说在前面
- rust新手,egui没啥找到啥教程,这里自己记录下学习过程
- 环境:windows11 22H2
- rust版本:rustc 1.71.1
- egui版本:0.22.0
- eframe版本:0.22.0
- 上一篇:这里
Slider
-
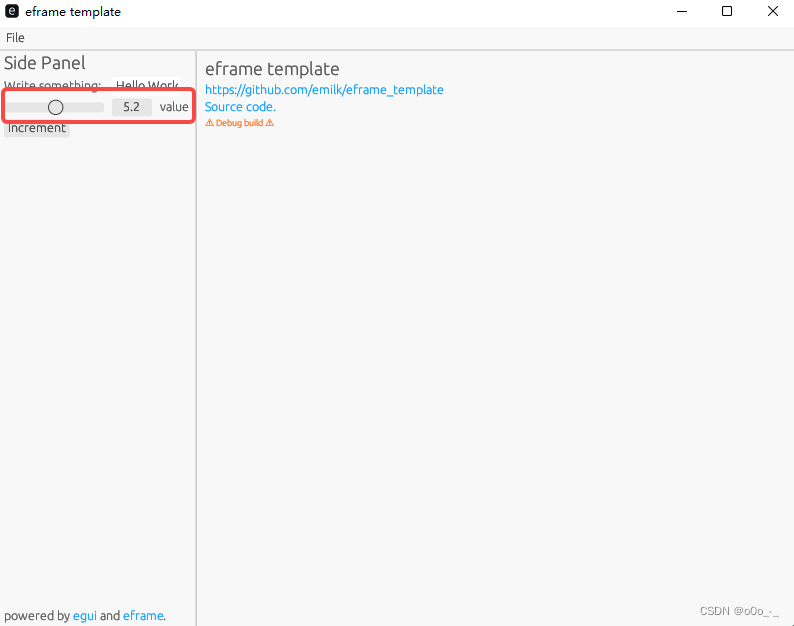
滑块,如下图

-
定义:
pub struct Slider<'a> { get_set_value: GetSetValue<'a>, // 滑块对应的值 闭包 设置并返回值 range: RangeInclusive<f64>, // 值的范围 spec: SliderSpec, // 指数型滑块 某一段值得变化非常小 clamp_to_range: bool, // 是否对值进行裁剪 smart_aim: bool, // 找到范围内的最'简约'的数值 例如小数位最小的值 show_value: bool, // 是否显示值 orientation: SliderOrientation, // 滑块的方向 横向或者竖向 prefix: String, // 滑块显示值的前缀 例如 "x= suffix: String, // 滑块显示值的后缀 例如 m" text: WidgetText, // 滑块文本 可用于解释滑块控制的值的含义之类的 /// Sets the minimal step of the widget value step: Option<f64>, // 拖动滑块时变动的最小值 drag_value_speed: Option<f64>, min_decimals: usize, // 显示的最小小数位数 max_decimals: Option<usize>, // 显示的最大小数位数 custom_formatter: Option<NumFormatter<'a>>, // 对显示的值进行自定义格式化 custom_parser: Option<NumParser<'a>>, trailing_fill: Option<bool>, // 是否对滑块下的滑动条填充颜色 } -
我们可以通过
ui.add()的方式进行添加:ui.add(egui::Slider::new(value, 0.0..=10.0).text("value"));其
new方法的定义为:pub fn new<Num: Numeric>(value: &'a mut Num, range: RangeInclusive<Num>) -> Self参数
value为可变借用类型,且使用Numeric特性进行约束
该方法生成的滑块为横向滑块 -
同样可以自定义一些样式,或者改变一些属性
-
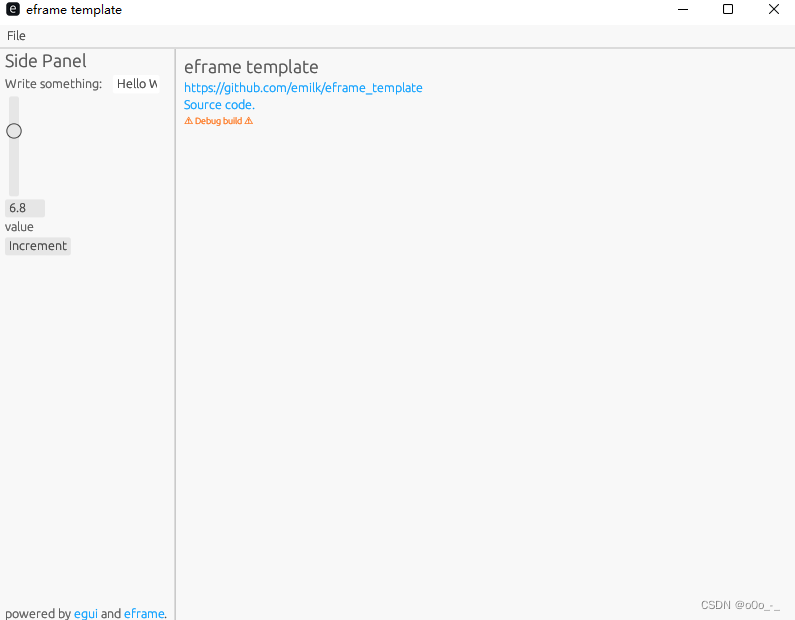
orientation
// 可以使用vertical方法生成竖向滑块 ui.add(egui::Slider::new(value, 0.0..=10.0).text("value").vertical());
-
spec
ui.add(egui::Slider::new(value, 0.0..=1000.0).text("value").logarithmic(true));
-
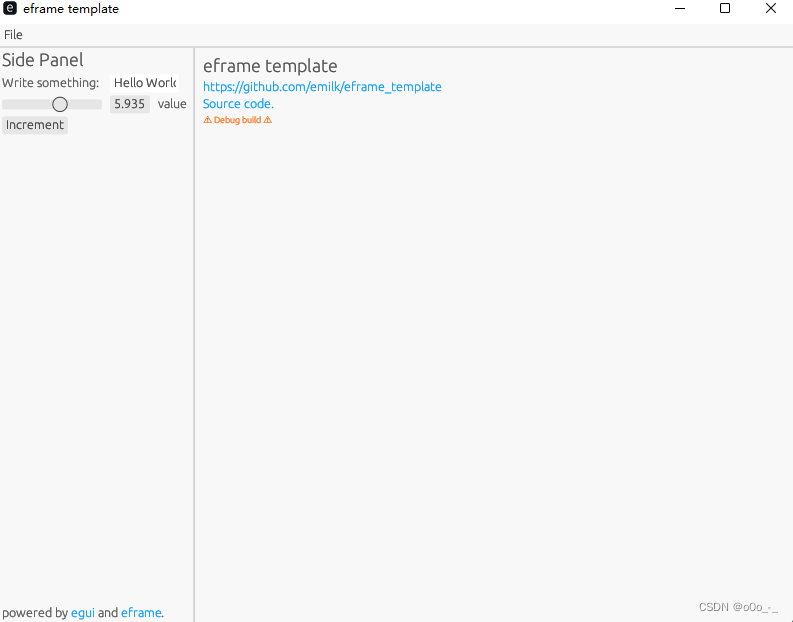
smart_aim,默认值为
trueui.add(egui::Slider::new(value, 0.0..=10.0).text("value").min_decimals(2).smart_aim(false));
-
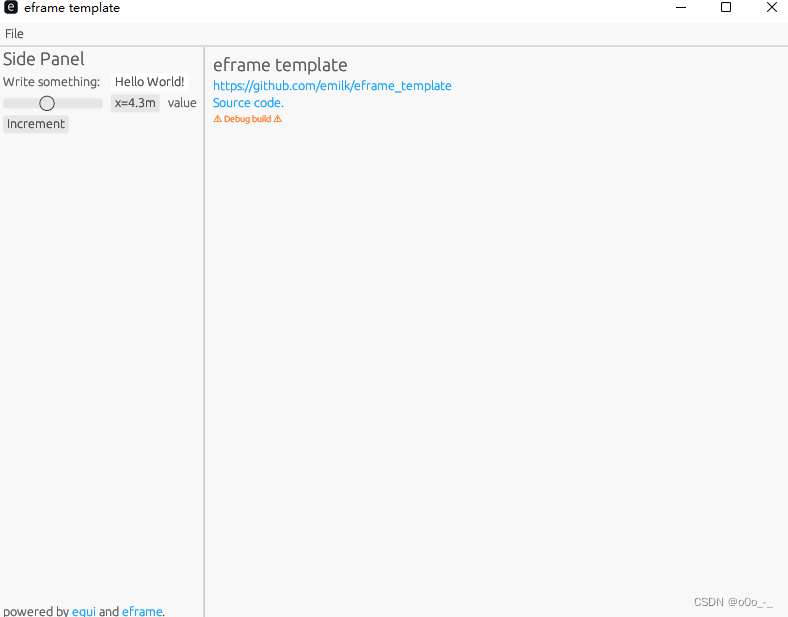
prefix/suffix
ui.add(egui::Slider::new(value, 0.0..=10.0).text("value").prefix("x=").suffix("m"));
-
trailing_fill
ui.add(egui::Slider::new(value, 0.0..=10.0).text("value").trailing_fill(true));
-
custom_formatter/custom_parser
ui.add( egui::Slider::new(value, 0.0..=((60.0 * 60.0 * 24.0) - 1.0)) .custom_formatter(|n, _| { let n = n as i32; let hours = n / (60 * 60); let mins = (n / 60) % 60; let secs = n % 60; format!("{hours:02}:{mins:02}:{secs:02}") }) .custom_parser(|s| { let parts: Vec<&str> = s.split(':').collect(); if parts.len() == 3 { parts[0] .parse::<i32>() .and_then(|h| { parts[1].parse::<i32>().and_then(|m| { parts[2] .parse::<i32>() .map(|s| ((h * 60 * 60) + (m * 60) + s) as f64) }) }) .ok() } else { None } }), );
其他
- 在
app.rs中还有一些其他元素,例如label、hyperlink_to等,这些相对来说比较简单,这里就不再详细展开 - 接下来我们将把实现从
template挪开,开始接触egui中的其他内容
参考
- slider
![【01背包理论】01背包问题dp[i][j] <动态规划>](https://img-blog.csdnimg.cn/ba1dcb9139914d10b6a79e57c69f2814.png)