1. 准备工作
将下列文件在three.js的包中找到,注意的是我这里使用的是模块化版本的,这里不知道模块化的,可以先去看一下es6的模块化。
控制器: OrbitControls.js
加载器:GLTFLoader.js
材质: RoomEnvironment.js
three.js加载压缩模型: DRACOLoader
模型文件: 我这里用的是glb
2. 演示开始
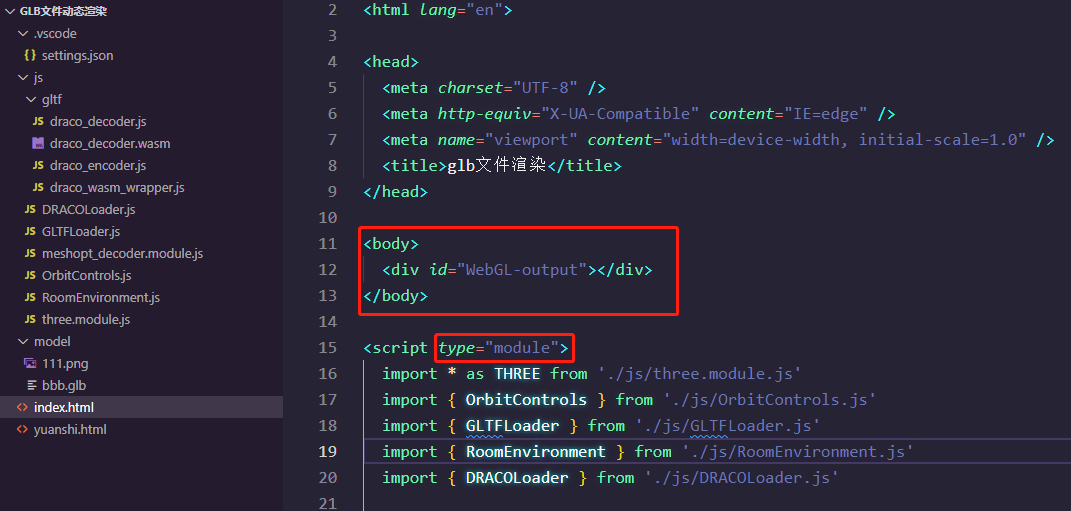
1. 在body中新建一个div用来承载three.js创建canvas标签
2. 把准备好的文件引入,注意script标签加上type=module

代码:
<body>
<div id="WebGL-output"></div>
</body>
<script type="module">
import * as THREE from './js/three.module.js'
import { OrbitControls } from './js/OrbitControls.js'
import { GLTFLoader } from './js/GLTFLoader.js'
import { RoomEnvironment } from './js/RoomEnvironment.js'
import { DRACOLoader } from './js/DRACOLoader.js'
</script>到这里算是准备工作正式完成!
注意:引用文件中有些事件依赖于three.module.js这个文件夹的,需要去源码当中把路径修改,这里举一个例子:

3.初始化场景,相机,渲染器,控制器,灯光
function init() {
clock = new THREE.Clock()
// 场景,相机
scene = new THREE.Scene()
// 添加场景背景
const loader11 = new THREE.TextureLoader();
const bgTexture = loader11.load('./model/111.png');
scene.background = bgTexture;
// scene.background = new THREE.Color(0xbbbbbb)
// 透视相机()
camera = new THREE.PerspectiveCamera(
50,
window.innerWidth / window.innerHeight,
1,
2000
)
camera.position.set(-230, 100, 300)
scene.add(camera);
// 渲染器
renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
// 地表格
// const grid = new THREE.GridHelper(500, 100, 0xffffff, 0xffffff)
// grid.material.opacity = 0.5
// grid.material.depthWrite = false
// grid.material.transparent = true
// scene.add(grid)
// 材质
// const environment = new RoomEnvironment()
// const pmremGenerator = new THREE.PMREMGenerator(renderer)
// scene.environment = pmremGenerator.fromScene(environment).texture
// 灯光-环境光
scene.add(new THREE.AmbientLight(0x444444))
// 灯光-平行光
const light = new THREE.DirectionalLight(0xffffff)
light.position.set(0, 20, 20)
light.castShadow = true
light.shadow.camera.top = 100
light.shadow.camera.bottom = -100
light.shadow.camera.left = -100
light.shadow.camera.right = 100
//告诉平行光需要开启阴影投射
light.castShadow = true
scene.add(light)
// 鼠标控制器
control = new OrbitControls(camera, renderer.domElement)
// 坐标轴
// const axesHelper = new THREE.AxesHelper(114)
// scene.add(axesHelper)
loader()
animate()
}4. 加载带动画的glb文件
// glb模型加载
function loader() {
const loader = new GLTFLoader()
.setPath('./model/')
.setDRACOLoader(new DRACOLoader().setDecoderPath('js/gltf/'))
loader.load('bbb.glb', function (gltf) {
gltf.scene.scale.set(80, 80, 80)
// 动画播放器
mixer = new THREE.AnimationMixer(gltf.scene)
mixer.clipAction(gltf.animations[0]).play()
scene.add(gltf.scene)
})
}5.animate和render函数
function animate() {
requestAnimationFrame(animate)
if (mixer) mixer.update(clock.getDelta())
control.update() // required if damping enabled
render()
}
function render() {
renderer.render(scene, camera)
}
6.函数调用
init()
animate()所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>glb文件渲染</title>
</head>
<body>
<div id="WebGL-output"></div>
</body>
<script type="module">
import * as THREE from './js/three.module.js'
import { OrbitControls } from './js/OrbitControls.js'
import { GLTFLoader } from './js/GLTFLoader.js'
import { RoomEnvironment } from './js/RoomEnvironment.js'
import { DRACOLoader } from './js/DRACOLoader.js'
let scene, camera, renderer, control, clock, mixer
function init() {
clock = new THREE.Clock()
// 场景,相机
scene = new THREE.Scene()
// 添加场景背景
const loader11 = new THREE.TextureLoader();
const bgTexture = loader11.load('./model/111.png');
scene.background = bgTexture;
// scene.background = new THREE.Color(0xbbbbbb)
// 透视相机()
camera = new THREE.PerspectiveCamera(
50,
window.innerWidth / window.innerHeight,
1,
2000
)
camera.position.set(-230, 100, 300)
scene.add(camera);
// 渲染器
renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
// 地表格
// const grid = new THREE.GridHelper(500, 100, 0xffffff, 0xffffff)
// grid.material.opacity = 0.5
// grid.material.depthWrite = false
// grid.material.transparent = true
// scene.add(grid)
// 材质
// const environment = new RoomEnvironment()
// const pmremGenerator = new THREE.PMREMGenerator(renderer)
// scene.environment = pmremGenerator.fromScene(environment).texture
// 灯光-环境光
scene.add(new THREE.AmbientLight(0x444444))
// 灯光-平行光
const light = new THREE.DirectionalLight(0xffffff)
light.position.set(0, 20, 20)
light.castShadow = true
light.shadow.camera.top = 100
light.shadow.camera.bottom = -100
light.shadow.camera.left = -100
light.shadow.camera.right = 100
//告诉平行光需要开启阴影投射
light.castShadow = true
scene.add(light)
// 鼠标控制器
control = new OrbitControls(camera, renderer.domElement)
// 坐标轴
// const axesHelper = new THREE.AxesHelper(114)
// scene.add(axesHelper)
loader()
animate()
}
// glb模型加载
function loader() {
const loader = new GLTFLoader()
.setPath('./model/')
.setDRACOLoader(new DRACOLoader().setDecoderPath('js/gltf/'))
loader.load('bbb.glb', function (gltf) {
gltf.scene.scale.set(80, 80, 80)
// 动画播放器
mixer = new THREE.AnimationMixer(gltf.scene)
mixer.clipAction(gltf.animations[0]).play()
scene.add(gltf.scene)
})
}
function animate() {
requestAnimationFrame(animate)
if (mixer) mixer.update(clock.getDelta())
control.update() // required if damping enabled
render()
}
function render() {
renderer.render(scene, camera)
}
init()
animate()
</script>
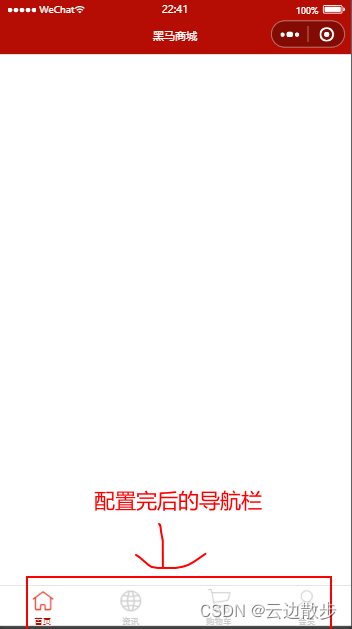
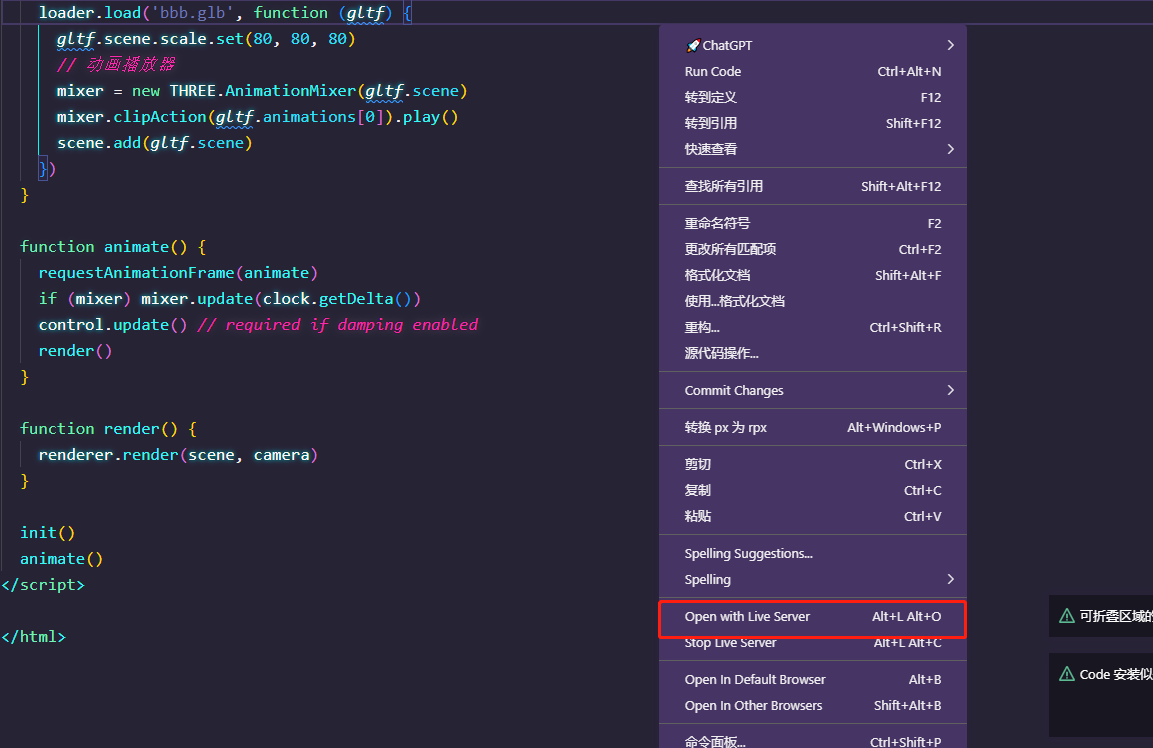
</html>右击运行:

结果: