下载插件
ESLint 和 Prettier ESLint


进入setting.json中

setting.json中配置
{
"editor.tabSize": 2,
"editor.linkedEditing": true,
"security.workspace.trust.untrustedFiles": "open",
"git.autofetch": true,
"workbench.editor.untitled.hint": "hidden",
"emmet.includeLanguages": {
"editor.formatOnType": "true",
"editor.formatOnSave": "true"
},
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"git.openRepositoryInParentFolders": "never",
"cssrem.rootFontSize": 75,
"[vue]": {
"editor.defaultFormatter": "Vue.volar"
},
"vetur.validation.template": false,
// 保存时,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"files.autoSave": "afterDelay",
// 保存代码,自动格式化
"editor.formatOnSave": true,
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[javascript]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
}
}
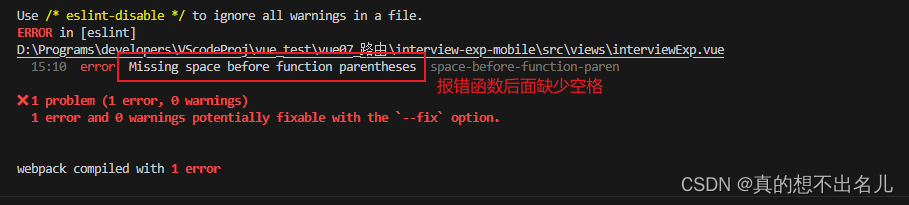
报错函数后缺少空格

打开.eslintrc.js文件,在rules里面加上"space-before-function-paren": 0