前言:依赖矩阵库 WebGL矩阵变换库_山楂树の的博客-CSDN博客
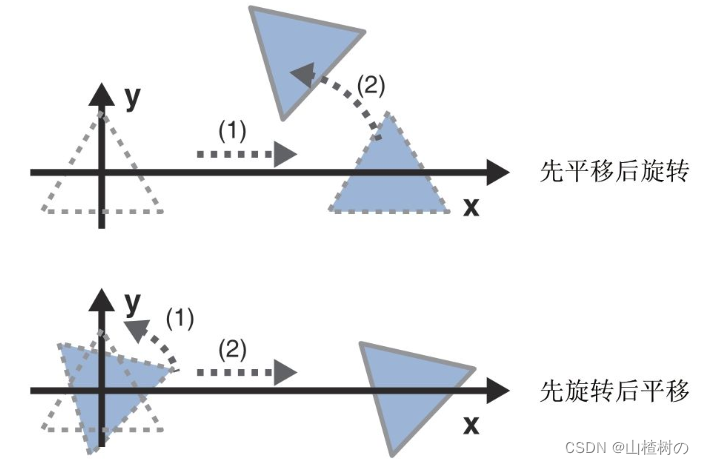
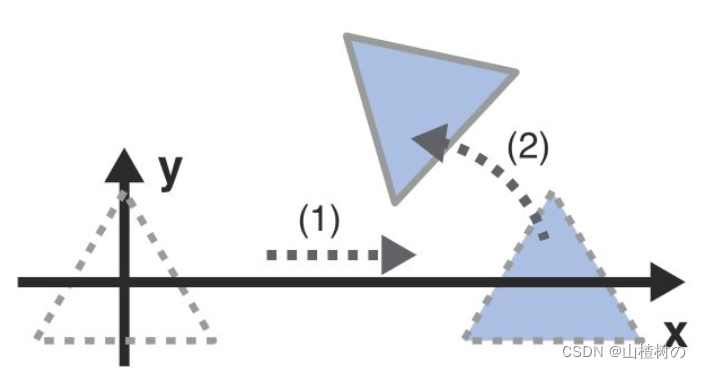
先平移,后旋转的模型变换:
1.将三角形沿着X轴平移一段距离。
2.在此基础上,旋转三角形。

先写下第1条(平移操作)中的坐标方程式。
等式1:
< “平移” 后的坐标> = <平移矩阵> x <原始坐标>
然后对<平移后的坐标>进行旋转。
等式2:
< “平移后旋转” 后的坐标> = <旋转矩阵> x <平移后的坐标>
当然你也可以分步计算这两个等式,但更好的方法是,将等式1代入到等式2中,把两个等式组合起来:
等式3:
< “平移后旋转” 后的坐标> = <旋转矩阵> x(<平移矩阵> x <原始坐标>)
这里:
<旋转矩阵> x(<平移矩阵> x <原始坐标>)
等于(注意括号的位置):
(<旋转矩阵> x <平移矩阵>)x <原始坐标>
最后,我们可以在JavaScript中计算<旋转矩阵>×<平移矩阵>,然后将得到的矩阵传入顶点着色器。像这样,我们就可以把多个变换复合起来了。一个模型可能经过了多次变换,将这些变换全部复合成一个等效的变换,就得到了模型变换(model transformation),或称建模变换(modeling transformation),相应地,模型变换的矩阵称为模型矩阵(model matrix)。
再来复习一下矩阵的乘法:

如上所示,将两个3×3矩阵A与B相乘的结果如下:
等式4:
 上式是两个3×3矩阵相乘的结果,实际用到的模型矩阵是4×4的矩阵。然而要注意,矩阵相乘的次序很重要,A*B的结果并不一定等于B*A。
上式是两个3×3矩阵相乘的结果,实际用到的模型矩阵是4×4的矩阵。然而要注意,矩阵相乘的次序很重要,A*B的结果并不一定等于B*A。
下面就来看一下如何使用Matrix4对象进行矩阵乘法,从而将多个变换复合起来,实现先平移,然后旋转。
示例代码:
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' +
'uniform mat4 u_ModelMatrix;\n' +
'void main() {\n' +
' gl_Position = u_ModelMatrix * a_Position;\n' +
'}\n';
var FSHADER_SOURCE =
'void main() {\n' +
' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' +
'}\n';
function main() {
var canvas = document.getElementById('webgl');
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
var n = initVertexBuffers(gl);
if (n < 0) {
console.log('Failed to set the positions of the vertices');
return;
}
// 创建Matrix4对象以进行模型变换
var modelMatrix = new Matrix4();
// 计算模型矩阵
var ANGLE = 60.0; // 旋转角
var Tx = 0.5; // 平移距离
modelMatrix.setRotate(ANGLE, 0, 0, 1); // 设置模型矩阵为旋转矩阵
modelMatrix.translate(Tx, 0, 0); // 将模型矩阵乘以平移矩阵
// 将模型矩阵传输给顶点着色器
var u_ModelMatrix = gl.getUniformLocation(gl.program, 'u_ModelMatrix');
if (!u_ModelMatrix) {
console.log('Failed to get the storage location of u_xformMatrix');
return;
}
gl.uniformMatrix4fv(u_ModelMatrix, false, modelMatrix.elements);
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, n);
}
function initVertexBuffers(gl) {
var vertices = new Float32Array([
0, 0.3, -0.3, -0.3, 0.3, -0.3
]);
var n = 3; // The number of vertices
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('Failed to create the buffer object');
return false;
}
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
return n;
}
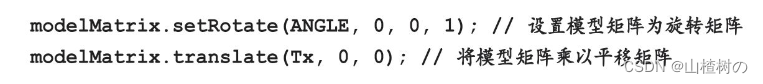
最关键的两行是如下两行,我们计算了<旋转矩阵>×<平移矩阵>:

解释模型矩阵:
我们首先调用了包含set前缀的方法setRotate(),传入的参数用以计算旋转矩阵,并写入modelMatrix(上图第一行)。接下来,我们调用了不带set前缀的方法translate(),意思就是,先计算出一个平移矩阵,然后用原先存储在modelMatrix变量中的矩阵乘以这个新计算出的平移矩阵,将得到的结果写回modelMatrix中(上图第二行)。由于在第一步之后,modelMatrix已经包含了一个旋转矩阵。那么经过了这一步,modelMatrix中的矩阵就是<旋转矩阵>×<平移矩阵>了。
你可能会注意到,“先平移后旋转”的顺序与构造模型矩阵<旋转矩阵>×<平移矩阵>的顺序是相反的,这是因为变换矩阵最终要与三角形的三个顶点的原始坐标矢量相乘,再看一下等式3,你就明白了。
最后,我们把模型矩阵传给顶点着色器中的u_ModelMatrix变量,并如常将图形绘制出来。在浏览器中加载程序,你可以看到如下平移和旋转后的红色三角形。

先旋转,后平移的模型变换:
让我们修改一下示例程序,先进行旋转然后再平移。很简单,你只需交换旋转和平移的次序。在这个例子中,先调用含set前缀的方法setTranslate()进行平移操作,再调用不含set前缀的方法rotate()进行旋转。

 如你所见,改变旋转和平移的次序之后,结果就不一样了。原理是显而易见的,如下图所示。
如你所见,改变旋转和平移的次序之后,结果就不一样了。原理是显而易见的,如下图所示。