一 ECMAScript 6
1.1 ECMAScript 6
ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)。
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等。
二 ES的操作
2.1 介绍
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
2.2 let变量
2.2.1 let的作用域
1.笔记总结:
// var 声明的变量没有局部作用域
// let 声明的变量 有局部作用域
2.代码
<script>
// var 声明的变量没有局部作用域
// let 声明的变量 有局部作用域
{
var a = 555
let b = 1
}
console.log(a) // 0
//console.log(b) // ReferenceError: b is not defined
</script>3.执行结果

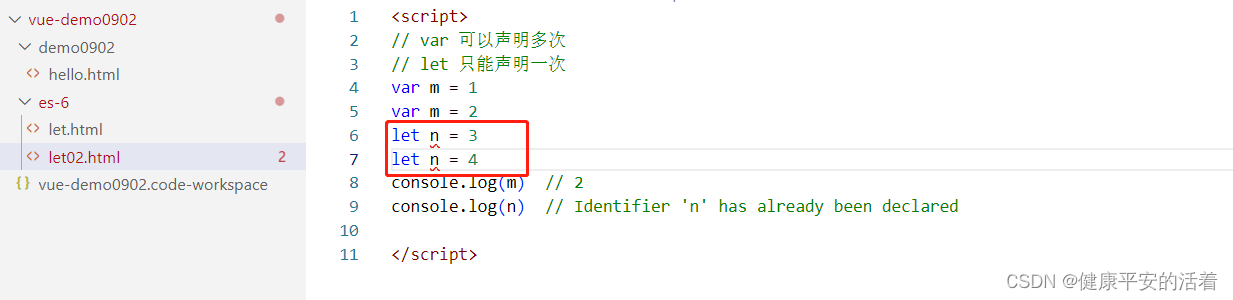
2.2.2 let的定义次数
// var 可以声明多次
// let 只能声明一次
 2.3 const声明常量(只读变量)
2.3 const声明常量(只读变量)
常量:// 1、声明之后不允许改变
 2.4 数组与对象
2.4 数组与对象
<script>
// 传统
let a = 1, b = 2, c = 3
console.log(a, b, c)
// ES6
let [x, y, z] = [1, 2, 3]
console.log(x, y, z)
//2、对象解构
let user = {name: 'Helen', age: 18}
// 传统
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// ES6
let { name, age } = user//注意:结构的变量必须是user中的属性
console.log(name, age)
</script>
2.5 字符串的操作
1代码
<script>
1
// 1、多行字符串
let string1 = `Hey,
can you stop angry now?`
console.log(string1)
// Hey,
// can you stop angry now?
// 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "Mike"
let age = 27
let info = `My Name is ${name},I am ${age+1} years old next year.`
console.log(info)
// 3、字符串中调用函数
function f(){
return "have fun!"
}
let string2 = `Game start,${f()}`
console.log(string2);
</script>
2.效果
 2.6 对象的操作
2.6 对象的操作
<script>
const name="liu";
const age=34;
const a={xingming:name,nianling:age};
alert(a.xingming);
//es6
const person2 = {age, name}
alert(person2);
</script>2.7 方法的定义和使用
1.代码
<script>
// 传统
const person1 = {
sayHi:function(){
console.log("Hi")
}
}
person1.sayHi();//"Hi"
// ES6
const person2 = {
sayHi(){
console.log("Hi")
}
}
person2.sayHi() //"Hi"
</script>2.效果

2.8 对象的扩展
// 1、拷贝对象
let person1 = {name: "Amy", age: 15}
let someone = { ...person1 }
console.log(someone) //{name: "Amy", age: 15}
alert(someone);
// 2、合并对象
let aget = {age: 15}
let namet = {name: "Amy"}
let person2t = {...aget, ...namet}
console.log(person2t) //{age: 15, name: "Amy"}
</script>效果:

2.9 箭头运算符
1.代码
<script>
// 传统
var f1 = function(a){
return a
}
console.log(f1(1))
// ES6
var f2 = a => a
console.log(f2(1))
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f3 = (a,b) => {
let result = a+b
return result
}
console.log(f3(6,2)) // 8
// 前面代码相当于:
var f4 = (a,b) => a+b
alert(f4(3,5));
</script>2.截图