
HTML代码
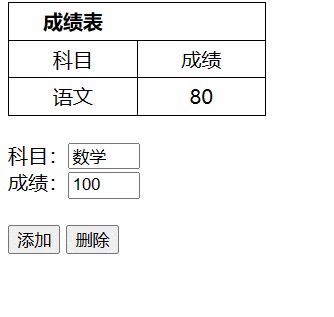
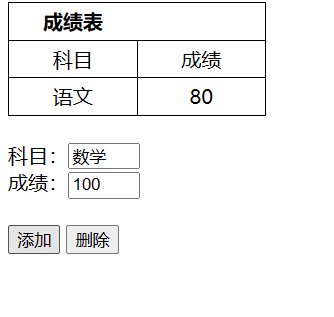
<div>
<table>
<thead>
<tr>
<th>成绩表</th>
</tr>
</thead>
<tbody>
<tr>
<td>科目</td>
<td>成绩</td>
</tr>
<tr>
<td>语文</td>
<td>80</td>
</tr>
</tbody>
</table>
<br>
科目:<input type="text" id="subject">
<br>
成绩:<input type="text" id="score">
<br>
<br>
<button id="add">添加</button>
<button id="del">删除</button>
</div>js代码
<script src="../js/jquery-3.4.1.js"></script>
<script>
$(function(){
// 获取添加按钮并添加点击事件
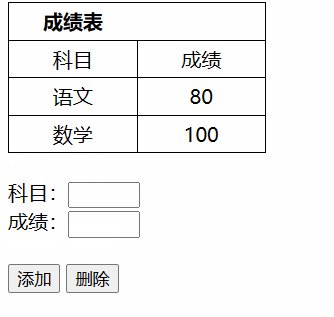
$('#add').on('click',function(){
// 获取input输入框的输入内容
let subject = $('#subject').val();
let score = $('#score').val();
// 将输入的内容添加到表格中
$('tbody').append(`<tr><td>${subject}</td><td>${score}</td></tr>`);
// 将input输入框中的内容清除
$('#subject').val('');
$('#score').val('');
})
// 获取删除按钮并添加点击事件
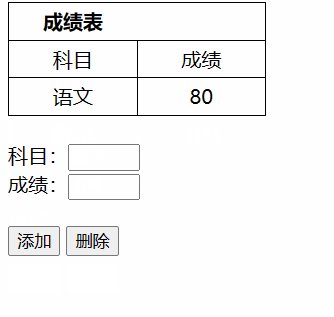
$('#del').on('click',function(){
// 获取到tbody元素中的最后一行并进行删除操作
$('tbody tr:last').remove();
})
})
</script>