目 录
录
1.事件相关概念
2. js中注册监听(事件绑定)的方式
(1)在定义标签时,添加事件名称属性。属性值是js代码(js代码会被自动封装到一个function函数的方法体中)
(2)通过js获取元素对象,再添加事件。
补充:获取到标签对象后,常用的属性 。
(3)通过 addEventListener() 方法 来添加事件
3.js中事件的种类
(1)焦点事件:针对表单项
(2)点击事件
(3)键盘事件
(4)鼠标事件
鼠标移动事件案例:金箍棒变大变长
(5)表单事件:form
(6)加载与卸载事件
(7)其他事件:针对表单
4.JS事件对象 event中的属性和功能
5.元素的CSS样式和自带属性的设置
1.事件相关概念
- 事件源:事件发生的组件。
- 监听器:一个对象。当事件源上发生了事件,就执行对象中的某些方法。
- 注册监听(事件绑定):将监听器绑定到事件源上,监听事件的发生。
- 事件类型:键盘事件,鼠标事件,点击事件等
2. js中注册监听(事件绑定)的方式
(1)在定义标签时,添加事件名称属性。属性值是js代码(js代码会被自动封装到一个function函数的方法体中)
(2)通过js获取元素对象,再添加事件。
补充:获取到标签对象后,常用的属性 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 id="myh">一个标题</h1>
<h1 id="myh2">一个标题</h1>
<h1 id="myh4"><span>一行文本</span></h1>
</body>
<script>
var myh = document.getElementById("myh");
//获取或设置标签之间的文本
myh.innerText = "这是新的文本";
var myh2 = document.getElementById("myh2");
myh2.innerHTML = "<a href='#'>一个连接</a>"
var myh4 = document.getElementById("myh4");
var t1 = myh4.innerText;
var t2 = myh4.innerHTML;
alert(t1);
alert(t2);
</script>
</html>(3)通过 addEventListener() 方法 来添加事件
语法:document.getElementById("myBtn").addEventListener("click",事件处理函数); 移除事件 值1:事件名 值2:事件处理函数.
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button onclick="show()">一个按钮</button>
<button ondblclick="show2()">一个按钮</button>
<button id="btn1">一个按钮3</button>
<h1 class="myh1">0001</h1>
<h1 class="myh1">0002</h1>
<h1 class="myh1">0003</h1>
<h1 class="myh1">0004</h1>
<h1 class="myh1">0005</h1>
<h1 class="myh1">0006</h1>
<h1 class="myh1">0007</h1>
<h1 class="myh1">0008</h1>
<h1 class="myh1">0009</h1>
<h1 class="myh1">0010</h1>
<button id="btn4">一个按钮4</button>
<button id="btn5">一个按钮5</button>
</body>
<script>
//事件绑定的方式1:直接在HTML元素上绑定事件
function show() {
alert("HELLO");
}
function show2() {
alert("HELLO2222");
}
//事件绑定的方式2:
var btn = document.getElementById("btn1");
btn.onclick = function() {
//alert("点击了")
//btn.style.background = "yellow";
//this表示你绑定了事件的元素对象
this.style.background = "red";
}
//解绑事件
btn.onclick = null;
var h1Arr = document.getElementsByClassName('myh1');
for (var i = 0; i < h1Arr.length; i++) {
h1Arr[i].onclick = function() {
//this表示,你当前点击这个元素
this.style.color = "red";
}
}
//
var btn4 = document.getElementById("btn4");
var hehe = function() {
this.style.height = "50px";
this.style.width = "150px";
}
btn4.addEventListener("click", hehe)
//解绑事件
btn4.removeEventListener('click', hehe);
var btn5 = document.getElementById("btn5");
btn5.addEventListener("click", function() {
alert("1111");
})
btn5.addEventListener("click", function() {
alert("2222");
})
</script>
</html>3.js中事件的种类
(1)焦点事件:针对表单项
- onfocus 元素获得焦点。
- onblur 元素失去焦点
- oninput 当你往表单中内容发生变化时就触发
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" name="username" value="请输入用户名" onfocus="clearText()" onblur="check()">
<input type="text" name="username" value="请输入用户名" oninput="show()">
</body>
<script>
function clearText() {
var ele = document.getElementsByName("username")[0];
ele.value = '';
}
function check() {
alert("校验填写的内容");
}
function show() {
console.log("事件触发了")
}
</script>
</html>
(2)点击事件
- onclick 当用户点击某个对象时调用的事件句柄。
- ondblclick 当用户双击某个对象时调用的事件句柄。
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button onclick="show(this)">一个按钮</button>
</body>
<script>
function show(obj) {
alert("点击了")
}
</script>
</html>
(3)键盘事件
- onkeydown 某个键盘按键被按下。
- onkeyup 某个键盘按键被松开。
- onkeypress 某个键盘按键被按下并松开。
通过事件对象event中的keyCode属性,可以获取键盘某个键的键码。其实就是ASCII码表中对按键的编码。例:e.keyCode
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- event 事件对象 -->
<input type="text" onkeydown="show(event)">
<input type="text" onkeyup="show2(event)">
<input type="text" onkeypress="show3(event)">
搜索:<input type="text" value="" onkeypress="show4(event,this)">
</body>
<script>
function show(e) {
//onkeydown 事件 不区分大小写,获取的是大写字母 ACSII码值
var code = e.keyCode
if (code == 65) {
alert("往左跑");
}
}
function show2(e) {
//onkeydown 事件 不区分大小写,获取的是大写字母 ACSII码值
var code = e.keyCode
alert("松开了");
}
function show3(e) {
//onkeydown 事件 区分大小写
var code = e.keyCode
alert("按下并松开:" + code);
}
function show4(e, obj) {
//onkeydown 事件 区分大小写
var code = e.keyCode
//enter 13
if (code == 13) {
alert("搜索:" + obj.value)
}
}
</script>
</html>(4)鼠标事件
- onmousedown 鼠标按钮被按下。
- onmouseup 鼠标按键被松开。
- onmouseover 鼠标移到某元素之上。
- onmouseout 鼠标从某元素移开。
- onmousemove 鼠标被移动。
鼠标按下时,通过事件对象 event中的属性 button 或 which 可以获取鼠标按键的编号。例:e.button 事件对象中的 button属性可以获取鼠标按键的编号, 例: e.which 也可以获取鼠标的按键编号 1 左键 3滚轮 3右键
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
height: 300px;
width: 300px;
background-color: red;
}
/* div:hover {
background-color: blue;
} */
</style>
</head>
<body>
<div id="d1" onmouseover="sb1()" onmouseout="sb2()" onmousemove="sb3()"></div>
</body>
<script>
var myDiv = document.getElementById("d1");
myDiv.onmousedown = function(e) {
// e.which 1 左键 2 滚轮 3 右键
//e.button 0 左键 1 滚轮 2 右键
var code = e.button;
alert(code);
if (code == 0) {
//alert("hehe:");
this.style.background = "yellow";
}
}
function sb1() {
myDiv.style.height = "400px"
myDiv.style.width = "400px"
myDiv.style.background = "pink";
}
function sb2() {
myDiv.style.height = "600px"
myDiv.style.width = "600px"
myDiv.style.background = "green";
}
function sb3() {
console.log("鼠标移动了")
}
</script>
</html>
鼠标移动事件案例:金箍棒变大变长
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#d1 {
height: 50px;
width: 15px;
background-color: red;
border-top-style: solid;
border-bottom-style: solid;
border-top-color: yellow;
border-top-width: 10px;
border-bottom-width: 10px;
border-bottom-color: yellow;
}
</style>
</head>
<body>
<div id="d1" onmousemove="show(this)">
</div>
<script>
function show(obj) {
var w = obj.getBoundingClientRect().width;
var h = obj.getBoundingClientRect().height;
obj.style.width = ++w + "px";
obj.style.height = ++h + "px";
}
</script>
</body>
</html>
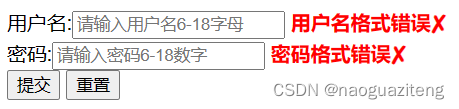
(5)表单事件:form
- onsubmit 确认按钮被点击。
- onreset 重置按钮被点击。
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
onsubmit="return false" 返回false 表单不会提交
onsubmit="return trues" 返回truess 表单提交
-->
<form action="#" method="get" onsubmit="return checkForm()">
用户名:<input type="text" name="username" value="" placeholder="请输入用户名6-18字母" onblur="checkUserName()">
<span id="usp"></span>
<br>
密码:<input type="password" name="password" value="" placeholder="请输入密码6-18数字" onblur="checkPassword()">
<span id="psp"></span>
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
<script>
function checkForm() {
return checkUserName() && checkPassword();
}
function checkUserName() {
//定义正则
var regx = /^[a-zA-Z]{6,18}$/;
var value = document.getElementsByName("username")[0].value;
var flag = regx.test(value);
var usp = document.getElementById("usp");
if (flag) {
usp.innerHTML = "<b style='color:green'>用户名格式正确✔</b>"
} else {
usp.innerHTML = "<b style='color:red'>用户名格式错误✘</b>"
}
return flag;
}
function checkPassword() {
//定义正则
var regx = /^[0-9]{6,18}$/;
var value = document.getElementsByName("password")[0].value;
var flag = regx.test(value);
var psp = document.getElementById("psp");
if (flag) {
psp.innerHTML = "<b style='color:green'>密码格式正确✔</b>"
} else {
psp.innerHTML = "<b style='color:red'>密码格式错误✘</b>"
}
return flag;
}
</script>
</body>
</html>

(6)加载与卸载事件
- onload 一张页面或一幅图像完成加载。
- onunload 用户退出页面。 其他浏览器不支持 IE支持
(7)其他事件:针对表单
- onchange 域的内容被改变。 比如下拉框
- onselect 文本被选中。
4.JS事件对象 event中的属性和功能
属性
- currentTarget 获取的是绑定了该事件的元素对象
- target 获取的是触发了该事件的元素对象
- type 获取事件类型
- keyCode 当绑定了键盘事件,可以从事件对象中获取按键的键码(ASCII码)
- which/button 当绑定了鼠标事件,可以从事件对象中获取鼠标按键的键码 0 左键 1滚轮 2右键
方法
- e.stopPropagation() 阻止事件冒泡
- e.preventDefault() 阻止元素的默认行为
5.元素的CSS样式和自带属性的设置
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button onclick="show(this)">一个按钮</button>
</body>
<script>
function show(obj) {
//obj.style.height = "150px";
//css的属性名如果有 - 连接,把横杠去掉,把横杠后面的第一个字母变大写。
//例子:background-color 变为 backgroundColor
//obj.style.backgroundColor = "red";
//方式2:设置元素的css样式
obj.style.cssText = "color:red;width:100px;border-color:yellow";
}
//元素自带属性,可查文档
</script>
</html>
![]()
![]() (小编也在努力学习更多哟!以后再慢慢分享的啦!)
(小编也在努力学习更多哟!以后再慢慢分享的啦!)![]()
![]()

希望对友友们有所帮助!!!




![[附源码]Node.js计算机毕业设计公交电子站牌管理系统软件Express](https://img-blog.csdnimg.cn/6454cf3ccfdc4e479a580031f3e2c507.png)







![[附源码]Python计算机毕业设计Django课程在线测评系统](https://img-blog.csdnimg.cn/5be1f063095c42158f7b3296cc4b6755.png)




![[附源码]Python计算机毕业设计黑格伯爵国际英语贵族学校官网Django(程序+LW)](https://img-blog.csdnimg.cn/7ea2f66c9082442d8c5d9174b95aca46.png)