背景
去年写了篇关于如何让folium生成的html地图加载速度飞起来的笔记,笔记中提到解决问题的思路是对html文档中的js/css资源的引用进行本地化替换,并给出了本地化资源,以及资源替换的处理函数。但没有展示这个方法处理带来的效果。

基于以上,本次再展示一些这个处理方法的实际使用效果。以及做一些资源的更新。
引用 folium模块,生成html地图。
下面一段代码,使用folium模块(已经进行了自定义封装)生成一个html地图。
# -*- coding:UTF-8 -*-
# region 引入必要依赖
import os
from DebugInfo.DebugInfo import *
from selfPyTools.伪装者 import 伪装类
from selfPyTools.mapModule import *
# endregion
# 伪装类自定义封装了 faker 模块,用于生成一些伪数据
伪装 = 伪装类()
# DebugInfo 模块,用于对齐文本并打印
画板 = 调试模板()
# 地图类自定义封装了 folium 模块,用于生成地图数据
地图 = 地图类()
# 定义一个坐标,用于演示html地图的效果
日本位置 = GPS坐标类(经纬度=伪装.地址.坐标.日本.经纬度, 坐标系=GPS坐标系类型.wgs84)
# 把日本位置整理成图标标记,添加到地图上
地图.添加基地(图标标记类(位置=日本位置,
消息=消息样式类('我是基地'),
图标=图标样式类(名称='glyphicon-flag', 颜色=颜色名.红)))
# 在地图上添加一个参考经度线和参考纬度线
地图.添加参考经纬线(图层名称='参考线层', 参考点=日本位置)
# 生成并保存地图 html 文档
地图.指定高德底图().支持坐标拾取.允许资源置换.生成地图html(文档名='本地资源', 目标路径=os.path.dirname(__file__))
上述代码中,注意最后一行命令在生成html文档时,指令是允许资源置换, 这样可以在生成的html代码中,将js/css资源的引用转为本地引用,这样html打开时会从本地支应的src路径下加载js/css资源
上述代码中,修改最后一行命令,禁止资源置换,如下:
# 生成并保存地图 html 文档
地图.指定高德底图().支持坐标拾取.禁止资源置换.生成地图html(文档名='远程资源', 目标路径=os.path.dirname(__file__))
禁止资源置换后,folium生成的html文档中所引用的js/css资源将保持原样,这样html打开时会从其对应的url链接中加载js/css资源
html文档比较
以上两段代码,分别生成了两个html文档。如下:

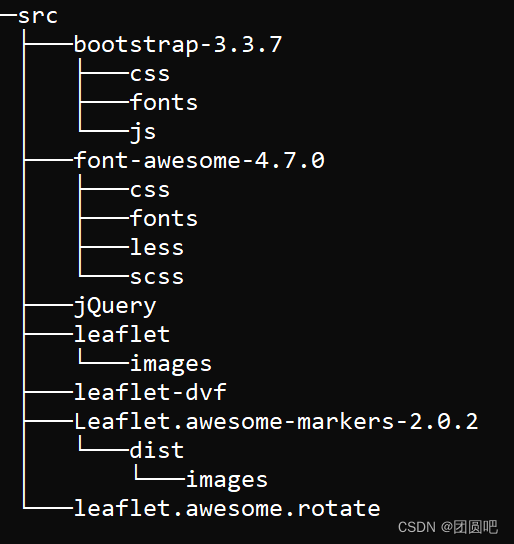
其中 src 路径下包含了本地js/css资源,文档结构如下:

下面是禁止资源置换的html文档内的js/css引用:(这不是html文本的全部,只展示了js/css资源部分)
<style>html, body {width: 100%;height: 100%;margin: 0;padding: 0;}</style>
<style>#map {position:absolute;top:0;bottom:0;right:0;left:0;}</style>
<script src="https://cdn.jsdelivr.net/npm/leaflet@1.6.0/dist/leaflet.js"></script>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Leaflet.awesome-markers/2.0.2/leaflet.awesome-markers.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/leaflet@1.6.0/dist/leaflet.css"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Leaflet.awesome-markers/2.0.2/leaflet.awesome-markers.css"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/python-visualization/folium/folium/templates/leaflet.awesome.rotate.min.css"/>
下面是允许资源置换的html文档内的js/css引用:(这个文档中的js/css资源都指向了src路径下的对应文档)
<style>html, body {width: 100%;height: 100%;margin: 0;padding: 0;}</style>
<style>#map {position:absolute;top:0;bottom:0;right:0;left:0;}</style>
<script src="./src/leaflet/leaflet.js"></script>
<script src="./src/jQuery/jquery-2.0.0.js"></script>
<script src="./src/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<script src="./src/Leaflet.awesome-markers-2.0.2/dist/leaflet.awesome-markers.js"></script>
<link rel="stylesheet" href="./src/leaflet/leaflet.css"/>
<link rel="stylesheet" href="./src/bootstrap-3.3.7/css/bootstrap.min.css"/>
<link rel="stylesheet" href="./src/bootstrap-3.3.7/css/bootstrap-theme.min.css"/>
<link rel="stylesheet" href="./src/font-awesome-4.7.0/css/font-awesome.min.css"/>
<link rel="stylesheet" href="./src/Leaflet.awesome-markers-2.0.2/dist/leaflet.awesome-markers.css"/>
<link rel="stylesheet" href="./src/leaflet.awesome.rotate/leaflet.awesome.rotate.css"/>
对比上面两个html文档中关于js/css资源的引用,差异是明显的,不用多强调。这部分差异,就是提升folium html地图加载的核心。
效果对比
光说不练——假把式。以上两种类型的js/css资源引用,是否真的提升html文档的加载速度呢?实测如下:
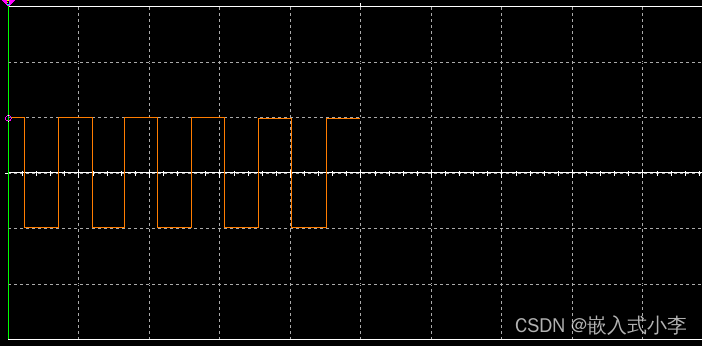
- 第一部分,远程资源引用的html文档加载,数据如下:

上图中, 我们看到,html 文档加载了21.84秒,最终结果是部分js/css 资源未能成功加载,由此造成左侧的图标变成了实心的点,即图标没有加载出来。
- 第二部分,本地资源引用的html文档加载,数据如下:

上图中, 我们看到,html 文档加载了0.27秒,所有js/css 资源成功加载,同时左侧的图标显示了旗帜效果。
相比之后,使用本地js/css资源后,html文档加载的速度提升了 80 倍,用时压缩到ms级,真秒开。
百闻不如一见
上面说了那么多,都是静态的。真实效果如何,看下面视频。
视频资源审核中,稍后补上来。
小结
以上测试结果表明,通过html文档中js/css资源本地化置换后,其加载速度可以有实质性的提升,使用体验大大提升。
声明
以上所述方法,与所提js/css资源,仅对 folium 0.12.1.post1测试验证有效,其它版本并不保证效果。