项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
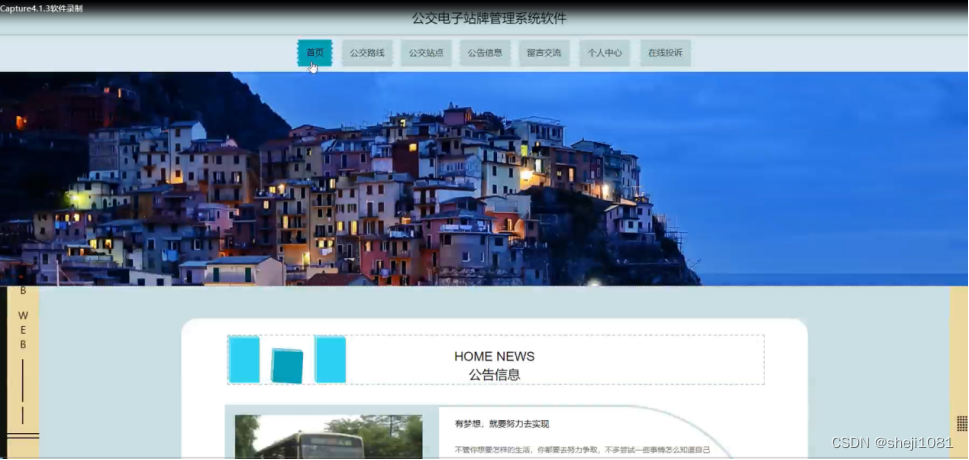
公交电子站牌管理系统,在系统首页可以查看首页、公交路线、公交站点、公告信息、留言交流、个人中心、在线投诉等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
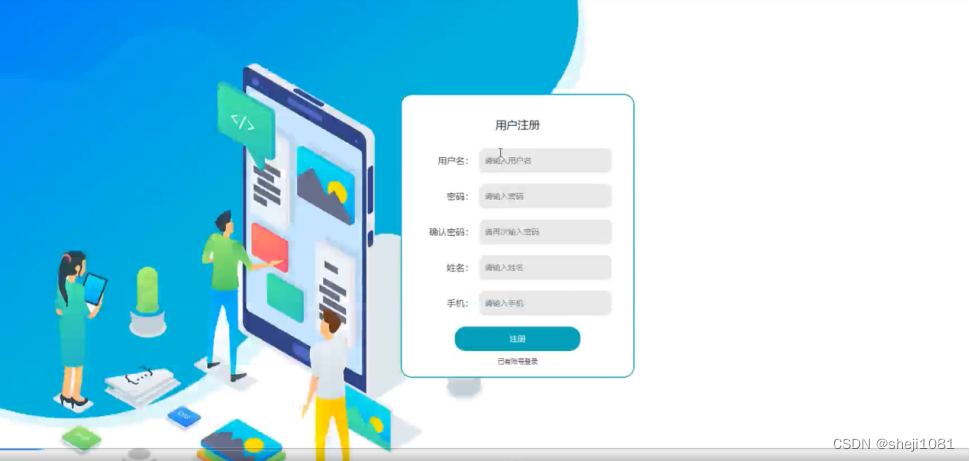
用户注册,在用户注册页面通过填写用户名、密码、确认密码、姓名、手机等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
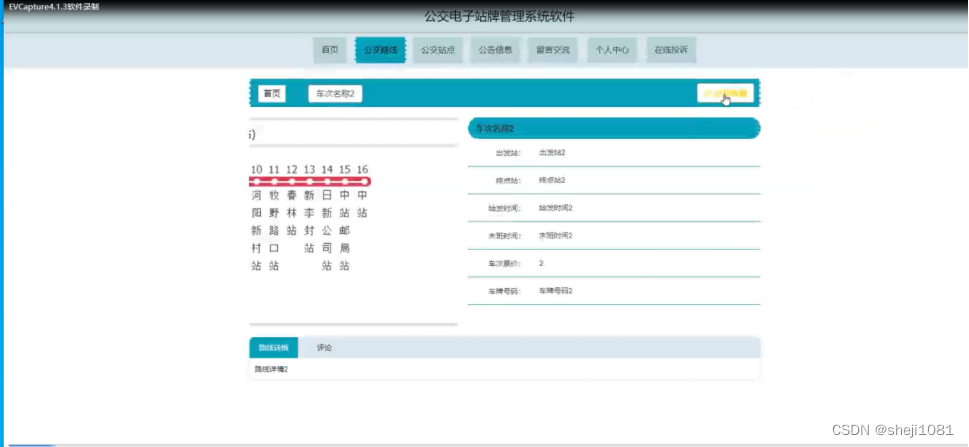
公交路线,在公交路线页面可以查看车次名称、出发站、终点站、始发时间、未班时间、车次票价、车牌号码等内容进行评论或收藏等操作,如图5-3所示。

图5-3公交路线界面图
公交站点,在公交站点页面可以查看站点位置、途径车次、更新时间等内容进行评论或收藏等操作,如图5-4所示。

图5-4公交站点界面图
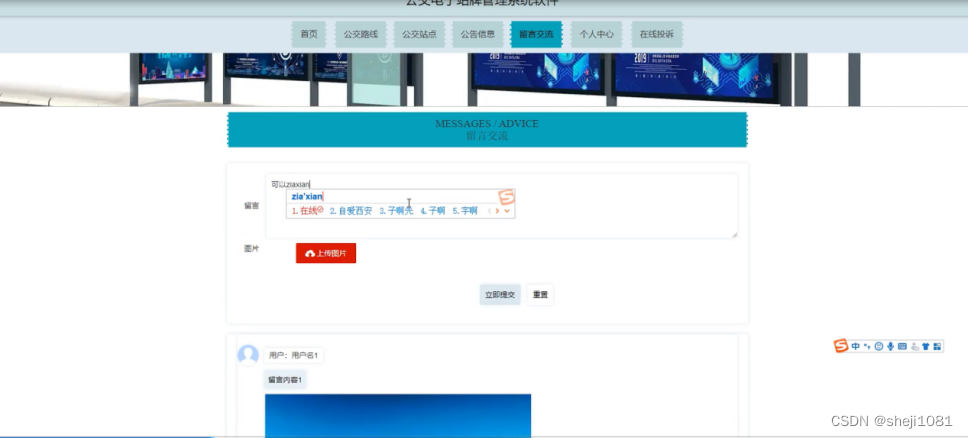
留言交流,在留言交流页面可以查看留言、图片、用户、留言内容等内容进行上传或立即提交等操作,如图5-5所示。

图5-5留言交流界面图
个人中心,在个人中心页面通过填写用户名、密码、姓名、图片、性别、手机等内容进行更新信息等操作,并可以根据我的收藏进行相应的操作;如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名名和密码,选择角色等信息,点击登录进行登录操作,如图5-7所示。

图5-7管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、站点名称管理、公交路线管理、公交站点管理、留言交流、系统管理等功能进行相应的操作管理,如图5-8所示。

图5-8管理员功能界面图
用户管理,在用户管理页面可以对索引、用户名、姓名、头像、性别、手机等内容进行详情、修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
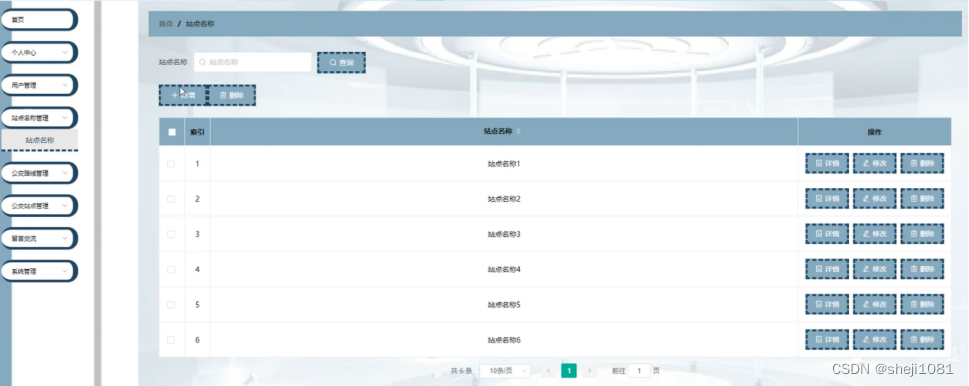
站点名称管理,在站点名称管理页面可以对索引、站点名称等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10站点名称管理界面图
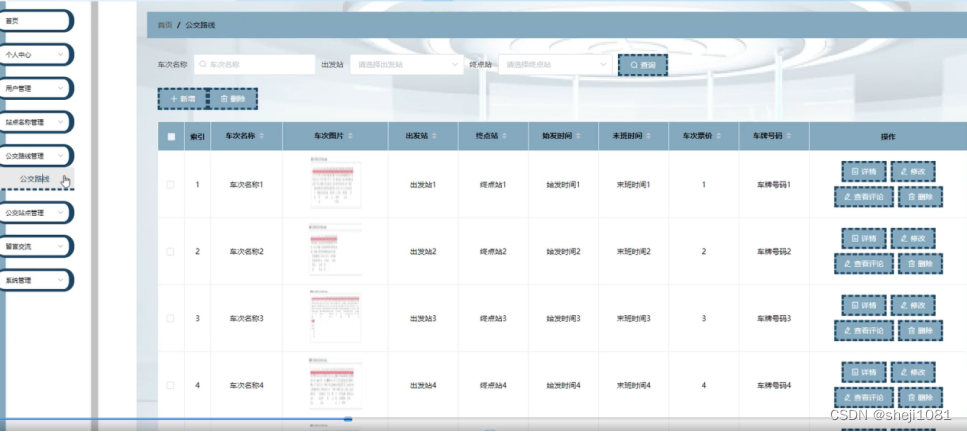
公交路线管理,在公交路线管理页面可以对索车次名称、车次图片、 出发站、终点站、始发时间、未班时间、车次票价、车牌号码等内容进行详情、修改、查看评论或删除等操作,如图5-11所示。

图5-11公交路线管理界面图
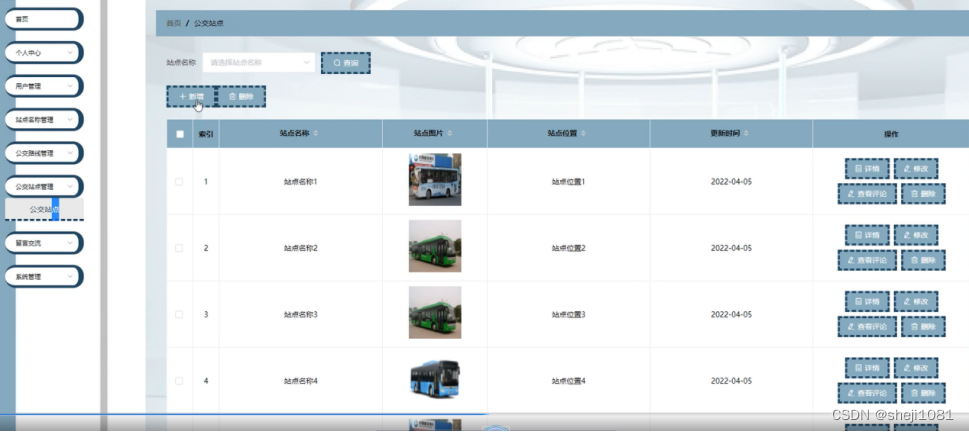
公交站点管理,在公交站点管理页面可以对索引、站点名称、 站点图片、站点位置、更新时间等内容进行详情、修改、查看评论或删除等操作,如图5-12所示。

图5-12公交站点管理界面图
留言交流,在留言交流页面可以对索引、用户名、留言内容、留言图片、回复内容、回复图片等内容进行详情、修改、回复或删除等操作;如图5-13所示。

图5-13留言交流界面图
系统管理,在公告信息页面中可以对索引、标题、图片等内容进行详情、修改或删除等操作,并可以根据轮播图管理、在线投诉进行相应的操作;如图5-14所示。

图5-14系统管理界面图







![[附源码]Python计算机毕业设计Django课程在线测评系统](https://img-blog.csdnimg.cn/5be1f063095c42158f7b3296cc4b6755.png)




![[附源码]Python计算机毕业设计黑格伯爵国际英语贵族学校官网Django(程序+LW)](https://img-blog.csdnimg.cn/7ea2f66c9082442d8c5d9174b95aca46.png)