现在的生活中,我们经常需要查询包裹物流信息。如果一次性需要查询多个快递单号的物流信息,手动一个一个查询会非常麻烦。今天,我将向大家分享一个简单实用的方法,可以批量查询物流并导出到表格,方便随时查看。

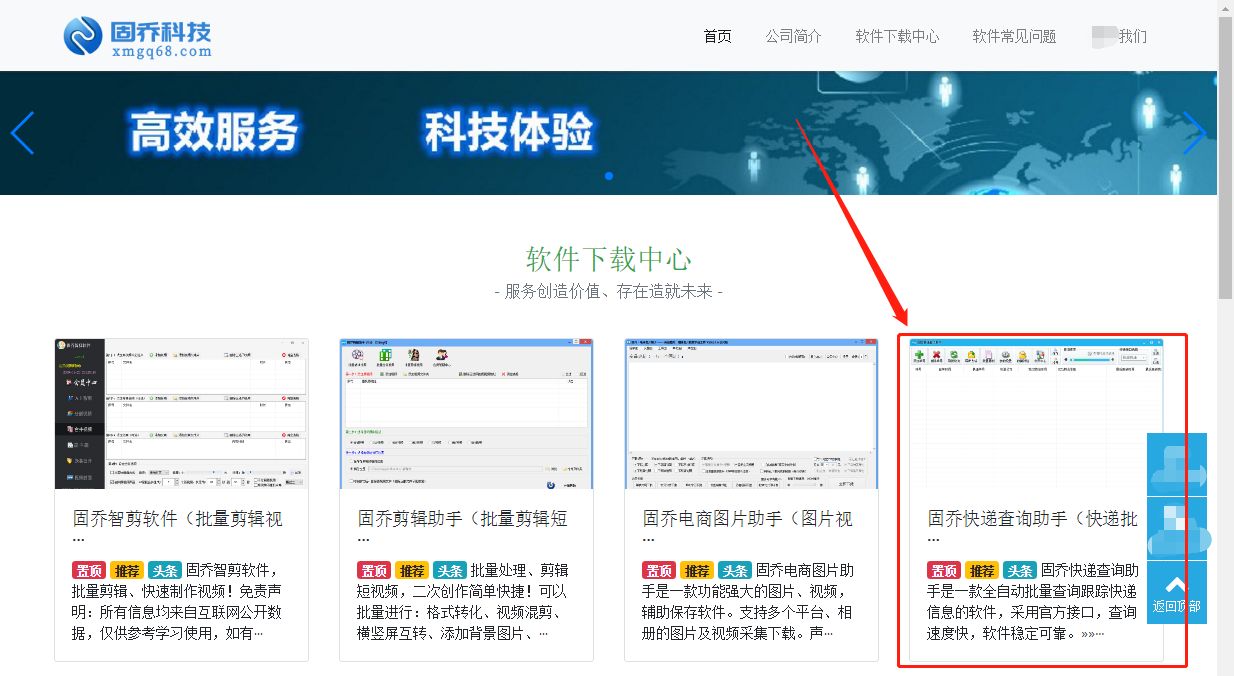
首先,我们需要在百度搜索框中输入“固乔科技”关键词,然后下载并安装“固乔快递查询助手”。这是一款专门为快递查询设计的软件,可以帮助我们轻松查询快递物流信息。

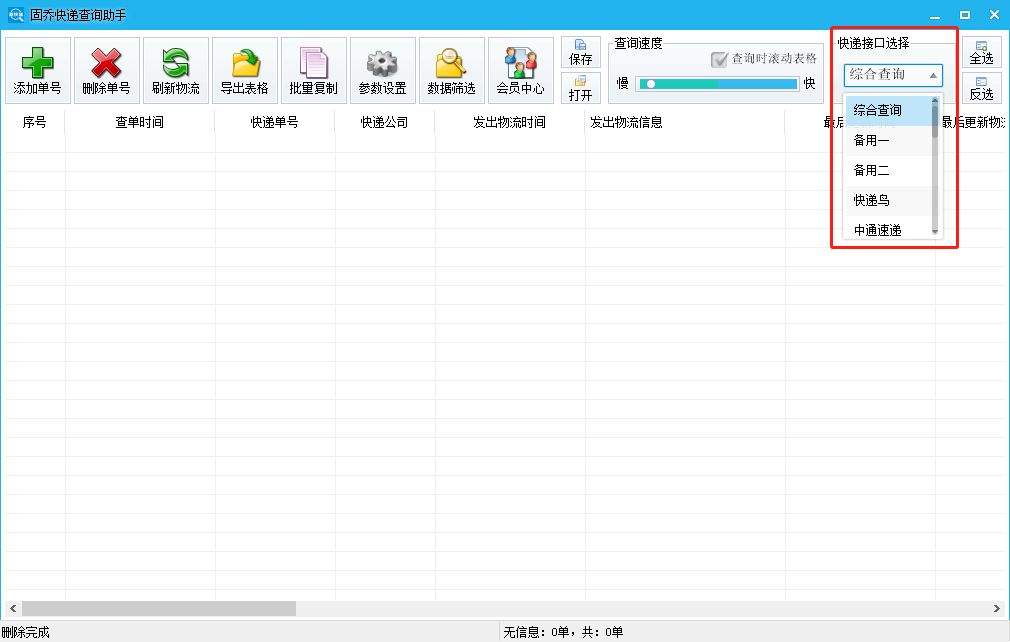
安装完成后,打开软件。在软件界面上,我们可以看到一排选项,选择“快递接口”选项。
在快递接口的界面上,我们可以选择要查询的快递公司或选择综合查询。根据自己的需求选择对应的选项。

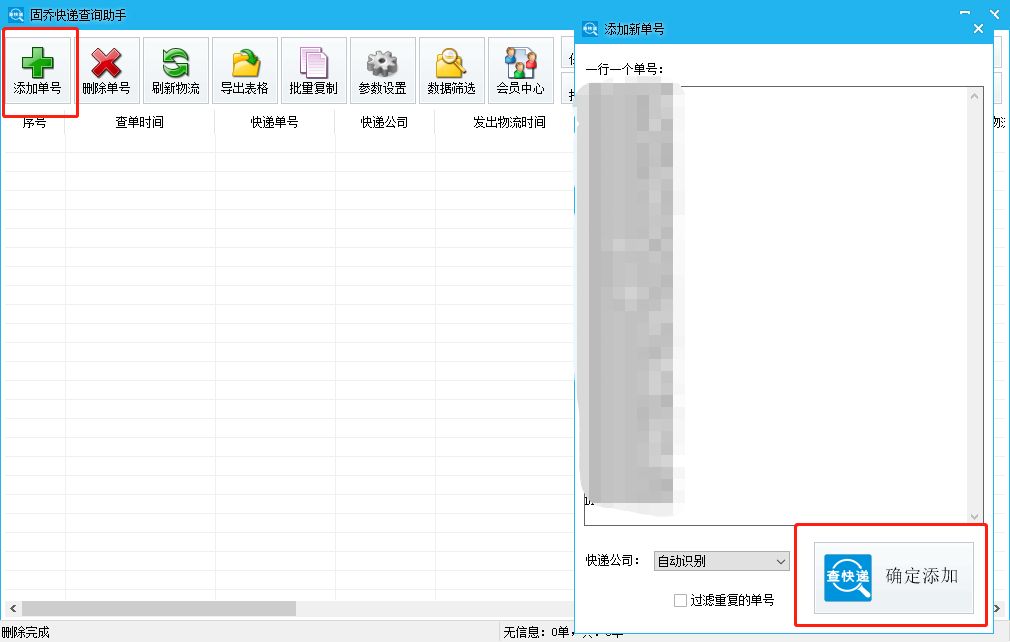
接下来,点击“添加单号”按钮,将需要查询的快递单号一行一个粘贴到文本框中,然后点击确认添加。这样,系统就会开始获取物流信息。

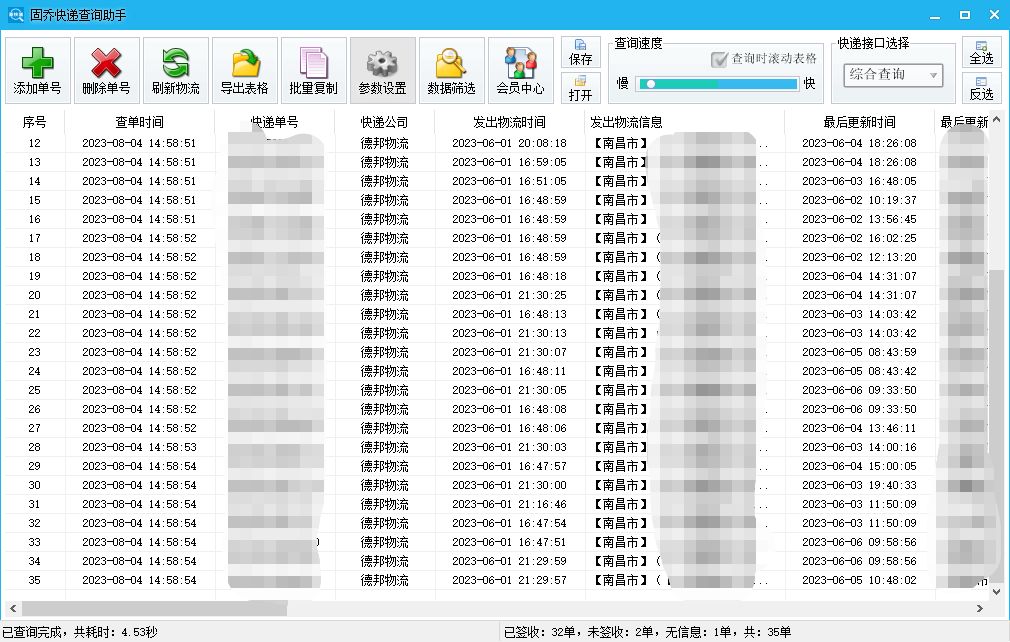
等待片刻,系统会自动查询这些快递单号的详细信息,并显示在界面上。我们可以看到包括了物流信息在内的各种详细信息。

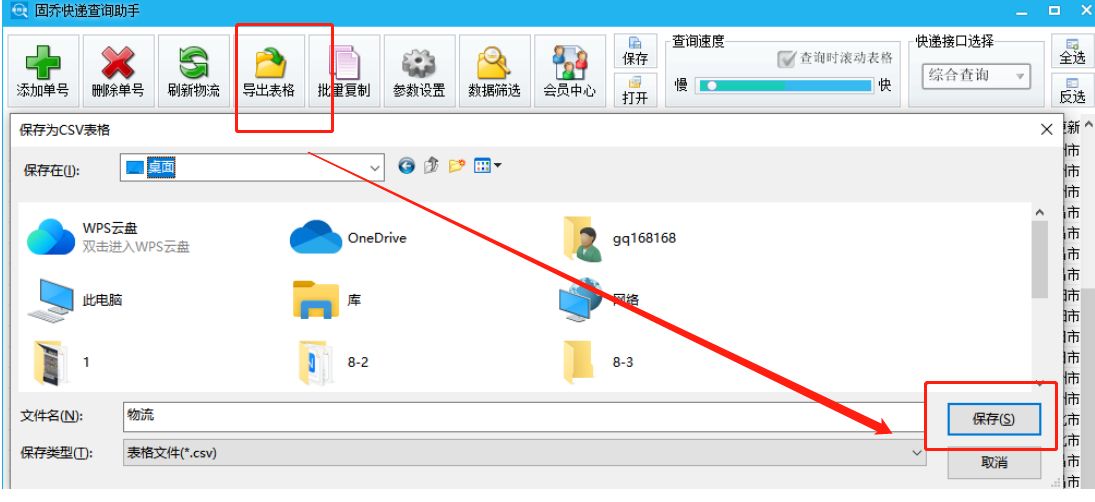
如果我们想要将这些信息导出到电脑上,方便随时查看,只需要简单的操作。点击界面上的“导出表格”按钮,系统会将信息导出为一个表格文件。

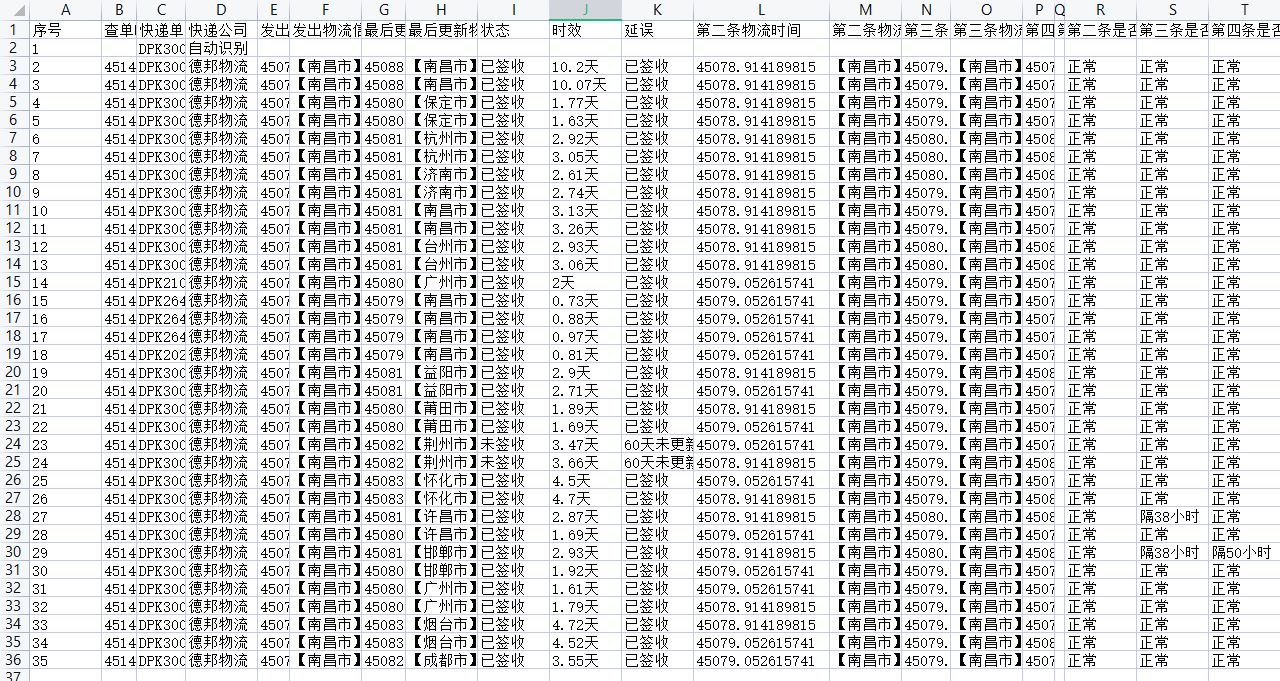
这样,我们就可以打开这个表格文件,随时查看所有快递单号的物流信息了。表格的格式清晰明了,方便管理和查询。

通过这个方法,我们可以轻松地批量查询物流并导出到表格,省去了一个个手动查询的繁琐步骤,节省了大量时间和精力。同时,导出的表格文件也方便我们随时查看和整理物流信息。
希望这篇教程对大家有所帮助,让我们的生活更加便利!