今天开发第一步:当前条记录,点击编辑,可以修改数据
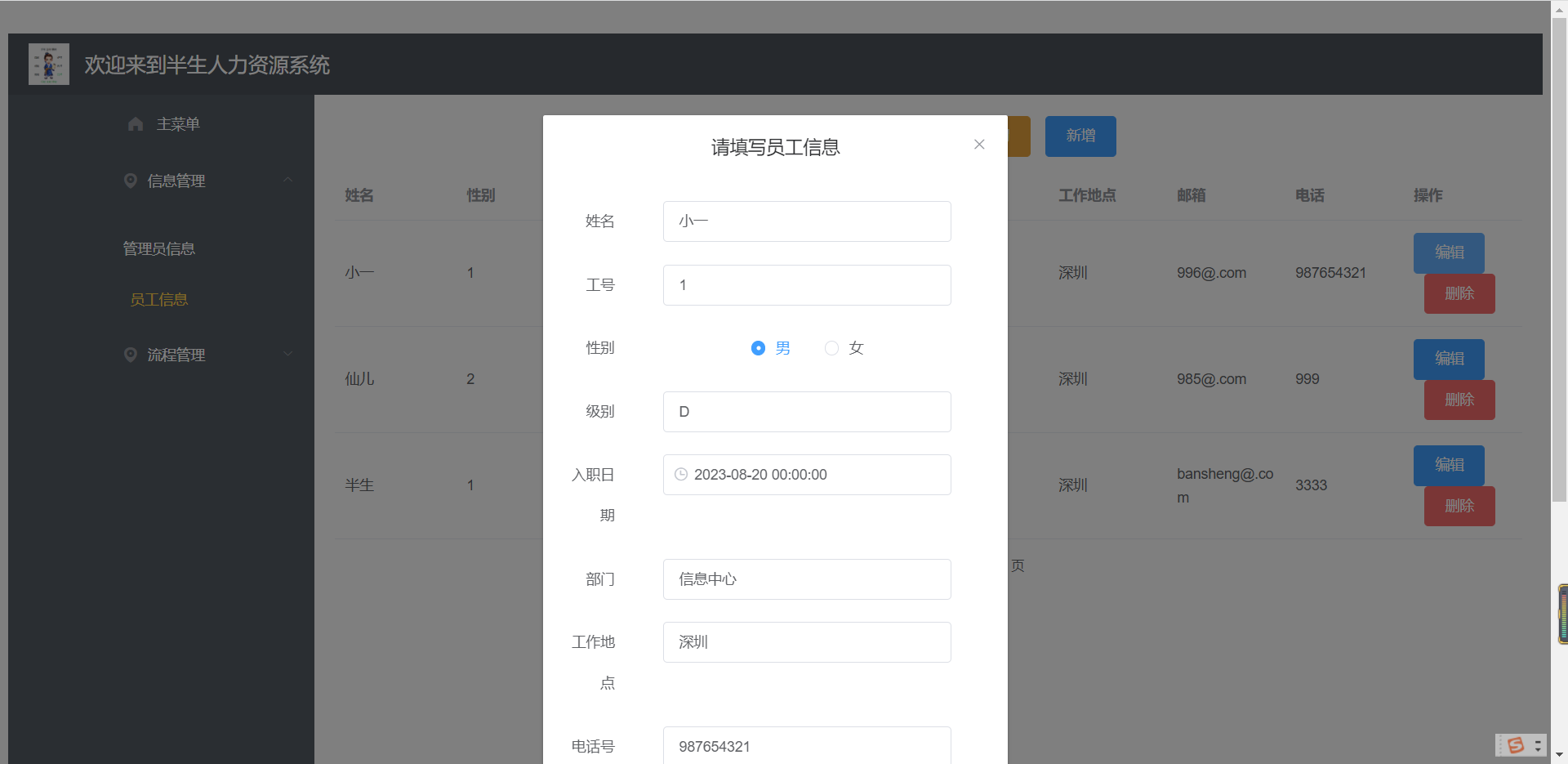
1. 首先点击编辑,获取到了当前条的数据,弹出了一个小窗口

这个窗口是不是很熟悉,,没错。。这个窗口跟新增按钮弹出的窗口是同一个的
bug1:所以,触发了本次的第一个bug,那就是点新增按钮后,应该出现的是个空白窗口才对,但是它拿到了点编辑按钮的那条数据。
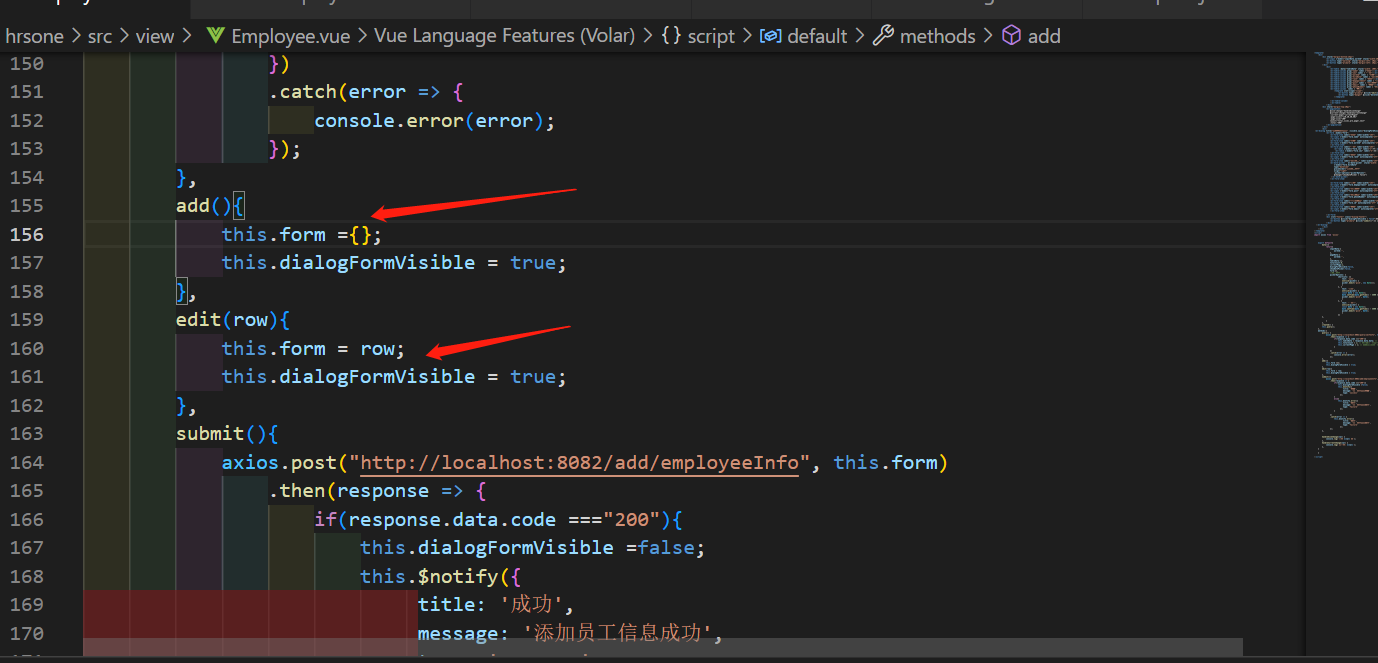
解决方法:如何,修改呢,就是点新增按钮时,将当前窗口的数据置为空

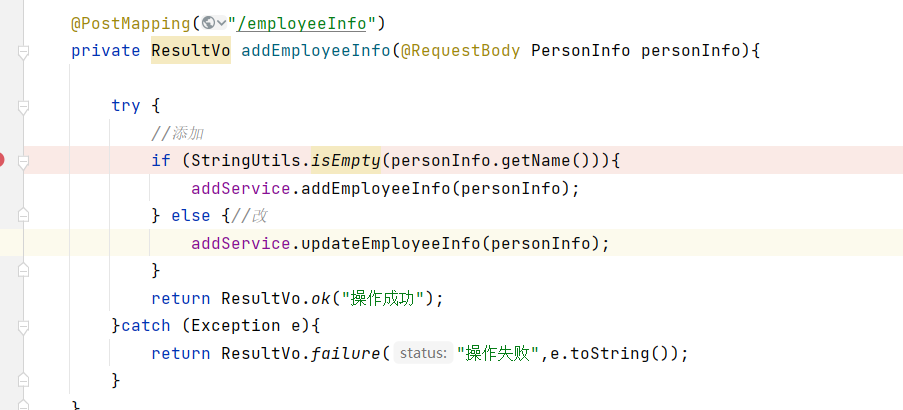
2. 因为用的是一个窗口,所以自然提交确定按钮用的也是同一个,是add/employInfo接口,这里做下修改,把接口地址改为modify/employInfo,在这个统一对外的接口里,统一做数据增删改的操作,对外只暴露一个接口即可。
初始:

改造后:

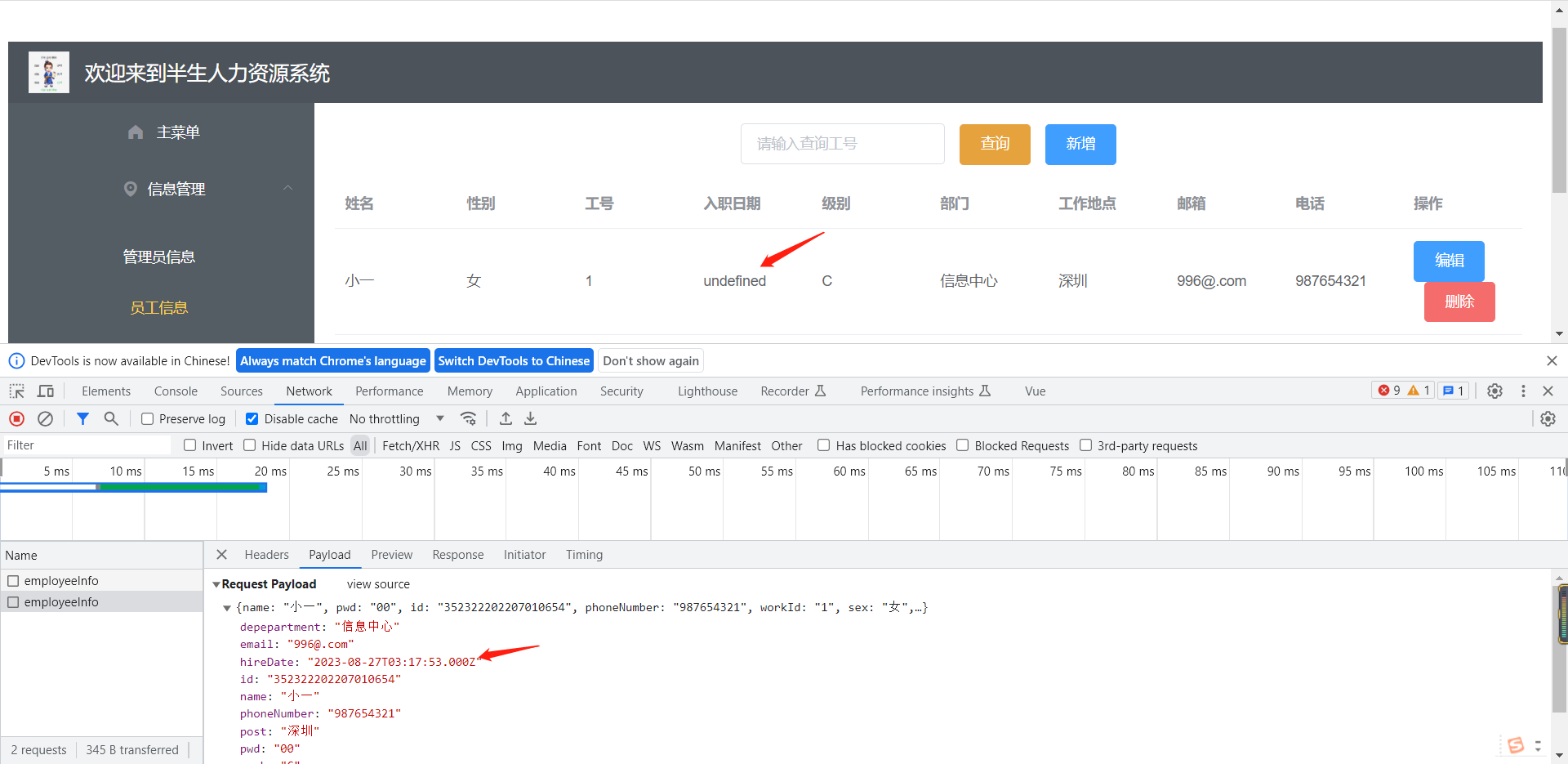
bug2:编辑的时候,时间选择当前的时间包括时分秒,但是后端跟数据库都用的是Date类型来保存时间,只要年月日。出现了未识别的日期



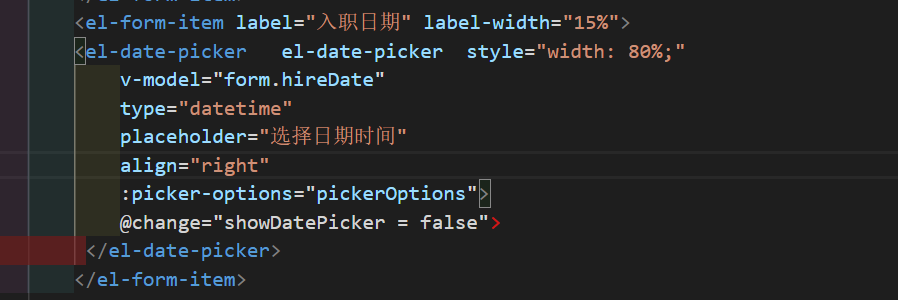
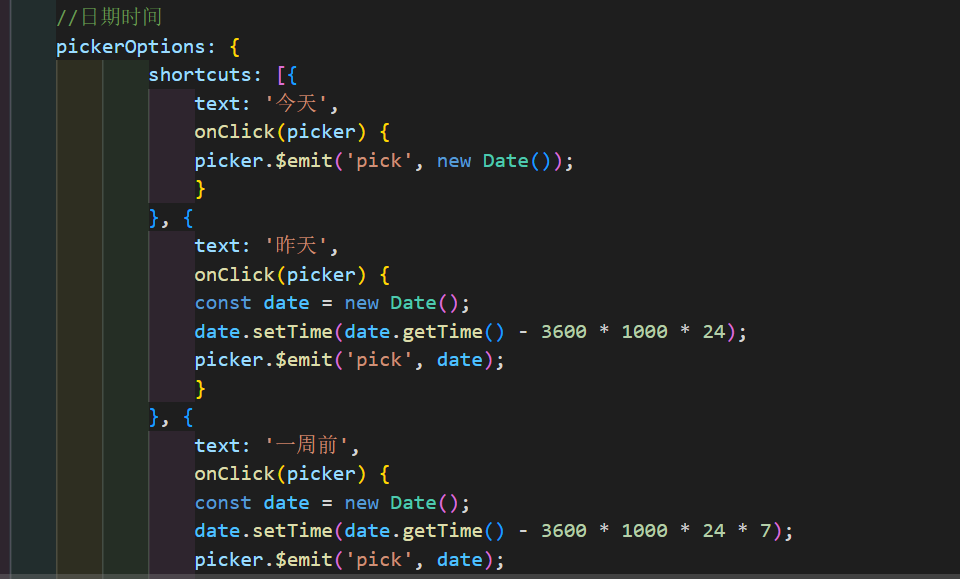
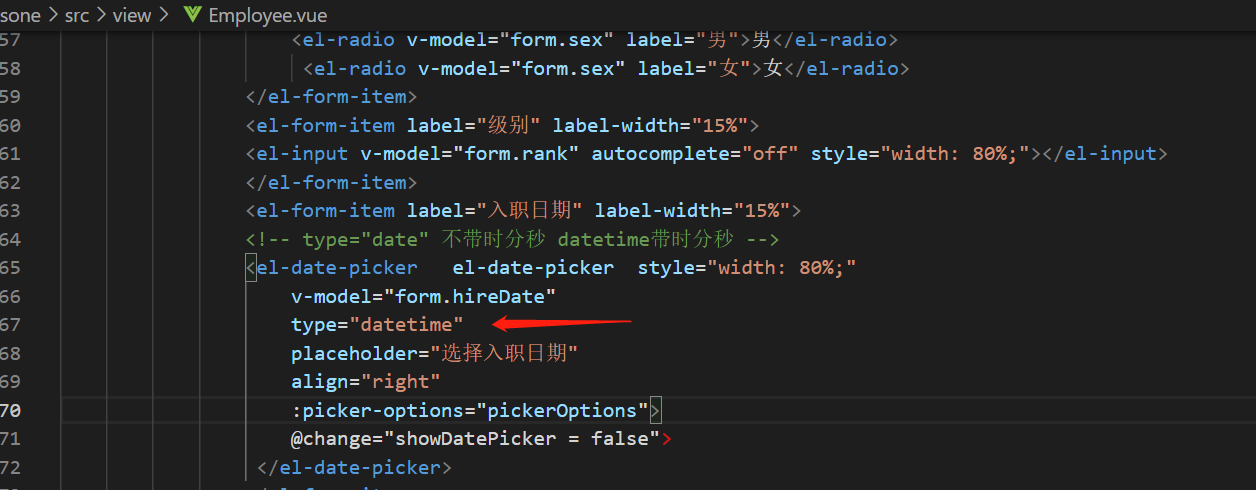
解决方法:因为这里有UTC跟本地时间时差的转换问题,所以就改成统一的格式,这里就保留了时分秒的数据,所以在Vue的element标签中选择了datatime,数据库的日期类型格式也为datatime

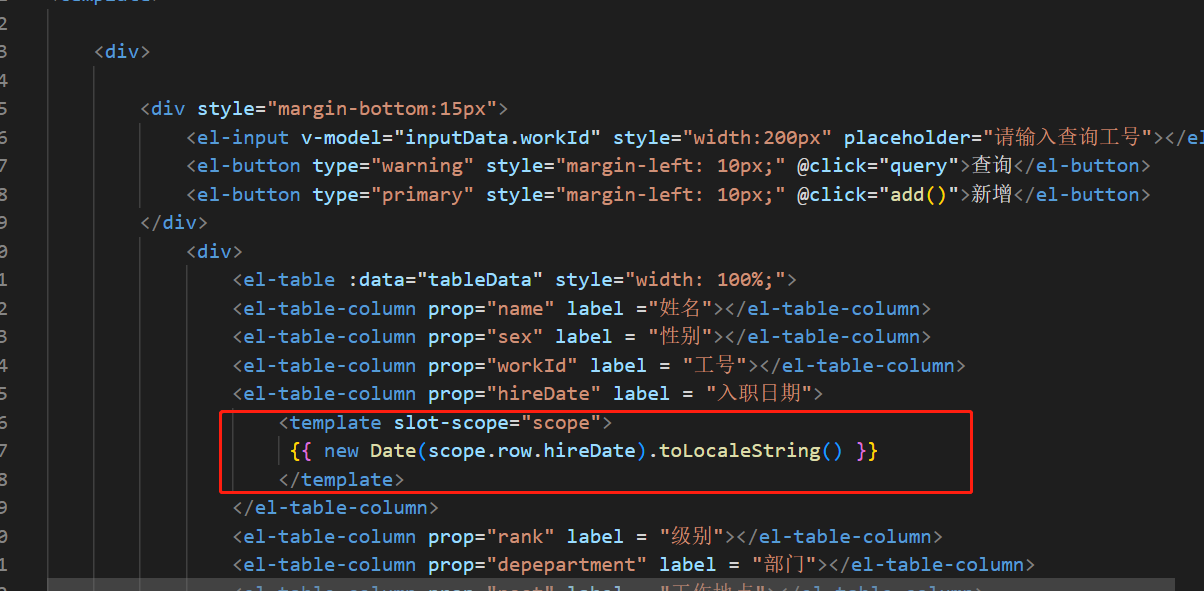
在读出时间数据的时候也做类型的转换
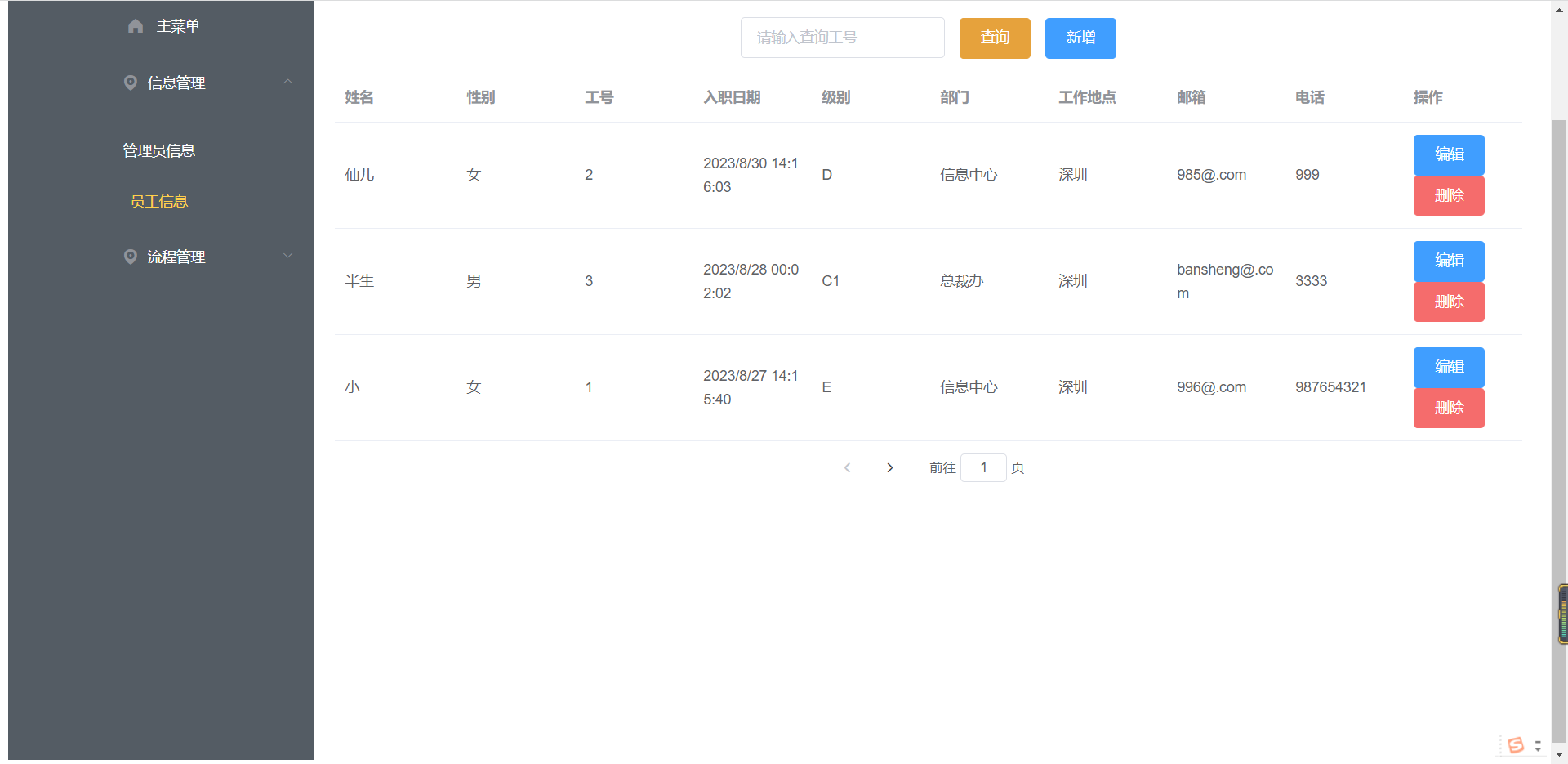
最后显示正常

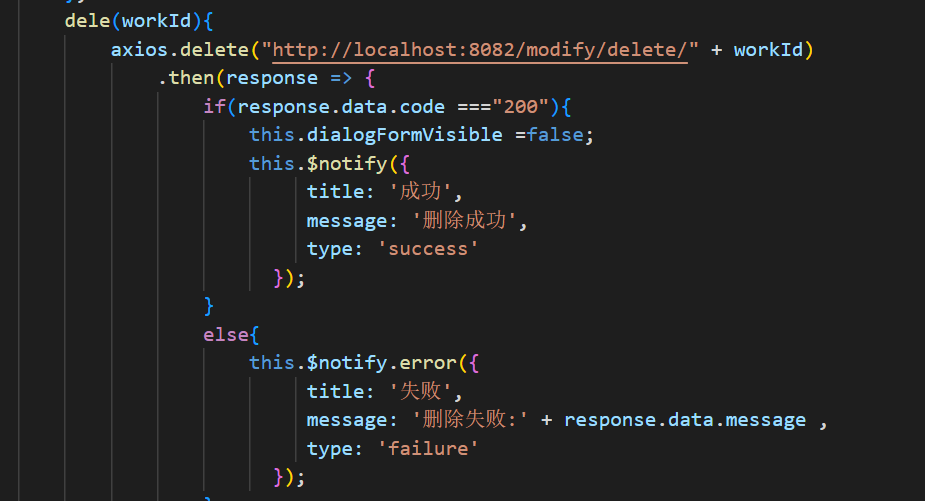
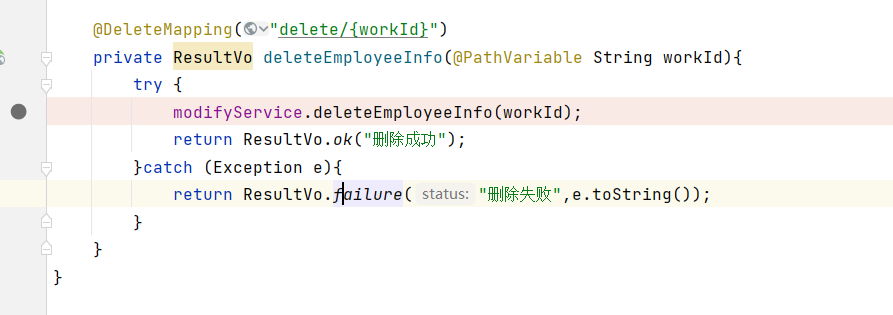
第二步:当前记录的删除按钮


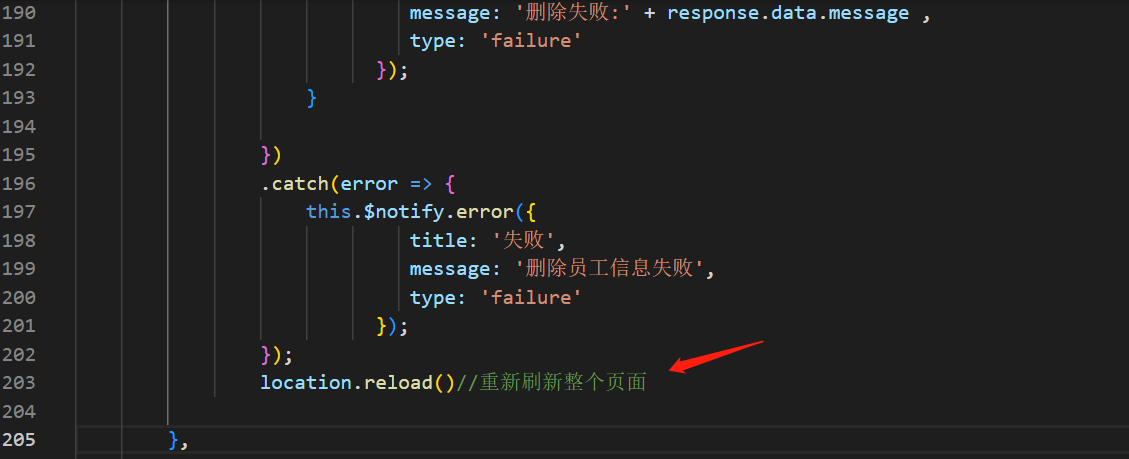
bug3: 就是删除完之后页面不会自动更新,重新生成存在的数据
网上搜了一些方法,要么写起来报错,要么效果不好,先暂时用这个(location.reload())来刷新吧,会有一闪页面的不好体验,而且是整个页面刷新不是局部。