
目录
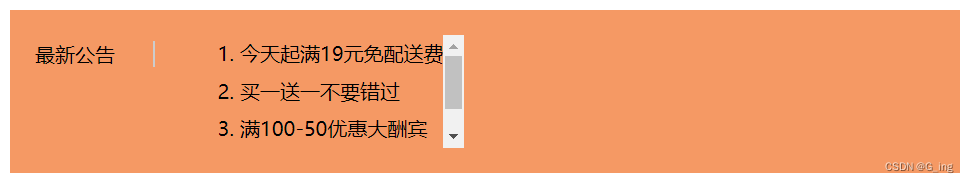
🌟效果
🌟实现思路
🌟实现方法
HTML&CSS代码
初始化
滚动效果
完整JS代码
🌟抽离动画函数
函数的简单使用
小案例一
小案例二
🌟效果

🌟实现思路
要实现自动滚动,无非就是控制滚动条的移动,当把代码中列表高度及隐藏滚动条代码注释后,其实就是下面这个样子
所以我们要做的其实很简单,就是控制元素的scrollTop值。
🌟实现方法
HTML&CSS代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>文字滚动效果</title>
<link rel="stylesheet" href="./index.css" />
<script src="./index.js" defer></script>
</head>
<body>
<div class="container">
<h1 class="title">最新公告</h1>
<ul class="list">
<li>1. 今天起满19元免配送费</li>
<li>2. 买一送一不要错过</li>
<li>3. 满100-50优惠大酬宾</li>
</ul>
</div>
</body>
</html>.container {
background: #f59964;
overflow: hidden;
padding: 20px 0;
}
/* .container::after {
content: '';
display: block;
clear: both;
} */
.title {
float: left;
font-size: 16px;
font-weight: normal;
margin: 0;
margin-left: 20px;
margin-top: 5px;
border-right: 2px solid #ccc;
padding-right: 30px;
}
.list {
float: left;
list-style: none;
padding: 0;
height: 30px;
overflow: hidden ;
margin: 0;
margin-left: 50px;
}
.list li {
height: 30px;
line-height: 30px;
}
初始化
实现效果可以看到到滚动到最后一条时,会重新返回第一条循环播放,这个时候其实就是scrollTop从某一个值变为0,会有个瞬间变化的效果,为了优化这一点,在初始化时,我们可以将第一个元素克隆到列表最后一个。
// 初始化:一开始做什么 let list = document.querySelector('.list'); // 1. 将列表中的第一个元素,克隆到列表的最后一个 function cloneFirstItem() { let firstItem = list.children[0]; let newItem = firstItem.cloneNode(true); list.appendChild(newItem); } cloneFirstItem();
滚动效果
接下来就是让元素动起来,在这过程中为了让效果更加丝滑,需要用上动画,动画可以用CSS3写也可以用JS,我这里是选择用JS,动画的本质就是由一个值变动到另一个值。
先定义基本参数
let duration = 2000; // 滚动的间隔时间 let itemHeight = 30; // 每一项的高度 let curIndex = 0; // 目前展示的是第几项实现滚动函数,每次的滚动区间比如从0到30,我们可以定义一个总的时间,及变化间隔,变化间隔越下,动画就越丝滑,也就是频繁但很小的改变scrollTop 的值。
// 将列表滚动到下一个位置 function moveNext() { let from = curIndex * itemHeight; // 开始的滚动高度 curIndex++; let to = curIndex * itemHeight; // 下一项的滚动高度 // 让list的scrollTop,从from慢慢变为to // 慢慢变为:在一段时间内,每隔一小段时间,变化一点 let totalDuration = 300; // 变化的总时间 let duration = 10; // 变化的间隔时间 let times = totalDuration / duration; //变化的次数 let dis = (to - from) / times; // 每次变化的量 let timerId = setInterval(function () { from += dis; if (from >= to) { // 到达目标值了 clearInterval(timerId); // 停止计时器 // 滚动完成后,如果是最后一项 if (curIndex === list.children.length - 1) { from = 0; curIndex = 0; } } list.scrollTop = from; }, duration); }
完整JS代码
(function () {
// 初始化:一开始做什么
let list = document.querySelector('.list');
// 1. 将列表中的第一个元素,克隆到列表的最后一个
function cloneFirstItem() {
let firstItem = list.children[0];
let newItem = firstItem.cloneNode(true);
list.appendChild(newItem);
}
cloneFirstItem();
// 2. 滚动:每隔一段时间,将列表滚动到下一个位置
let duration = 2000; // 滚动的间隔时间
setInterval(moveNext, duration);
let itemHeight = 30; // 每一项的高度
let curIndex = 0; // 目前展示的是第几项
// 将列表滚动到下一个位置
function moveNext() {
let from = curIndex * itemHeight; // 开始的滚动高度
curIndex++;
let to = curIndex * itemHeight; // 下一项的滚动高度
// 让list的scrollTop,从from慢慢变为to
// 慢慢变为:在一段时间内,每隔一小段时间,变化一点
let totalDuration = 300; // 变化的总时间
let duration = 10; // 变化的间隔时间
let times = totalDuration / duration; //变化的次数
let dis = (to - from) / times; // 每次变化的量
let timerId = setInterval(function () {
from += dis;
if (from >= to) {
// 到达目标值了
clearInterval(timerId); // 停止计时器
// 滚动完成后,如果是最后一项
if (curIndex === list.children.length - 1) {
from = 0;
curIndex = 0;
}
}
list.scrollTop = from;
}, duration);
}
})();
🌟抽离动画函数
实现元素滚动效果中,改变元素位置时使用JS控制变化,这在后面分享的案例及实际开发中也是经常遇见的,那能不能抽成公共方法呢?当然是可以的。必须的就是起始值和结束值,其他的可以给个默认值,传不传都不会影响,因为未来使用这个方法不一定是来实现滚动,有无数可能性,所以这里就给回调函数就ok,方法如下:
function createAnimation(options) { let from = options.from; // 起始值 let to = options.to; // 结束值 let totalMS = options.totalMS || 1000; // 变化总时间 let duration = options.duration || 15; // 动画间隔时间 let times = Math.floor(totalMS / duration); // 变化的次数 let dis = (to - from) / times; // 每一次变化改变的值 let curTimes = 0; // 当前变化的次数 let timerId = setInterval(function () { from += dis; curTimes++; // 当前变化增加一次 if (curTimes >= times) { // 变化的次数达到了 from = to; // 变化完成了 clearInterval(timerId); // 不再变化了 options.onend && options.onend(); } // 无数的可能性 options.onmove && options.onmove(from); }, duration); }
函数的简单使用
小案例一
价格的变动,视频转成gif还是有点点卡顿,但实际上是非常丝滑的,可以copy过去试一下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <h1> 活动价:¥ <span>500.00</span> </h1> <script src="./animate.js"></script> <script> var span = document.querySelector('h1 span'); createAnimation({ from: 500, to: 99, totalMS: 2000, duration: 50, onmove: function (n) { span.innerHTML = n.toFixed(2); }, onend: function () { span.style.color = 'red'; }, }); </script> </body> </html>
小案例二
点击图形高度变小,颜色变化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .item { background: #f40; width: 100px; height: 200px; } </style> </head> <body> <div class="item"></div> <script src="./animate.js"></script> <script> var div = document.querySelector('.item'); div.onclick = function () { createAnimation({ from: 200, to: 100, totalMS: 2000, onmove: function (n) { div.style.height = n + 'px'; }, onend: function () { div.style.background = '#008c8c'; }, }); }; </script> </body> </html>
使用封装函数实现动画效果非常方便,只需传入参数即方法,平时遇到可封装的方法就封装啦,大大提升开发效率!,JS案例系列将持续更新,感谢关注!




















![java八股文面试[多线程]——为什么不能用Excuters创建线程池](https://img-blog.csdnimg.cn/12962fb3f5e84a90bf837f8d0e3ee7ae.png)

