文章目录
- 需求
- 分析
- 解决
需求
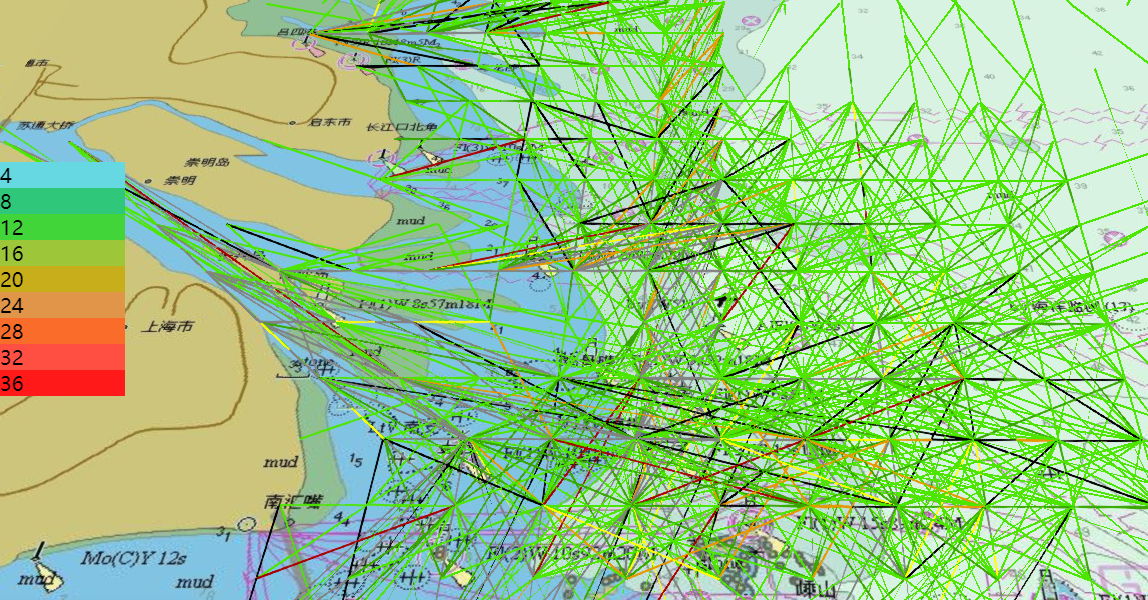
Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置

分析
在搜寻多种解决方案后,最后总结出 自己的解决方案
- 方案一,没看懂
var geojsonOptions = {
clampToGround : true //使数据贴地
};
var entities;
promise =Cesium.GeoJsonDataSource.load('数据.geojson', geojsonOptions);
promise.then(function (dataSource) {
viewer.dataSources.add(dataSource);
entities =dataSource.entities.values;
var colorHash = {};
for (var i = 0; i < entities.length; i++) {
var entity = entities[i]; // 赋随机颜色
var name = entity.name;
var color = colorHash[name];
if (!color) {
color = Cesium.Color.fromRandom({
red: 1,
maximumGreen: 1,
maximumBlue: 1,
alpha : 1.0
});
colorHash[name] = color;
}
entity.polygon.material = color;
entity.polygon.outline = false;
entity.polygon.extrudedHeight =5000.0;
}
});
viewer.flyTo(promise);
-
参考烦方案二:https://blog.csdn.net/qq_41553157/article/details/91040920
-
参考方案三:https://blog.csdn.net/weixin_45782925/article/details/123873146
-
参考方案四:https://blog.csdn.net/weixin_40187450/article/details/113446962
-
参考方案六:https://blog.csdn.net/Enbir/article/details/122597412
-
参考方案七:http://www.taodudu.cc/news/show-6244709.html?action=onClick
-
最后总结出了自己的解决方案如下
解决
可以遍历 GeoJSON 中的每个要素
// 加载 geojson 文件并添加至 Cesium 的 dataSource 上
promise = viewer.dataSources.add(Cesium.GeoJsonDataSource.load("file.geojson"));//默认是黄色
promise.then(function (dataSource) {
// 获取要素中的实体
const entities = dataSource.entities.values;
const colorHash = {};
//显示颜色
for (let i = 0; i < entities.length; i++) {
const entity = entities[i];
let count = entity.properties.count._value; //等级
let color = colorHash[count];
if (count == '1') {
color = new Cesium.Color(76 / 255, 230 / 255, 0, 1); // #4ce600
} else if (count == '2') {
color = new Cesium.Color(56 / 255, 168 / 255, 0, 1); //#38a800
} else if (count == '3') {
color = new Cesium.Color(255, 25, 25, 1); // #a8a800
} else if (count == "4") {
color = new Cesium.Color(230 / 255, 152 / 255, 0, 1); // #e69800
} else if (count == "5") {
color = new Cesium.Color(255 / 255, 255 / 255, 0, 1); // #ffff00
} else if (count == "6") {
color = new Cesium.Color(168 / 255, 0, 0, 1); // #a80000
} else {
color = new Cesium.Color(130 / 255, 130 / 255, 130 / 255, 1); // #828282
}
colorHash[count] = color;
// 判断加载的空间数据点线面类型 赋值颜色
let featureType = entity.properties._geometry._value.type;
if (featureType == "MultiPolygon") {
entity.polygon.material = color;
} else if (featureType == "MultiLineString") {
entity.polyline.material = color;
entity.polyline.width = 3;
} else if (featureType == "MultiPoint") {
entity.point.material = color;
}
}
})
viewer.flyTo(promise);