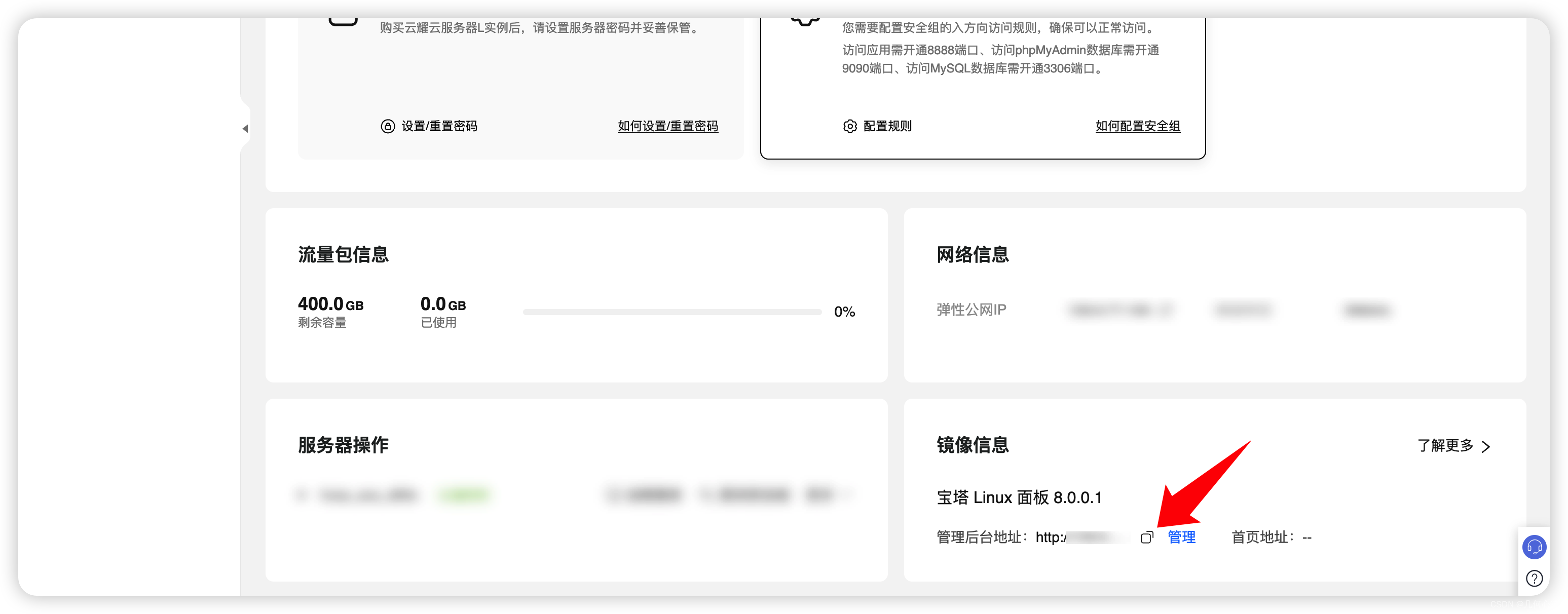
购买后可以在自己的资源中看到我们刚刚购买的产品,点击进入产品后:
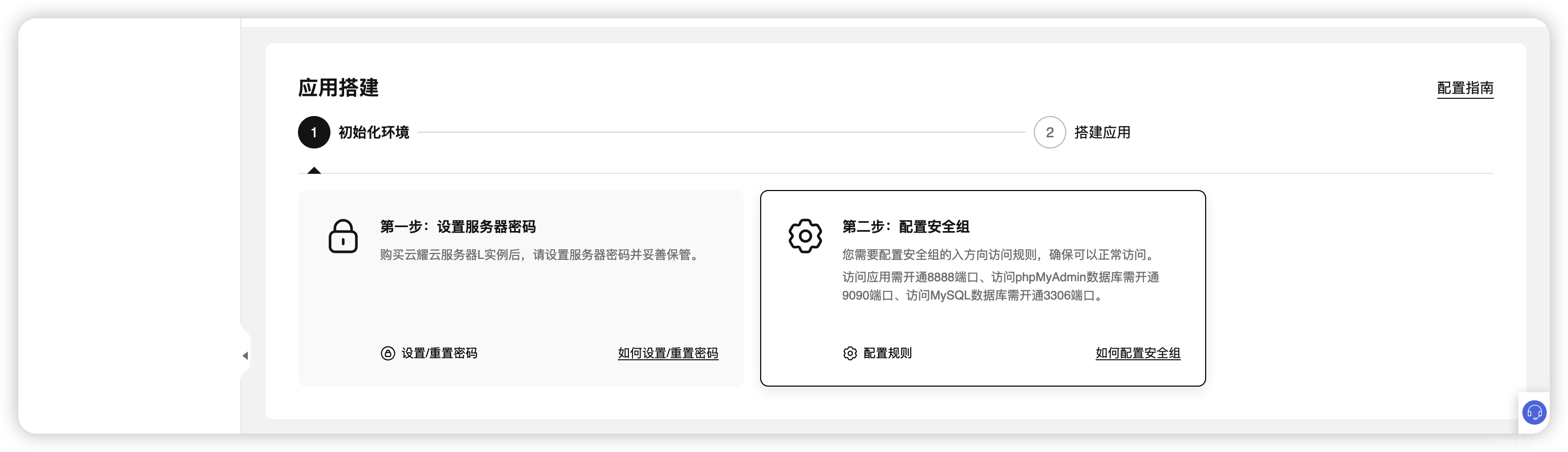
第一步:需要我们设置服务器密码(购买云耀云服务器L实例后,请设置服务器密码并妥善保管。)这个大家应该都会哈。

第二步:配置安全组
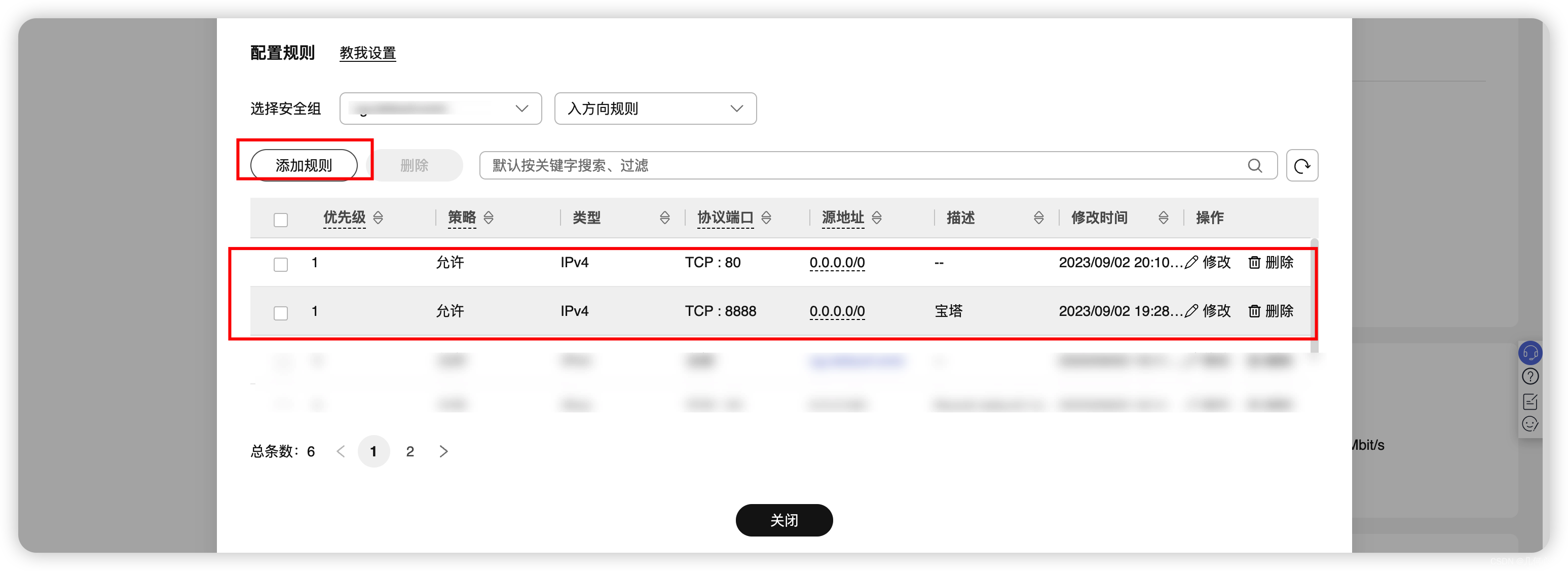
您需要配置安全组的入方向访问规则,确保可以正常访问。访问应用需开通8888端口、访问phpMyAdmin数据库需开通9090端口、访问MySQL数据库需开通3306端口。这一步呢看不懂他在说什么没关系,我们只需要记住点击配置规则,添加下面80、8888即可;

初始化宝塔面板
登录云服务器,运行sudo cat /credentials/password.txt命令行获取宝塔管理界面用户名及密码。您也可以登录云服务器,运行cd /www/server/panel && btpython tools.py panel passwd administrator命令直接设置管理员密码。其中,“passwd”为管理员administrator的密码。获取后在服务器“概览”页“镜像信息”中,单击“管理”登录管理界面。

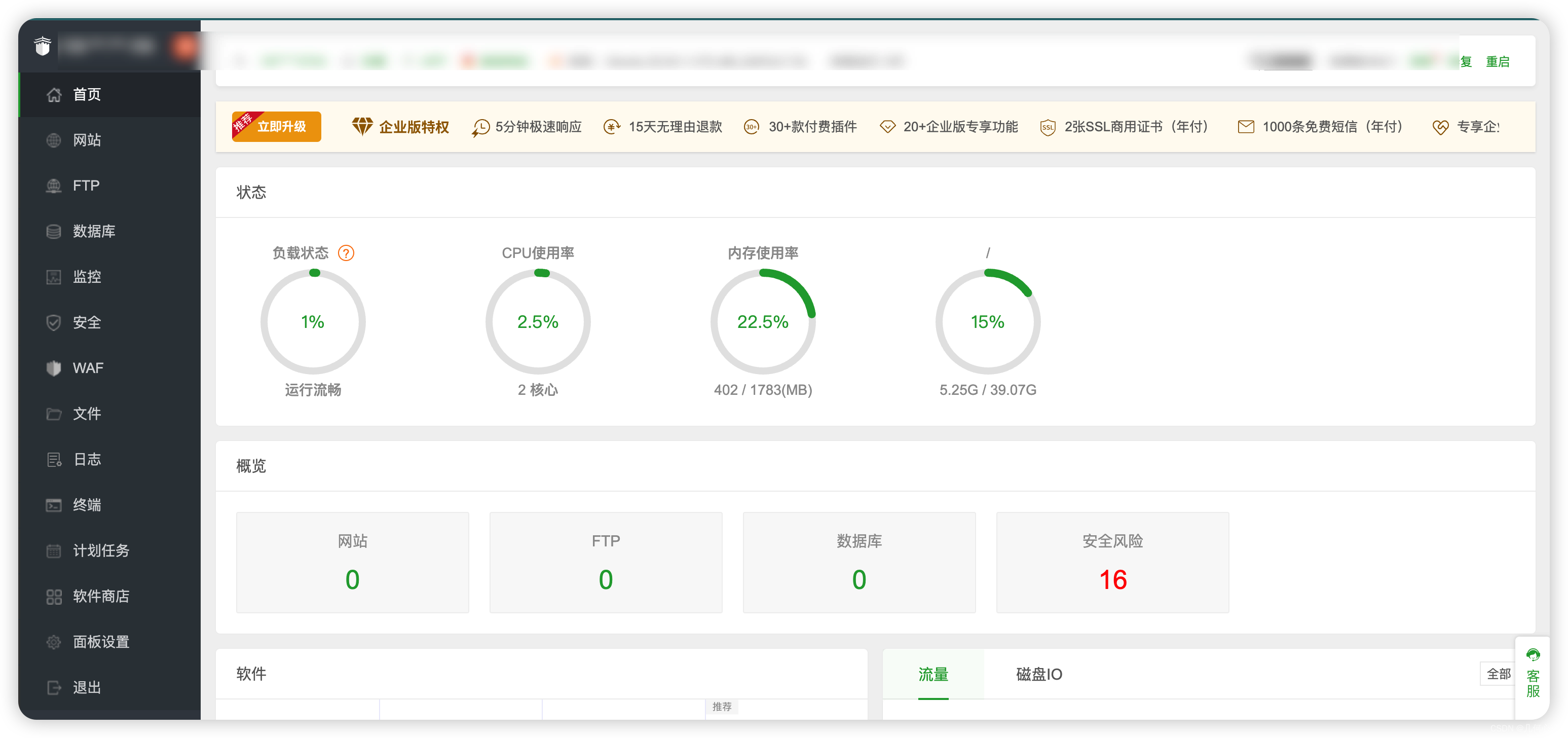
访问页面后如果你还没有账号,可以点击去注册进行账号的注册,这个没有难度;注册账号后我们进行登录即可,登录后,我们就能够看到宝塔管理界面。

安装Nginx、上传项目
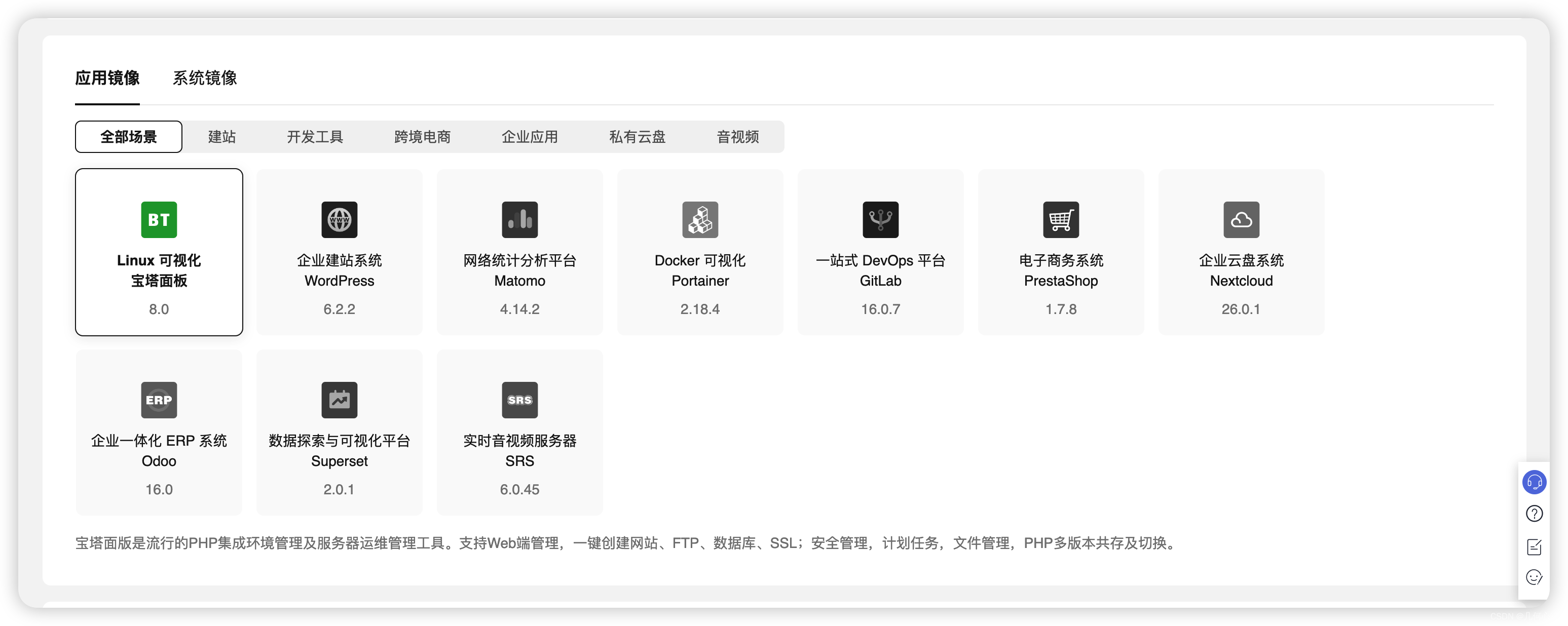
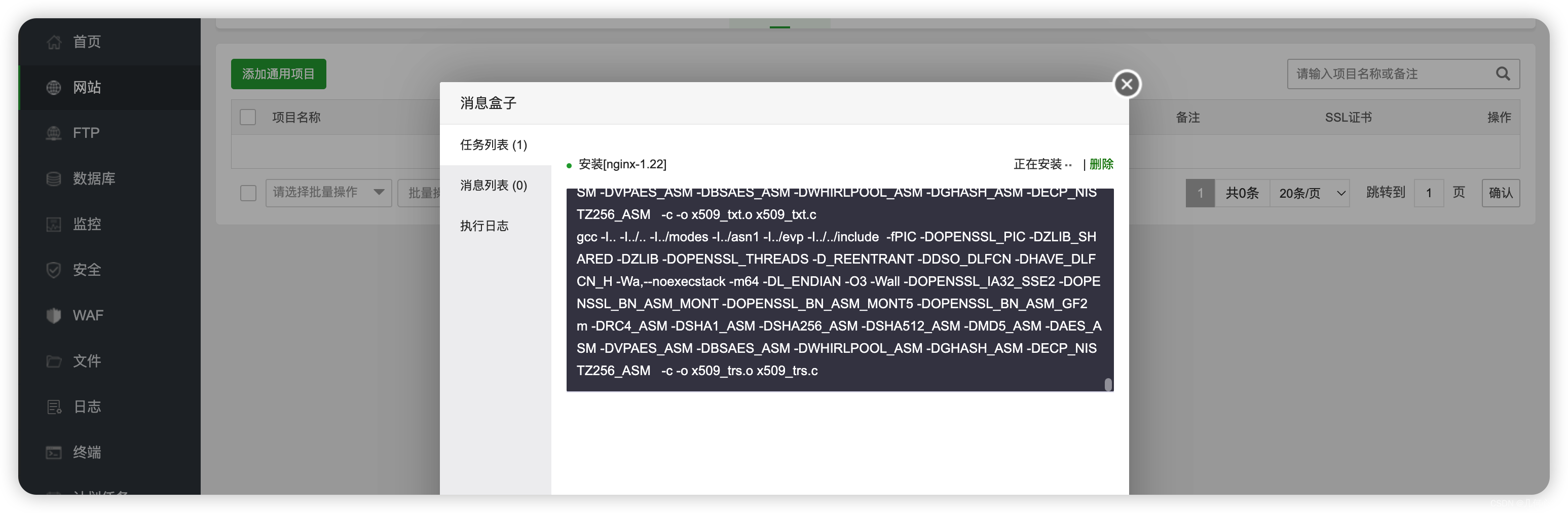
初次进入之后他会提示我们安装一些服务,如果你有自己的需要可以根据需求安装,如果你跟我一样就是想部署一个简单的比如html这样一个小demo那你就只选择Nginx即可,点击安装等待他安装完成就行!

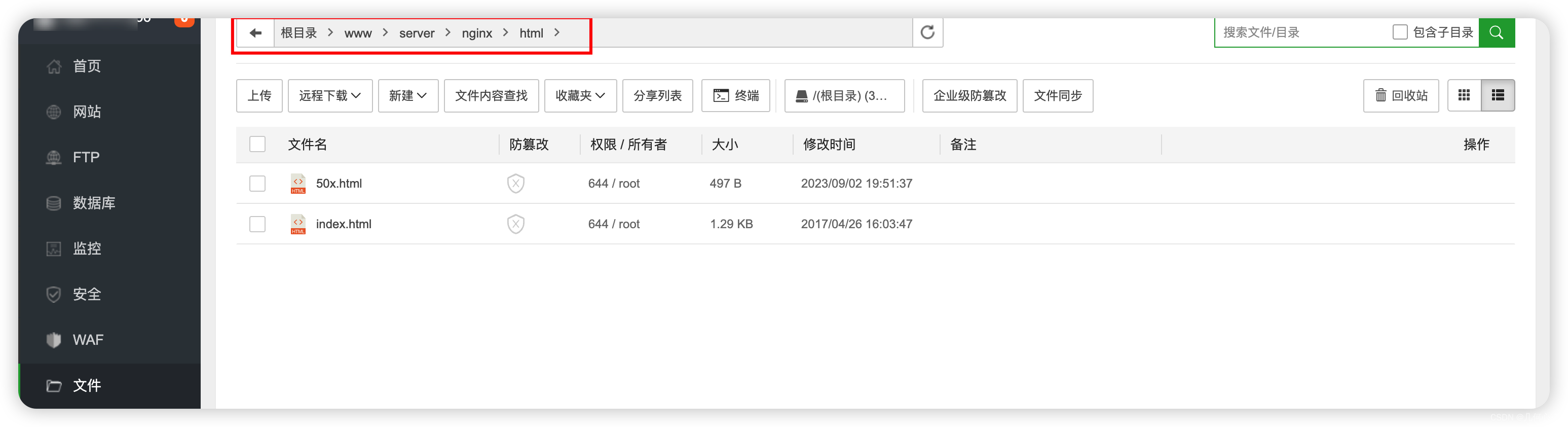
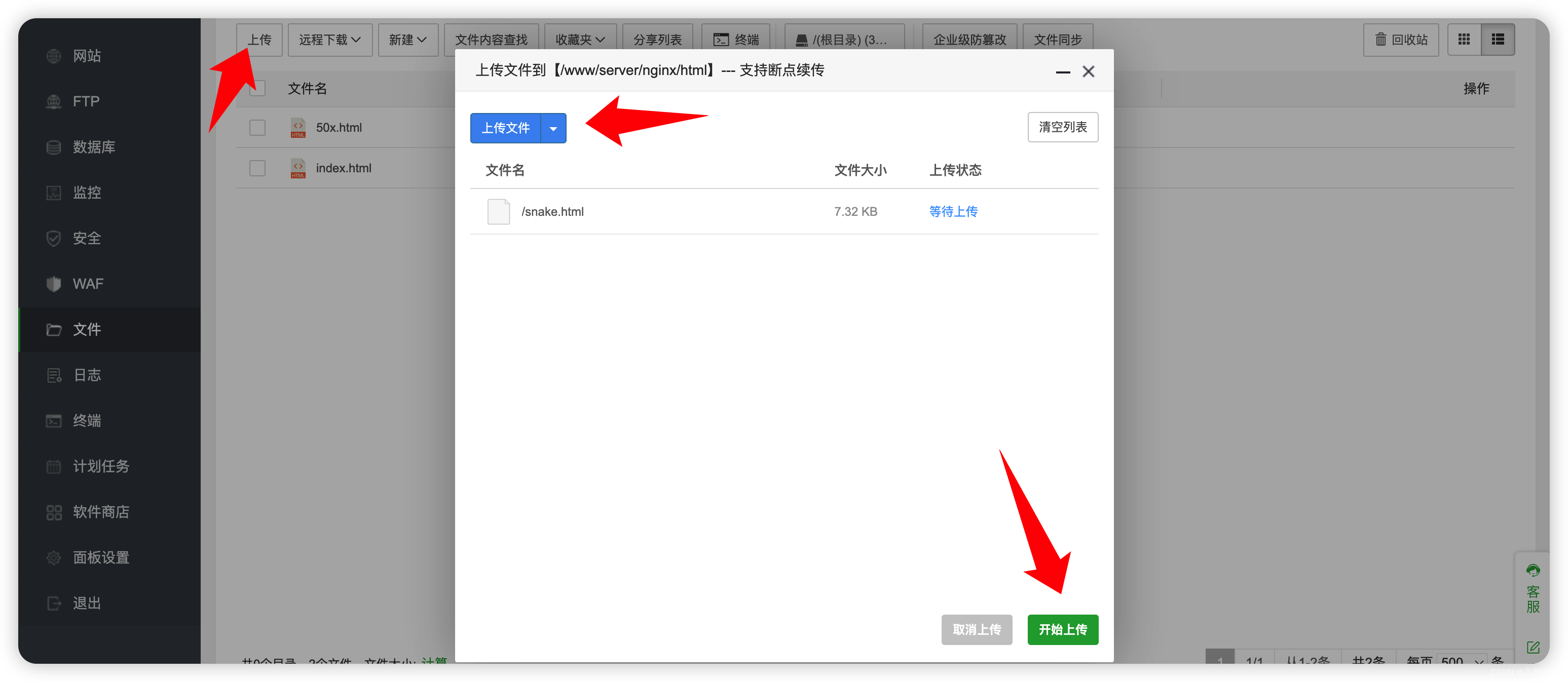
完成之后呢,我们点击左侧的软件商店=》搜索nginx=》点击位置(并且咱们打开首页显示的按钮)=》进入到nginx=》html文件夹中;上传我们的html文件即可;这里呢我就直接上传咱们前端小游戏专栏中的贪吃蛇游戏;



修改nginx配置
点击左侧文件=》输入框输入/www/server/nginx/conf跳转后找到nginx.conf文件双击打开将下面代码完整覆盖;
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
stream {
log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time';
access_log /www/wwwlogs/tcp-access.log tcp_format;
error_log /www/wwwlogs/tcp-error.log;
include /www/server/panel/vhost/nginx/tcp/*.conf;
}
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server
{
listen 80;
server_name http;
index index.html index.htm index.php;
root /www/server/nginx/html;
#error_page 404 /404.html;
#include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
access_log /www/wwwlogs/access.log;
}
include /www/server/panel/vhost/nginx/*.conf;
}
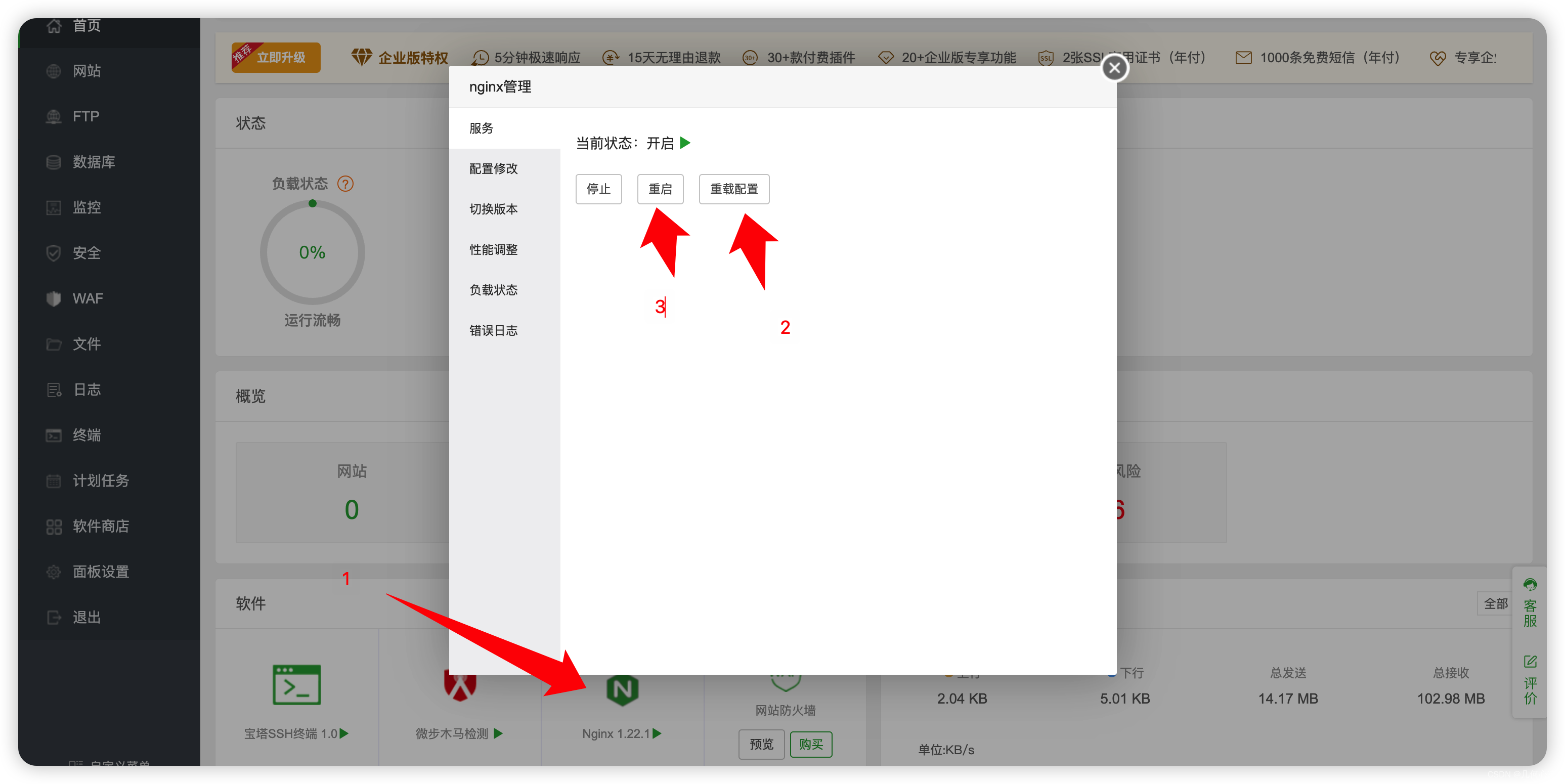
配置完成后我们回到首页点击nginx管理,首先重载配置,然后在将nginx进行重启即可!

效果展示
重启后呢我们就直接可以访问咱们的小项目啦!地址就是你服务的IP(打开面板的IP相同)端口是80你可以不写,然后文件名;就可以访问了!这样一个小demo就部署成功了


通过这次贪吃蛇的云服务器部署,认识到了云的便捷性。作为一位前端开发同学很少涉足服务器领域,但是整体来说整个的过程并不是很繁琐。这种便捷性是现代云平台的一大优势,不仅让专业人士更高效地管理服务器,也为新手提供了友好的上手体验。再次感谢青花锁老哥对我的帮助和指导让整个部署变得更加顺利。这也再次证明了技术社区的重要性,互相支持和学习的氛围是我们共同成长的关键。最后很感谢华为云与CSDN官方的活动,为我提供了这个宝贵的学习机会。