一、安装node和npm
运行cmd查看是否安装及版本号
npm -v
node -v二、安装electron
npm直接安装会报错缺少什么文件,使用cnpm进行安装
直接安装cnmp后,再用cnmp命令安装可能会报错Error: Cannot find module ‘node:util’
原因是npm版本与cnpm版本,先卸载再指定版本安装

// 卸载原先版本
npm uninstall cnpm
// 安装指定版本
npm install -g cnpm@6.0.0 --registry=https://registry.npm.taobao.org
// 查看安装版本
cnpm -v
// 全局安装electron
cnpm install -g electron
// 查看electron版本
electron -v三、安装打包输出工具
cnpm install -g electron-packager四、安装electron客户端
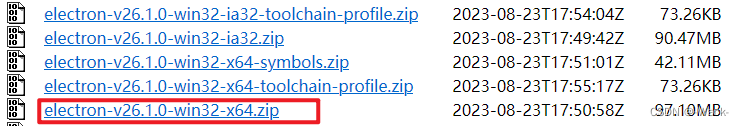
打开淘宝镜像网站链接https://npm.taobao.org/mirrors/electron/
找到对应版本的压缩包进行下载并解压



五、创建electron应用
该应用文件夹包含三个文件

package.json文件
{
"name": "medical",
"version": "0.1.0",
"main": "main.js"
}main.js文件
var electron = require("electron");
var app = electron.app; // 控制应用生命周期的模块。
var BrowserWindow = electron.BrowserWindow; // 创建原生浏览器窗口的模块
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,
// window 会被自动地关闭
var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on("window-all-closed", function () {
// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前
// 应用会保持活动状态
if (process.platform != "darwin") {
app.quit();
}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候
// 这个方法就被调用
app.on("ready", function () {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({ width: 800, height: 600 });
// 加载应用的 index.html
mainWindow.loadURL("file://" + __dirname + "/index.html");
// 打开开发工具
mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被发出
mainWindow.on("closed", function () {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 但这次不是。
mainWindow = null;
});
});
index.html文件
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using io.js <script>document.write(process.version)</script>
and Electron <script>document.write(process.versions['electron'])</script>.
</body>
</html>六、运行应用
cmd打开该文件所在目录,输入命令electron .即可运行
electron .
或者找到electron.exe文件路径,后面加空格再输入应用路径即可运行
七、electron与vue的结合使用
将vue文件打包后替换掉原先的index.html