vue v-on
内联代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="count++">+</button>
<div>{{ count }}</div>
<button @click="count--">-</button>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.14/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100,
}
})
</script>
</body>
</html>
运行效果

methods方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.14/vue.js"></script>
<div id="app">
<button @click="fn"> 切换显示 </button>
<p v-show='isShow'> Hello </p>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: true,
},
methods: {
fn() {
this.isShow = !this.isShow;
},
}
})
</script>
</body>
</html>

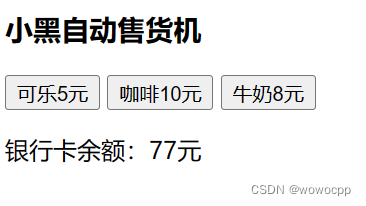
带参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>小黑自动售货机</h3>
<button @click="buy(5)">可乐5元</button>
<button @click="buy(10)">咖啡10元</button>
<button @click="buy(8)">牛奶8元</button>
<p>银行卡余额:{{ money }}元</p>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.14/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100,
},
methods: {
buy(price) {
this.money -= price
},
}
})
</script>
</body>
</html>
演示