该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3 功能需求分析
系统功能需求分析是通过软件开发者在参与市场调研,与秧苗以及农产品交易管理者及秧苗以及农产品交易交流后经过详细缜密的思考,再讨论研究后得出的初步系统开发所需实现功能。这是开发系统的开始,也是相当关键的一步,如果不在这个阶段制定系统所需模块,日后会带来不必要的麻烦。因此,必须严肃认真,全身心投入去做好这个步骤。
本系统采用从上往下的步骤开发,基本功能如下:
本课题要求实现一套秧苗以及农产品交易网站,系统主要包括(管理员和用户)两个模块等功能。
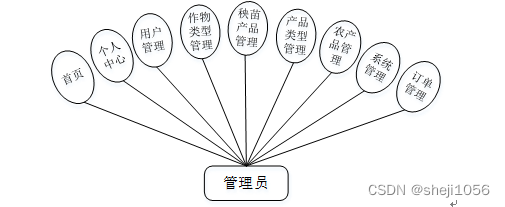
(1)管理员用例图如下所示:

图3-1管理员用例图
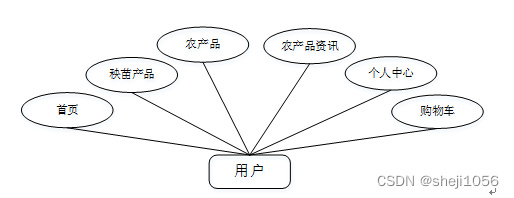
(2)用户用例图如下所示:

图3-2用户用例图
3.4 系统设计规则与运行环境
软件系统的优劣很大程度上是由系统设计的完善与否决定的。世间万物都必须遵循生老病死的法则,这是大自然的规则不能违反,软件设计也一样需要遵循系统设计规则。因此,在设计过程中必须遵循系统设计规则。
规则如下:
简单性:为了扩大系统使用者的受众面,系统设计应该本着操作越简单约好的原则,这样不仅能提高系统的使用率更能够扩大系统使用面。。
针对性:一个系统针对性越强,所能提供的功能必然越完善,用户体验肯定更好,所以应该明确指定系统针对性。
实用性:实用永远是检验一个系统是否成功的唯一标准,使用的语言再高端,使用的结构再新颖但不能满足管理员和用户的要求那就是失败。
运行环境:
本系统是利用B/S结构来开发的,数据库在服务器上进行部署MySQL即可。
3.5系统流程分析
3.5.1操作流程
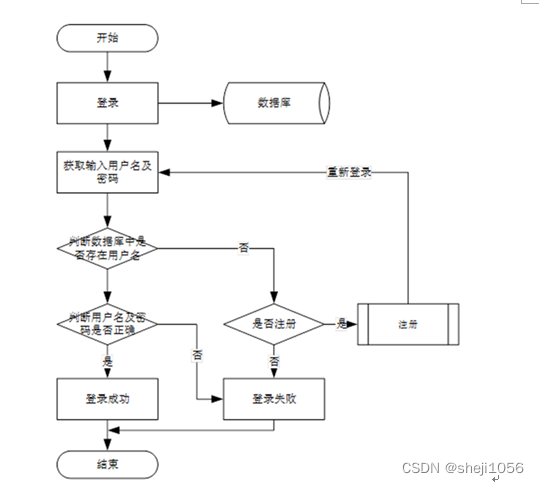
系统登录流程图,如图所示:

图3-3登录流程图
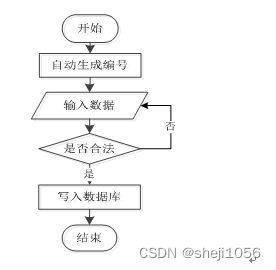
3.5.2添加信息流程
添加信息流程图,如图所示:

图3-4添加信息流程图
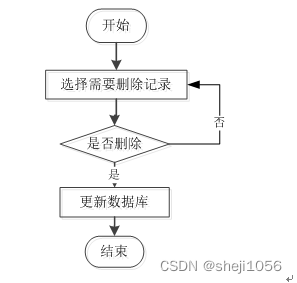
3.5.3删除信息流程
删除信息流程图,如图所示:

图3-5删除信息流程图
4.1 系统设计主要功能
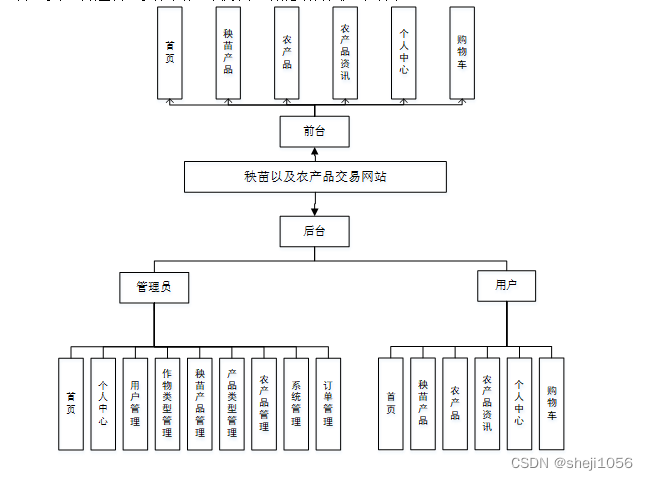
通过市场调研及咨询研究,了解了宠物救助网站及管理者的使用需求,于是制定了管理员,普通管理员和用户等模块。功能结构图如下所示:

图4-1系统功能结构图
4.2 数据库设计
4.2.1 数据库设计规范
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似,多使用小写英文字母和下划线来命名并尽量使用简单单词。
4.2.2 E/R图
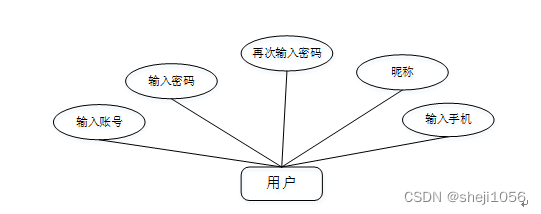
用户注册E/R图,如下所示:

图4-2用户注册E/R图
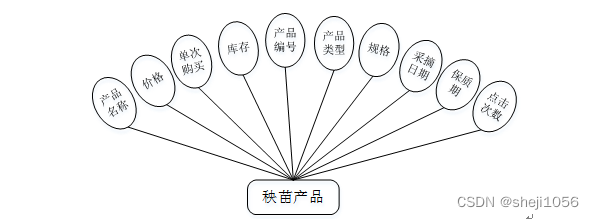
秧苗产品E/R图,如下所示:

图4-3秧苗产品E/R图
5.1系统功能模块
秧苗以及农产品交易网站,在网站首页可以查看首页,秧苗产品,农产品,农产品资讯,个人中心,购物车等内容,并进行详细操作;如图5-1所示。

图5-1网站首页界面图
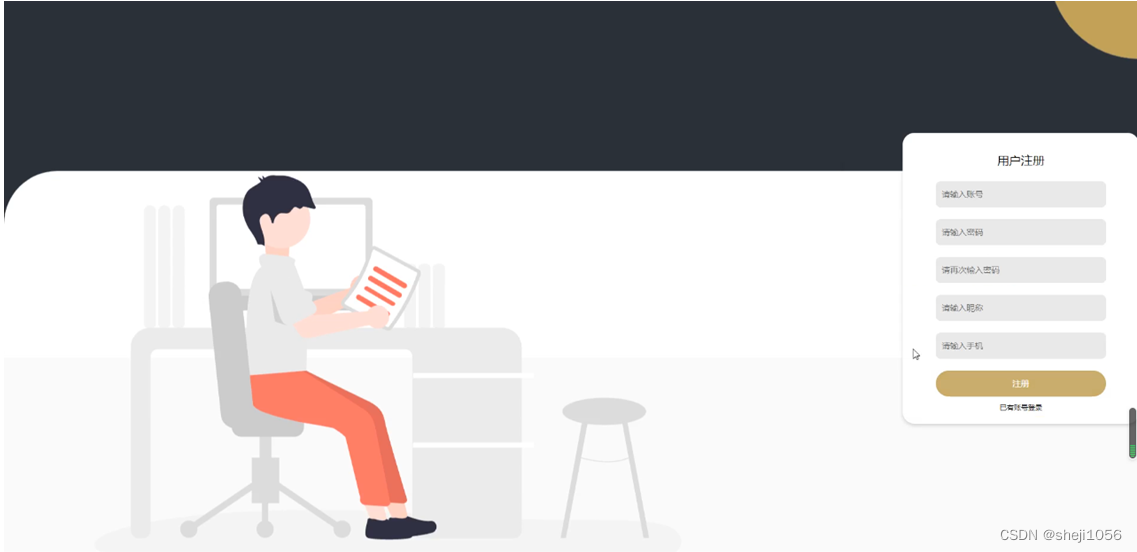
用户注册,在用户注册页面通过填写账号,密码,确认密码,昵称,手机电话等信息进行注册操作,如图5-2所示。
 图5-2用户注册界面图
图5-2用户注册界面图
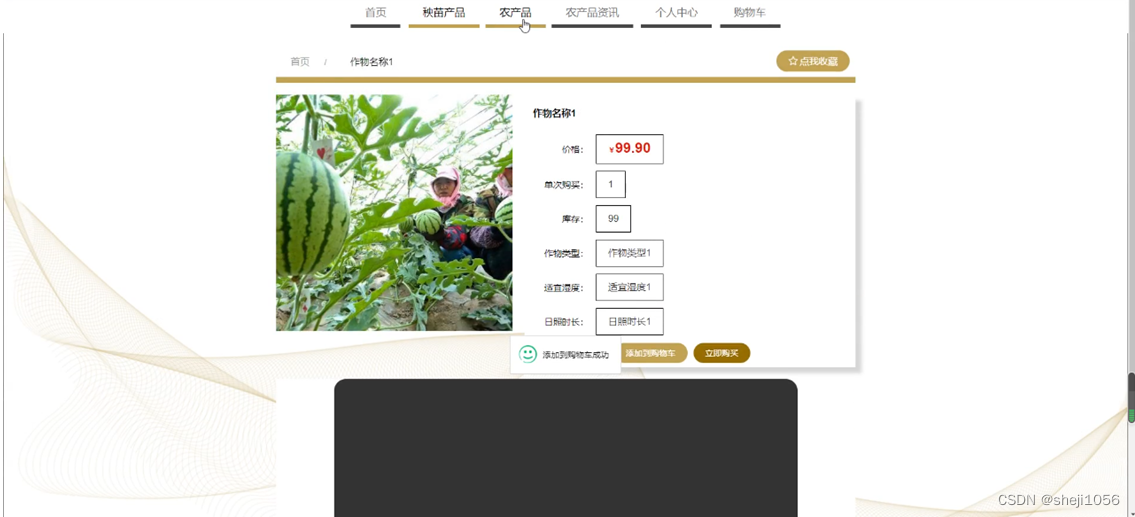
秧苗产品,在秧苗产品页面可以查看作物名称,价格,单次购买,库存,作物类型,事宜湿度,日照时长等内容,还可进行添加购物车和立即购买等操作如图5-3所示。

图5-3秧苗产品界面图
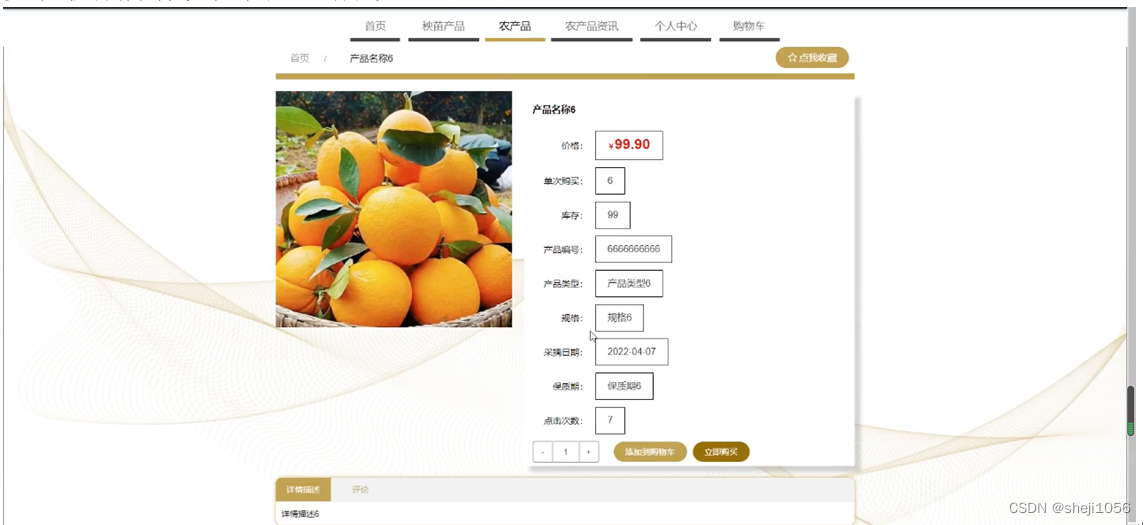
农产品,在农产品页面可以查看产品名称,价格,单次购买,库存,产品编号,产品类型,规格,采摘日期,保质期,点击次数等内容,还可进行添加到购物车,立即购买和收藏操作;如图5-4所示。

图5-4农产品界面图
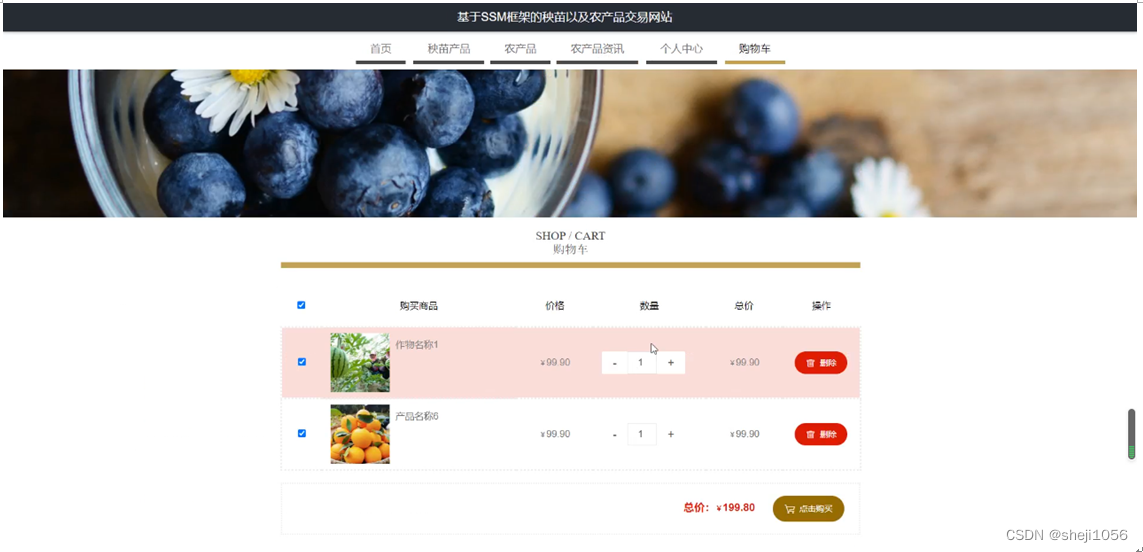
购物车,在购物车页面通过查看购买商品,价格,数量,总价等内容进行删除和点击购买等进行操作,如图5-5所示。

图5-5购物车界面图
5.2管理员功能模块
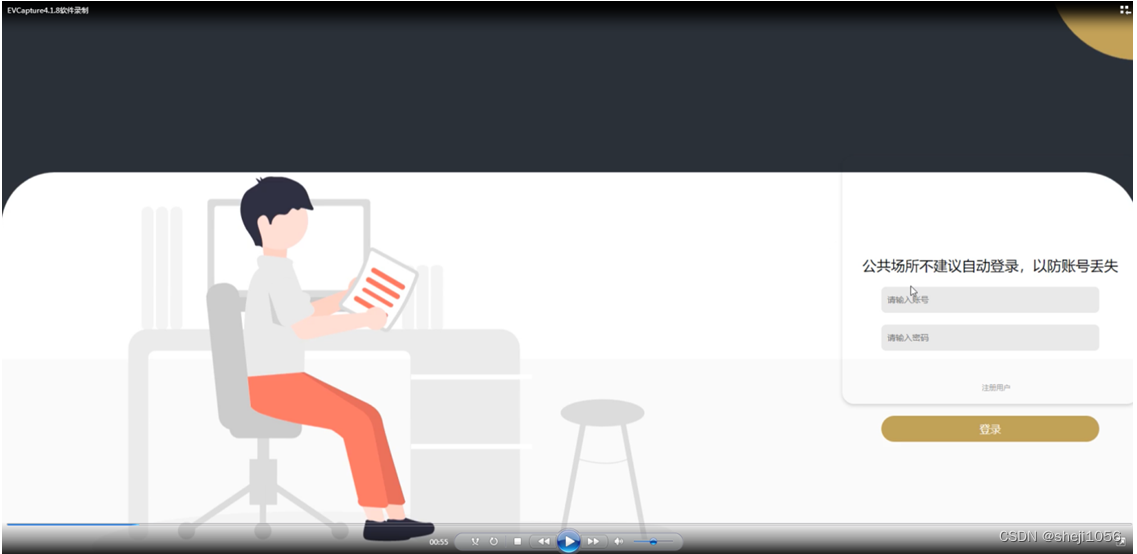
管理员登录,通过填写注册时输入的用户名、密码等信息进行登录操作,如图5-6所示。

图5-6系统登录界面图
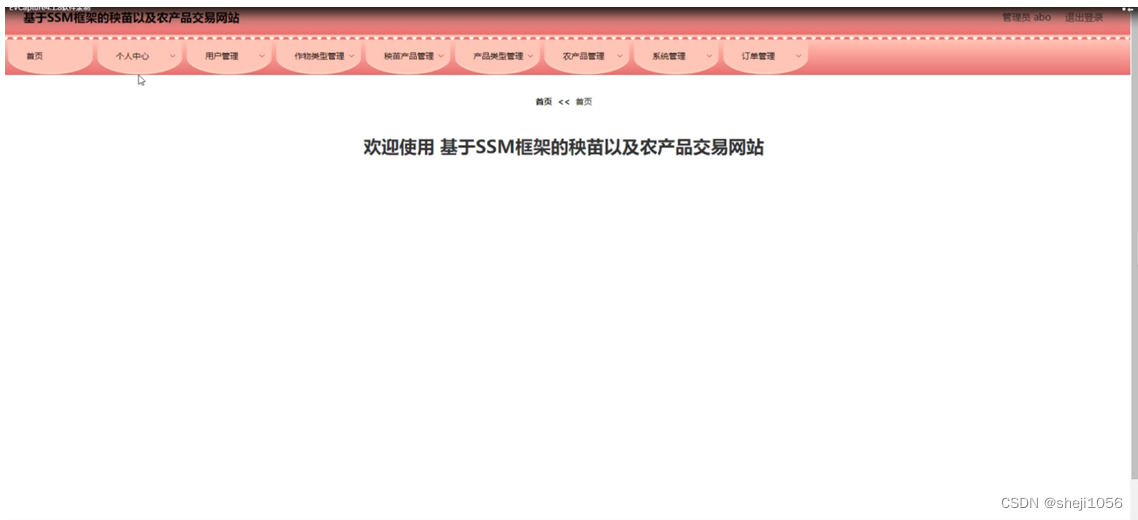
管理员登录进入系统可以查看首页,个人中心,用户管理,作物类型管理,秧苗产品管理,产品类型管理,农产品管理,系统管理,订单管理等功能,并进行详细操作,如图5-7所示。

图5-7管理员功能界面图
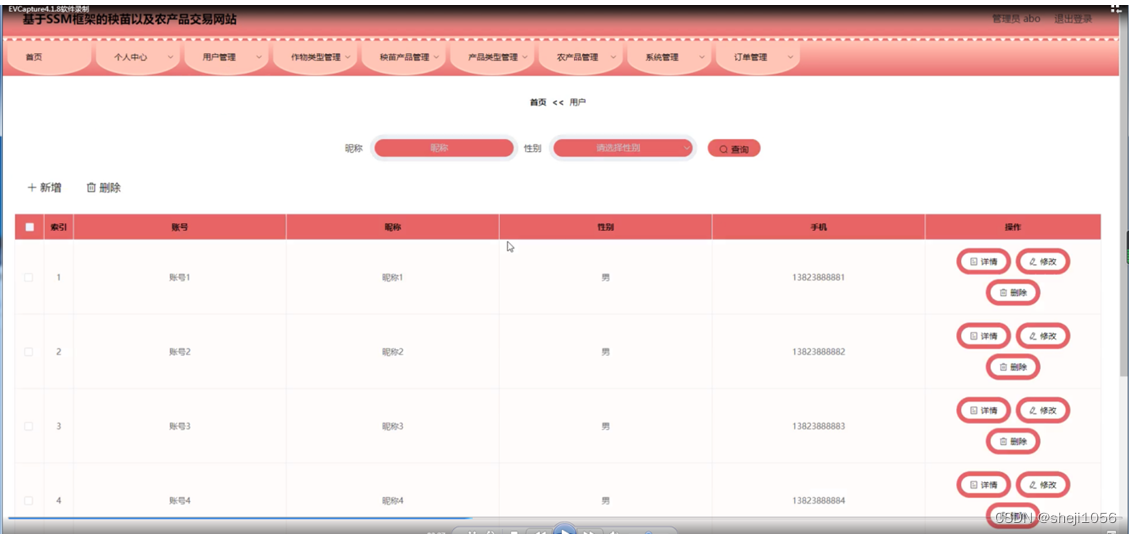
用户管理;在用户管理页面中可以查看索引,账号,昵称,性别,手机等内容,并进行详情,修改和删除等操作;如图5-8所示。

图5-8用户管理界面图
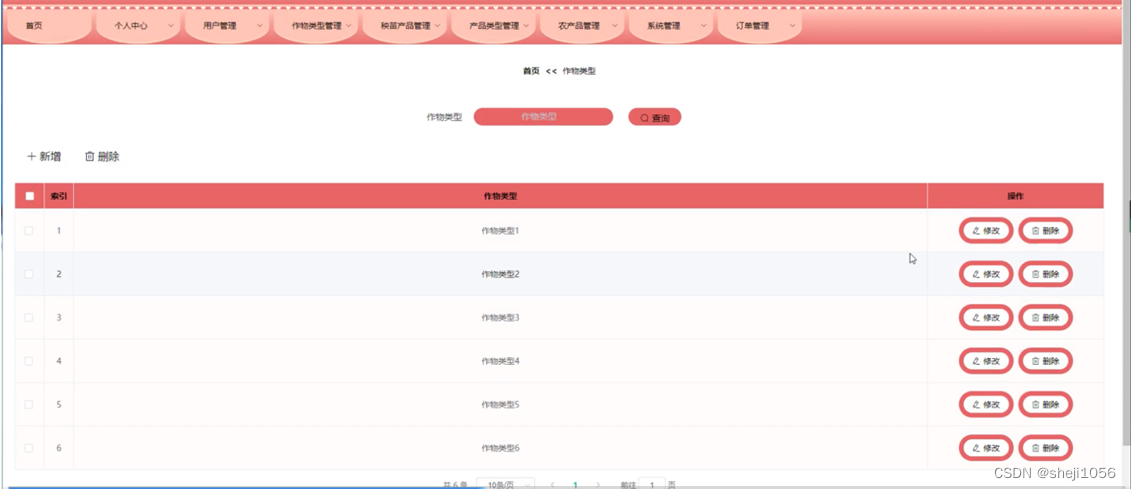
作物类型管理;在作物类型管理页面中可以查看索引,作物类型等内容,并进行修改和删除操作;如图5-9所示。

图5-9作物类型管理界面图
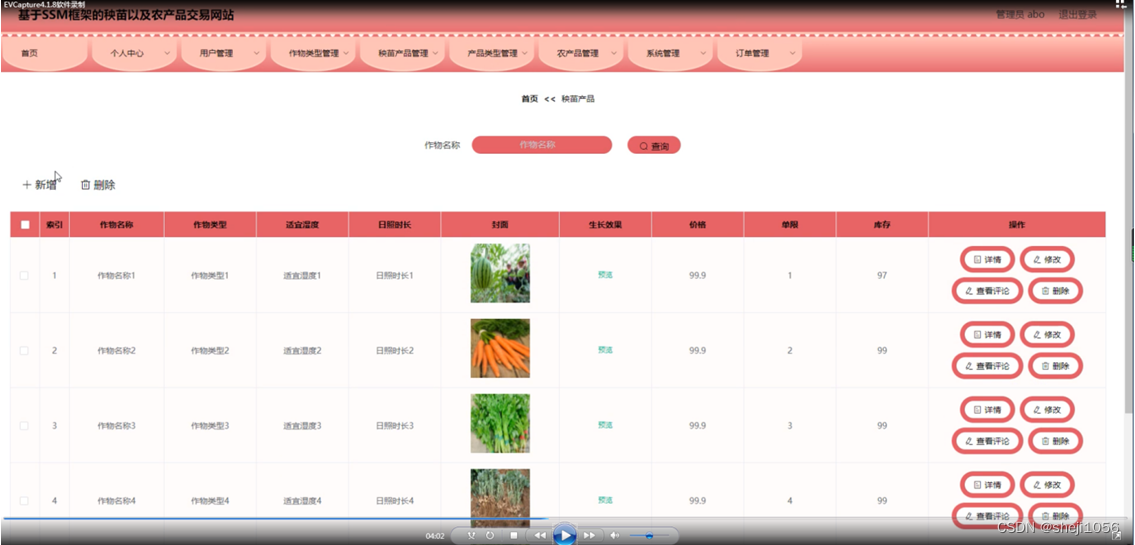
秧苗产品管理;在秧苗产品管理页面中可以查看索引,作物名称,作物类型,适宜湿度,日照时长,封面,生长效果,价格,单限,库存等内容,并进行详情,修改,查看评论和删除等操作;如图5-10所示。

图5-10秧苗产品管理界面图
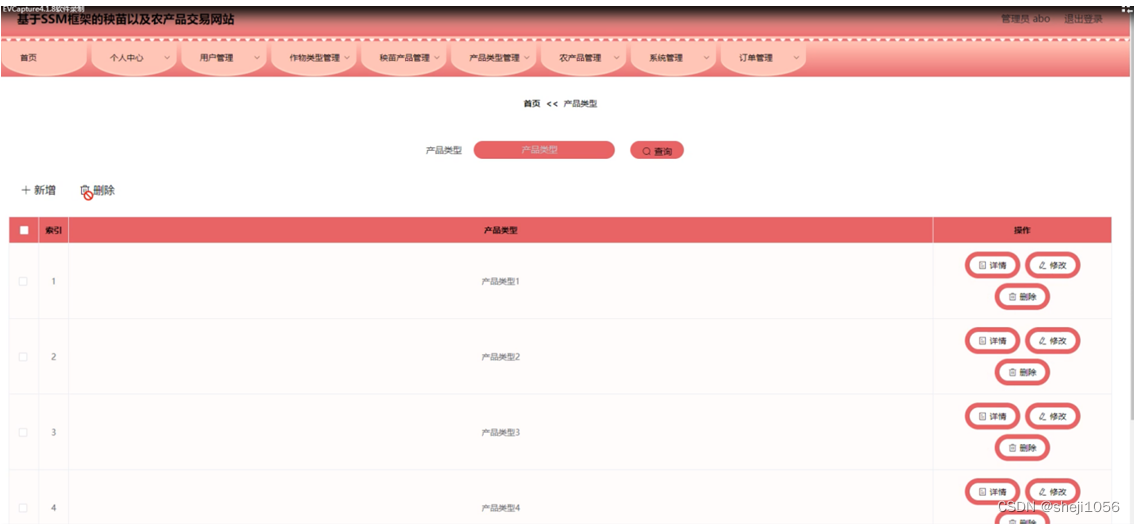
产品类型管理;在产品类型管理页面中可以查看索引,产品类型等内容,并进行详情,修改和删除操作;如图5-11所示。

图5-11产品类型管理界面图
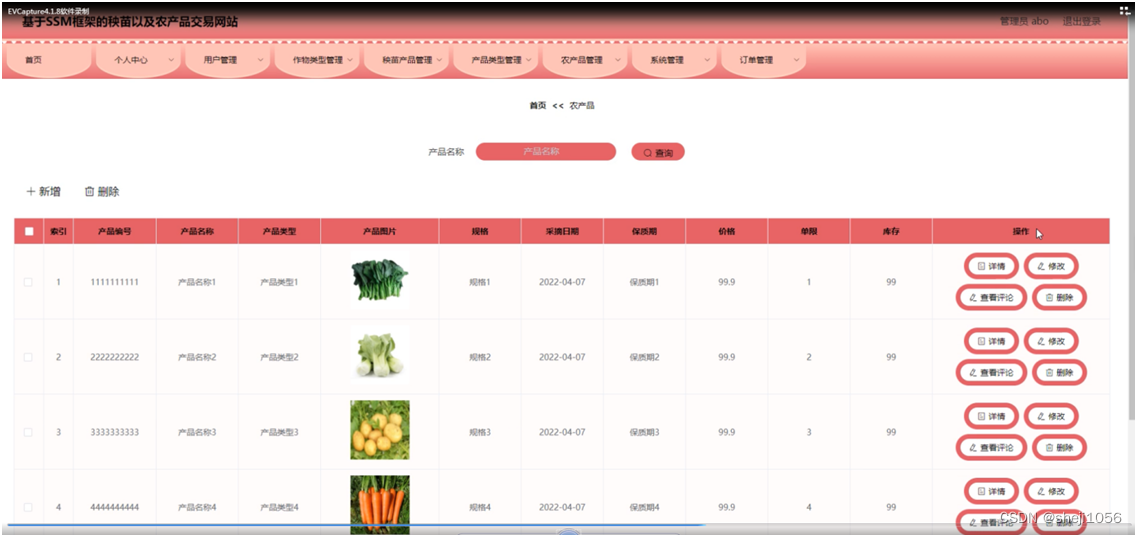
农产品管理;在农产品管理页面中可以查看索引,产品编号,产品名称,产品类型,产品图片,规格,采摘日期,保质期,价格,单限,库存等内容,并进行详情,修改,查看评论和删除操作;如图5-12所示。

图5-12农产品管理界面图