主持:元宝|嘉宾:赫本
《EXD 设计访谈》是由 EXD(易知微用户体验设计团队)制作的一档设计聊天栏目,主要和你分享我们在易知微这家公司里,关于 B 端工具设计、可视化内容设计、ToB 品牌运营设计方面的工作心得、设计故事等等。
这是本栏目的第☝️期,邀请了 EasyV这款可视化 & 数字孪生设计搭建工具的主设计师赫本(花名),从最近上线的“组件容器”功能切入,来聊聊 B 端工具类产品的设计经验和故事。

本文目录
01 组件容器究竟是个什么功能?克隆器?聚宝盆?
02 为啥“组件容器”要叫“组件容器”?
03B端设计师的价值自证瓶颈
04对于“没啥反馈”的产品/功能,要如何看待自己的设计价值?
05B端?C端?EasyV产品设计师的职业思考
06 最后,“翻车”度+1,真实度+100

图:赫本的“工位写真”

组件容器究竟是个什么功能?克隆器?聚宝盆?
元宝:欢迎赫本,简单自我介绍一下,然后咱们就切入正题吧~
赫本:大家好,我是 EasyV 产品的主设计师赫本,负责 EasyV 这款可视化和数字孪生设计&搭建产品的 UI、交互体验设计,设计从业 6 年,做 EasyV 已经有 2 年多时间了。(文末放了赫本的过往设计文章)
元宝:可以用设计师的视角,一句话介绍下“组件容器”是什么功能吗?
赫本:在组件容器里面可以自由拼接组件,然后将整体打包成一个实例,这个实例会被复制为多个去使用。
元宝:解释得稍微有些官方,可以再通俗点吗?另外为啥要做这个功能?
赫本:比方说我们要生成一片森林,需要先做一个树,我们就要先去做树枝、树干、树叶,包括它的材质和纹理等等。当我们把所有树的元素做好后,就可以重复地去使用这棵树,重复之后就变成森林,而组件容器就是干这个的(把一棵树复制成一片森林)。我们可以通过数据驱动来操控这个森林——要展示多少棵树、是什么样的布局、是密集还是稀疏点…组件容器可以节省我们很多重复复制的工作。
元宝:那是不是可以理解为,组件容器它就是克隆的作用?
赫本:是有相似的作用。
元宝:那使用组件容器一共分几步?精简地说一下~
赫本:三步:1️⃣创建组件容器,设置好宽高布局;2️⃣双击进入组件容器内部,自由拼接多个组件;3️⃣返回外层,填写数据内容分发。

图:组件容器使用步骤

为啥“组件容器”要叫“组件容器”?
元宝:我了解到“组件容器”最初不是叫“组件容器”,聊聊为啥改名吧。
赫本:最初产品经理给到的叫法是“预制体”,也是我们内部最开始的一个叫法,但确实不太好理解。因为“预制体”是游戏引擎 Unity 里相似功能的叫法,但我们 EasyV 的用户不一样,我作为一个设计师都没有特别了解这个名词,所以我们想了一个可能更好理解的,这个功能是通过拼接组件去生成的一个容器,因此我们就改叫“组件容器”了。
元宝:基于刚刚聊的,既然和“克隆”很像,为啥不叫“克隆器”呢?
赫本:这个功能它不完全是克隆。组件容器是通过组件去衍生复制的,但跟克隆不完全一样,它复制出来的个体是通过数据去生成和控制的,可以批量生成,比如第一个树的树叶数值200,第二个树用数据驱动生成展示树叶数值500,另外可以设定组件容器的排布(几行几列),它可以滚动浏览(超过组件容器可视范围时),所以叫“克隆器”也不是那么合适。
元宝:有句话大概是这么说的——“名字即功能本身”,就是说好的名字可以抵消很多解释成本,那你现在来看“组件容器”是一个好的名字吗?
赫本:我认为比最初的“预制体”要更好理解的,更适合 EasyV 的用户群体——把组件放到一个容器里去使用。
元宝:我想到这个容器就像聚宝盆,放钱进去会复制出更多的钱,哈哈哈。

B端设计师的价值自证瓶颈
元宝:设计“组件容器”这个功能的过程里,最难的一点是什么?怎么解决的?(好像面试哈哈哈)
赫本:它整一个编辑的交互形式设计是最难的。最初我们设定的布局逻辑,从技术角度将组件容器的画布进行了一个分割,比如设置为 3 行,那就被分割成了 3 块来显示,我们编辑组件就只能在分割好的区域里,操作区域很小很受限,没那么好理解,呈现得也比较杂乱,当时我们就陷入了分割“行”的这个怪圈️里,遇到了各种问题,最后推敲了很久才做成了“无限画布”的交互形式。
元宝:说实话,我没听懂…
赫本:就是…(此处略去一大段口头交流,为了推动理解和进度♂️,我们决定把设计稿翻出来看着说)
赫本:好,来看~这是最初的交互方案(见配图方案A),是从技术的可实现角度出发的,用「自动布局」设置的行数来分割画布,如 4 行则为 4 块,但这会产生 3 个问题:
1️⃣. 这样分割画布的形式操作起来不灵活,操作区域局限,理解起来会有一定难度;
2️⃣. 在二级编辑页编辑完后,返回一级页时,平台会自动切掉空白区域,那么组件位置会变动到左上角,会产生位移,让用户感到疑惑;
3️⃣. 如果改了行,那单行的展示效果会变,需要下钻二级编辑页重新调整,不好把控。

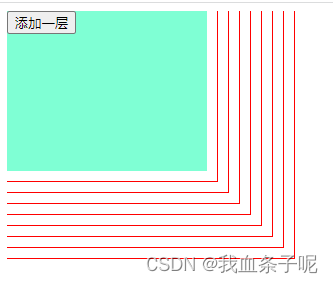
图:组件容器的最初设计方案
元宝:大概理解了它的难点,那为啥进入组件容器后,不给一个画布区域呢?这样我都不知道我的边界在哪里…
赫本:其实你这个疑问就是刚说的第二点。如果像你说的,在进入二级编辑页(也就是组件容器内层)时候,设定为一个固定的画布区域,这时我将组件放在居中,但是返回一级页时,平台机制会自动切掉空白区域去做复制和布局,这时组件会自动放到左上角,这个位置漂移就不好解释啦~所以干脆就不要限制画布区域,做成「无限画布」。
元宝:哦!我懂了,就是进入到组件容器内部后,是不能有画布概念的,“聚宝盆”做复制的时候,不会计算空白区域。
赫本:对!然后呢,其实又产生了新的问题,就像你说的无法把控这个边界在哪里,因此我想了一个交互,就是用户 hover 到组件上是可以看到组件容器的大小(即虚线框),然后组件容器虚线范围框始终以最左上的组件的左上角为原点出现,这样就有个大小位置的参照。
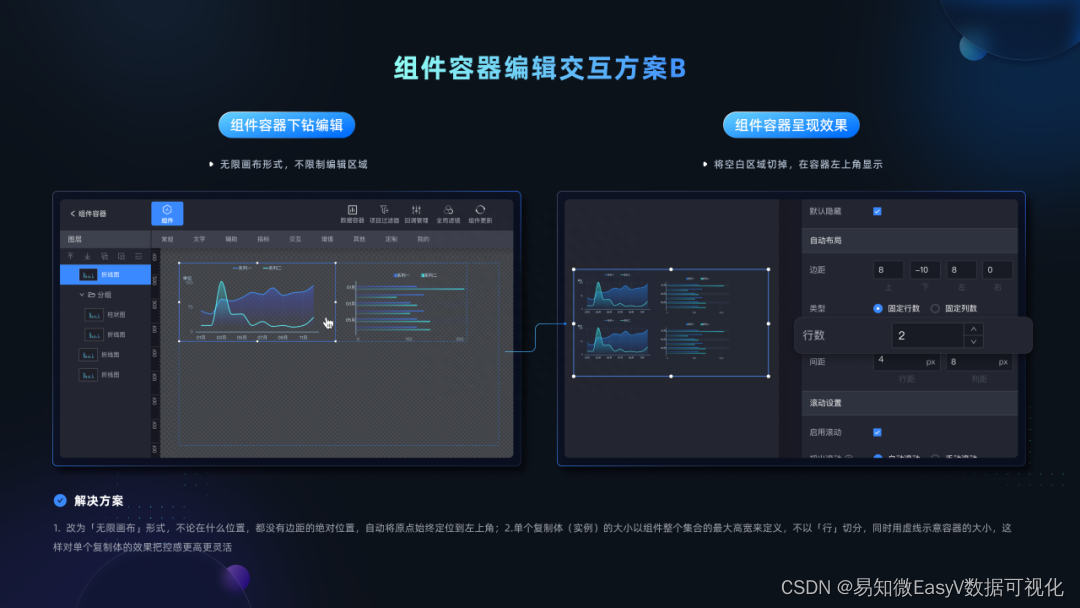
元宝:了解,到时候也放个图吧(见配图方案B),不对着图光靠说真的很难理解到位。

图:组件容器最后采取的交互方案
元宝:天呐,我们都是设计师,聊这么一个方案都聊了这么久才清晰,我觉得这个设计价值藏得很深,你不说的话,我完全不知道这样设计的原因和过程。
赫本:很多复杂的功能,旁人看来可能觉得“也就那样”,甚至还觉得“很智障”,但当事人才知道花了多少时间和功夫,做了哪些妥协和权衡。
元宝:我突然更能理解你在体现设计价值上的难处了。
赫本:哈哈,就像做海报,临摹一下很快、很简单,但想做精美(美观且符合具体的客户预期、目的),其实要通过不断的细节打磨。
元宝:可能还更难唉,像你讲这个“无限画布”,又没有相似的竞品可以参照,完全要自己想。
元宝:如果不是这次访谈,你会把这个点写下来分享吗?
赫本:很可能不会,迭代工作比较紧凑,而且一般没人特意来好奇你为什么这样设计,这次和你聊的过程里,发现很多细节我都快记忆模糊了,看了设计稿才渐渐想起来。
元宝:聊到这,我发现我们作为中小型 ToB 公司的设计师,好像普遍都有这样的瓶颈——很多功能背后的深度思考很难被感知到,可能大家也不好奇和关心,加上解释起来也比较复杂和费力,工作节奏又快的话,这些设计思考真的就随时间淡忘了。
赫本:对,你发现了~
元宝:所以 B 端设计师更要自证设计价值,那对于这个现象或者说瓶颈,你有想到啥好的解决办法吗?
(经过一段 long long 的对话后,我们对这个问题有了一些真实的、更具体的解决思路,为了便于阅读,以下是总结整理⬇️,一共 4 点)
1️⃣、首先还是要先把事情做好、思考到位,然后才是证明自己的设计价值,就是你得先有价值,才能证明自己的价值。
2️⃣、保持记录的习惯,当自己在工作里有困惑、有成长的时刻,马上记下来✏️,这是写作的材料和基础——“你写的就是你做的”。
3️⃣、写作能力方面:先做到把事情写清楚、有逻辑,然后能把过于专业的内容进行翻译、转换,达到更通俗、方便理解;多去分析、学习优秀设计文章的结构、思维。
4️⃣、关于写作时间吃紧:沉淀设计文章对于自己价值是很大的,利于自己的长远发展,时间挤挤总是有的,想要优秀就是要刻苦一些。(这一点是套话发言版,真实版在下边⬇️)
4️⃣、我们充分知道「设计工作和设计写作都是脑力、精力消耗大项」,也理解「每天打完工还要加班写文章?我知道对我价值大,但是我坚持不下去」的难处,我们也是茫茫打工人的一员,自问距离拔尖也还有距离,所以这有几点建议或许能改善我们在写作上的状态:
➊、充分认可沉淀输出对于设计师、公司的长远价值,摆脱“写作不是正事,没有给公司创造价值”的思维,利用写作将产品功能的思考价值传递出去,也是你作为产品设计师工作的一部分。
➋、尽力为自己争取到设计写作的「工作时间⏳」,争取时间可以是通过工具、流程的提效,也可以是补充人手,也可以是把设计输出加入 KPI 去执行…
➌、比起“用力”挤出时间写作,也许更重要的是培养写作的习惯,放下对写完后获得夸奖、关注的过高期待,让自己进入“简单快乐写作”的状态并享受它。

对于“没啥反馈”的产品/功能,要如何看待自己的设计价值?
元宝:“组件容器”功能上线也有一段时间了,有收到一些反馈吗,怎么看待这些反馈?
赫本:用户反馈的话其实是比较正向的,原先没有这个功能的时候,用户要把每个(相似的组件)都去做一遍,一个个接数据,那现在只需要做好一个,再用数据去驱动分发,那就节省了很多时间;然后业务侧那边(主要是项目团队的设计师和开发同事们)也达到了他们的预期,他们也觉得这个东西是十分提效的。
元宝:确实,我也听到了不错的反馈
赫本:可以帮助到 EasyV 用户就好
元宝:你会怎么判断自己设计的某项功能成不成功,特别是那些“缺乏用户反馈声音”的功能?
赫本:(内心:这问题有点犀利啊)首先还是要看有没有帮到真实的用户,然后对于没啥反馈的功能,也不能直接说它就不好,你要看它的受众用户,我们的 EasyV 用户里也会细分,每类用户的数量、习惯也不一样,所以反馈上可能就不如预期那么好,这也是做产品的常态,保持平常心❤️。
元宝:我们作为设计师,一个辅助产品成功的角色,当产品结果不理想的时候,好像连带着我们的价值也被否定了,你有这种感受吗?
赫本:多少会有点的。当被用户吐槽某个产品、功能的时候,我不相信参与的设计师内心没有挫败感。
元宝:那如果设计了一个没啥反响的功能,你会认为自己的设计是失败的吗?
赫本:这种情况在设计圈应该是挺多的吧?很多 C 端产品没做起来,但就直接说这个设计师做的设计不好、没价值,也不能吧?没啥反响的原因可能有很多——用户调研没做好、定位问题、宣传问题等等,还是要分开来看。
元宝:也许我们讨论「产品结果和设计师价值关系」这个话题的更大意义是——怎么去客观评价自己的设计结果,特别是产品结果不理想的时候。
赫本:那最直接的就是,面试的时候,被问到某个产品或者功能的落地情况,问你这个功能有多少用户使用、评价几分,但我觉得这不是面试官最关心的,设计面试官最关心应该还是你的交互思维、设计逻辑这些能力本身。
元宝:我也是这么想的,之前面试设计师的时候,我也会问一些落地情况,但不是只想听到好的结果,而是想听到他的客观分析,就算结果不好,能分析出一些原因出来,我也会觉得他是认真做事和自信的,不是自负和只做“悬空”设计。
赫本:对,另外这也需要心理素质好一些。我相信每个设计师在设计的时候都是奔着这个功能能“爆”(得到很多好评)去的,但是最终的这个结果,就不是我们设计师能全力控制的了,所以做的时候尽心做,但结果不好也不要直接得出“设计失败”的结论。

B端?C端?EasyV 产品设计师的职业思考
元宝:聊到这里,能通过“组件容器”看到你作为 EasyV 产品设计师的工作细节和“缩影”,现在我们来聊聊职业发展吧~你觉得大众眼里的 B 端设计和我们在做的 EasyV 这样的 B 端工具类产品设计,有什么差别?
赫本:大众印象里的 B 端,大多就是一些后台、图表、表格、卡片之类的系统界面,我们搜 B 端灵感的时候,也基本都是看数据信息、图表的展示形式,而 EasyV 是一个工具类产品,典型的就是大屏的编辑页,用来编辑绘制图表地图等,展示配置参数信息,功能操作更多、使用逻辑更复杂。
元宝:所以,就像之前我们内部有人说,做 EasyV 就像是做可视化界的 PS,可以类比成「PS 做东西」和「做 PS」?
赫本:可以这么理解,最大的区别就是「用工具展示信息」和「做展示信息的工具」。

元宝:如果一个想做 B 端的新人问你,要把像 EasyV 这样的产品设计好,需要具备什么能力,你会怎么回答?
赫本:首先还是视觉,视觉是设计师的基本功,这个一定要过关。(不是 B 端设计就不用看视觉)
元宝:视觉是指 icon 画的好不好这样吗?
赫本:只是其中之一,对设计风格的把控、设计细节的处理、整个精致度、颗粒度。然后就是交互设计能力,比如一个功能,要分几步实现、每一步怎么设计、为什么这么设计,这些去看交互设计能力和思维。
元宝:我看到过一些文章讲 B 端的视觉要求更偏向一致性、规范性,还是比较好感知到视觉水平的,毕竟都像是“拼组件”,但也不是每个人都拼得好。交互的考察就比较深一点,你会怎么评估候选人的交互能力?
赫本:就是问❓,问他这个功能怎么想的,去问具体的细节。比如有一次,看到一个实习候选人的作品集,里面有个读书类 APP 的设计,他把图书排名做成轮播形式,每次只能看到一本书的封面和信息,其他全是只有一个书名,这个设计在手机端是不合适的,一般都是一组一组轮播,每一个都有图文信息,这样才是方便用户浏览和选择的。
元宝:那你当时有问他为啥这么设计吗?
赫本:没有问到,因为综合评估下来那份简历没有通过,我猜测应该是直接临摹某个参考,没有深入去想,就想着这么做好看、有对比,但没有思考这种功能的本质和目的是什么,所以像这种常见的模块设计都没有做好,我会觉得他缺乏了些交互思维和敏感性。
元宝:我知道你之前也做过 C 端设计,在「B端、C端怎么选」这个话题上你有啥看法?
赫本:我觉得很多设计能力、思维是共通的,不应该限制自己,除了那种创意设计师,十分偏向视觉,那在 C 端大概率会吃得更开。
元宝:你为啥选择 B 端设计呢?
赫本:(尴尬笑)其实我没有刻意选,没给自己定那么死。说一些我感受到的行业差别吧,可能 C 端的玩法更多更有趣一些,什么情感化设计呀,能被别人很快、很直接感知到,但是 B 端是“效率”优先,很多设计价值就像我们今天聊的,藏在深处和细节里,工作感受还是很不一样的,建议还是自己都尝试一下再做判断。

最后,“翻车”度+1,真实度+100
元宝:聊了一个半小时了,你对咱们第一次设计访谈有啥感受和建议?
赫本:感觉聊得很开,很多问题还是你新 cue 的,我都没准备,有点“翻车”、不太流畅的感觉♀️,但我们聊的都挺有反思的,不是白开水,我觉得这点不错。
元宝:的确,组件容器设计都过去 1 个多月了吧,最理想的应该是你刚做完的时候聊,那会儿还记得设计细节。至于“翻车”、不流畅,我觉得更真实,毕竟你准备了的话,会像念套话,哈哈哈。
End:我们希望通过对话去关注、剖析、挖掘团队里每一位设计师个体的自我设计价值,如果正好能给你带来一些启发,那就更好了!欢迎在评论区和我们交流,另外关注我们,下期更精彩✨~
相关阅读推荐
设计复盘 | EasyV企业协作空间设计思路全解析(赫本)
EasyV数字孪生可视化|2022品牌官网设计复盘(赫本)
赫本的站酷主页
策划:元宝
嘉宾:赫本
整理编辑:元宝、赫本
封面/头图设计:丹丹
运营支持&感谢:♀️灰象