
关注回复【学习交流群】加入【安全开发运维】答疑交流群
请朋友们【多多点击文中的广告】,支持作者更新更多文章。
目录:

0x00 前言简述
Q: 选择器是什么?
你也许已经见过选择器了。CSS 选择器是 CSS 规则的第一部分。它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式, 选择器所选择的元素,叫做“
选择器的对象”。
在上一章节,作者针对CSS选择器做了一个简单介绍有那些选择器, 本章将表中的选择器进行一一实践展示。
例如,CSS中常用的选择器列表:
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
类型选择器(标签或元素选择器) | 所有指定类型的 HTML 元素 | p 选择 <p>元素 |
| ID 选择器 | 具有特定 ID 的元素。单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID | #my-id 选择 <p id="my-id"> 或 <a id="my-id"> |
| 类选择器 | 具有特定类的元素。单一页面中,一个类可以有多个实例 | .my-class 选择 <p class="my-class"> 和<a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | img[src] 选择 <img src="myimage.png"> 但不是 <img> |
| 全局选择器 | 它使一个(*)号指定,它的作用是匹配html中所有的标签, | * 表示选择了body元素的包含的所有可见子元素 |
| 伪类选择器 | 特定状态下的特定元素(比如鼠标指针悬停于链接之上) | a:hover 选择仅在鼠标指针停在链接上时的 <a> 元素 |
| 关系选择器 | 将其他选择器组合起来,更复杂的选择元素。 | article p 或者 article > p 表示选择了<article>元素的初代 <a>子元素 |
0x01 CSS选择器
1.类型选择器
描述: 类型选择器(type selector)类型选择器有时也叫做“标签名选择器”或者是“元素选择器”,它是CSS最常用的选择器,如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身,除此之外CSS 元素选择器(类型选择器)还可以设置 XML 文档中元素的样式。
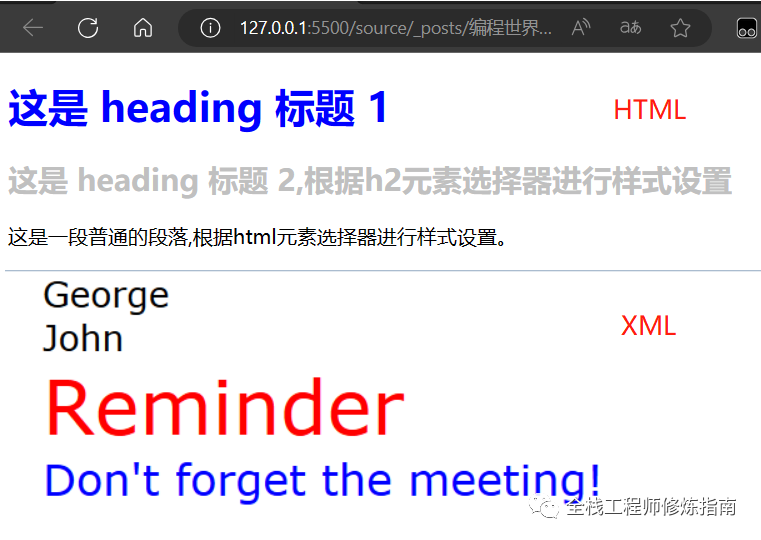
示例1.HTML中使用元素选择器
<!-- 内部样式表 -->
<style type="text/css">
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
</style>
<!-- 文档主体 -->
<body>
<h1>这是 heading 标题 1</h1>
<h2>这是 heading 标题 2</h2>
<p>这是一段普通的段落</p>
</body>示例2.XML中使用元素选择器
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/css" href="note.css"?>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>使用外部样式文件note.css载入自定义的XML呈现样式。
note {
font-family:Verdana, Arial;
margin-left:30px;
}
to {
font-size:28px;
display: block;
}
from {
font-size:28px;
display: block;
}
heading {
color: red;
font-size:60px;
display: block;
}
body {
color: blue;
font-size:35px;
display: block;
}执行结果:

2.id选择器
描述: id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,CSS选择器以 "#" 来定义。示例1.下面的 HTML 代码中,id 属性为 section-red 的 p 元素显示为红色,而 id 属性为 section-green 的 p 元素显示为绿色。
<style type="text/css">
#section-red {color:red;}
#section-green {color:green;}
</style>
<body>
<p id="section-red">这个段落是红色</p>
<p id="section-green">这个段落是绿色</p>
</body>温馨提示: CSS中id 选择器与类选择器的区别。
区别1: id选择器只在HTML文档中使用一次。
区别2: id选择器不能结合使用,即其不允许有空格分隔的词列表。
区别3: id选择器能包含更多含义,表示唯一。
偷偷的告诉你哟?【极客全栈修炼】微信小程序已开放
可直接在微信里面直接浏览博主文章哟,后续将上线更多有趣的小工具。
3.class类选择器
描述: class 类选择器可以为标有class属性值的 HTML 元素指定特定的样式, 类选择器以 "." 来定义, 在HTML中与id不同的是一个 class 值中可能包含一个词列表,各个词之间用空格分隔。
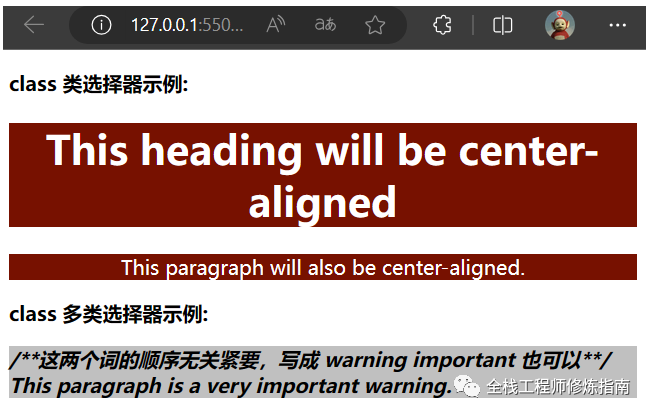
示例1.在下面的 HTML 代码中,h1 和 p 元素都有 center 类,这意味着两者都将遵守 ".center" 选择器中的规则。
<style type="text/css">
.center {
text-align: center;
color: white;
background-color: #771100;
}
</style>
<h1 class="center">This heading will be center-aligned</h1>
<p class="center">This paragraph will also be center-aligned.</p>示例2.如果希望将一个特定的元素同时标记为重要(important)和警告(warning),假设 class 为 important 的所有元素都是粗体,而 class 为 warning 的所有元素为斜体,class 中同时包含 important 和 warning 的所有元素还有一个银色的背景 .
<style type="text/css">
.important {font-weight:bold;}
.warning {font-style:italic;}
.important.warning {background:silver;} /**两个类选择器链接在一起,如不存在则会设置失败**/
</style>
<p class="important warning">
这两个词的顺序无关紧要,写成 warning important 也可以
This paragraph is a very important warning.
</p>
温馨提示: 在多类选择器中,如果通过把两个类选择器链接在一起,仅可以选择同时包含这些类名的元素(类名的顺序不限),若一个多类选择器包含类名列表中没有的一个类名,匹配就会失败无法设置样式。
温馨提示: 在HTML中类名的第一个字符不能使用数字,否则它无法在 Mozilla 或 Firefox 中起作用,语法格式非常重要。
4.属性选择器
描述: 对带有指定属性的 HTML 元素设置样式, 可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性,即属性选择器在为不带有 class 或 id 的表单设置样式时特别有用。
CSS 属性选择器语法:
[attribute]: 用于选取带有指定属性的元素。[attribute=value]: 用于选取带有指定属性和值的元素[attribute~=value]: 用于选取属性值中包含指定词汇的元素[attribute|=value]: 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词匹配属性值以指定值开头的每个元素。[attribute^=value]: 匹配属性值以指定值开头的每个元素[attribute$=value]: 匹配属性值以指定值结尾的每个元素[attribute*=value]: 匹配属性值中包含指定值的每个元素。
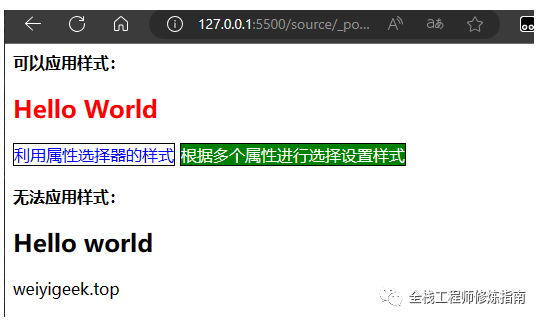
示例演示:示例1.常规使用,针对title属性以及对有 href 属性的锚(a 元素)应用样式。
<style type="text/css">
/* 带有title属性的元素 */
[title]{
color:red;
}
/* a标签且带有hred属性的元素 */
a[href] {
color:blue;
text-decoration:none;
border:1px solid black;
}
</style>
<b>可以应用样式:</b>
<h2 title="Hello World">Hello World</h2>
<a title="test" href="http://weiyigeek.top" target="_blank" />利用属性选择器的样式</a>
<b>无法应用样式:</b>
<h2 name="Hello World">Hello world</h2>
<a name="weiyigeek.top">weiyigeek.top</a>示例2.在 XML 文档使用属性选择器,属性选择器在 XML 文档中相当有用,因为 XML 语言主张要针对元素和属性的用途指定元素名和属性名。
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/css" href="note.css"?>
<root>
<planet>Venus</planet>
<planet moons="1">Earth</planet>
<planet moons="2">Mars</planet>
</root>
<!-- note.css -->
planet[moons] {color: red}示例3.根据多个属性进行选择,只需将属性选择器链接在一起即可,无顺序要求。
<style>
a[href][title] {background-color:green;color:white;}
</style>
<a title="test" href="http://weiyigeek.top" target="_blank" />根据多个属性进行选择设置样式</a>
示例4.使用表达式进行属性的选择匹配。
<style>
/* 元素[属性=value],常用 */
[title=weiyigeek]{
border:5px solid blue;
}
a[title="test"][href="http://weiyigeek.top"]{
border:5px solid blue;
}
</style>
<a title="weiyigeek" href="https://blog.weiyigeek.top">blog.weiyigeek.top</a>
<a title="test" href="https://weiyigeek.top">weiyigeek.top</a>示例5:为没有id以及class的表单设置样式。
<style>
input[type="text"] /**元素[属性=属性值] 进行对应**/
{
width:150px;
display:block;
margin-bottom:10px;
background-color: #f60;
font-family: Verdana, Arial;
}
input[type="button"] /**元素[属性=属性值] 进行对应**/
{
width:120px;
margin-left:15px;
display:block;
font-family: Verdana, Arial;
}
</style>
<form name="input" action="" method="get">
<input type="text" name="Name" value="Bill" size="20"> <!--对应 type属性-->
<input type="text" name="Name" value="Gates" size="20">
<input type="button" value="Example Button"> <!--对应 type属性-->
</form>温馨提示: 注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器,在 IE6 及更低的版本中,不支持属性选择, 不过好在当前基本都是win7~win10系统,所以浏览器方面的因数可以不用🤔了。
特殊的CSS属性选择器
存否和值选择器,这些选择器允许基于一个元素自身是否存在(例如href)或者基于各式不同的按属性值的匹配,来选取元素。
p[class~="special"]: 匹配带有一个名为attr的属性的元素,其值正为value,或者匹配带有一个attr属性的元素,其值有一个或者更多,至少有一个和value匹配。div[lang|="zh"]: 匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。
<style>
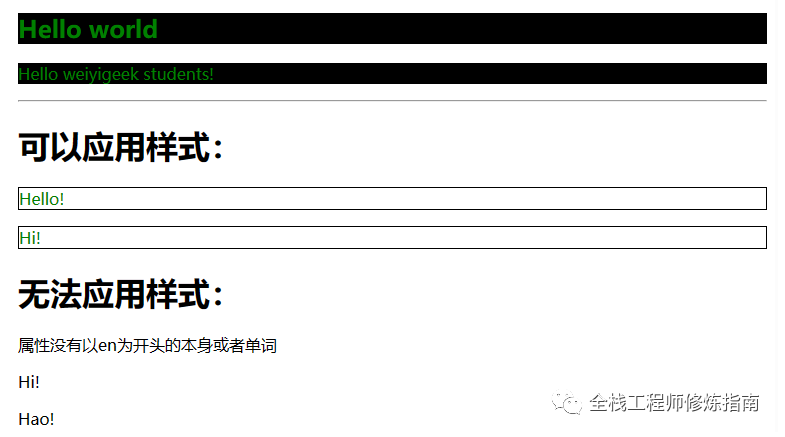
/* 示例1.只要包含value值就能设置样式表 */
[title~=hello]{
color:red;
}
/* 示例2. 必须包含value为开头的单词或者本身才能设置样式表*/
p[lang|=en]{
color:green;
border: 1px solid black
}
</style>
<!-- 示例1.对应的html -->
<!--含有 hello-->
<h1>可以应用样式:</h1>
<h2 title="hello world">Hello world</h2>
<p title="student hello">Hello weiyigeek students!</p>
<hr/>
<!-- 示例2.对应的html -->
<h1>可以应用样式:</h1>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<h1>无法应用样式:</h1>
<p lang="www en-us">属性没有以en为开头的本身或者单词</p>
<p lang="us">Hi!</p>
<p lang="zh">Hao!</p>
子字符串匹配选择器: 选择器让更高级的属性的值的子字符串的匹配变得可行。
li[class^="box-"]: 匹配带有一个名为attr的属性的元素,其值开头为value子字符串。li[class$="-box"]: 匹配带有一个名为attr的属性的元素,其值结尾为value子字符串。li[class*="box"]: 配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。
<style>
li[class^="a"] {
font-size: 200%;
}
li[class$="a"] {
background-color: yellow;
}
li[class*="a"] {
color: red;
}
</style>
<h1>Attribute substring matching selectors</h1>
<ul>
<li class="a">Item 1</li>
<li class="ab">Item 2</li>
<li class="bca">Item 3</li>
<li class="bcabc">Item 4</li>
</ul>温馨提示: 由于CSS针对id、class是大小写敏感的, 如果你想在大小写不敏感的情况下,匹配属性值的话,你可以在闭合括号之前,使用i值。
<style>
li[class^="a"] {
background-color: yellow;
}
li[class^="a" i] {
color: red;
}
</style>
<h1>Case-insensitivity</h1>
<ul>
<li class="a">Item 1</li>
<li class="A">Item 2</li>
<li class="Ab">Item 3</li>
</ul>5.全局选择器
描述: 全局选择器又称通用选择器,是由一个星号(*)代指的,它选中了文档中的所有内容(或者是父元素中的所有内容,比如,它紧随在其他元素以及邻代运算符之后的时候)。
主要作用: 全局选择器的一种用法是让选择器更易读,更明显地表明它们的作用。
例如,如果我想选中任何
<article>元素的第一子元素,不论它是什么元素,都给它加粗,我可以将:first-child选择器(我们将会在伪类和伪元素课中进一步了解)用作<article>元素选择器的一个后代选择器:article :first-child {},但是这会和article:first-child混淆,而后者选择了作为其他元素的第一子元素的<article>元素, 为了避免这种混淆,我们可以向:first-child选择器加入全局选择器,选择器正选中<article>元素的任何第一子元素:article *:first-child {}
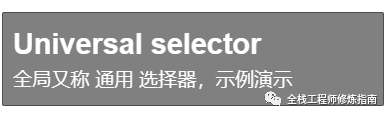
示例1: 用于设置默认未设置样式的元素进行其样式设置。
<style>
/** 通用选择器 **/
* {
padding:0;margin:0;
/** 将背景改成灰色 **/
background-color: gray;
color: white;
}
</style>
<h1>Universal selector</h1>
<p>全局又称 <span>通用</span> 选择器,示例演示</p>执行结果:

6.伪类和伪元素选择器
什么是伪类?
伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。伪类语法格式:以冒号开头加上关键字, 例如
:pseudo-class-name。
常用伪类选择器:
文档部分伪类:
:first-child(表示第一个子元素)、:last-child、:only-child、:invalid用户行为伪类:
:hover(鼠标滑动到元素激活)、:focus(键盘输入到元素激活)、:link,:visited
伪元素是啥?
伪元素以类似方式表现,不过表现得是像你往标记文本中加入全新的 HTML 元素一样,而不是向现有的元素上应用类 伪元素语法格式:以双冒号::开头加上关键字,例如
::pseudo-element-name
常用伪元素选择器:
::first-line: 即使单词/字符的数目改变,它也只会选中第一行进行样式设置。::before: 在选择对象元素之前,进行样式操作,通常是添加插入图标使用。::after: 在选择对象元素之后,进行样式操作。
示例演示:示例1.伪类选择器的使用示例
<style>
article p:first-child {
font-size: 120%;
font-weight: bold;
}
a:link,
a:visited {
color: rebeccapurple;
font-weight: bold;
}
a:hover {
color:hotpink;
}
</style>
<article>
<p>Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillo melon azuki bean garlic.</p>
<p>Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
</article>
<p><a href="https://blog.weiyigeek.top">Hover over me</a></p>示例2.伪元素选择器的使用示例
<style>
/* 把伪类和伪元素组合起来 */
article p:first-child::first-line {
font-size: 120%;
font-weight: bold;
}
/* 示例1. */
article p::first-line {
font-size: 120%;
font-weight: bold;
}
/* 示例2.在伪元素选择器前后插入样式 */
.box::before {
content: "";
display: block;
width: 100px;
height: 100px;
background-color: rebeccapurple;
border: 1px solid black;
}
.box::after {
content: " ➥";
}
</style>
<article>
<p>Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillo melon azuki bean garlic.</p>
<p class="box">Content in the box in my HTML page.</p>
</article>温馨提示: ::before和::after伪元素与content属性的共同使用,在 CSS 中被叫做“生成内容”,
总结:伪类和伪元素选择器属性参考:
伪类选择器:
:active | 在用户激活(例如点击)元素的时候匹配。 |
|---|---|
| 选择器 | 描述 |
:any-link | 匹配一个链接的:link和:visited状态。 |
:blank | 匹配空输入值的``元素。 |
:checked | 匹配处于选中状态的单选或者复选框。 |
:current (en-US) | 匹配正在展示的元素,或者其上级元素。 |
:default | 匹配一组相似的元素中默认的一个或者更多的 UI 元素。 |
:dir | 基于其方向性(HTMLdir属性或者 CSSdirection属性的值)匹配一个元素。 |
:disabled | 匹配处于关闭状态的用户界面元素 |
:empty | 匹配除了可能存在的空格外,没有子元素的元素。 |
:enabled | 匹配处于开启状态的用户界面元素。 |
:first | 匹配分页媒体的第一页。 |
:first-child | 匹配兄弟元素中的第一个元素。 |
:first-of-type | 匹配兄弟元素中第一个某种类型的元素。 |
:focus | 当一个元素有焦点的时候匹配。 |
:focus-visible | 当元素有焦点,且焦点对用户可见的时候匹配。 |
:focus-within | 匹配有焦点的元素,以及子代元素有焦点的元素。 |
:future (en-US) | 匹配当前元素之后的元素。 |
:hover | 当用户悬浮到一个元素之上的时候匹配。 |
:indeterminate | 匹配未定态值的 UI 元素,通常为复选框。 |
:in-range | 用一个区间匹配元素,当值处于区间之内时匹配。 |
:invalid | 匹配诸如``的位于不可用状态的元素。 |
:lang | 基于语言(HTMLlang属性的值)匹配元素。 |
:last-child | 匹配兄弟元素中最末的那个元素。 |
:last-of-type | 匹配兄弟元素中最后一个某种类型的元素。 |
:left | 在分页媒体中,匹配左手边的页。 |
:link | 匹配未曾访问的链接。 |
:local-link (en-US) | 匹配指向和当前文档同一网站页面的链接。 |
:is() | 匹配传入的选择器列表中的任何选择器。 |
:not | 匹配作为值传入自身的选择器未匹配的物件。 |
:nth-child | 匹配一列兄弟元素中的元素——兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配元素 1、3、5、7 等。即所有的奇数个)。 |
:nth-of-type | 匹配某种类型的一列兄弟元素(比如,``元素)——兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配元素 1、3、5、7 等。即所有的奇数个)。 |
:nth-last-child | 匹配一列兄弟元素,从后往前倒数。兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配按照顺序来的最后一个元素,然后往前两个,再往前两个,诸如此类。从后往前数的所有奇数个)。 |
:nth-last-of-type | 匹配某种类型的一列兄弟元素(比如,``元素),从后往前倒数。兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配按照顺序来的最后一个元素,然后往前两个,再往前两个,诸如此类。从后往前数的所有奇数个)。 |
:only-child | 匹配没有兄弟元素的元素。 |
:only-of-type | 匹配兄弟元素中某类型仅有的元素。 |
:optional | 匹配不是必填的 form 元素。 |
:out-of-range | 按区间匹配元素,当值不在区间内的的时候匹配。 |
:past (en-US) | 匹配当前元素之前的元素。 |
:placeholder-shown | 匹配显示占位文字的 input 元素。 |
:playing | 匹配代表音频、视频或者相似的能“播放”或者“暂停”的资源的,且正在“播放”的元素。 |
:paused | 匹配代表音频、视频或者相似的能“播放”或者“暂停”的资源的,且正在“暂停”的元素。 |
:read-only | 匹配用户不可更改的元素。 |
:read-write | 匹配用户可更改的元素。 |
:required | 匹配必填的 form 元素。 |
:right | 在分页媒体中,匹配右手边的页。 |
:root | 匹配文档的根元素。 |
:scope | 匹配任何为参考点元素的的元素。 |
:valid | 匹配诸如``元素的处于可用状态的元素。 |
:target | 匹配当前 URL 目标的元素(例如如果它有一个匹配当前URL 分段的元素)。 |
:visited | 匹配已访问链接。 |
| 伪元素选择器: |
| 选择器 | 描述 |
|---|---|
::after | 匹配出现在原有元素的实际内容之后的一个可样式化元素。 |
::before | 匹配出现在原有元素的实际内容之前的一个可样式化元素。 |
::first-letter | 匹配元素的第一个字母。 |
::first-line | 匹配包含此伪元素的元素的第一行。 |
::grammar-error | 匹配文档中包含了浏览器标记的语法错误的那部分。 |
::selection | 匹配文档中被选择的那部分。 |
::spelling-error | 匹配文档中包含了浏览器标记的拼写错误的那部分。 |
7.关系选择器
描述: 关系选择器(Combinator),在其他选择器之间和其他选择器与文档内容的位置之间建立了一种有用的关系的缘故。
后代选择器描述:(descendant selector)又称为包含选择器,派生选择器允许你根据文档的上下文关系来确定某个标签的样式,通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。
语法解释:在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器, 选择器之间的空格是一种结合符(combinator),每个空格结合符可以解释为“... 在 ... 找到”、“... 作为 ... 的一部分”、“... 作为 ... 的后代”,但是要求必须从右向左读选择器。
在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器
(contextual selectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在 CSS2 中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
示例演示:
示例1.比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
<style>
body li strong {
font-style: italic;
font-weight: normal;
}
.box p {
color: red;
}
</style>
<body>
<!-- 示例1.1 -->
<p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用</strong></p>
<ul>
<li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong><li>
</ul>
<!-- 示例1.2 -->
<div class="box">
<p>Text in .box</p><p>Text in .box</p>
</div>
<p>Text not in .box</p>
</body>子代关系选择器描述:子代关系选择器是个大于号(>),只会在选择器选中直接子元素的时候匹配, 继承关系上更远的后代则不会匹配。
简单示例.只会选中作为<ul>的直接子元素的<li>元素:
<style>
ul > li {
border-top: 5px solid red;
}
</style>
<ul>
<li>Unordered item</li> <!-- 此行元素会选中-->
<li>Unordered item
<ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
</li>
</ul>重点提示: 有关后代选择器有一个易被忽视的方面,即两个元素之间的层次间隔可以是无限的,若不想无限匹配则建议使用子代关系选择器。
例如,如果写作 ul em,这个语法就会选择从 ul 元素继承的所有 em 元素,而不论 em 的嵌套层次多深。
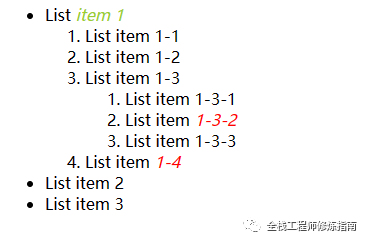
<style>
ul em {
/* 后代选择器:影响ul元素中的所有的em */
color: red;
}
ul > li > em {
/* 子代关系选择器: 只会影响第一个li元素中的em元素样式 */
color: yellowgreen;
}
</style>
<ul>
<!-- 嵌套1.关键点em会被设置为黄绿色 -->
<li>List <em>item 1</em></li>
<ol>
<li>List item 1-1</li>
<li>List item 1-2</li>
<li>List item 1-3
<ol>
<li>List item 1-3-1</li>
<!-- 嵌套2 -->
<li>List item <em>1-3-2</em></li>
<li>List item 1-3-3</li>
</ol>
</li>
<!-- 嵌套3 -->
<li>List item <em>1-4</em></li>
</ol>
</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>执行结果:

邻接兄弟选择器描述:邻接兄弟选择器(+)用来选中恰好处于另一个在继承关系上同级的元素旁边的物件。例如,选中所有紧随<p>元素之后的<img>元素:p + img.
示例1.寻找一个紧挨<h1>的段,然后样式化它
<style>
h1 + p {
font-weight: bold;
background-color: #333;
color: #fff;
padding: .5em;
}
</style>
<article>
<h1>A heading</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillo melon azuki bean garlic.</p>
</article>案例2.选择器只会把列表中的第二个和第三个列表项变为粗体,第一个列表项不受影响。
<style>
li + li {font-weight:bold;color:gray;background-color:black;}
</style>
<div>
<ul>
<li>List item 1</li>
<li>List item 2</li> /**有效果的**/
<li>List item 3</li> /**有效果的**/
</ul>
<ol>
<li>List item 1</li> /**有效果的**/
<li>List item 2</li> /**有效果的**/
<li>List item 3</li>
</ol>
</div>通用兄弟选择器描述: 如果你想选中一个元素的兄弟元素,即使它们不直接相邻,你还是可以使用通用兄弟关系选择器(~)。要选中所有的<p>元素后任何地方的<img>元素,我们会这样做 p ~ img.
示例.我们选中了所有的 <h1>之后的<p>元素,虽然文档中还有个 <div>,其后的<p>还是被选中了。
<style>
h1 ~ p {
font-weight: bold;
background-color: #333;
color: #fff;
padding: .5em;
}
</style>
<article>
<h1>A heading</h1>
<p>I am a paragraph.</p>
<div>I am a div</div>
<p>I am another paragraph.</p>
</article>0x03 CSS 组合选择器
1.选择器分组
描述: 你可以对选择器进行分组,这样被分组的选择器就可以分享相同的声明,减少代码量使结构更清晰。语法格式: 使用用逗号将需要分组的各类选择器分开。
在下面的例子中,我们对所有的标题元素进行了分组
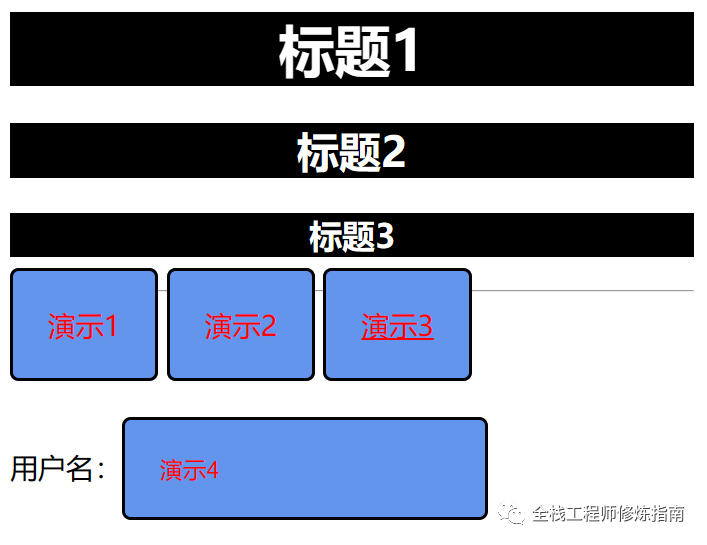
<style>
/* 示例1.元素选择器 */
h1,h2,h3,h4,h5,h6 {
/* 居中显示所有的标题元素前颜色为白色,背景颜色为黑色。 */
text-align: center;
color: white;
background-color: black;
}
/* 示例2.各类选择器组合使用 */
.demo1,#demo2,a[title="演示3"],input[name~="demo3"] {
padding: 20px;
color: red;
background-color: cornflowerblue;
border: 2px solid black;
border-radius: 5px;
}
</style>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<hr>
<span class="demo1">演示1</span>
<span id="demo2">演示2</span>
<a href="https://weiyigeek.top" title="演示3">演示3</a> <br> <br> <br>
<label for="demo3">用户名:</label><input type="text" id="demo3" name="demo3" value="演示4"> <br>
</body>执行结果:

亲,文章就要看完了,不关注一下【全栈工程师修炼指南】吗?

2.联用选择器
描述: 我们可以用前面所学的关系选择器,将任何在我们前面的学习过程中学到的选择器组合起来,选出你的文档中需要设置样式的一部分。
不过,建立一长列选中你的文档中很明确的部分的选择器的时候,小心一些。这些 CSS 规则难以复用,因为你让选择器在表示标记文本中的元素的相对位置上过于明确。
建立简单的一个类,然后把它应用到有需求的元素上,经常会是更好的做法。不过话说回来,如果你需要让你的文档变换一下样式,但是没法编辑 HTML(也许是因为它由 CMS 生成)的话,你的关系选择器的知识会派上用场。
简单示例1:
<style>
strong { /**元素选择器**/
color: red;
}
/* 类型选择器+后代选择器 */
h2 strong {
color: blue;
}
/* 类型选择器+类选择器+类型选择器 */
h2.h2p p {
color: green;
}
/* id选择器+类型选择器 */
#sidebar span {
text-align: left;
margin-top: 1em;
color: green;
font-weight: bold;
}
/* 类型 + 属性 + 类型选择器 */
ul > li[class="demo5"] > strong {
border: 2px solid black;
color: blue;
}
</style>
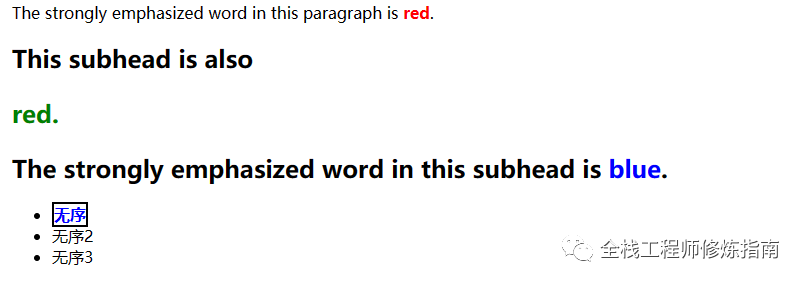
<p>The strongly emphasized word in this paragraph is <strong>red</strong>.</p>
<h2 class="h2p">This subhead is also <p>red.</p></h2>
<h2>The strongly emphasized word in this subhead is <strong>blue</strong>.</h2>
<!-- 只有 li 元素中的 strong 元素的样式为斜体字,无需为 strong 元素定义特别的 class 或 id,代码更加简洁。 -->
<ul>
<li class=demo5><strong>无序</strong></li>
<li>无序2</li>
<li>无序3</li>
</ul>
<div id="sidebar">
<p>id 选择器和后代选择器</p>
<span>即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次</span>
</div>执行结果:

示例2.多选择器联用,例如下述css中选择器会选择作为 td 元素子元素的所有一级 p 元素,这个 td 元素本身从 table 元素继承,该 table 元素有一个包含 company 的 class 属性。
<style>
table.company td > p {color:red;}
</style>
<table class="company" border="2px">
<tr>
<th>table item 1-1</th>
<td>table <p>item</p> 1-2</td> <!-- 关键点 -->
<th>table item 1-3</th>
<th>table item 1-3</th>
</tr>
<tr>
<td>This TD anD ,<p>P element!!</p><td> <!-- 关键点 -->
<td>This TD anD ,<p>P element!!</p><td> <!-- 关键点 -->
<td>This TD anD ,<p>P element!!</p><td> <!-- 关键点 -->
</tr>
</table>示例3.除此之外我们将将相邻兄弟选择器与子代选择器与其他选择器进行连用,例如h1 + div > p {color: red;}。
本文至此完毕,更多技术文章,尽情等待下篇好文!
原文地址: https://blog.weiyigeek.top/2023/6-25-772.html
【 如果此篇文章对你有帮助,请你将它分享给更多的人! 】

 学习书籍推荐 往期发布文章
学习书籍推荐 往期发布文章 
回复【0014】获取【Nginx学习之路汇总】
回复【0015】获取【Jenkins学习之路汇总】
回复【10005】获取【adb工具刷抖音赚米】
回复【0011】获取【k8S二进制安装部署教程】
回复【10001】获取【WinServer安全加固脚本】
回复【0008】获取【Ubuntu22.04安装与加固脚本】
回复【10006】获取【CentOS8安全加固脚本】
回复【10002】获取【KylinOS银河麒麟安全加固脚本】
热文推荐
全栈之路-前端篇 | 第一讲.基础前置知识【浏览器内核与网络知识】学习笔记
全栈之前端 | 1.HTML基础必备知识学习篇
12.HTML5下一代的HTML标准介绍与初识尝试
开发必备 | 新手如何快速掌握VSCode编辑器?
GitOps实践 | 企业生产环境Jenkins流水线分享,从Gitlab到镜像构建到部署测试以及企业微信消息通知
GitOps实践 | 云原生Tekton CI流水线,从Gitlab到镜像构建以及企业微信消息通知
长按(扫描)二维码 ,关注 【全栈工程师修炼指南】(^U^)ノ~YO

欢迎添加作者微信【weiyigeeker】,一起入坑吧!
关注回复【学习交流群】即可加入【安全开发运维沟通交流群】
各位亲爱的读者,现在公众号更改了推送规则,如果您需要第一时间看到我们推送的好内容。
一定要记得给公众号星标,经常点赞、在看、转发、分享和留下您的评论 !
点击【"阅读原文"】获取更多有趣的知识
若有帮助请点个【在看 + 赞 】吧