
随意拖拽、拉伸元素的功能是现在大热的自定义图表的重要组成功能,本文以最简单的视角搞懂随意拖拽、拉伸元素功能,完成这个功能需要先了解原生
drag&&vue-ruler-tool&&@smallwei/avue
demo在线体验地址:zhao-wenchao110.gitee.io/customdrag
一、了解HTML5原生拖拽 drag
1-1、了解拖拽事件的流程
其实拖拽功能的实现无非就是三个步骤:
选中元素 ---> 拖动元素 ---> 释放元素;
1-2、如何选中元素
HTML5中只需要将元素身上设置属性 draggable 为 true,那么就可以按住鼠标左键选中元素,进行拖放了,其中 draggable的属性可以设置几个值:
true:允许拖动false:禁止拖动auto:跟随浏览器定义是否可以拖动

















![[附源码]Node.js计算机毕业设计工资管理系统PPTExpress](https://img-blog.csdnimg.cn/c1562d7f87424eab9b0f64cb9c5b488e.png)

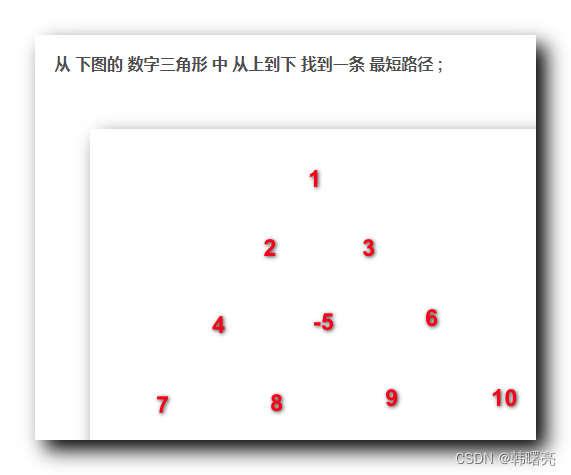
![[2022-12-17]神经网络与深度学习 hw9 - bptt](https://img-blog.csdnimg.cn/d3f51f868cf64b109580b1e4c394374f.png)