个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- ✨✨前言
- 一、单例模式
- 二、装饰器模式
- 三、适配器模式
- 🎉🎉本篇小结
✨✨前言
大家好,这里是前端杂货铺。
上一节,我们学习了构简单工厂模式、抽象工厂模式和建造者模式,它们都隶属于设计模式中的 创建型模式。这一节,我们学习单例模式、装饰器模式和适配器模式…
一、单例模式
单例模式是一种创建型设计模式。它保证一个类仅有一个实例,并提供一个访问它的全局访问点。主要解决一个全局使用的类频繁地创建和销毁,占用内存。
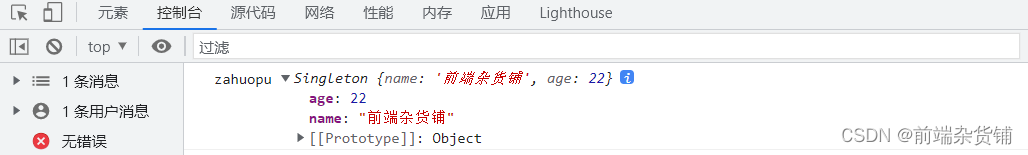
如下例子,在不刷新网页的情况下,我们再次修改已经创建的实例,实例不会发生更改,因为单例模式只在第一次创建的时候有效。
应用场景:创建一个对象要消耗的资源多(如写日志)、只允许一个线程访问(如计数器,确保线程安全)。
class Singleton {
constructor(name, age) {
if (!Singleton.instance) {
this.name = name;
this.age = age;
Singleton.instance = this;
}
return Singleton.instance;
}
}
let zahuopu;
zahuopu = new Singleton('前端杂货铺', 22);
zahuopu = new Singleton('CSDN', 2023);
console.log('zahuopu', zahuopu);

二、装饰器模式
装饰器模式能够很好的 对已有功能进行拓展,它不会更改原有的代码,极大地减小了对其他业务的影响,这样就可以方便我们在较少改动下对软件功能进行拓展。
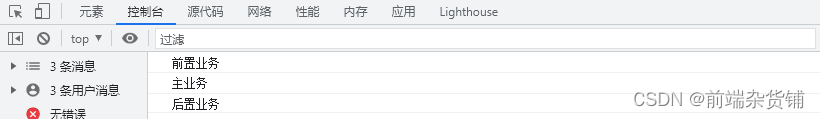
举个栗子:原本的程序有 test() 主业务,现在我们想在不更改原有代码的情况下在 主业务之前 或 主业务之后 添加一些新的业务,那么这个时候就可以使用我们的装饰器模式。
应用场景:API 参数验证、日志记录等。
Function.prototype.before = function (beforeFn) {
let _this = this;
return () => {
// 前置函数调用
beforeFn.apply(this, arguments);
// 执行原来的函数
return _this.apply(this, arguments);
}
}
Function.prototype.after = function (afterFn) {
let _this = this;
return () => {
let result = _this.apply(this, arguments);
// 后置函数调用
afterFn.apply(this, arguments);
// 执行原来的函数
return result;
}
}
function test() {
console.log('主业务');
}
let test1 = test.before(() => {
console.log('前置业务');
}).after(() => {
console.log('后置业务');
});
test1();

三、适配器模式
适配器模式 将一个类的接口转换成客户希望的另一个接口。它让那些接口不兼容的类可以一起工作。
举个栗子:我们家庭用电基本都是 220V 的,但直接给电器这么大伏特的电显然是不行的(直接烧了),这个时候就需要一个转接头对伏特进行处理,使得电器能够正常使用。
再举个栗子:对于 百度地图 和 腾讯地图 是由两个团队各自研发的,它们里面的 接口显然是不一样的。我们 在美团上找店铺位置的时候会让我们选择打开百度地图还是腾讯地图。这个时候美团就可以 默认调用百度地图的接口,再使用适配器模式让不兼容的腾讯地图变的兼容起来。
// 腾讯地图
class TencentMap {
show() {
console.log("开始渲染腾讯地图");
}
}
// 百度地图
class BaiduMap {
display() {
console.log("开始渲染百度地图");
}
}
// 由于 renderMap 默认调用的是 display(), 而 TencentMap 调用的是 show()
// 所以我们需要做一个适配器 TencentAdapter 继承自 TencentMap, 通过 display() 去调用 show()
class TencentAdpater extends TencentMap {
constructor() {
super();
}
display() {
this.show();
}
}
// 渲染地图(由于百度地图和腾讯地图是两个团队,内置方法不统一,我们先默认渲染百度地图)
function renderMap(map) {
map.display()
}
renderMap(new TencentAdpater());
renderMap(new BaiduMap())

🎉🎉本篇小结
本文我们了解了单例模式、装饰器模式和适配器模式。
单例模式 是一种 创建型设计模式,它确保一个类只有一个实例,并提供一个全局访问点来访问该实例。
装饰器模式 是一种 结构型设计模式,它允许向一个现有的对象添加新的功能,同时又不改变其结构。
适配器模式 是一种 结构型设计模式。它是两个不兼容接口之间的桥梁,把两个独立接口的功能进行了良好的结合。
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- 百度百科 · 软件设计模式(设计模式)
- 菜鸟教程 · 设计模式
- JavaScript设计模式 【作者:千锋教育】