【Vue3】组件递归
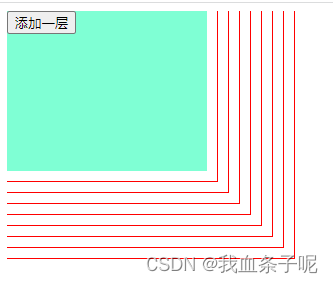
- 实现效果
通过传入一个数字,实现数字次循环
- 父组件
<script setup>
import { ref } from "vue";
import RecursionMe from "./components/RecursionMe/index.vue";
const level = ref(0);
const add = () => level.value++;
</script>
<template>
<div>
<RecursionMe :level="level" @add="add" />
</div>
</template>
- 子组件
<script>
export default {
name: "RecursionMe", //给组件命名
};
</script>
<script setup>
import { defineEmits } from "vue";
const props = defineProps({
level: Number,
});
const emit = defineEmits(["add"]);
const add = () => emit("add");
</script>
<template>
<div>
<div v-if="level === 0" class="over">
<button @click="add">添加一层</button>
</div>
<div v-else class="box">
<recursion-me :level="level - 1" @add="add" />
</div>
</div>
</template>
<style scoped>
.over {
width: 200px;
height: 160px;
background-color: aquamarine;
}
.box {
display: inline-block;
padding-right: 10px;
padding-bottom: 10px;
border-right: 1px solid red;
border-bottom: 1px solid red;
}
</style>