目录
安装虚拟环境和Flask
第一个Flask程序
Flask的调试模式
路由
变量规则:当在页面中输出变量的时候就需要遵循变量的规则
构造URL
在route函数中设置http方法
获取静态文件路径
蓝图
模板
Web表单
CSRF
安装虚拟环境和Flask
Flask框架主要依赖两个库:
Werkzeug:它是一个WSGI的工具集
Jinja2:负责渲染模板
安装方式:使用Flask之前需要安装这两个库,最简单的安装方式是通过virtualenv创建虚拟环境
为啥安装虚拟环境:
一个服务器上可能有多个项目,每个项目所依赖的外部开发包和版本各不相同,这样就会导致冲突,虚拟环境可以起到隔离的作用
创建虚拟环境:cmd命令行执行
pip install virtualenv #安装virtualenv
virtualenv --version #查看是否安装成功
mkdir Flask #在项目路径下创建文件夹
cd Flask
virtualenv venv #在Flask文件夹下创建名为venv的虚拟环境
venv\Scripts\activate #进入虚拟环境,注意没有空格
pip list #查看虚拟环境中包含的包
pip install flask 安装flask
pip list
第一个Flask程序
示例
from flask import Flask
#--name--:应用的名称或包的名称
app = Flask(__name__)
#用装饰器的方式定义路由:比如我们访问一个URL结尾是'/',那么Flask会自动匹配到hello这个方法
@app.route('/')
def hello():
return "hello word 你好 !"
if __name__ == "__main__":
#运行服务并开启调试模式
app.run(debug=True)测试:
终端运行此文件
浏览器访问: http://127.0.0.1:5000/
Flask的调试模式
在运行服务代码中加上debug=True就会开启调试模式
调试模式:在没有开启调试模式的情况下每次修改代码都需要重新启动一下服务才能读取到修改后的运行结果,可以开启调试模式解决这个问题
开启调试模式有两种方法:
在参数中添加:
app.run(debug=True)
在参数外添加:
app.debug = True
app.run()
路由
路由:URL 与python函数的映射关系
示例:定义两个URL映射的路由
from flask import Flask
#--name--:应用的名称或包的名称
app = Flask(__name__)
#用装饰器的方式定义路由:比如我们访问一个URL结尾是'/',那么Flask会自动匹配到hello这个方法
@app.route('/')
def hello():
return "hello word 你好 !"
@app.route('/test')
def test():
return "this is test"
if __name__ == "__main__":
#运行服务
app.run(debug=True)
验证:
http://127.0.0.1:5000/test
http://127.0.0.1:5000/
变量规则:当在页面中输出变量的时候就需要遵循变量的规则
用法:
<converter:variable_name> #类型名称:变量名称
示例
from flask import Flask
#--name--:应用的名称或包的名称
app = Flask(__name__)
#用装饰器的方式定义路由,设置变量
@app.route('/user/<username>')
def show_user(username):
return "user:%s" % username
#用装饰器的方式定义路由,设置变量并限制类型
@app.route('/post/<int:post_id>')
def show_id(post_id):
return "post:%s" % post_id
if __name__ == "__main__":
#运行服务
app.run(debug=True)测试:
http://127.0.0.1:5000/user/lisi
http://127.0.0.1:5000/post/521
构造URL
用法:
url_for(endpoint,**values)
示例:
from flask import Flask ,url_for
#--name--:应用的名称或包的名称
app = Flask(__name__)
@app.route('/post/<int:post_id>')
def show_id(post_id):
return "post:%s" % post_id
@app.route('/url/')
def get_url():
#url_for函数可以获取show_id函数的url并添加参数
return url_for('show_id',post_id=2)
if __name__ == "__main__":
#运行服务
app.run(debug=True)测试:
http://127.0.0.1:5000/url/
在route函数中设置http方法
例:
@app.route('/url/',methods=['POST','GET','PUT'])获取静态文件路径
示例
@app.route('/url/')
def get_url():
#url_for函数可以获取static目录下路径为css/style.css文件的路径
return url_for('static',filename='css/style.css')测试:
http://127.0.0.1:5000/url
结果: /static/css/style.css
蓝图
蓝图:是组织一组相关视图和代码的方式
需求背景:如果要实现一个项目将所有的代码写在一个文件中的方式肯定是不行的,就需要重新组织文件结构,通常会创建三个文件:views(用于存放路由及其对应的函数)、models(用于存放操作数据库相关的内容)、templates(用于存放模板文件相关的内容)。但是随着项目继续扩大,例如用户功能、商城功能等每个功能都需要这三个文件。如果将他们全部写在一起,那么项目又会变得非常的冗杂。针对这种情况在Flask中提出了蓝图的概念。
作用:使用蓝图可以重构项目的目录结构
使用:在App应用下创建多个蓝图,然后将多个蓝图注册到App应用中,接下来我们就可以使用每一个蓝图管理其对应的 views、models、template
创建蓝图对象:
bp = Blueprint('admin',__name__,url_prefix='/admin')
#Blueprint:flask中的模块
#admin:蓝图的名称
#__name__:所指向的模块名称,如果单独运行这个文件的话他就是__main__
#url_prefix:表示URL的前缀
注册蓝图:
app.register_blueprint(bp)
模板
模板:就是包含一个响应文本的文件,在这个文件中会用变量表示一些动态的部分
渲染:使用真实的值替换变量这个过程就叫渲染。为了渲染模板flask使用了一个非常强大的模板引擎叫做 Jinja2
在模板中同样也可以使用if、for等流程的控制语句
示例:用变量显示用户名
在Flask项目创建模板文件目录 templates,flask会默认找到这个文件夹
创建两个模板文件:通常都使用html文件,因为浏览器可以自动解析它
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello Word</h1>
</body>
</html> user.html:由于flask中默认使用了Jinja2模板,所以可以使用模板的方式创建一个变量:
{{ name }} ,然后用真是的值替换这个name,这个过程就叫渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello, {{ name }}!</h1>
</body>
</html>py文件代码:
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
#传递参数username
@app.route('/user/<username>')
#接受参数username
def show_user_profile(username):
# 显示该用户名的用户信息 向user.html中传参
return render_template('user.html', name=username)
if __name__ == '__main__':
app.run(debug=True)测试:
http://127.0.0.1:5000/
http://127.0.0.1:5000/user/张三
Web表单
大部分应用都需要从用户方获取信息,这样才能实现与用户之间的交互。表单是允许用户跟web应用交互的基本元素
CSRF
CSRF保护与验证(跨站请求伪造):通过第三方伪造表单数据,以post方式提交到应用服务器
Flask-WTF:判断一个post请求是否来自自己的网站表单,使用它在渲染表单时会生成一个独一无二的token。这个令牌在post请求时随着表单数据一起传递给后台,并且在表单被接收之前验证。token的值取决于存储在用户的会话中的一个值,并且会在一定时间之后失效,默认为30分钟。这样只有登录了页面的用户才能提交一个有效的表单,而且是在登录页面的30分钟之内
安装: pip install flask-wtf #依赖WTForms
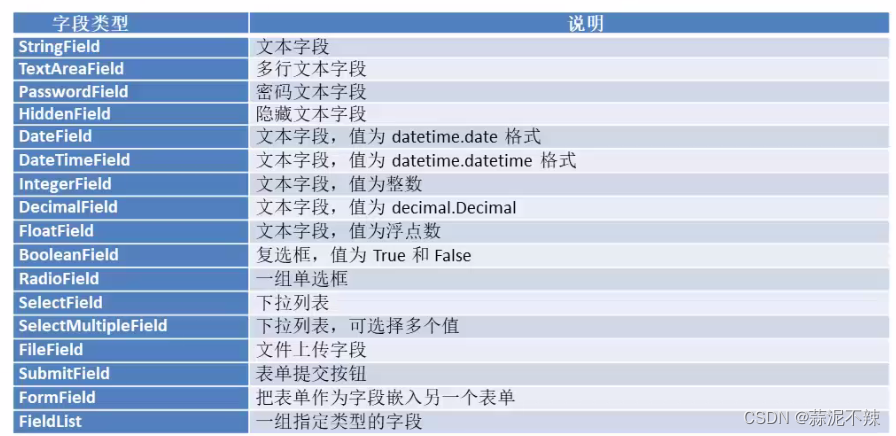
WTForms支持的HTML标准字段

WTForms内置对这些字段验证函数

实例:实现登录验证功能
py代码
from flask import Flask , render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField,SubmitField
#引入必填字段规则
from wtforms.validators import Required
class LoginForm(FlaskForm):
name = StringField(label='用户名', validators=[Required("用户名不能为空")])
password = PasswordField(label='密 码', validators=[Required("密码不能为空")])
submit = SubmitField(label="提交")
app = Flask(__name__)
#配置flask-wtf
app.config['SECRET_KEY'] = 'mrsoft'
@app.route('/', methods=['GET', 'POST'])
def index():
form = LoginForm()
data = {}
#验证返回值为True
if form.validate_on_submit():
#接收到的name
data['name'] = form.name.data
#接收到的password
data['password'] = form.password.data
return render_template('index.html', form=form,data=data)
if __name__ == '__main__':
app.run(debug=True)
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="container">
<h1>Hello World!</h1>
<form action="" method="post" novalidate>
<div>
{{ form.name.label }}
{{ form.name }}
</div>
<!-- form.name.error是一个错误集合,通过for语句显示所有错误信息 -->
{% for err in form.name.errors %}
<div class="col-md-12">
<p style="color: red">{{ err }}</p>
</div>
{% endfor %}
<div>
{{ form.password.label }}
{{ form.password }}
{% for err in form.password.errors %}
<div>
<p style="color: red">{{ err }}</p>
</div>
{% endfor %}
</div>
<!-- 生成一个token,token验证由flask自动处理 -->
{{ form.csrf_token }}
{{ form.submit }}
</form>
{% if data %}
您输入的用户名为:{{ data['name'] }}
<br>
您输入的密码为:{{ data['password'] }}
{% endif %}
</div>
</body>
</html>