在当今时代,将 AI 体验集成到您的 Web 应用程序中变得越来越重要。LangChain 与 Next.js 的强大功能相结合,提供了一种无缝的方式来将 AI 驱动的功能引入您的应用程序。
在本指南中,我们将学习如何使用Next.js,LangChain,OpenAI LLM 和 Vercel AI SDK构建AI聊天机器人。
文章目录
- Langchain + Next.js 入门
- 快速上手
- 具有 OpenAI 函数的结构化输出
- 自治 AI 代理
- 检索增强生成
- 利用 AI 打造更好的用户体验
Langchain + Next.js 入门
首先,我们将克隆这个 LangChain + Next.js 入门模板,该模板展示了如何在各种用例中使用各种 LangChain 模块,包括:
- 简单的聊天互动
- LLM 调用的结构化输出
- 使用自主 AI 代理处理多步骤问题
- 同时使用链和代理的检索增强生成 (RAG)
这些功能中的大多数都利用Vercel的AI SDK将令牌流式传输到客户端,从而增强用户交互。
您可以查看 Demo 演示,也可以一键部署您自己的模板版本。
快速上手
首先,克隆存储库并将其下载到本地。
git clone https://github.com/langchain-ai/langchain-nextjs-template
接下来,需要在存储库的 .env.local 文件中设置环境变量。将 .env.example 文件复制到 .env.local 。要从基本示例开始,您只需添加 OpenAI API 密钥,您可以在此处找到该密钥。
OPENAI_API_KEY=xxxxxx
接下来,使用您首选的软件包管理器(例如 pnpm )安装所需的软件包。完成后,运行开发服务器:
pnpm i && pnpm run dev
用浏览器打开 http://localhost:3000 以查看结果!向机器人询问一些事情,您将看到流响应:

您可以通过修改 app/page.tsx 来开始编辑页面。当您编辑文件时,页面会自动更新。
后端逻辑位于 app/api/chat/route.ts 中。从这里,您可以更改提示和模型,或添加其他模块和逻辑。
具有 OpenAI 函数的结构化输出
模板中的第二个示例演示如何使用 OpenAI 函数根据特定架构让模型返回输出。
就上下文而言,OpenAI Functions 是一项新颖的功能,它允许开发人员通过在对话期间调用函数来使其模型更具交互性和动态性。该模型不仅可以根据提示生成文本,还可以执行特定函数来检索或处理信息,从而使交互更加通用。
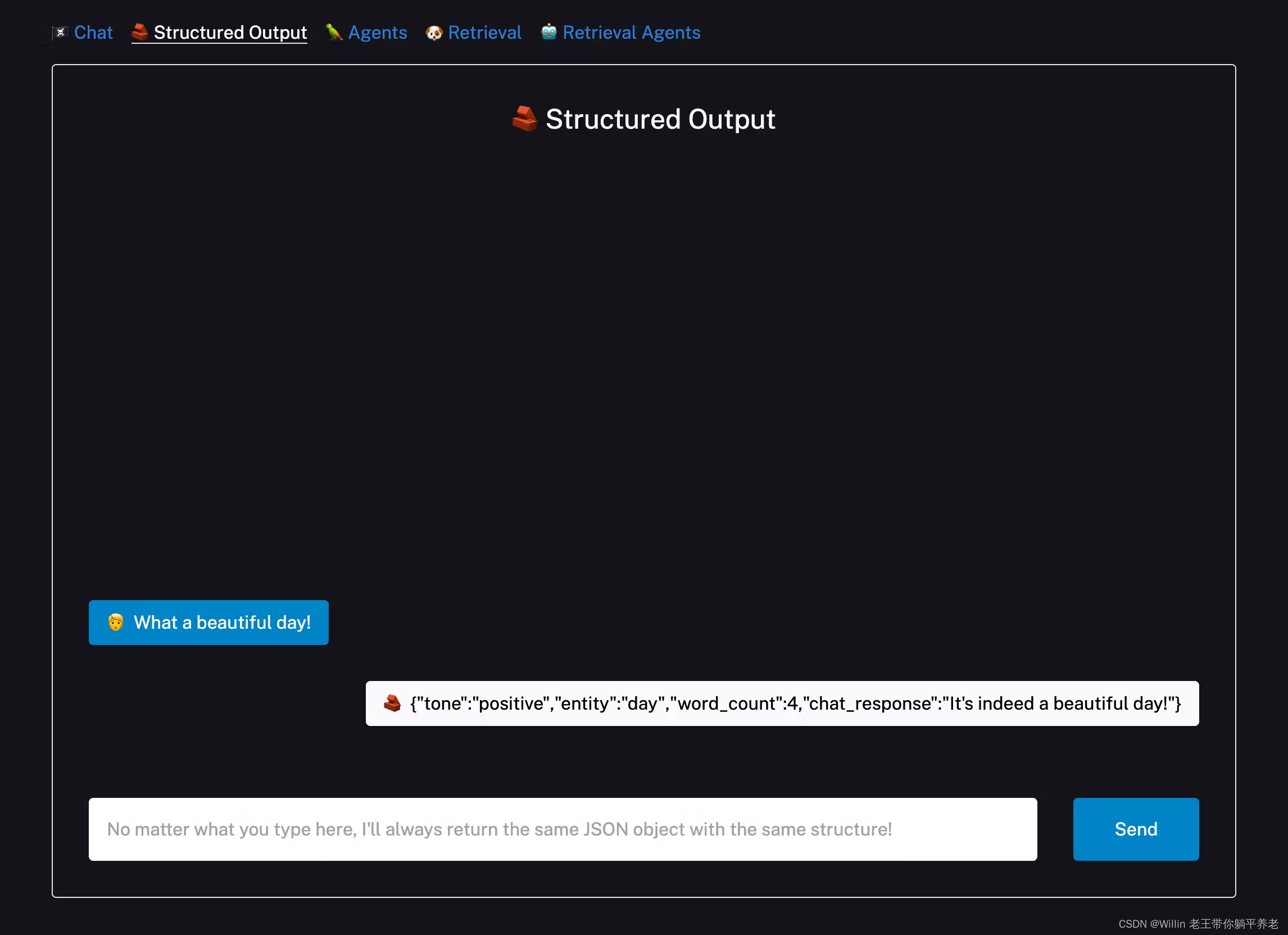
单击导航栏中 Structured Output 的链接进行试用:

此示例中的链使用名为 Zod 的流行库来构建模式,然后按照 OpenAI 预期的方式对其进行格式化。然后,它将该架构作为函数传递到 OpenAI 中,并传递一个 function_call 参数以强制 OpenAI 以指定格式返回参数。
有关更多详细信息,请查看文档页面。
自治 AI 代理
自主 AI 代理是自主 AI 系统,可以在没有持续人为干预的情况下做出决策、从交互中学习和执行任务。利用大型语言模型 (LLM) 和实时数据的强大功能,这些代理可以适应不断变化的环境、优化流程并提供跨各个领域的智能解决方案。
要试用代理示例,您需要通过填充 SERPAPI_API_KEY . .env.local 前往 SERP API 网站,如果您还没有 API 密钥,请获取一个 API 密钥。
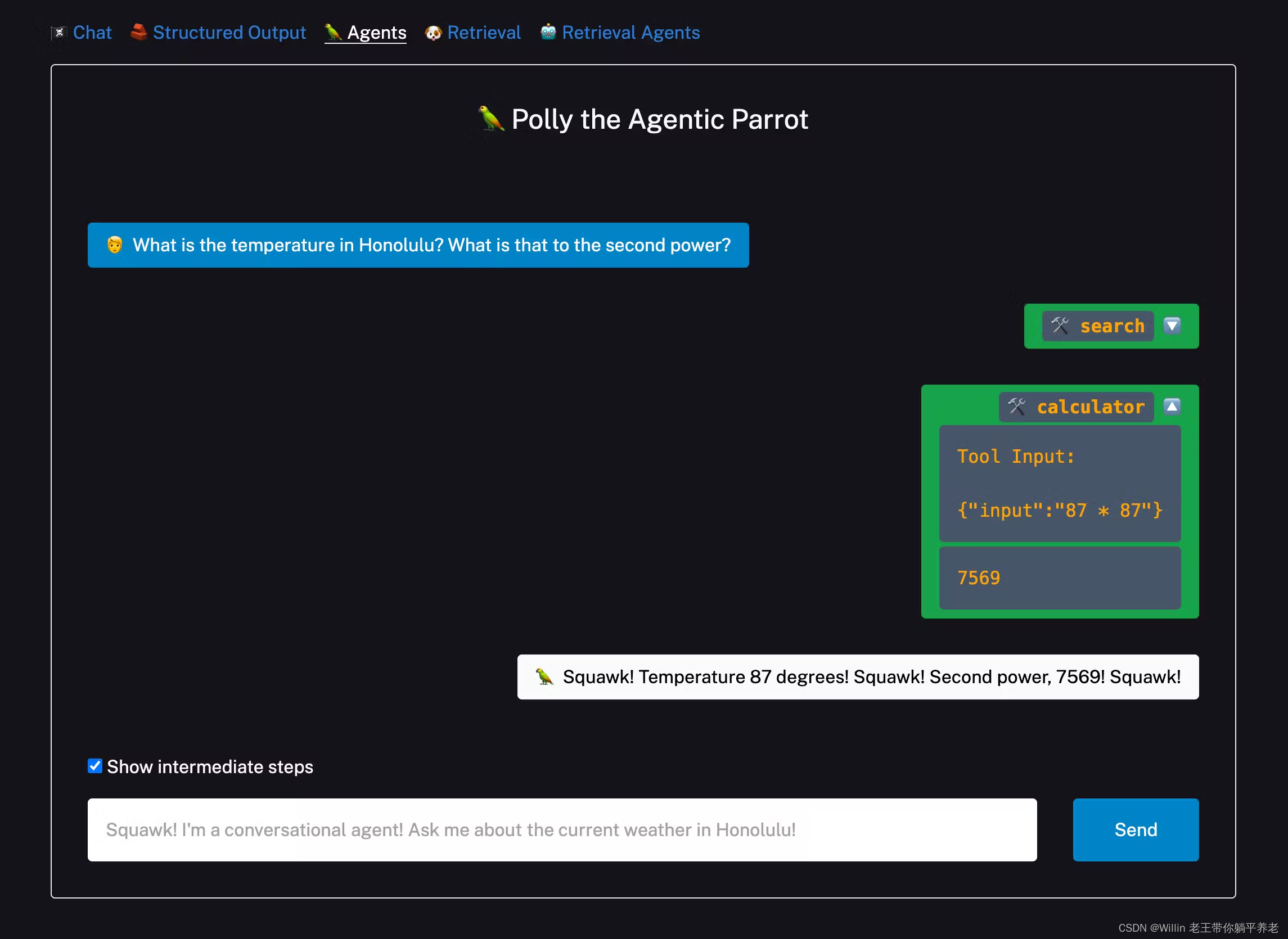
然后,您可以单击 Agent 该示例并尝试向其提出更复杂的问题:

此示例使用 OpenAI 函数代理,但您也可以尝试其他一些选项。有关更多详细信息,请参阅文档页面。
检索增强生成
检索增强生成 (RAG) 将大规模信息检索(通常通过矢量数据库)的强大功能与高级语言模型相结合,以使用外部知识源回答问题。通过获取相关内容,然后生成连贯的响应,RAG 提供了比单独使用传统模型更明智、上下文更准确的答案。
检索示例都使用 Supabase 作为向量存储。但是,如果愿意,可以通过更改 、 app/api/chat/retrieval/route.ts 和 app/api/chat/retrieval_agents/route.ts 下 app/api/retrieval/ingest/route.ts 的代码来交换另一个受支持的矢量存储。
对于 Supabase,请按照以下说明设置数据库,然后获取数据库 URL 和私钥并将其粘贴到 .env.local .
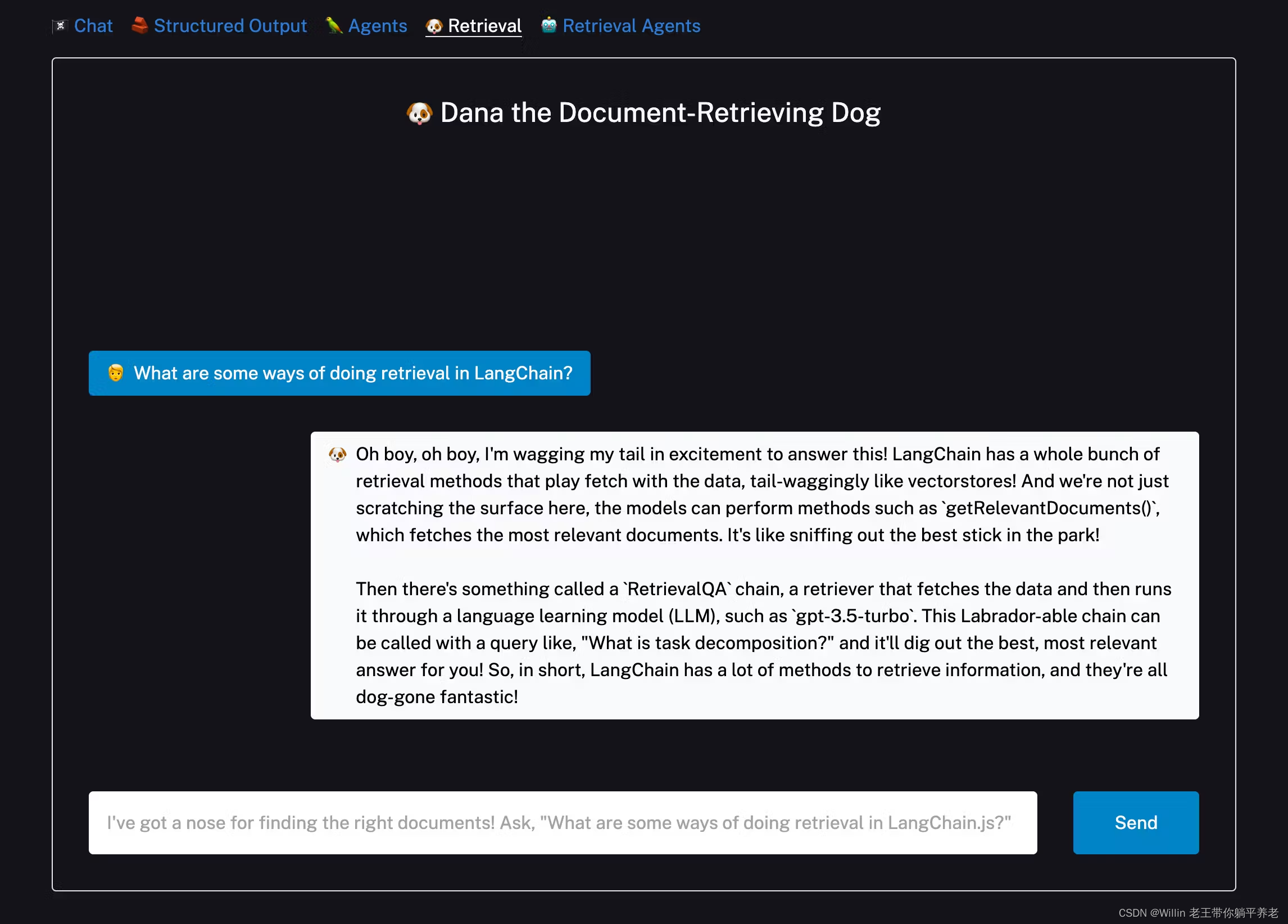
然后,您可以切换到 和 Retrieval Retrieval Agent 示例。默认文档文本是从 LangChain.js检索用例文档中提取的,但您可以将它们更改为所需的任何文本。

对于给定的文本,您只需按 Upload 一次。再次按它将重新摄取文档,从而导致重复。您可以通过导航到控制台并运行 DELETE FROM docuemnts; .
拆分、嵌入和上传一些文本后,您就可以提问了!

有关检索链的详细信息,请参阅此页面。此处使用的会话检索链的特定变体是使用 LangChain 表达式语言组成的,您可以在此处相关信息。
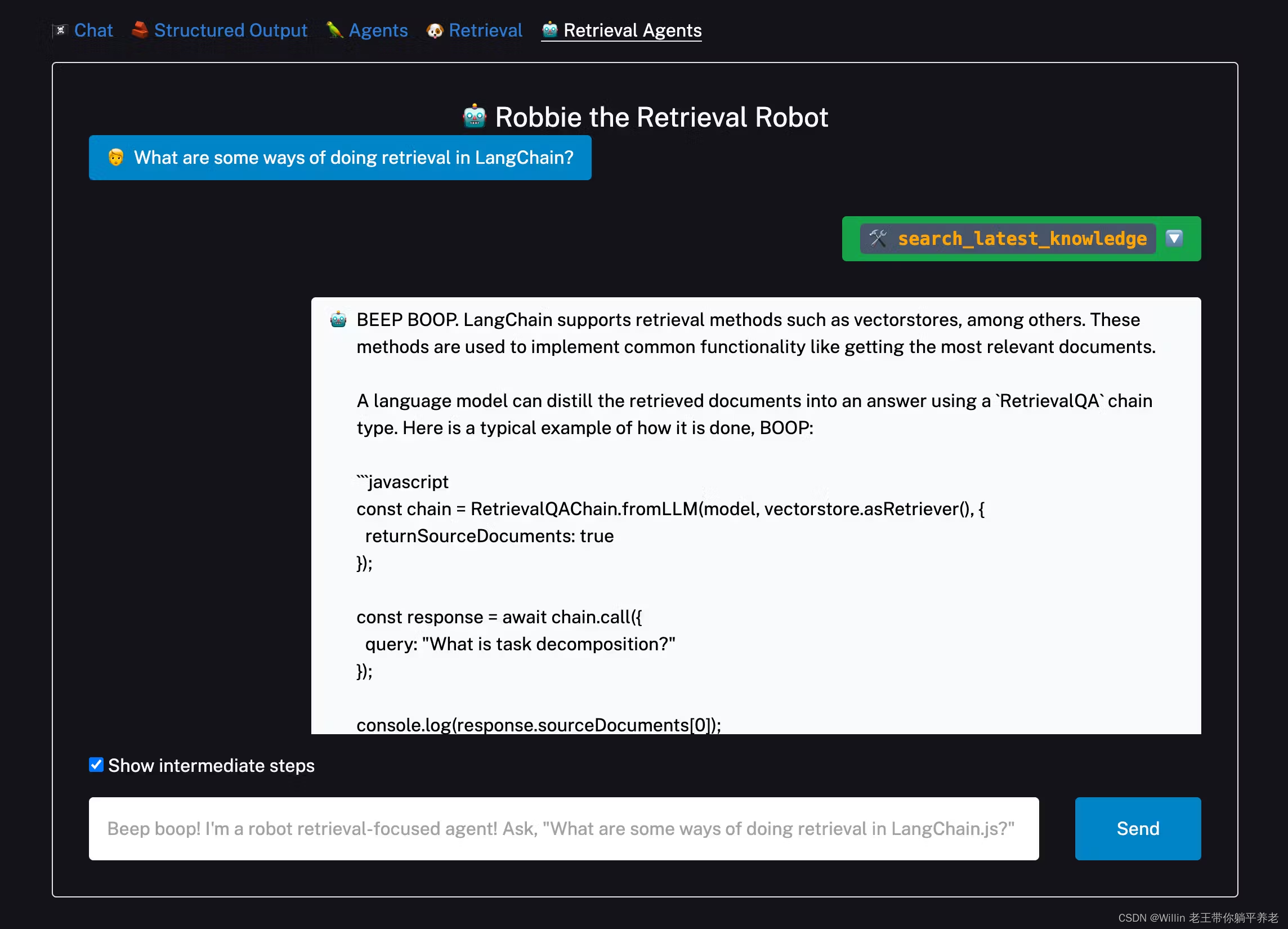
您可以在此处了解有关检索代理的更多信息。
利用 AI 打造更好的用户体验
利用 LangChain 和 Next.js 的功能可以彻底改变您的 Web 应用程序,使它们更具交互性、智能性和用户友好性。本指南全面概述了如何设置和部署 AI 集成应用程序。
立即将 Langchain + Next.js 入门模板部署到 Vercel 亲自尝试一下。