前言
pc浏览器和ios的浏览器都可以直接在线显示pdf文件,但是android浏览器不能在线预览pdf文件,如何预览pdf文件?
Github: https://github.com/gjTool/pdfh5
Gitee: https://gitee.com/gjTool/pdfh5
使用pdfh5预览pdf
- 编写预览页面
<html>
<head>
<meta charset="UTF-8">
<title>pdfh5预览</title>
<link rel="stylesheet" href="pdfh5/css/pdfh5.css"/>
<link rel="stylesheet" href="pdfh5/css/style.css"/>
<style type="text/css">
</style>
</head>
<body>
<div id="demo"></div>
</body>
<script src="pdfh5/js/pdf.js" type="text/javascript" charset="utf-8"></script>
<script src="pdfh5/js/pdf.worker.js" type="text/javascript" charset="utf-8"></script>
<script src="pdfh5/js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="pdfh5/js/pdfh5.js" type="text/javascript" charset="utf-8"></script>
<script>
var pdfh5 = new Pdfh5('#demo', {
pdfurl: "./default.pdf" //可以是你的pdf链接地址/xxx/xxx.pdf
});
</script>
</html>
-
下载需要用到的css和js文件
https://github.com/gjTool/pdfh5
请见Git仓库中寻找 -
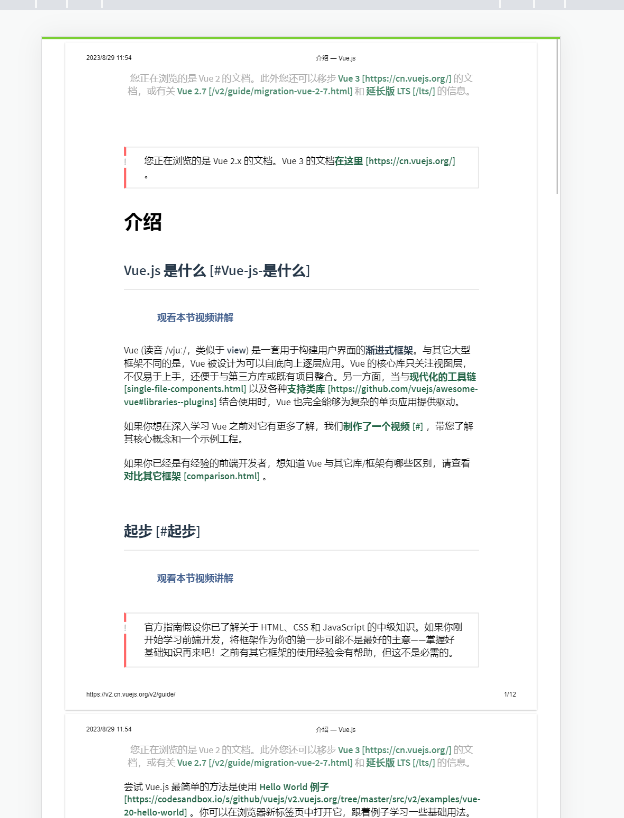
访问网页测试

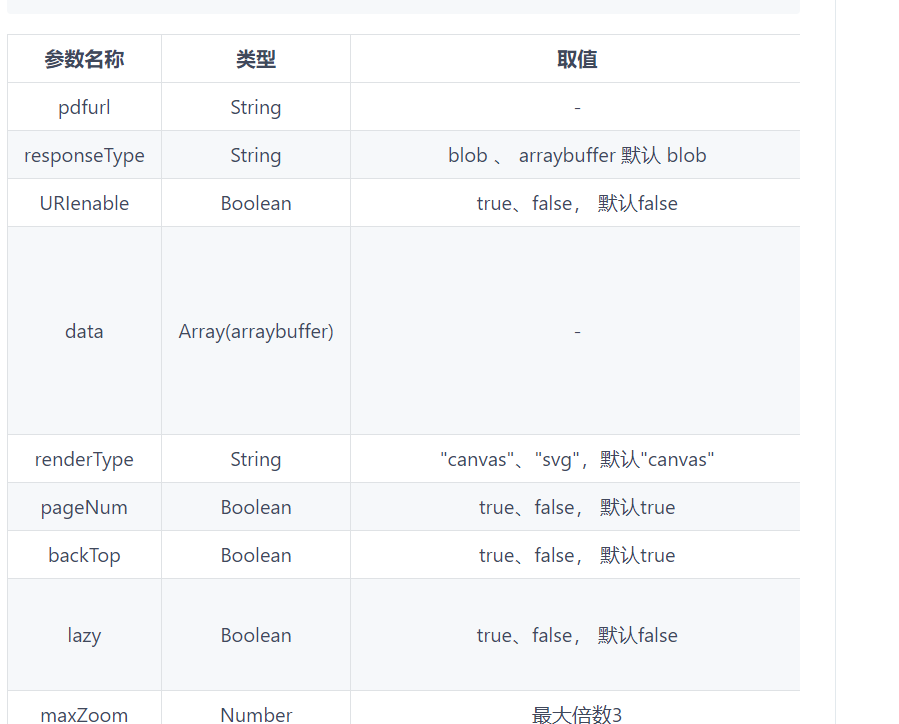
pdfh5 扩展API
见 https://gitee.com/gjTool/pdfh5#pdfh5js

遇到的问题
1. 显示页面高度很小,不正常显示

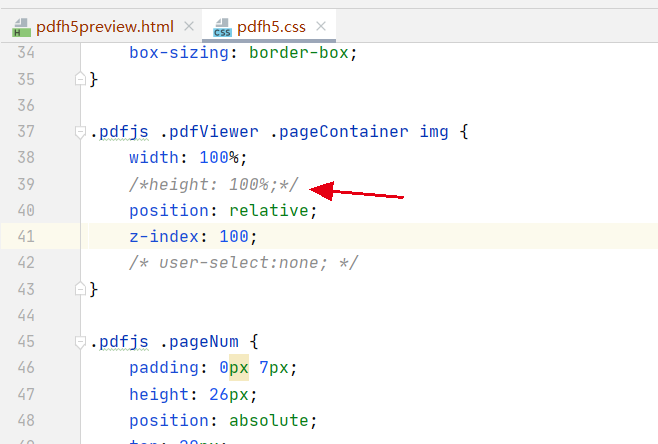
解决办法: 找到pdfh5.css, 屏蔽height属性
.pdfjs .pdfViewer .pageContainer img {
width: 100%;
/*height: 100%;*/
position: relative;
z-index: 100;
/* user-select:none; */
}